Fiddler给网站“优化”
最近访问某知名网站的速度非常慢,有时候需要2分钟还没完全打开,页面展示了一半就卡住,然后等半天才继续显示下面部分。这种情况已经有几个月了,不知道是他们服务器原因还是我所在网络的问题,但是基本上在其他网络访问速度也慢,如果是网站自身的问题,我自然没办法解决,只能自己动手,先看看问题出在哪里,然后分析一下有没有可能绕过相关问题。于是用上了一个很好的HTTP分析工具,Fiddler Web Debugger 。
Fiddler的功能很强大,它不仅可以查看HTTP的通信信息,也可以进行分析,从而发现通信过程中的问题,为优化网站页面和提高性能提供依据。另外,它提供了对url请求进行重定向处理(AutoResponder)的功能,用户可以在请求url时进行自定义处理,这也就为以制定方式访问页面提供了可能性,这也是本文依靠的主要功能。
这个软件的具体使用方法可以参考《HTTP调试工具:Fiddler的使用方法介绍》本文只介绍如何用它来解决实际问题。
步骤一:获取与网站页面的通信信息
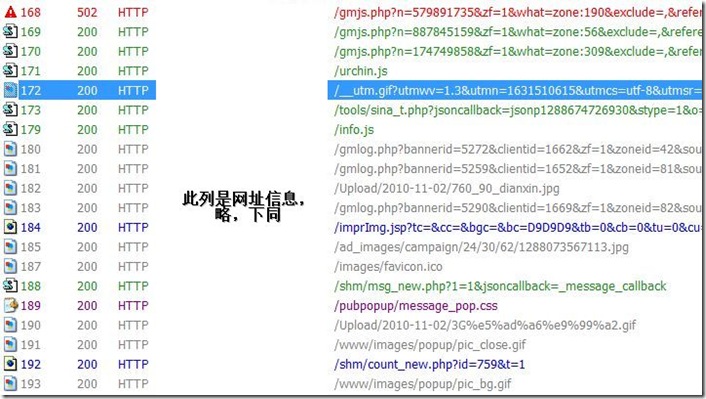
为了保证只监控到指定网页的通信信息,我只打开了一个IE,并且在fiddler设置只监控web browers(默认是All Processs)另外通过fiddler清除了IE缓存,从而能获取更加真实页面加载时间。然后在IE中输入相应网址(就不具体指明了)进行访问,这时可以看到fiddler左侧出现许多访问这一网站的请求url,等待中……。直到IE状态栏显示加载完毕的提示“完成”,这时停止fiddler的通信捕获,这样就完成了通信捕获。以下是局部抓图:

步骤二:分析性能瓶颈
接下来就是分析上面各个sessions(请求),找出哪些请求导致了加载页面慢,我一般按照如下步骤:
(1)找到不正确的请求
全选所有sessions,然后,选择右面的Statistics功能,这样就可以统计出这些sessions的总体信息,如下图(部分):

这里我关注的是从请求开始到返回请求的整个时间,这里消耗了2分56秒(Sequence (clock) time),显然,这是不可以接受的速度。然后我发现,在response codes中,统计的HTTP/502有12个,要知道,Http 5xx代表的是服务器错误,一般来说,这种错误会导致服务器反应很长时间才返回给客户端一个错误的代码信息,从而可能导致请求速度的急剧下降。有可能这个网站就是因为这些错误请求导致加载页面慢的。查了一下:
502 - 网关错误:如果试图运行的 CGI 脚本不返回有效的 HTTP 标头集,将出现此错误消息。若要解决此问题,必须调试 CGI 应用程序,以确定它为什么会将无效的 HTTP 信息传递给 IIS。
也就是说有12个url请求出现了这一错误。其实在左侧sessions中,也可以看出来,它以红色惊叹号开头,并且可以知道请求的url等信息。

