第10章 布局样式相关-伸缩布局(Flexible Box)
伸缩布局(一)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定、调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简称为Flex。
Flexbox布局常用于设计比较复杂的页面,可以轻松的实现屏幕和浏览器窗口大小发生变化时保持元素的相对位置和大小不变,同时减少了依赖于浮动布局实现元素位置的定义以及重置元素的大小。
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。例如,你可以确保伸缩容器中的多余空间平均分配多个伸缩项目,当然,如果你的伸缩容器没有足够大的空间放置伸缩项目时,浏览器会根据一定的比例减少伸缩项目的大小,使其不溢出伸缩容器。综合而言,Flexbox布局功能主要具有以下几点:
第一,屏幕和浏览器窗口大小发生改变也可以灵活调整布局;
第二,可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间(伸缩容器额外空间),从而调整伸缩项目的大小;
第三,可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;
第四,可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
第五,可以控制元素在页面上的布局方向;
第六,可以按照不同于文档对象模型(DOM)所指定排序方式对屏幕上的元素重新排序。也就是说可以在浏览器渲染中不按照文档流先后顺序重排伸缩项目顺序。
Flexbox规范版本众多,浏览器对此语法支持度也各有不同,接下来的内容以最新语法版本为例向大家展示:
1.创建一个flex容器
任何一个flexbox布局的第一步是需要创建一个flex容器。为此给元素设置display属性的值为flex。在Safari浏览器中,你依然需要添加前缀-webkit,
.flexcontainer{ display: -webkit-flex; display: flex; }
2.Flex项目显示
Flex项目是Flex容器的子元素。他们沿着主要轴和横轴定位。默认的是沿着水平轴排列一行。你可以通过flex-direction来改变主轴方向修改为column,其默认值是row。

3.Flex项目列显示
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; }

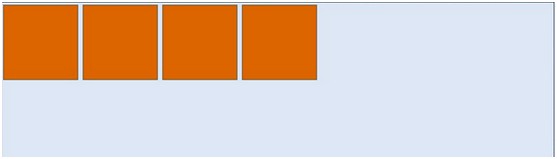
4.Flex项目移动到顶部
如何将flex项目移动到顶部,取决于主轴的方向。如果它是垂直的方向通过align-items设置;如果它是水平的方向通过justify-content设置。
.flexcontainer{ -webkit-flex-direction: column; flex-direction: column; -webkit-justify-content: flex-start; justify-content: flex-start; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: flex-start; align-items: flex-start; }

伸缩布局(二)
Flexbox规范版本众多,浏览器对此语法支持度也各有不同,接下来的内容以最新语法版本为例向大家展示:
5.Flex项目移到左边
flex项目称动到左边或右边也取决于主轴的方向。如果flex-direction设置为row,设置justify-content控制方向;如果设置为column,设置align-items控制方向。
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-start; justify-content: flex-start; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-start; align-items: flex-start; }

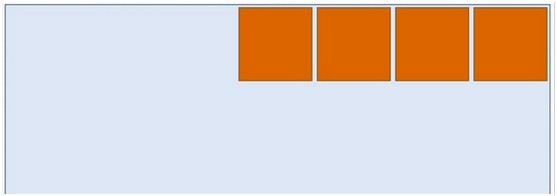
6.Flex项目移动右边
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-justify-content: flex-end; justify-content: flex-end; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: flex-end; align-items: flex-end; }

7.水平垂直居中
在Flexbox容器中制作水平垂直居中是微不足道的。设置justify-content或者align-items为center。另外根据主轴的方向设置flex-direction为row或column。
.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: row; flex-direction: row; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }

.flexcontainer{ display: -webkit-flex; display: flex; -webkit-flex-direction: column; flex-direction: column; -webkit-align-items: center; align-items: center; -webkit-justify-content: center; justify-content: center; }

8.Flex项目实现自动伸缩
您可以定义一个flex项目,如何相对于flex容器实现自动的伸缩。需要给每个flex项目设置flex属性设置需要伸缩的值。
.bigitem{ -webkit-flex:200; flex:200; } .smallitem{ -webkit-flex:100; flex:100; }

