kndo grid:通过checkbox 实现多选和全选
在kendo grid 里要想通过checkbox 实现多选和权限,我们就要通过templeate 和input 标签对kendo grid 进行自定义
1. 在column 里面加入一列checkbox
{ title: " <input id='checkAll' type='checkbox' id='chkSelectAll' onclick='selectAllRow(this)' /> ", template: "<input type='checkbox' onclick='selectRow()' class='grid_checkbox' />", width: 60, filterable: false, sortable: false },
然后实现全选方法
function selectAllRow(ele) {
var state = $(ele).is(':checked');
if(state)
{
//selectRow();
$('tr').find('[type=checkbox]').prop('checked', true);
$('tr').removeClass("k-state-selected");
$('tr').addClass("k-state-selected");
}
else
{
$('tr').find('[type=checkbox]').prop('checked', false);
$('tr').removeClass("k-state-selected");
}
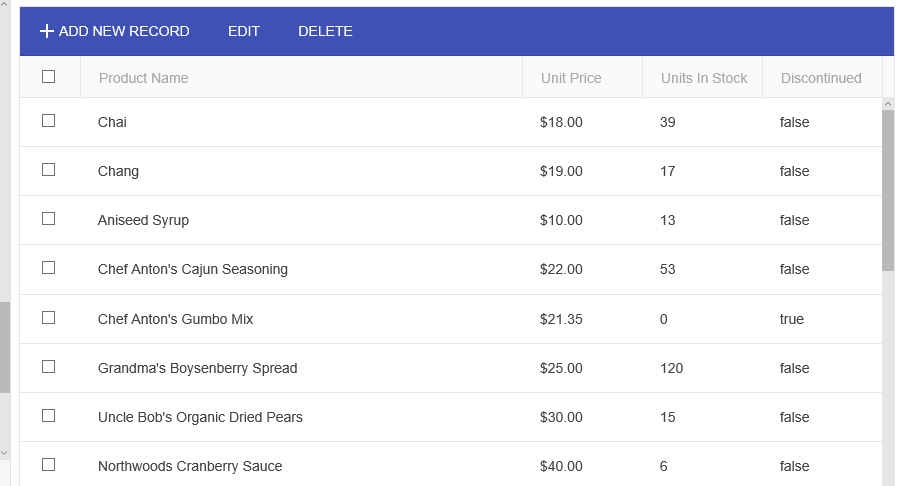
as follow image:

code:
<!DOCTYPE html>
<html>
<head>
<base href="http://demos.telerik.com/kendo-ui/grid/editing-popup">
<style>html { font-size: 14px; font-family: Arial, Helvetica, sans-serif; }</style>
<title></title>
<link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.common-material.min.css" />
<link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.material.min.css" />
<link rel="stylesheet" href="//kendo.cdn.telerik.com/2016.3.1028/styles/kendo.material.mobile.min.css" /> <script src="//kendo.cdn.telerik.com/2016.3.1028/js/jquery.min.js"></script>
<script src="//kendo.cdn.telerik.com/2016.3.1028/js/kendo.all.min.js"></script>
</head>
<body>
<div id="example">
<div id="grid"></div>
<script id="template" type="text/x-kendo-template">
<a class="k-button" href="javascript:void(0)" onclick="Editbtn()">EDIT</a>
<a class="k-button" href="javascript:void(0)" onclick="Deletebtn()">DELETE</a>
</script>
<script>
$(document).ready(function () {
var crudServiceBaseUrl = "//demos.telerik.com/kendo-ui/service",
dataSource = new kendo.data.DataSource({
transport: {
read: {
url: crudServiceBaseUrl + "/Products",
dataType: "jsonp"
},
update: {
url: crudServiceBaseUrl + "/Products/Update",
dataType: "jsonp"
},
destroy: {
url: crudServiceBaseUrl + "/Products/Destroy",
dataType: "jsonp"
},
create: {
url: crudServiceBaseUrl + "/Products/Create",
dataType: "jsonp"
},
parameterMap: function(options, operation) {
if (operation !== "read" && options.models) {
return {models: kendo.stringify(options.models)};
}
}
},
batch: true,
pageSize: 20,
schema: {
model: {
id: "ProductID",
fields: { ProductID: { editable: false, nullable: true },
ProductName: { validation: { required: true } },
UnitPrice: { type: "number", validation: { required: true, min: 1} },
Discontinued: { type: "boolean" },
UnitsInStock: { type: "number", validation: { min: 0, required: true } }
}
}
}
}); $("#grid").kendoGrid({
dataSource: dataSource,
pageable: true,
height: 550,
toolbar: ["create", { template: kendo.template($("#template").html()) }],
columns: [
{ title: " <input id='checkAll' type='checkbox' id='chkSelectAll' onclick='selectAllRow(this)' /> ", template: "<input type='checkbox' onclick='selectRow()' class='grid_checkbox' />", width: 60, filterable: false, sortable: false },
{ field:"ProductName", title: "Product Name" },
{ field: "UnitPrice", title:"Unit Price", format: "{0:c}", width: "120px" },
{ field: "UnitsInStock", title:"Units In Stock", width: "120px" },
{ field: "Discontinued", width: "120px" },
],
editable: "popup",
selectable: "multiple row",
});
});
function Editbtn(){
var cust_grid= $("#grid").data("kendoGrid");
var selectrow= cust_grid.items().index(cust_grid.select())+1;
cust_grid.editRow($("#grid tr:eq("+selectrow+")"));
}
function Deletebtn(){
if (confirm("Are you sure you want to delete these records?")) {
var cust_grid= $("#grid").data("kendoGrid")
var selectedrows = cust_grid.select();
cust_grid.dataSource.remove(cust_grid.dataItem(selectedrows)); } } function selectAllRow(ele) {
var state = $(ele).is(':checked');
if(state)
{
//selectRow();
$('tr').find('[type=checkbox]').prop('checked', true);
$('tr').removeClass("k-state-selected");
$('tr').addClass("k-state-selected");
}
else
{
$('tr').find('[type=checkbox]').prop('checked', false);
$('tr').removeClass("k-state-selected");
} } </script>
</div> </body>
</html>
demo: http://dojo.telerik.com/OPola
kndo grid:通过checkbox 实现多选和全选的更多相关文章
- CheckBox复选框全选以及获取值
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- Jquery CheckBox复选框 全选/取消全选 最佳实现方式 参考案例
<input id="chkAll" type="checkbox" />全选/取消全选</div> <asp:Repeater ...
