python终极篇 ---django 模板系统
模板系统
. MVC和MTV框架
. MVC
M: model 模型 对数据库进行操作
V:view 视图 给用户提供页面
C:controller 控制器 负责调度 传递指令
. MTV:
M: model 模型 ORM 对数据库进行操作
T:template 模板 对HTML文件进行渲染
V: view 视图 函数 负责业务逻辑
. 模板:
. 变量
{{ 变量名 }}
. .的用法
{{ name_list. }}
{{ name_dict.name1 }}
{{ p1.name }}
{{ p1.sing }}
{{ name_dict.keys }}
{{ name_dict.values }}
{{ name_dict.items }} . 过滤器
. 语法
{{ 变量名|filter:参数 }}
. 内置的filter
add:参数 加 数字相加 字符串拼接 列表拼接
default:参数 变量不存在或者为空 显示默认值
filesizeformat 人性化显示文件大小 kb PB
upper 大写
lower 小写
title 首字母大写
ljust: 左对齐
rjust: 右对齐
center: 居中
length 长度
slice:'::' 切片
join:'_' 拼接列表
first 取第一个元素
last 取最后一个元素
safe 取消对HTML代码的转义
date:'Y-m-d H:i:s' 日期的格式化
truncatechars: 文本上的时候进行截断 按18截断 . 自定义filter
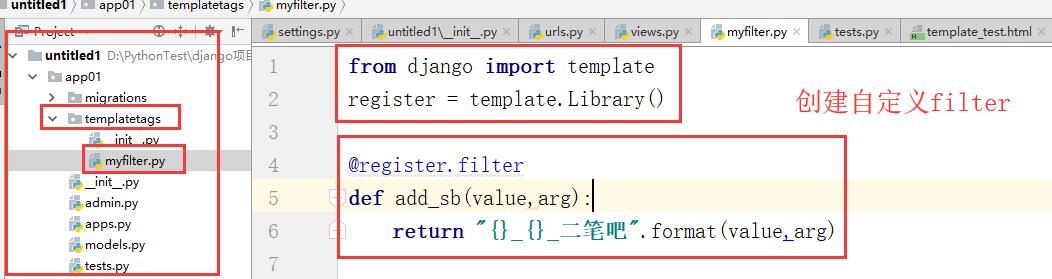
. 在app下创建一个名叫templatetags的python包 templatetags不能错
. 在templatetags里建一个py文件 myfilters
. 在py文件中编辑:
from django import template
register = template.Library() # register名字不能错 @register.filter
def add_sb(value,arg):
return '{}_sb'.format(value) @register.filter(name='dsb')
def add_sb(value,arg):
return '{}_sb'.format(value)
. 重启
. 使用filter {% load myfilters %}
{{ name1|dsb:'very' }}
详解:------------->>>>>>>.......
Django模板中只需要记两种特殊符号:
{{ }}和 {% %}
{{ }}表示变量,在模板渲染的时候替换成值,{% %}表示逻辑相关的操作
变量
{{ 变量名 }}
变量名由字母数字和下划线组成。
点(.)在模板语言中有特殊的含义,用来获取对象的相应属性值。
几个例子:
view中代码:
def template_test(request):
l = [, , ]
d = {"name": "alex"} class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age def dream(self):
return "{} is dream...".format(self.name) Alex = Person(name="Alex", age=)
Egon = Person(name="Egon", age=)
