CAD安装激活失败的原因
1.如何激活的流程我就不赘述了,直奔主题!当出现“未激活”界面时,点击激活,跳出如图所示的窗口。复制“申请号”。

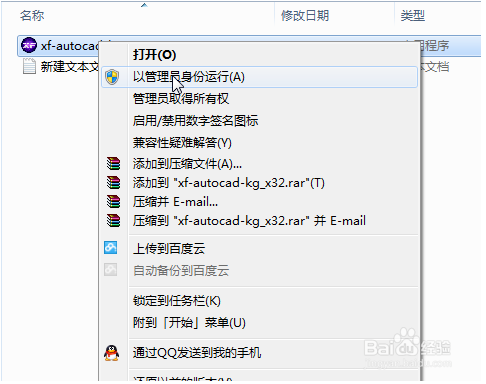
2.“以管理员身份运行”CAD注册机(示例的注册机是CAD2013 32位)。这就是注册不成功的原因

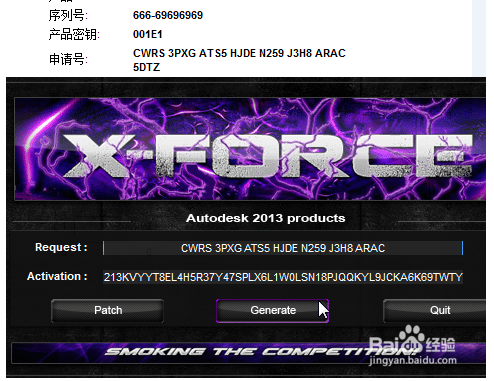
3.点击注册机中间的"Patch",紧接着的操作就是“Generate”,这时会提示你 patch successfully!记住了,这时候不要在第一步的“产品许可激活选项”的方框里直接Ctrl+V粘贴,粘贴的结果就是反复激活!


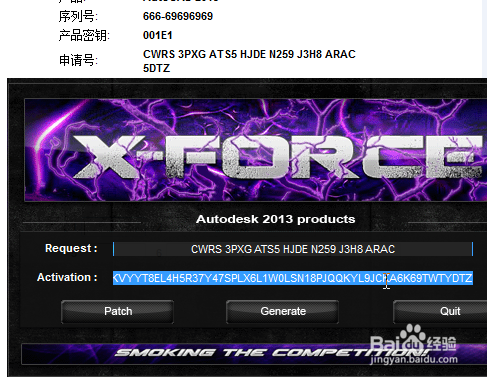
4.把激活码全选,然后Ctrl+C复制,切记,一定要将激活码全部复制,一个字符都不能遗漏!复制完了之后,再Ctrl+V粘贴到“产品许可激活选项”的方框里!

5.如果仍然不成功,可以将上述步骤重复几次!我在win7 32位的台式机,与win7 64位的笔记本上,都成功解决反复激活的问题!

CAD安装激活失败的原因的更多相关文章
- Ubuntu上pip安装uwsgi失败的原因之一(未联网)
ubuntu@ubuntu:~$ sudo pip install uwsgi 报错:The directory '/home/ubuntu/.cache/pip/http' or its paren ...
- Mac安装compass失败的原因
之前一直用的windows电脑,突然间切换成mac,各种不习惯,刚开始的时候连文件夹都找不到,悲催…… 还好,熟悉了两天之后,基本上也能够操作了. 然后就是安装各种开发软件,由于个人习惯了使用sass ...
- Windows 2008 R2 64位上安装wamp失败的原因
Exception Exception in module wampmanager.exe at 000F15A0... 因测试PHP程序需要,需要在windows系统上布署WAMP环境测试程序,对性 ...
- 2018最新win10 安装tensorflow1.4(GPU/CPU)+cuda8.0+cudnn8.0-v6 + keras 安装CUDA失败 导入tensorflow失败报错问题解决
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/9747019.html 基本开发环境搭建 1. Microsoft Windows 版本 关于W ...
- CAD安装失败怎样卸载重新安装CAD,解决CAD安装失败的方法总结
技术帖:CAD没有按照正确方式卸载,导致CAD安装失败.楼主也查过网上关于如何解决CAD安装失败的一些文章,是说删除几个CAD文件和CAD软件注册表就可以解决CAD安装失败的问题,实际的情况并没有这么 ...
- 解决oracle12c安装报“[INS-30131]执行安装程序验证所需的初始设置失败(原因:无法访问临时位置)”方法
安装过很多次oracle,顺顺利利的,今天在新机子上安装oracle12c client过程中竟然神奇的报出一个错误: 很明显的,已经很明确的给出了安装失败的原因:无法访问临时位置!实际上,在安装数据 ...
- 整理 node-sass 安装失败的原因及解决办法
npm install 时偶尔遇到报错:没有安装python或node-sass 安装失败的问题,百度之后发现是被墙了,但根据百度的方法换了淘宝镜像和用了vpn都安装失败,最后发现原来是因为没有卸载之 ...
- [INS-30131]执行安装程序验证所需的初始设置失败(原因:无法访问临时位置)
[INS-30131]执行安装程序验证所需的初始设置失败(原因:无法访问临时位置) 学习了:https://blog.csdn.net/killvoon/article/details/5182192 ...
- 整理Mac系统 node-sass 安装失败的原因及解决办法
转载与:https://segmentfault.com/a/1190000010984731 声明:本文非原创,如有侵权请留言或发邮件告知,作者会立即停止侵权并删除本文.发布此文章主要是希望跟作者遇 ...
随机推荐
- JS当页换图片(分析href所给的信息)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DT ...
- win7下docker配置加速器
1.docker-machine ssh default(有时可省略) 2.sudo sed -i "s|EXTRA_ARGS='|EXTRA_ARGS='--registry-mirror ...
- Css选择器定位详解
1.使用 class 属性来定位元素,方法如下: driver.findElement(By.cssSelector("input.login")); 即可以先指定一个 HTML的 ...
- window下安装php的imagick和imagemagick扩展教程
最近的PHP项目中,需要用到切图和缩图的效果,在linux测试服务器上很轻松的就安装好php imagick扩展.但是在本地windows开发环境,安装过程遇到好多问题,在此与大家分享. 1. 下载 ...
- Sublime Text Shortcuts
Keyboard Shortcuts - Windows/Linux Warning This topic is a draft and may contain wrong information. ...
- JavaScript返回顶部特效
样式: <style type="text/css"> /*返回顶部特效*/ a { border: none; text-decoration: none; outl ...
- HDU4639
/*计算里面有多少个相邻的he,1个he就是1种意思,两个就是,两种,所以这是 一个斐波拉期数列,间隔的hehe互不影响所以是互斥事件,直接相乘就可以*/ #include<stdio.h> ...
- Maven的Mirror和Repository
今天新公司入职,项目经理让迁出项目,心想maven的阿里镜像源挺快的,干脆在配置了公司私服之后自己配置了阿里的镜像源,没成想项目屡屡报错,找不到项目依赖的公司jar包,后来才发现,同事配置mirror ...
- jQuery动态网址标签
在线演示 本地下载
- 【转】React Native中ES5 ES6写法对照
很多React Native的初学者都被ES6的问题迷惑:各路大神都建议我们直接学习ES6的语法(class Foo extends React.Component),然而网上搜到的很多教程和例子都是 ...