- checkbox复选框全选批量删除
多选框全选实现批量删除 html代码 <body> <form action="" method="post" name="Form ...
- 关于在repeater中的checkbox实行多选和全选
今天项目中用到这一块,是一个b2b商城,业务是别人给客户留言后,客户从会员中心的留言管理中查看,用checkbox实行多选和全选后进行批量审核 首先在checkbox后加个hidden,作用见代码: ...
- 表格中的checkbox复选框 全选非全选 公共方法 及提交选中结果
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 使用JQuery获取被选中的checkbox的value值 以及全选、反选
以下为使用JQuery获取input checkbox被选中的值代码: <html> <head> <meta charset="gbk"> & ...
- html checkbox 实现全选/取消全选
html checkbox 实现全选/取消全选 <html> <body> <table border="1"> <tr> < ...
- checkbox全选/取消全选
//checkbox全选/取消全选 $(function() { $("#checkAll").click(function() { if(this.checked){ $(&qu ...
- 【转载】checkbox实现全选/取消全选
比较简单.好理解的写法,做个备注.查看请前往原地址:http://blog.csdn.net/graceup/article/details/46650781 <html> <bod ...
- js 复选框 全选都选 如果某一个子复选框没选中 则全选按钮不选中
<!DOCTYPE HTML> <html> <head> <meta charset=UTF-8> <title>js 复选框 全选都选 ...
随机推荐
- loadrunner如何监控windows系统的资源
1.测试客户端与服务器之间的网络,保证通信畅通 2.开启服务器端Windows中的如下两个服务,可见系统服务中查找,cmd输入:services.msc 如下图: Remote Registry需改为 ...
- Winform 数据绑定
1.DataGridView数据绑定 namespace WindowsFormsApplication1 { public partial class Form1 : Form { private ...
- BZOJ4821 SDOI2017相关分析(线段树)
纯粹的码农题.维护x的和.y的和.xy的和.x2的和即可.可能会炸long long. #include<iostream> #include<cstdio> #include ...
- [洛谷P4550]收集邮票
题目大意:有$n(n\leqslant10^4)$个物品,第$i$次会从这$n$个物品中随机获得一个,并付出$i$的代价,问获得所有的$n$个物品的代价的期望. 题解:令$f_i$表示现在已经获得了$ ...
- POJ1006:Biorhythms——题解
http://poj.org/problem?id=1006 题目大意: 人生来就有三个生理周期,分别为体力.感情和智力周期,它们的周期长度为23天.28天和33天.每一个周期中有一天是高峰.在高峰这 ...
- BZOJ4563:[HAOI2016]放棋子——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=4563 给你一个N*N的矩阵,每行有一个障碍,数据保证任意两个障碍不在同一行,任意两个障碍不在同一列 ...
- BZOJ4942 & UOJ314:[NOI2017]整数——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=4942 http://uoj.ac/problem/314 https://www.luogu.or ...
- BZOJ3771:Triple——题解
https://www.lydsy.com/JudgeOnline/problem.php?id=3771 大意:给n把不同价值的斧子,从中选一把/两把/三把,所构成的每种价值和的可能情况有多少. 生 ...
- 51NOD 1038:X^A Mod P——题解
http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1038 X^A mod P = B,其中P为质数.给出P和A B,求< ...
- 洛谷 P2730 魔板 Magic Squares 解题报告
P2730 魔板 Magic Squares 题目背景 在成功地发明了魔方之后,鲁比克先生发明了它的二维版本,称作魔板.这是一张有8个大小相同的格子的魔板: 1 2 3 4 8 7 6 5 题目描述 ...