Eva_J = Person(name="Eva_J", age=) person_list = [Alex, Egon, Eva_J]
return render(request, "template_test.html", {"l": l, "d": d, "person_list": person_list})
模板中的写法:
{# 取l中的第一个参数 #}
{{ l. }}
{# 取字典中key的值 #}
{{ d.name }}
{# 取对象的name属性 #}
{{ person_list..name }}
{# .操作只能调用不带参数的方法 #}
{{ person_list..dream }}
注:当模板系统遇到一个(.)时,会按照如下的顺序去查询:
- 在字典中查询
- 属性或者方法
- 数字索引
Filter
翻译为过滤器,用来修改变量的显示结果。
语法: {{ value|filter_name:参数 }}
'|'左右没有空格没有空格没有空格
default
{{ value|default:"nothing"}}
如果value值没传的话就显示nothing
注:TEMPLATES的OPTIONS可以增加一个选项:string_if_invalid:'找不到',可以替代default的的作用。
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
add
给变量加参数
{{ value|add:"2" }}
value是数字4,则输出结果为6。
{{ first|add:second }}
如果first是 [1,.2,3] ,second是 [4,5,6] ,那输出结果是 [1,2,3,4,5,6] 。
lower
小写
{{ value|lower }}
upper
大写
{{ value|upper}}
title
标题
{{ value|title }}
ljust
左对齐
"{{ value|ljust:"10" }}"
rjust
右对齐
"{{ value|rjust:"10" }}"
center
居中
"{{ value|center:"15" }}"
length
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
slice
切片
{{value|slice:"2:-1"}}
first
取第一个元素
{{ value|first }}
last
取最后一个元素
{{ value|last }}
join
使用字符串拼接列表。同python的str.join(list)。
{{ value|join:" // " }}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}
date
日期格式化
{{ value|date:"Y-m-d H:i:s"}}
或者设置 setting: DATETIME_FORMAT = 'Y-m-d H:i:s'
USE_L10N = False
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "<a href='#'>点我</a>"
{{ value|safe}}
safe为安全过滤器,加上以后就不会转义了,自动执行了就.
自定义filter
自定义过滤器只是带有一个或两个参数的Python函数:
- 变量(输入)的值 - -不一定是一个字符串
- 参数的值 - 这可以有一个默认值,或完全省略
例如,在过滤器{{var | foo:“bar”}}中,过滤器foo将传递变量var和参数“bar”。
自定义filter代码文件摆放位置:

app01/
__init__.py
models.py
templatetags/ # 在app01下面新建一个package package , 这个名字是固定的 ----- templatetags
__init__.py
app01_filters.py # 建一个存放自定义filter的py文件, 这个名字是自己取的
views.py

编写自定义filter

from django import template
register = template.Library() @register.filter
def fill(value, arg):
return value.replace(" ", arg) @register.filter(name="addSB")
def add_sb(value):
return "{} SB".format(value)

使用自定义filter

{# 先导入我们自定义filter那个文件 #}
{% load app01_filters %}
{# 使用我们自定义的filter #}
{{ somevariable|fill:"__" }}
{{ d.name|addSB }}
实例图片


Tags
for
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
for循环可用的一些参数:
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
for ... empty

<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>

if,elif和else

{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}

当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
相当于起别名
csrf_token
这个标签用于跨站请求伪造保护。
在页面的form表单里面写上{% csrf_token %},就不用注释setting里边的csrf了.
注释
{# ... #}
注意事项
1. Django的模板语言不支持连续判断,即不支持以下写法:
{% if a > b > c %}
...
{% endif %}
2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
{{ data.items }}
默认会取d的items key的值。
母板 与 继承母板 与块(block) 与 组件
母板 ---- 就是单独创建一个html,里边写上通用的页面 例如:文件名为------- muban.html
继承模板 ---- {% extends 'muban.htmll' %} 在html文件上方写上此句话 ,将继承母板的页面
块 ----- 1,通过在母板中使用{% block xxx %}来定义"块"。
2,在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
例如:
在母板中某个位置写上
{% block aaa %}
<p>你好,世界</p>
{% endblock %} 在继承模板 的 文件中写
{% block aaa %}
<span>我最牛逼</span>
{% endblock %} 那么, 继承模板的文件将会把 <p>你好,世界</p> 换成 <p>你好,世界</p>,其余不变,全部继承模板内容
组件 ------ 可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
{% include 'navbar.html' %} navbar.html 为保存导航栏的文件
静态文件导入相关的:
问题??? 若某一天,有一个二比欠揍的产品经理,非要让你改一下静态文件static的别名,怎么办??? 牵一发而动全身,--
改吧??? 文件中所有引入静态文件的地方都要改动.
不改吧??? 连个这都完成不了,还做什么程序员???辞职?不行,没钱啊 ,所以告诉你个好方法...
. {% load staticfiles %} 或者 {% load static %}
. {% static 'css/pub.css' %} ——》 先去settings中获取STATIC_URL的配置,和后面提供的参数进行拼接
. {% load static %}
. <link rel="stylesheet" href="{% get_static_prefix %}css/pub.css">
5. 自定义simpletag和自定义inclusion_tag
1. 在app下创建一个名叫templatetags的python包
2. 在templatetags里建一个py文件
3. 在py文件中编辑:
from django import template
register = template.Library()
@register.simple_tag
def join_str(arg1, arg2, arg3,*args,**kwargs):
print(args)
print(kwargs)
return '_'.join([arg1, arg2, arg3])+'*'.join(args) 比filter自定义更灵活一些
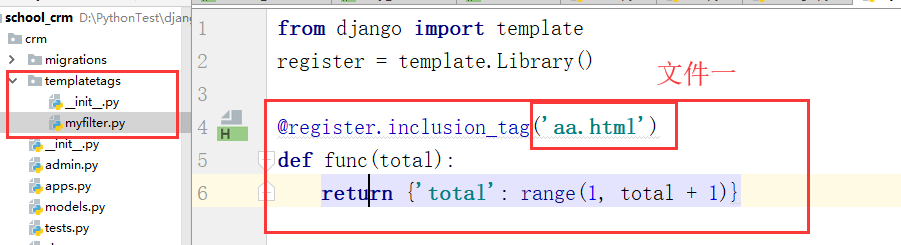
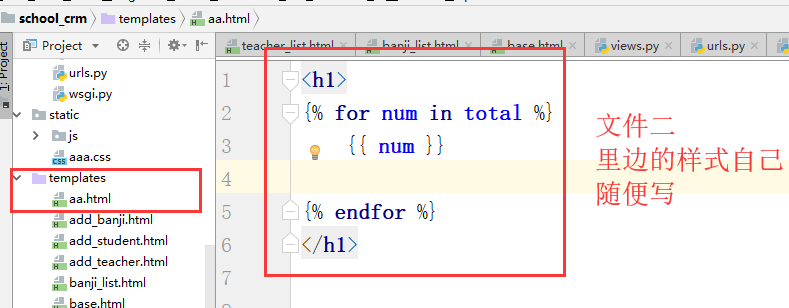
@register.inclusion_tag('pagination.html')
def pagination(total, current):
return {'total': range(1, total + 1), 'current': current} 可用作分页实例等
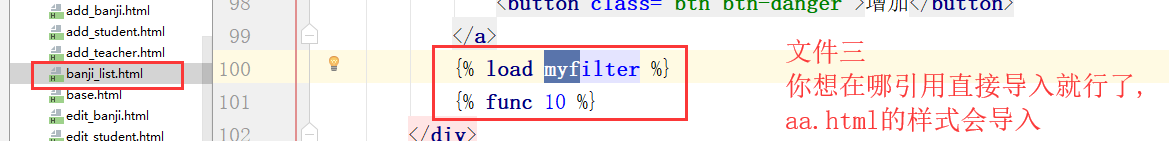
inclusion_tag实际用法,

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------

------------------------------------------------------------------------------------------------------------------------------------------------------