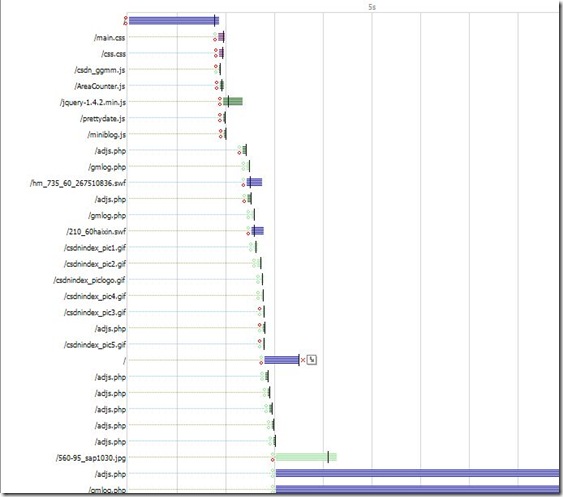
(2)通过timeline功能查看所有消耗的时间
全选sessions后,在界面右侧的timeline功能,可以以图形方式统计请求各个文件耗费的时间(这里会以请求的文件为单位,将那些请求文件相同但是参数不同的url合并统计):

其中横坐标是时间,纵坐标是请求文件,可以分析一下究竟是页面还是图片等加载时间比较长,通过分析,确实是那12个错误请求导致的加载慢,其他的css、js和图片,消耗的时间可以忽略。
步骤三:解决性能瓶颈
性能问题本该是网站来解决的,我没那个能力去真正解决性能问题,这里只是通过别的方法,来绕过导致瓶颈的问题罢了。分析了一下这12个错误请求url,归根结底就是一个adjs.php和gmjs.php,当然每个请求的参数有所不同。这其实在加载页面时候通过他们这些sessions前面图标就可以看出是有问题的:

下箭头表示正在下载,然而,我观察了,在这个请求时,下载时间很长,卡住了很久,然后变成红色叹号图标,才继续请求别的url。
分析adjs.php和gmjs.php文件,从命名来看,应该是与页面中广告有关的,对于用户来说,不要这个请求也应该不影响浏览网页吧,所以这里就是要想办法在请求时候,如果是关于这两个文件的请求,想法子绕过去就好了。
这就用上了fiddler的AutoResponder功能。开篇介绍了,这个功能可以对请求进行拦截,并进行自定义处理。
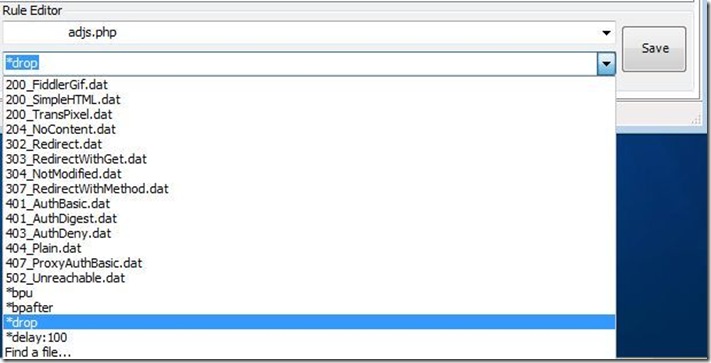
首先选择“AutoResponder”选项卡,然后选择“Enable Automatic Responses”,选择“add”按钮来添加一个规则:

我这里选择如果请求包含“adjs/php ”(隐去前面的具体网址),则放弃(*drop)不去请求,当然这里的字符串是可以用正则表达式实现更为复杂的字符串匹配,另外,也可以选择其他匹配后的处理方式,比如让本地模拟一个response,而不用真的到服务器请求了。
选择保存。再次按照步骤一,加载页面,cool,瞬间加载完毕,不影响浏览,广告少了一些,看来那两个导致加载慢的页面就是与广告相关的。
这种通过fiddler来过滤rul请求的功能,还可以实现更多功能,比如过滤掉对于音频、视频、图片等的请求,只获取浏览者需要的内容。
Fiddler给网站“优化”的更多相关文章
- ASP.NET网站优化(转自一位博友的文章,写的非常好)
不修改代码就能优化ASP.NET网站性能的一些方法 阅读目录 开始 配置OutputCache 启用内容过期 解决资源文件升级问题 启用压缩 删除无用的HttpModule 其它优化选项 本文将介绍一 ...
- Asp.net网站优化【转】
阅读目录 开始 配置OutputCache 启用内容过期 解决资源文件升级问题 启用压缩 删除无用的HttpModule 其它优化选项 本文将介绍一些方法用于优化ASP.NET网站性能,这些方法都是不 ...
- ASP.NET MVC 3 网站优化总结(三)Specify Vary: Accept-Encoding header
继续进行 ASP.NET MVC 3 网站优化工作,使用 Google Page 检测发现提示 You should Specify Vary: Accept-Encoding header,The ...
- ASP.NET MVC 3 网站优化总结(一) 使用 Gzip 压缩
网站开启 Gzip 压缩的好处相信很多人都已经清楚,这样做可以提高网站的性能.那么为什么很多网站没有开启 Gzip 压缩功能呢?原因有4点:防病毒软件.浏览器 bug.网站代理和服务器未配置. 使用 ...
- ASP.NET MVC 3 网站优化总结(六)压缩 HTML
压缩 html 可以去除代码中无用的空格等,这样可提高网站的加载速度并节省带宽.今天就让我们看看在 ASP.NET MVC 3 怎么实现 html 压缩,我们可通过实现 ActionFilter 来完 ...
- 网站优化之PHPCMS如何开启伪静态
做为一名网站优化方面的工作,那么选择CMS系统的时候,有良好的网站优化功能就是一个好的CMS的标准之一,而系统是否支持伪静态,则是URL优化的工作之一,而PHPCMS是一款网站优化方面做得比较成功的C ...
- 【IIS】 网站优化
[IIS] 网站优化 一. 从硬件入手,升级服务器的cpu,内存,硬盘 这是成本最低的方法,所以如果要优化,请先考虑下现有服务器的硬件能力是不是满足要求. 二. 从数据库入手 索引: 检查该建的索引建 ...
- [转]网站优化-IIS7下静态文件的优化
本文转自:http://www.cnblogs.com/Leung/archive/2009/10/26/1590256.html 在网站开发过程中,通常我们会对网站的静态文件做处事,像图片文件,CS ...
- 网站优化与Cdn文件传输服务
网站优化与Cdn文件传输服务 如今互联网无处不在,其方便快捷.性质和低成本的经济特点,已经逐渐成为商务贸易.信息分发和数据交付的一个重要渠道.要想让数据的分发带来巨大的效益,那么网民的满意是唯一的办法 ...
随机推荐
- Q481 神奇字符串
神奇的字符串 S 只包含 '1' 和 '2',并遵守以下规则: 字符串 S 是神奇的,因为串联字符 '1' 和 '2' 的连续出现次数会生成字符串 S 本身. 字符串 S 的前几个元素如下:S = & ...
- python爬虫之urllib库(三)
python爬虫之urllib库(三) urllib库 访问网页都是通过HTTP协议进行的,而HTTP协议是一种无状态的协议,即记不住来者何人.举个栗子,天猫上买东西,需要先登录天猫账号进入主页,再去 ...
- python安装方法
1.下载Python安装包 2.配置环境变量 path=%path%;C:\Python27 3.安装pip 默认已安装 4.配置pip环境变量 path=%path%;C:\Python27\Scr ...
- 《大数据日知录》读书笔记-ch15机器学习:范型与架构
机器学习算法特点:迭代运算 损失函数最小化训练过程中,在巨大参数空间中迭代寻找最优解 比如:主题模型.回归.矩阵分解.SVM.深度学习 分布式机器学习的挑战: - 网络通信效率 - 不同节点执行速度不 ...
- Android Notification 的四种使用方式
实现通知步骤 一般实现通知需要如下步骤: 1.获取 NotificationManager 实例管理通知: 2.实例 Notification 对象: 3.管理事件 Intent: 4.发送通知. 注 ...
- vue与TypeScript集成配置最简教程
https://blog.csdn.net/u014633852/article/details/73706459 https://segmentfault.com/a/119000001187808 ...
- (转)Linux-HA实战(1)— Heartbeat安装
原文:http://blog.csdn.net/liaomin416100569/article/details/76087448-------centos7源代码编译安装heartbeat 原文:h ...
- Servlet用户登录功能实现
需求:完成用户登录页面校验 第一步:创建一个用户登录的html页面 <!DOCTYPE html> <html> <head> <meta charset=& ...
- 【Docker】通过cookie欺骗在ubuntu中使用wget下载jdk
在ubuntu系统中,如果想通过wget直接下载Orcale内的jdk文件,一般是办不到的.所以就得用特殊的方法. 首先在官网找到自己需要下载的jdk版本下载链接: 点选Accept License ...
- 利用rem解决移动端响应适配问题
最近看了<从网易与淘宝的font-size思考前端设计稿与工作流>和github上的<使用Flexible实现手淘H5页面的终端适配> 以前一直用百分比的我,对移动前端的H5页 ...
