组件prop检验
Vue.js中的父子组件相信都已经是大家很常用到的功能了,
父组件通过props属性向子组件传值
子组件通过自定义事件向父组件传值
那么我们怎么去校验props属性中的类型呢
笔者列出以下几种方法:
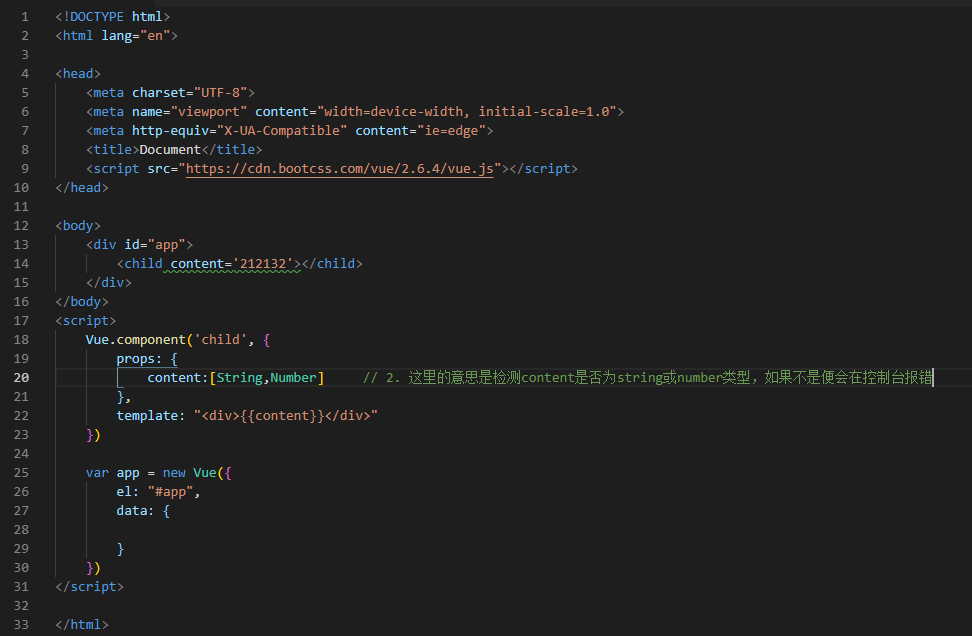
1:直接检测