流程介绍: 文件一为自定义的, 装饰器中的文件为要传给的文件,文件二接收到文件一中的参数,进行样式调节,然后文件三引入,会直接引入文件二的样式,但是写的时候写引入文件一
python终极篇 ---django 模板系统的更多相关文章
- python 终极篇 --- django 路由系统
URL配置 基本格式: from django.conf.urls import url urlpattern ...
- python 终极篇 --- django 视图系统
Django的View(视图) 一个视图函数(类),简称视图,是一个简单的Python 函数(类),它接受Web请求并且返回Web响应. 响应可以是一张网页的HTML内容,一个重定向,一个404错误, ...
- python 终极篇 ---django 认证
Django自带的用户认证 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的事情呢. Djang ...
- python终极篇 --- django 初识
1. 下载: 命令行: pip install django==1.11.15 pip install -i 源 django==1.11.15 pycharm settings 解释器 点+号 输入 ...
- python MVC、MTV 框架介绍 Django 模板系统常用语法
Django 框架简介一.MVC框架和MTV框架1.MVC 全名Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分.优势: 耦合性低 重用性高 生命 ...
- Python学习(二十八)—— Django模板系统
转载自http://www.cnblogs.com/liwenzhou/p/7931828.html Django模板系统 官方文档 一.常用语法 只需要记两种特殊符号: {{ }}和 {% %} ...
- 6月15日 python学习总结 Django模板语言相关内容
Django模板语言相关内容 Django模板系统 官方文档 常用语法 只需要记两种特殊符号: {{ }}和 {% %} 变量相关的用{{}},逻辑相关的用{%%}. 变量 {{ 变量名 }} ...
- django模板系统基础
模板系统基础Django模板是一个string文本,它用来分离一个文档的展现和数据 模板定义了placeholder和表示多种逻辑的tags来规定文档如何展现 通常模板用来输出HTML,但是Djang ...
- Django 模板系统
Django模板系统 常用语法 {{}} 变量相关 {%%} 逻辑相关 变量 格式 {{ 变量名 }} 命名规则 包括任何字母数字以及下划线 ("_")的组合 变量名称中不能有空格 ...
随机推荐
- HDU 1012 u Calculate e(简单阶乘计算)
传送门: http://acm.hdu.edu.cn/showproblem.php?pid=1012 u Calculate e Time Limit: 2000/1000 MS (Java/Oth ...
- lead over 和 lag over
今天在熟悉项目的某个功能模块时,查看mybatis的映射文件内发现这样的一串sql: (T.NET_VALUE - LEAD(T.NET_VALUE)OVER(ORDER BY T.ESTIMATE_ ...
- 微信小程序 | 未来O2O电商的“阴谋”
发展历史 2016年1月11日,微信之父张小龙时隔多年的公开亮相,提出了公众号服务的短板,而透露微信内部正在研发的新形态工具,称之"微信小程序". 2016年9月21日,微信小程序 ...
- Matlab 编程入门(一):编程基础
上学期学了一些matlab的知识,这学期再用时竟然发现已经忘得差不多了(┬_┬) 于是决定重新开始并将它们记录下来,也方便自己以后查漏补缺! M文件编程 脚本文件 matlab有自己的命令行窗口,对于 ...
- SQL Server公用表达式CET递归查询所有上级数据
with cte as( select bianma,fjbm from #tree where chkDisabled='true' union all select t.bianma,t.fjbm ...
- webpack-dev-server 多入口自动刷新,支持对象
万物的来源~webpack 本身 watch webpack watch 传送门 webpack 可以监听文件变化,当它们修改后会重新编译 watch boolean 启用 Watch 模式.这意味着 ...
- ASP.NET Core学习网站推荐
跟大家推荐一个不错的学习.NET Core 的网站,这个网站的视频是付费的,但是录视频的都是.NET Core的大佬们,个人觉得很不错推荐出来 video.jessetalk.cn
- python3.X 安装web.py 失败的解决方法
python2.x 安装python是非常顺利的 但是 在进行 pip3 install web.py 时提示很多错误 例如缺少模块 语法错误...... 最后试了一下web.py 的dev版本 pi ...
- yii 后台配置独立子域名方法
我这里安装的是宝塔面板集成的环境WNMP,官网上虽然也有,但是写的并不明确,对我这种用YII的新手来说也很头疼,折腾了半天终于弄好,记录一下. 首先解析一个子域名:back.domain.com: 用 ...
- Log4net 配置实例
首先需要下载并引用Log4net的binary.这一步可以通过在Visual Studio里的Manage Nuget package for solution轻松添加. 第二步是配置config文件 ...