CSS box-flex属性,然后弹性盒子模型简介
http://www.zhangxinxu.com/wordpress/2010/12/css-box-flex属性,然后弹性盒子模型简介/
第10章 布局样式相关-伸缩布局(Flexible Box)的更多相关文章
- CSS多列布局Multi-column、伸缩布局Flexbox、网格布局Grid详解
新css属性为我们提供了更加便捷的网页布局方式.来自微软的thomas lewis将带你认识去Grid Alignment,Flexibox Box以及Multi-column Layout这三大领域 ...
- CSS3伸缩盒Flexible Box
这是一种全新的布局,在移动端非常实用,IE对此布局的相关的兼容不是很好,Firefox.Chrome.Safrai等需要加浏览器前缀. 先说说这种布局的特点: 1)移动端由于屏幕宽度都不一样,在布局的 ...
- 第10章 Docker Machine 相关问题
10.1 打开命令行后,看到下载啥 boot2docker.iso,然后总是超时失败,怎么办? 装了 Docker Toolbox 的 Windows 用户,或者第一次使用 docker-machin ...
- 伸缩盒 Flexible Box(新)
flex flex-grow flex-shrink flex-basis flex-flow flex-direction flex-wrap align-content ...
- 伸缩盒 Flexible Box(旧)
box-orient box-pack box-align box-flex box-flex-group box-ordinal-group box-direction box ...
- CSS3知识点整理(四)----布局样式及其他
包括CSS3多列布局样式.Flexbox伸缩布局.盒子模型等.重点介绍了Flexbox伸缩布局的各种属性用法. 一.多列布局 为了能在Web页面中方便实现类似报纸.杂志那种多列排版的布局,W3C特意给 ...
- 2021年3月-第02阶段-前端基础-Flex 伸缩布局-移动WEB开发_flex布局
移动web开发--flex布局 1.0 传统布局和flex布局对比 1.1 传统布局 兼容性好 布局繁琐 局限性,不能再移动端很好的布局 1.2 flex布局 操作方便,布局极其简单,移动端使用比较广 ...
- 弹性伸缩布局-flex
弹性伸缩布局-flex 引言:本文主要参照阮一峰的网络日志 .郭锦荣的博客总结完成. 正文: 布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性 ...
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
随机推荐
- 微信小程序之WebSocket
本文版权归 OSChina jsongo0 所有,转载请标明出处,以示尊重! 原文:https://my.oschina.net/jsongo/blog/757871 为什么需要websocket?传 ...
- ORACLE中的KEEP()使用方法
转载至:http://blog.csdn.net/aqszhuaihuai/article/details/6434160 ====================================== ...
- 数据结构65:快速排序算法(QSort,快排)
上节介绍了如何使用起泡排序的思想对无序表中的记录按照一定的规则进行排序,本节再介绍一种排序算法——快速排序算法(Quick Sort). C语言中自带函数库中就有快速排序——qsort函数 ,包含在 ...
- Chrome打开网页都提示Flash Player因过期而遭到阻止
1. 运行Chrome浏览器,地址栏输入:chrome://plugins/,找到pepflashplayer.dll安装位置, 如:D:\Program Files\GoogleChromePort ...
- thinkphp5.0升级
之前一些项目是thinkphp5.0的版本.这个版本是有严重漏洞的.根据官方建议会把Request.php下面的 method方法做一个替换.但是实际上为了安全最好是做一个升级.首先必须要先做一个备份 ...
- Python——付费/版权歌曲下载
很多歌曲需要版权或者付费才能收听 正确食用方法: 1.找到歌曲编号 2.输入编号并点击下载歌曲 # coding:utf8 # author:Jery # datetime:2019/4/13 23: ...
- 使用chart.js時取消懸浮在圖表頂部的'undefined'標識
解決方法:在options中設置legend項中display屬性為false options: { scales: { yAxes: [{ ticks: { beginAtZero: true } ...
- iview tree 之如何获取已勾选的节点
1.记得添加 ref 2.用 this.$refs.tree.getCheckNodes()
- 《The Python Standard Library》——http模块阅读笔记3
http.cookies — HTTP state management http.cookies模块定义了一系列类来抽象cookies这个概念,一个HTTP状态管理机制.该模块支持string-on ...
- URL中参数为数组
今天写代码时候碰到了一个需要在URL中传递数组类型的参数,记录一下. var urlstr = "http://test"; var test = new Array(); for ...
