vue-resource文档详细解读
Vue可以构建一个完全不依赖后端服务的应用,同时也可以与服务端进行数据交互来同步界面的动态更新。Vue通过插件的形式实现了基于AJAX,JSPNP等技术的服务端通信。
vue-resource是一个通过XMLHttpRequrest或JSONP技术实现异步加载服务端数据的Vue插件,提供了一般的 HTTP请求接口和RESTful架构请求接口,并且提供了全局方法和VUe组件实例方法。

一、参数配置
分为:全局配置、组件实例配置、调用配置
这三部分的优先级依次增高,优先级高的配置会覆盖优先级低的配置。
1、全局配置
Vue.http.options.root = '/root';

2、组件实例配置
在实例化组件时可以传入http选项来进行配置
new Vue({
http: {
root: '/root',
headers: {
Authorization: ''
}
}
})
3、方法调用时配置
在调用vue-resource请求方法时传入选项对象
new Vue({
mounted: function() {
// get 请求
this.$http.get({
url: '',
headers: {
Authorization: ''
}
}).then(() => {
// 请求成功回调
}, () => {
// 请求失败回调
});
}
});
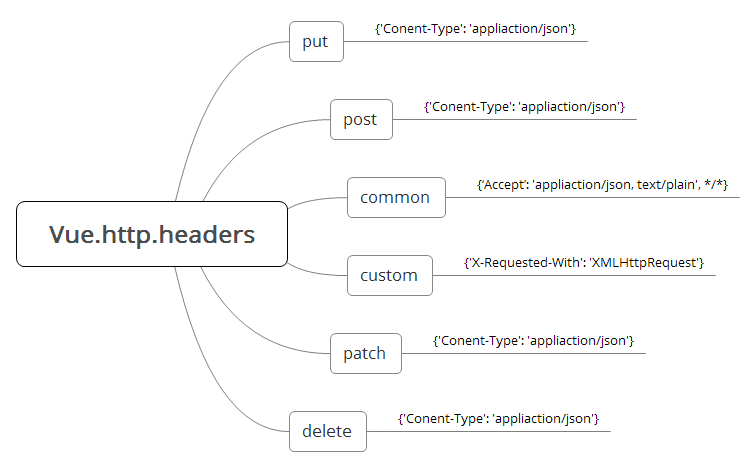
4、headers配置
通过headers属性来配置请求头。除了参数配置headers属性可以设置请求头外,在vue-resource中也提供了全局默认的headers配置

Vue.http.headers键值可以是HTTP方法名,common,custom三种类型。这三种类型的配置会进行合并,优先级从低到高依次是common,custom,HTTP方法名。
其中common对应的请求头会在所有请求中设置,custom对应的请求头在非跨域时设置,HTTP方法名对应的请求头只有在请求的method匹配方法名时才会被设置。
二、基本HTTP调用
基本HTTP调用,即普通的GET,POST等基本的HTTP操作实际上执行增,删,改,查是前后端开发人员共同约定的,并非通过HTTP的请求方法如GET表示获取数据,PUT代表写入数据,POST表示更新数据。
底层方法和便捷方法执行后返回一个Promise对象,可以使用Promise语法来注册成功,失败回调。
1、底层方法
全局的Vue.http方法和Vue组件的实例方法this.$http都属于底层方法,他们根据所传入option参数的method属性来判断请求方式是GET还是POST,亦或是其它的HTTP的合法方法。
//全局调用
Vue.http(option); //组件实例调用
this.$http(option)
全局调用和组件实例调用都是接收相同的option参数,都返回Promise对象。
不同的是,全局方式回调this指向window,而组建实例调用方式回调指向组件实例。
2、便捷方法
不同于底层方法,便捷方法是对底层方法的封装,在调用时可以省去配置选项option中的method属性。
vue-resource 提供的便捷方法:
- get(url, [data], [options]);
- post(url, [data], [options]);
- put(url, [data], [options]);
- patch(url, [data], [options]);
- delete(url, [data], [options]);
- jsonp(url, [data], [options]);
都是接受三个参数:
- url(字符串),请求地址。可被options对象中url属性覆盖。
- data(可选,字符串或对象),要发送的数据,可被options对象中的data属性覆盖。
- options
3、请求选项对象
option对象的各属性及含义:
url
url(字符串)请求的URL地址
method
method(字符串)默认值为GET,请求的HTTP方法(GET,POST等)
data
data(对象或字符串),默认值为:'',需要发送给服务端的数据。
data属性的值对method为POST,PUT,DElETE等请求会作为请求体来传送,对于GET,JSONP等方式的请求将会拼接在URL查询参数中。
params
params(对象),默认值为:{},用来替换url中的模板变量,模板变量中未匹配到的属性添加在URL地址后边作为查询参数。
Vue.http({
url: 'http://example.com/{book}',
params: {
book: 'vue',
cat:
}
});
//最终url为: http //example.com/vue?cat=1
headers
headers(对象),默认值为:{},设置HTTP请求头
xhr
xhr(对象),默认值为null,该对象中属性都会应用到原生的xhr实例对象上。
upload
upload(对象),默认值为null,该对象的属性都会应用到原生的xhr实例对象的upload属性上。
jsonp
jsonp(字符串),默认值为:callback,JSONP请求中回调函数的名字。
Vue.http({
url: 'http://example.com/book',
method: 'JSONP',
jsonp: 'cb'
});