如果将 string 换成Number 那么在控制台是会报错的

2: 数组的方式

同样如果不是相应的类型便会在控制台报错
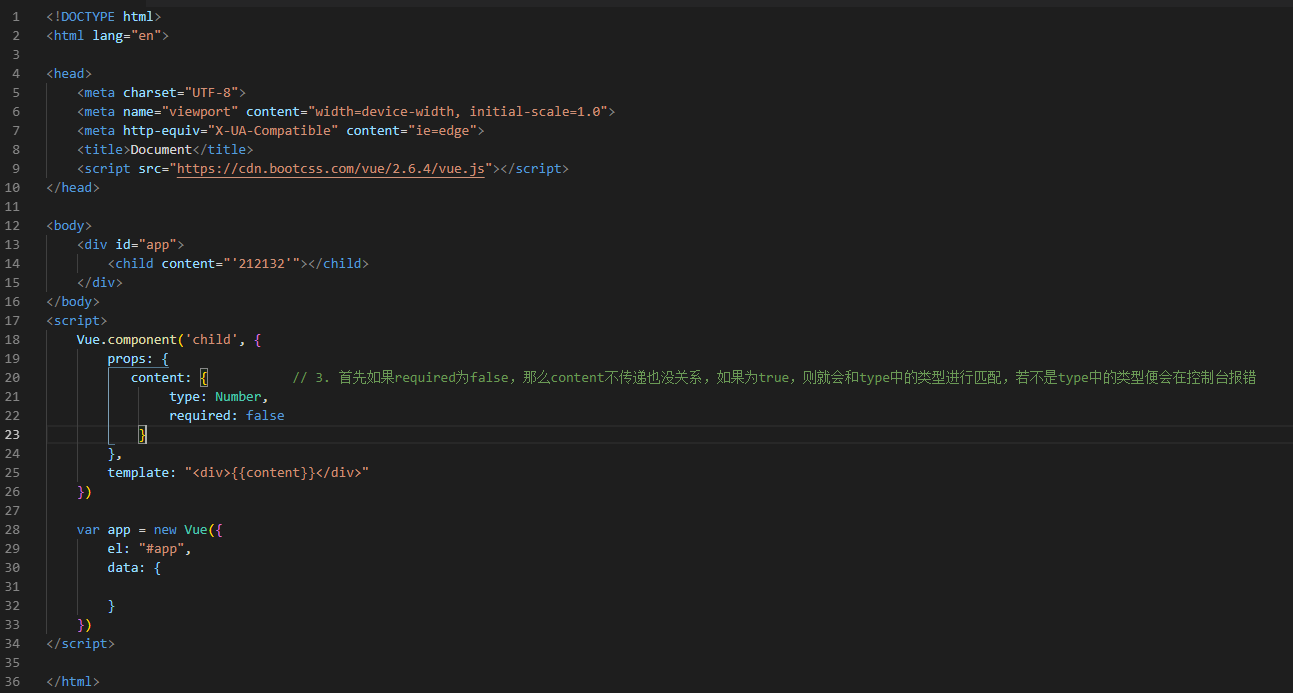
3:对象的方法

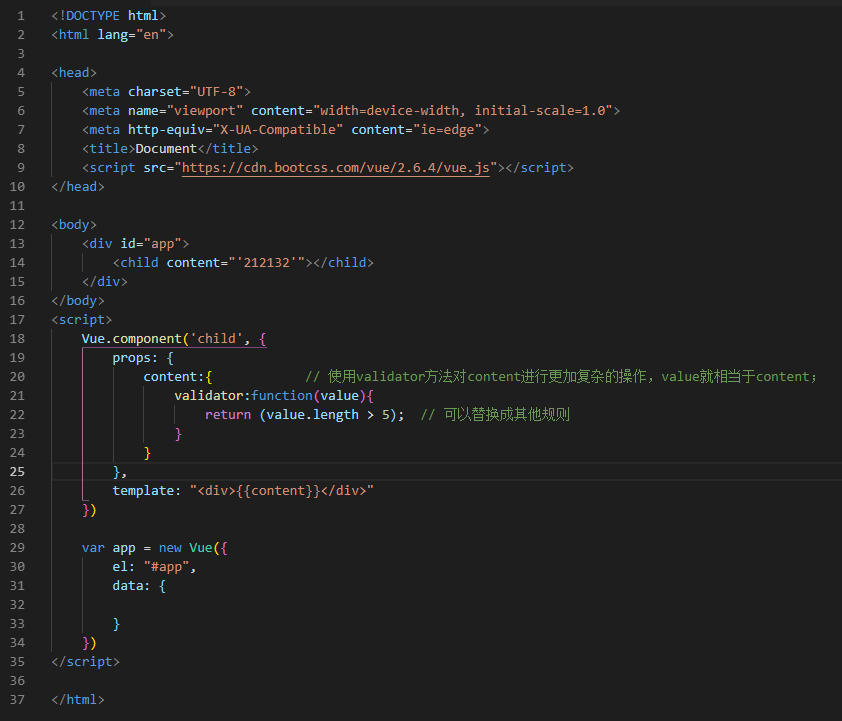
4:运用 validator 方法

validator 方法感觉是一个很强大的方法了,我们不仅仅是可以对content进行类型检测了,可以进行更加复杂的操作
组件prop检验的更多相关文章
- vue深入了解组件——Prop
一.Prop的大小写(camelCase vs kebab-case) HTML中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符.这意味着当你使用DOM中的模板时,cameCase ...
- vue组件 Prop传递数据
组件实例的作用域是孤立的.这意味着不能(也不应该)在子组件的模板内直接引用父组件的数据.要让子组件使用父组件的数据,我们需要通过子组件的props选项. prop 是单向绑定的:当父组件的属性变化时, ...
- VueJs组件prop验证简单理解
今天看了vuejs的组件,看到了prop组件,主要作用是在传入数据的时候对传入的值做判断,写了个小例子. <div id="app"> <my-child :nu ...
- vue中子组件直接修改父组件prop属性bug
在有些时候,子组件直接修改父组件传来的 prop 对象的属性会出现不同步的问题. 比如,父组件传过来的一个对象 checkBoxObj: checkBoxObj:{ checked: false } ...
- 深入了解组件- -- Prop
gitHub地址:https://github.com/huangpna/vue_learn/example里面的lesson08 一 Prop的大小写(camelCase vs kebab-case ...
- Vue - 组件 Prop
组件注册 全局注册 可在多个vue实例中使用 <div id="app"> <my-component></my-component> < ...
- 组件Prop验证
<div id="example"> <kkk></kkk> </div> <script src="https:/ ...
- vue-learning:26 - component - 组件三大API之一:prop
组件三大API之一: prop prop的大小写 prop接收类型 字符串数组形式 对象形式: type / required / default / validator prop传递类型: 静态传递 ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
随机推荐
- go chapter 6 - map array
