CSS设计指南之CSS三种机制:继承、层叠和特指
一.继承
CSS中的祖先元素也会向后代传递一样东西:CSS属性的值。body元素是所有元素的祖先,所有标签都是它的后代,比如为body元素设置一种字体,那么文档中的所有元素,无论它在层次结构中多么靠下,都将继承这些样式。CSS中有很多属性都可以继承,其中相当一部分都与文本有关。

二.层叠
层叠,就是层叠样式表中的层叠,是一种样式在文档层次中逐层叠加的过程。目的是让浏览器面对某个标签特定属性的多个来源时,确定最终使用哪个值。
1.样式来源
- 浏览器默认样式表:因为你还没有显示设置CSS属性,h1就会显示粗体,em显示斜休。
- 用户样式表:查看网页的用户也可以提供样式表,尽管这样的用户不多见,这个选择对于视障用户很有用,可以通过用户样式表,强制浏览器加载的所有网页都以更大的字体显示。
- 链接样式表
- 嵌入样式
- 行内样式
既然有这样多的样式来源,那么元素到底应该应用哪个样式中的属性设定呢,接下来就要了解层叠规则。
2.层叠规则
层叠规则1:找到应用给每个元素和属性的所有声明。
层叠规则2:按照顺序和权重排序。
浏览器依次检查5个来源,并设定匹配的属性。如果匹配的属性在下一个来源中也有定义,则更新该属性的值,如此循环,直到检查完全部5个来源为止。最终某个属性被设定成什么值,就用什么值来显示。

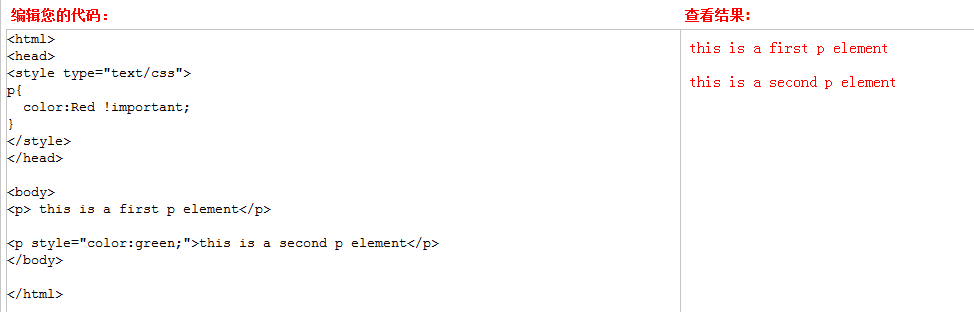
但是有一个另外,就是可以使用"!important"来声明权重,于是就算层叠的下一个来源设定了其他的属性值,最终也会使用应用了"!important"声明权重的样式。

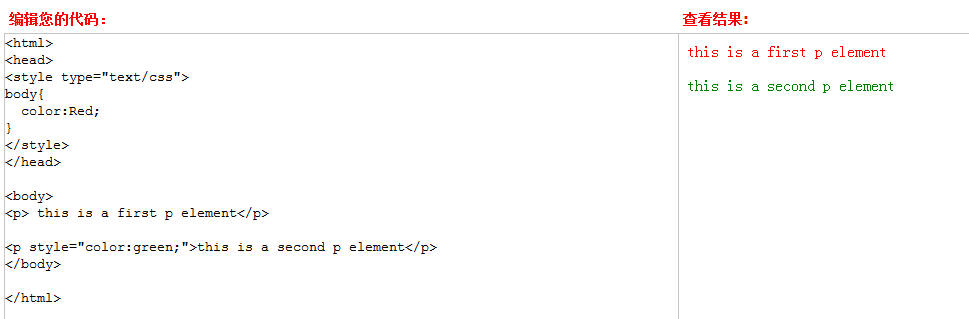
此外应注意!important是不会被继承的。从下图可以了解到:span继承了p的color属性设定,但是行内样式显示覆盖掉了继承的样式