//最终的URL地址为http: //example.com/book?cb=xxx
//xxx 为 vue-resource 生成的随机串
tiemout
timeout(数值),默认为:0,单位为 ms。表示请求超时时间。0表示没有超时限制。超时后,将会取消当前请求。
vue-resrouce内部通过拦截器注入超时取消逻辑。
if (request.timeout) {
timeout = setTimeout(function() {
reqest.cancel();
}, request.timeout);
}
// 超时后,Promise会被 reject,错误回调会被执行。
beforeSend
beforeSend(函数),默认值为:null,该函数接受请求选项对象作为参数。该函数在发送请求之前执行,vue-resource内部在拦截器最前端调用该方法。
emulateHTTP
emulateHTTP(布尔值),默认值为:false,当值为true时,用HTTP的POST方式PUT,PATCH,DELETE等请求,并设置请求头字段HTTP_Method_Override为原始请求方法。
如果Web服务器无法处理PUT, PATCH和DELETE这种REST风格的请求,你可以启用emulateHTTP现象。启用该选项后,请求会以普通的POST方法发出,并且HTTP头信息的X-HTTP-Method-Override属性会设置为实际的HTTP方法。
emulateJSON
emulateJSON(布尔值),默认值为:false,当值为true并且data为对象时,设置请求头Content-Type的值为application/x-www-form-urlencoded;
如果服务器无法处理编码为application/json的请求,可以启用emulateJSON选项。启用之后,请求会以application/x-www-form-urlencoded为MIME type,就像普通的HTML表单一样。
crossOrigin
crossOrigin(布尔值),默认值为:null,表示是否跨域,如果没有设置该属性,vue-resource内部会判断浏览器当前URL和请求URL是否跨域。
if (request.crossOrgin === null) {
request.corssOrigin = corssOrigin(request);
}
if (request.corssOrigin) {
if (!xhrCors) {
request.client = xdrClient;
}
request.emulateHTTP = false;
}
如果最终crossOrigin为true并且浏览器不支持CORS,即不支持XMLHttpRequest2时,则会使用XDomainRequest来请求。目前XDomainRequest 只有IE8,IE9 浏览器支持用来进行AJAX跨域。
reqponse对象
response对象包含服务端的数据,以及HTTP响应状态,响应头等信息。
- data (对象或字符串): 服务端返回的数据,已使用 JSON.parse 解析。
- ok(布尔值):当HTTP响应状态码在200~299区间时该值为true,表示响应成功。
- status(数值): HTTP响应状态码。
- statusText(字符串): HTTP响应状态文本描述。
- headers(函数): 获取HTTP响应头信息,不传参表示获取整个响应头,返回一个相应头对象。传参表示获取对应的响应头信息。
- request(对象)
三、RESTful调用
RESTful调用就是客户端通过HTTP动词来表示增,删,改,查实现对服务端数据操作的一种架构模式。
vue-resource提供全局调用Vue.resource,或者在组件实例上调用this.$rsource。
resource(url ,[params], [actions], [options]);
url
url(字符串)请求地址,可以包含占位符,会被parms对象中的同名属性的值替换。
this.$resource('/books/{cat}', { cat: });
// 解析的URL为:/books/1
params
params(可选,对象),参数对象,可用来提供url中的占位符,多出来的属性拼接url的查询参数。
actions
actions(可选,对象),可以用来对已有的action进行配置,也可以用来定义新的action。
默认的aciton配置为:
options
options(可选,对象),resource方法执行后返回一个包含了所有action方法名的对象。其包含自定义的action方法
resource请求数据
var resouce = this.$resource('/books/{id}');
// 查询
// 第一个参数为params对象,优先级高于resource发方法的params参数
resoure.get({
id:
}).then(function(response) {
this.$set('item', response.item);
});
// 保存
// 第二个参数为要发送的数据
resource.save({
id:
}, {
item: this.item
}).then(function() {
// 请求成功回调
}, function() {
// 请求失败回调
});
resource.delete({
id:
}).then(function() {
