html+css写出类似word目录样式的内容
word目录的格式里这种很常见,要用html+css写出来刚开始还有点懵。

左右两边都是内容撑开宽度,中间内容的宽度也不是确定的,也是随着左右两边的内容动态变化的。
最终解决思路是,给右边内容加上白色背景色,然后设置层级z-index,遮住右边超出的线条。
html
<ul>
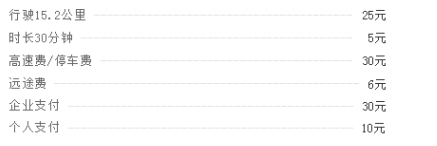
<li><div class="list-nap1">行驶12公里</div><div class="list-line"></div><div class="list-con1">25元</div></li>
<li><div class="list-nap1">时长30分钟</div><div class="list-line"></div><div class="list-con1">5元</div></li>
<li><div class="list-nap1">高速费/停车费</div><div class="list-line"></div><div class="list-con1">30元</div></li>
<li><div class="list-nap1">远途费</div><div class="list-line"></div><div class="list-con1">6元</div></li>
<li><div class="list-nap1">个人支付</div><div class="list-line"></div><div class="list-con1">30元</div></li>
<li><div class="list-nap1">企业支付</div><div class="list-line"></div><div class="list-con1">10元</div></li>
</ul>
css
ul li div{display:inline-block;}
.list-line{border-top:1px dashed #d8d8d8;position:absolute;top:11px;margin: 0 5px;width: 75%;}
.list-con1{ position: absolute;right: 0px;padding: 0 5px;z-index:;text-align: right;background: #fff;padding-right: 80px;}
html+css写出类似word目录样式的内容的更多相关文章
- css写出0.5px边框(一)
在移动端会出现线条太粗的现象,简单来说,是因为手机端的像素单位和ui的图比例是2:1,所以ui图的1px边框对我们来说就是0.5px,但是浏览器渲染的最小单位就是1px,下面给几种方法用css写出0. ...
- css写出三角形(兼容IE)
css写出三角形 利用css写三角形,兼容IE7 .arrow-up { width:0px; height:0px; border-left:10px solid transparent; bo ...
- 纯HTML+CSS写出一颗会飘动的树,有没有惊艳到你呢?
前言 使用HTML+CSS能写出什么惊人的效果呢? 针对这个问题,我总会看到类似的回答,比如没有JS,前端永远都是静态的:HTML5要搭配JS,要不然一文不值. JS固然强大,但CSS也并非一文不值, ...
- 用纯css写出三角形
1.新建一个元素,随便什么元素,不过我习惯性的会用块元素来做.如果行内元素就display:block它.<div class="triangle"></div& ...
- 不用任何图片,只用简单的css写出唯美的钟表,就问你行吗?
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAgAAAAGHCAIAAABJR31QAAAgAElEQVR4nOy9aXhc1ZUurPvcH7f73n ...
- 利用display属性写出表格的布局样式
demo地址:http://codepen.io/tianzi77/pen/gpBzjy 元素结构: <h1>display构造的table小样例,IE8及下面浏览器不支持本演示样例< ...
- 何使用CSS写出一个下拉菜单。
导航菜单是每个网站所必备的功能,也是每个学习制作网站的朋友所必须接触的,如何用css样式制作一个简单漂亮的二级下拉菜单呢? 下面为大家分享一下我的经验 方法步骤: 第一步 : 首页我们打开Subli ...
- 用css写出下拉框(代码转自wq群)
做网易云音乐首页时遇到的问题,鼠标指在右上角头像时出现下拉框. <style>/* css*/ #body{ float: left; } #xialakuang{ background- ...
- 用html标签+css写出旋转的正方体
有一段时间没写代码了,刚写有点手生,无从下手,为了能快速进入状态,就写了这一个小东西,纯用标签和样式表写.下面看一下我写的. 这一段是样式表: <style> *{ margin: 0; ...
随机推荐
- HTML5学习笔记 视频
许多时髦的网站都提供视频.html5提供了展示视频的标准 检测您的浏览器是否支持html5视频 Web上的视频 直到现在,仍然不存在一项旨在网页上显示视频的标准. 今天,大多数视频是通过插件(比如Fl ...
- Ffmpeg 视频教程 向视频中添加文字
Ffmpeg支持添加文字功能,具体如何将文字叠加到视频中的每一张图片,FFmpeg调用了文字库FreeSerif.ttf.当我们 用到ffmpeg 添加文字功能时 我们需要先下载改文字库,下载地址是h ...
- weblogic stuck实验2014-11-14
以往对weblogic stuck认识是: 1.会造成系统总体慢. 2.在weblogic console中线程监控中会有显示. 3.weblogic使用队列处理线程.隔一段时间会扫描线程队 ...
- PHP保留2位小数、格式化小数、浮点数
JS保留两位小数例子 四舍五入使用函数 toFixed() [javascript] <html> <head> </head> <script> va ...
- Lintcode---单词的添加与查找
设计一个包含下面两个操作的数据结构:addWord(word), search(word) addWord(word)会在数据结构中添加一个单词.而search(word)则支持普通的单词查询或是只包 ...
- html5-表单常见操作
<form autocompelate="on" id="from1"><!--常用属性-->邮件:<input type=&q ...
- socket 통신
00.C# --> Application.ThreadException --> Application.Run --> Container --> Application. ...
- net 将WebService生成dll文件
通过dll来引用webservice的方法 1.打开浏览器,然后写输入http://192.168.0.2/RentService.asmx?wsdl 2.然后选择浏览器->文件->另存为 ...
- 关于阿里云ECS Centos 5/6/7 Linux Glibc库严重安全漏洞修复方法
日前Linux GNU glibc标准库的 gethostbyname函数爆出缓冲区溢出漏洞,漏洞编号为CVE-2015-0235.黑客可以通过gethostbyname系列函数实现远程代码执行,获取 ...
- python学习之join()
str.join(iterable) 该方法用来分隔字符串的. 例子 >>> b':'.join((b'leo',b'999')) b'leo:999' >>> ' ...