遍历 for i,v := range *arr { // 遍历数组,第一个参数为index, 第二个参数为元素 fmt.Println("---------------") fm ...
- 01Trie【p4551(poj3764)】 最长异或路径
题目描述 给定一棵 n 个点的带权树,结点下标从 1 开始到 N .寻找树中找两个结点,求最长的异或路径. 异或路径指的是指两个结点之间唯一路径上的所有边权的异或. 个人: 首先强推一下01字典树(T ...
- Python开发基础-Day14正则表达式和re模块
正则表达式 就其本质而言,正则表达式(或 re)是一种小型的.高度专业化的编程语言,(在Python中)它内嵌在Python中,并通过 re 模块实现.正则表达式模式被编译成一系列的字节码,然后由用 ...
- python的reduce()函数(转)
reduce()函数也是Python内置的一个高阶函数. reduce()函数接收的参数和 map()类似,一个函数 f,一个list,但行为和 map()不同,reduce()传入的函数 f 必须接 ...
- windows上同时安装两个版本的mysql数据库
一.先停止之前安装的低版本mysql服务 二.将其他电脑上安装好的mysql拷贝过来 三.拷贝过来之后,进入该文件夹,删除掉data目录,然后打开my.ini,进行修改端口号,端口号改为3307,ba ...
- HDU 6052 To my boyfriend(悬线法)
[题目链接] http://acm.hdu.edu.cn/showproblem.php?pid=6052 [题目大意] 给出一个数字矩阵,求子矩阵期望数字种数 [题解] 我们统计[x,y]为其所表示 ...
- 【推导】Codeforces Round #410 (Div. 2) C. Mike and gcd problem
如果一开始就满足题意,不用变换. 否则,如果对一对ai,ai+1用此变换,设新的gcd为d,则有(ai - ai+1)mod d = 0,(ai + ai+1)mod d = 0 变化一下就是2 ai ...
- [转]Web.xml配置详解之context-param
转自:http://blog.csdn.net/liaoxiaohua1981/article/details/6759206 格式定义: [html] view plaincopy <co ...
- Codeforces Gym 100269K Kids in a Friendly Class 构造题
Kids in a Friendly Class 题目连接: http://codeforces.com/gym/100269/attachments Description Kevin resemb ...
- mysql memory存储引擎简单测试
Auth: jin Date: 20140423 mysql> CREATE TABLE `t4` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` ...