// 请求成功回调
}, function() {
// 请求失败回调
});
四、拦截器
可以全局进行拦截器设置。拦截器在发送请求前或响应返回时做一些特殊的处理。
1、拦截器的注册
Vue.http.interceptors.push({
request: function(request) {
// 更改请求类型为POST
request.method = 'POST';
return request;
},
response: function(response) {
// 修改返回数据
response.data = [{
custom: 'custom'
}];
return response;
}
});
2、工厂函数注册
Vue.http.interceptors.push(function() {
return {
request: function(request) {
return request;
},
response: function(response) {
return response;
}
}
});
Vue.http.interceptors.push(function(request, next) {
// 请求发送前的处理逻辑
next(function() {
// 请求发送后的处理逻辑
// 根据请求的状态, response参数会返回给 successCallback或errorCallback
return response
});
});
五、跨域AJAX
vue-resource中用到的CORS特性,和 XHMLHttpRequest2的替代品 XDomainRequest
XDomain只支持GET和POST两种请求。如果要在vue-resource中使用其它方法请求,设置请求选项的emulateHTTP为true。
XHMLHttpRequest2 CORS、XHMLHttpRequest2提交AJAX请求还是和普通的XMLHttpRequset请求一样,只是增加了一些新特性。
在提交AJAX跨域请求时,需要知道当前浏览器是支持XHMLHttpRequest2, 判断方法使用 in 操作符检测当前 XMLHttpRequest实例对象是否包含 withCredentials属性,如果包含则支持CORS
var xhrCors = 'withCredentials' in new XMLHttpRequest();
在支持CORS的情况下,还需要服务端启用CORS支持。
例如:需要从http://example.com:8080提交到http://example.com/8088,需要在http://example.com添加响应头:Access-Control-Allow-Origin: *
XDomainRequest
如果vue-resource不支持XMLHttpRequest2,则会降级使用用XDomainRequest
Promise
vue-resource基本HTTP调用和RESTful调用action方法执行后都会返回一个Promise对象。该Promise对象提供了then,catch,finally。
var promise = this.$http.post(
'http://example.com/book/cretae',
// 请求体中要发送给服务端数据
{
cat: '',
name: 'newBook'
}, {
headers: {
'Content-Type': 'x-www-form-urlencoded'
}
}
); promise.then(function(response) {
// 成功回调
}, function(response) {
// 失败回调
}); promise.catch(function(response) {
// 异常回调
}); promise.finally(function() {
// 执行完成或者失败回调后都会执行此逻辑。
}); //局部调用方式的所有回调函数的this都指向组件实例
url模板
vue-resource 使用url-template库来解析url模板。
在vue-resourece方法请求传参时,可以在url中放置花括号包围的占位符。vue-resouce内部会使用url-template将占位符用params对象中的属性进行替换。
question
如何发送JSONP请求?
vue-resouce提供三种调用方式进行跨域:
//1、全局方法
Vue.http({
url: 'http://example.com/books',
// 参数部分,将会拼接在url之后
params: {
cat:
},
method: 'JSONP'
}).then(function(response) { }, function() {
//error
}); //2、实例底层方法
http.$http({
url: 'http://example.com/books',
params: {
cat:
},
method: 'JSONP'
})
.then(function() {
// this 指向当前组件实例
}, function() { }); //3、实例便捷方法
this.$http.jsonp(
'http://www.example.com/books', {
cat:
}
)
.then(function() { }, function() { });
修改数据类型
如何修改发送给服务端的数据类型?