层叠规则3:按特指度排序。
特指度其实表示一条规则有多明确。
如果某个样式表中包含如下规则:
p{font-size:12px;}
p.largeText{font-size:16px;}
那么下面的段落
<p class="largeText">A bit of text</p>
将会显示16像素高的文本,因为第二条规则的选择符既包含标签名也包含类名,所以意义更明确,结果第二条规则会覆盖第一条规则中的同名属性。那么如何判别哪个声明特指度更高呢?
三.计算特指度
记分规则 I - C - E,
I代表ID,每个元素的ID是唯一的,所以它的辨识是最高的,比如我说一个身份证号,你肯定知道我在说谁。选择符中有一个ID,就在I的位置上加1.
C代表Class,代表类别。每个Html文档中,有许多元素的class属性会相同,所以辨识度次之。选择符中有一个类,就在C的位置上加1.
E代表Element,代表元素的种类,比如p、div等,比如我说div你在哪呢,没有人会知道我在说哪个div。选择符中有一个元素名,就在E的位置上加1.
在I项得分高的胜出,如果在I项的得分相同,则在C项得分高的胜出,如果在C项得分相同,则在E项得分高的胜出。如果最后I、C、E三项得分都相同,那么后声明的规则胜出。元素会应用辨识度最高的CSS属性声明。
下面通过几个例子来理解特指度。
p 0 - 0 - 1
p.largeText 0 - 1 - 1
p#largeText 1 - 0 - 1
body p#largeText 1 - 0 - 2
body p#largeText ul.mylist 1 - 1 - 3
总结:
1.如果几个不同来源都为同一个标签的同一个属性定义了样式,行内样式胜过嵌入样式,嵌入样式胜过链接样式。在链接的样式表中,具有相同特指度的样式,后声明的胜过先声明的。
2.特指度更高的声明,无论它在哪里,都会胜出。
3.设定的样式胜过继承的样式,此时不用考虑特指度。
CSS设计指南之CSS三种机制:继承、层叠和特指的更多相关文章
- 《CSS 设计指南》学习笔记 一
本篇文章是对这几天看完 Charles Wyke-Smit 的 <CSS 设计指南> 后的一些学习笔记与心得,笔者好像是大一的时候开始接触网页设计,由于并不是计算机专业的,所以所有都是自己 ...
- CSS围住浮动元素的三种方法
浮动元素脱离了文档流,其父元素看不到它了,因而不会包围它.浮动会“扩散”到下一个清除浮动的元素处.这会引起不想要的页面布局效果. 清除浮动的方法有三种: 1.父元素overflow:hidden 2. ...
- CSS设计指南之浮动与清除
原文:CSS设计指南之浮动与清除 浮动意思就是把元素从常规文档流中拿出来,浮动元素脱离了常规文档流之后,原来紧跟在其后的元素就会在空间允许的情况下,向上提升到与浮动元素平起平坐. 一.浮动 CSS设计 ...
- CSS 设计指南(第3版) 初读笔记
第1章 HTML标记与文档结构 关于<title>标签:搜索引擎会给<title>标签中的文字内容赋予很高的权重.而且这些文字也会作为网页标题出现在搜索结果列表中. 无论你想了 ...
- CSS设计指南之理解盒子模型
原文:CSS设计指南之理解盒子模型 一.理解盒模型 每一个元素都会在页面上生成一个盒子.因此,HTML页面实际上是由一堆盒子组成的.默认情况下,每个盒子的边框不可见,背景也是透明的,所以我们不能直接看 ...
- CSS设计指南之定位
原文:CSS设计指南之定位 CSS布局的核心是position属性,对元素盒子应用这个属性,可以相对于它在常规文档流中的位置重新定位.position属性有4个值:static.relative.ab ...
- 【转】css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响?
摘要: css清除浮动float的三种方法总结,为什么清浮动?浮动会有那些影响? 一.抛一块问题砖(display: block)先看现象: 分析HTML代码结构: <div class ...
- CSS权威指南(第三版)
CSS权威指南(第三版).pdf 网盘: https://545c.com/file/24657411-425141851 获取码: 276922
- CSS布局的三种机制
浮动元素之间没有缝隙,这和行内块还是不一样的,有点区别的! 2) 浮动元素与兄弟盒子之间的关系 注意:解决浮动的四种办法,后三种都是针对浮动元素的父元素的.
随机推荐
- Struts2获取Servlet的api的两种方式,解决ParameterAware过时的问题
servlet API通过ActionContext进行获取 Struts2对HttpServletRequest,HttpSession和ServletContext进行了封装,构造了3个Map对象 ...
- 算法-PHP实现八大算法
八大算法原理详解 交换函数:注意要按引用传递,否则无法真正交换两个数的值 function exchange(&$a, &$b){ $temp = $a; $a = $b; $b = ...
- [WebService] 使用httpWebrequest 调用并调试WebService
使用httpWebrequest 调用并调试WebService. 首先 使用httpWebrequest 调用WebService 代码: using System.Net; ...
- 北京Uber优步司机奖励政策(1月18日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- JMeter性能测试的基础知识和个人理解
JMeter性能测试的基础知识和个人理解 1. JMeter的简介 JMeter是Apache组织开发的开源项目,设计之初是用于做性能测试的,同时它在实现对各种接口的调用方面做的比较成熟,因此,常 ...
- cf#516C. Oh Those Palindromes(最多回文子串的字符串排列方式,字典序)
http://codeforces.com/contest/1064/problem/C 题意:给出一个字符串,要求重新排列这个字符串,是他的回文子串数量最多并输出这个字符串. 题解:字典序排列的字符 ...
- MySQL☞自连接
自连接:一张表中根据自身列之间的关联关系,自己跟自己链接. A.创建一个user表,且插入数据,数据如下: B.分析: 把user表看成两张表,一张员工表,一张领导表,发现员工表中lead(领导编号) ...
- selenium自动化一点记录
UI自动化 1.webdriver的findElement方法可以查找页面某元素,通常使用方式是通过id和name进行查找 1.By ID根据id进行定位 WebElement element=dri ...
- keepalived+nginx实现高可用+tomcat
1.keepalived的yum安装 安装依赖包[root@localhost ~]# yum install -y curl gcc openssl-devel libnl3-devel net-s ...
- Linux命令应用大词典-第7章 字符串、文件和命令查找
7.1 grep:字符串.文件和命令的查找 7.2 egrep:在文件或标准输入中查找模式 7.3 fgrep:在每个文件或是标准输入中查找模式 7.4 find:列出文件系统内符合条件的文件 7.5 ...