在默认情况下,对于PUT,PSOT,PATCH,DELETE等请求,请求头中的Content-Type为appliaction/json即JSON类型。有时候需要将数据提交为指定类型如application/x-www-form-urlencoded,multipart/form-data,txt/plain等。
//1、全局headers配置
Vue.http.heaers.post['Content-Type'] = 'application/x-www-form-urlencoded'; //2、实例配置
this.$http.post(
'http://example.com/books',
// 成功回调
function(data, status, request) {
if (status == ) {
conslog.dir(data);
}
},
// 配置请求头
headres: {
'Content-Type': 'multipart/form-data'
}
);
// 实例配置的优先级高于全局配置
跨域请求需要服务端开启CORS支持
vue-resource文档详细解读的更多相关文章
- 解放生产力,自动化生成vue组件文档
一.现状 Vue框架在前端开发中应用广泛,当一个多人开发的Vue项目经过长期维护之后往往会沉淀出很多的公共组件,这个时候经常会出现一个人 开发了一个组件而其他维护者或新接手的人却不知道这个组件是做什么 ...
- ERP渠道文档详细和修改(二十五)
前端代码: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ChannelD ...
- Vue 学习文档
Vue 学习文档 vue 起步 引包 启动 new Vue(options) options: el 目的地(可以用类名.标签名等,也可以直接用mod元素) #elementId .elementCl ...
- [转]支付宝接口程序、文档及解读(ASP.NET)
本文转自:http://www.cnblogs.com/blodfox777/archive/2009/11/03/1595223.html 最近需要为网站加入支付宝的充值接口,而目前关于支付宝接口开 ...
- 支付宝接口程序、文档及解读(ASP.NET)
最近需要为网站加入支付宝的充值接口,而目前关于支付宝接口开发的资料比较杂乱,这里就我此次开发所用到的资料进行汇总整理,希望能够帮助需要的朋友. 开发步骤: 1. 确定签约类型 支付宝的接口有多种类型, ...
- Cassandra1.2文档学习解读计划——为自己鼓劲
最近想深入研究一下Cassandra,而Cassandra没有中文文档,仅有的一些参考书都是0.7/0.6版本的.因此有个计划,一边学习文档(地址:http://www.datastax.com/do ...
- python_docx制作word文档详细使用说明【转】
目前网上对这一个库的介绍得很少,很零散,所以很多功能我是尽量参考其官网,但是官网上面很多功能目前只有说明文档,而代码并还没有及时更新,以至于按照官网上面做了,python却报错.比如:自定义表格的 ...
- vite插件-自动生成vue组件文档
特点 支持热更新 快速启动,依赖于 vite,无需另起服务 自动生成组件导航 ui 采用了vant-ui的样式 核心方法覆盖率达到了 92.86% 使用 yarn add vite-plugin-vu ...
- 打造自己的Vue组件文档生成工具
程序员最讨厌的两件事情,第一种是写文档,另一种是别人没有写文档.有没有直接根据vue组件生成文档的呢?当然是有的的.但第三方使用起来不一定能和现有项目结合使用,往往需要额外的注释用来标记提取信息.使用 ...
随机推荐
- Efficient Graph-Based Image Segmentation
转:http://blog.csdn.net/asongoficeandfire/article/details/8434799 Efficient Graph-Based Image Segment ...
- 596. Classes More Than 5 Students
There is a table courses with columns: student and class Please list out all classes which have more ...
- Mac安装Maven
1.从官网(https://maven.apache.org/download.cgi)下载 Maven 并解压. 2.配置环境 . vim ~/.bash_profile export MAVEN ...
- Larazrus 快捷键 总结。
delphi+cnpack 用惯了,转移到 lazarus 有点难受是不是!其实, lazaurs 的编辑器也是蛮强 大的,支持代码补全,自动完成,模板编辑,多行缩进注释,选定代码后批量更改里面的单 ...
- react native native module
React Native Native Modules,官方地址:https://facebook.github.io/react-native/docs/native-modules-android ...
- gvim代码补全
gvim 代码自动提示 插件 插件名:AutoComplPop 下载地址:http://www.vim.org/scripts/script.php?script_id=1879 gvim 代码模板补 ...
- 《深入理解Android2》读书笔记(一)
2017-5-12 从今天开始估计有一段空闲时间,开始阅读<深入理解Android2>,并写读书笔记. 第一章搭建环境直接略过. 第二章是Binder,暂时略过 7大类服务包括:1.And ...
- python笔记四:面向对象
1.类 class Student(object): def __init__(self, name, score): self.name = name self.score = score 1)__ ...
- Java 获取JVM内存和物理内存信息
package com.sysinfo; public class MonitorInfo { /** jvm可使用内存. */ private long totalMemory; /** jvm剩余 ...
- 2017 Hackatari Codeathon B. 2Trees(深搜)(想法)
B. 2Trees time limit per test 0.75 seconds memory limit per test 256 megabytes input standard input ...
