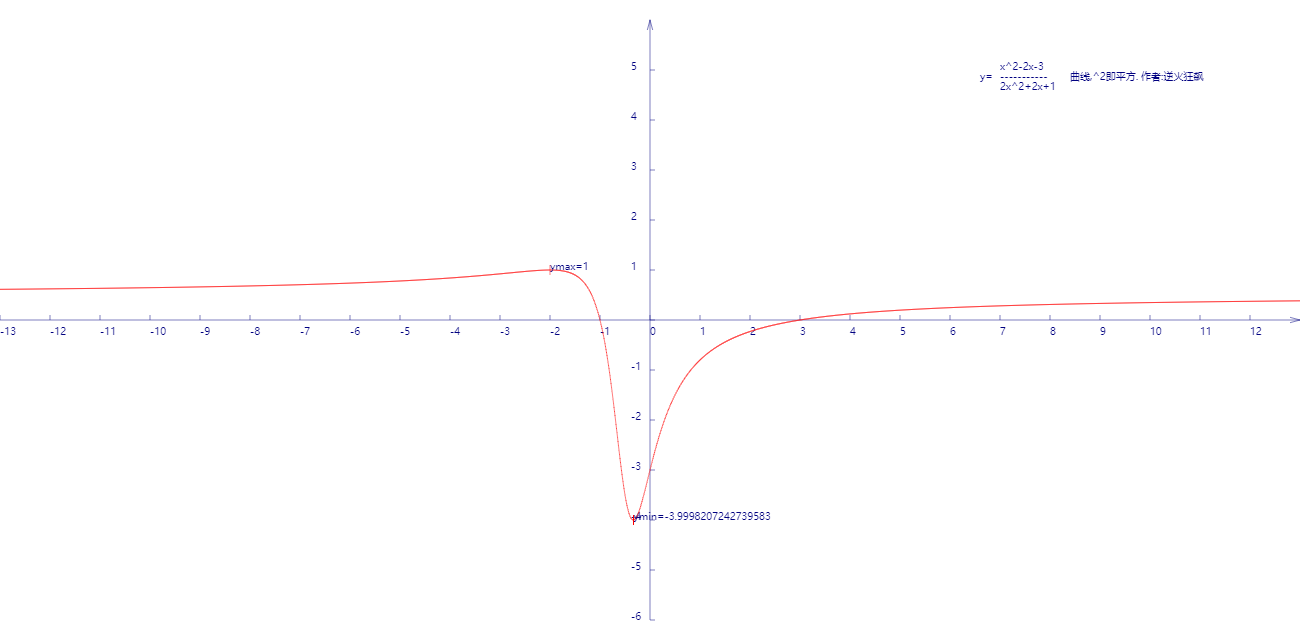
绘制函数 y=x^2-2x-3/2x^2+2x+1 的曲线

代码:
- <!DOCTYPE html>
- <html lang="utf-8">
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- <head>
- <title>函数x^2-2x-3/2x^2+2x+1曲线勾画</title>
- </head>
- <body onload="draw()">
- <canvas id="myCanvus" width="1300px" height="640px" style="border:1px dashed black;">
- 出现文字表示你的浏览器不支持HTML5
- </canvas>
- </body>
- </html>
- <script type="text/javascript">
- <!--
- function draw(){
- var canvas=document.getElementById("myCanvus");
- var canvasWidth=1300;
- var canvasHeight=640;
- var context=canvas.getContext("2d");
- context.fillStyle = "white";
- context.fillRect(0, 0, canvasWidth, canvasHeight);
- context.strokeStyle = "black";
- context.fillStyle = "black";
- // 进行坐标变换:把原点放在左下角,东方为X轴正向,北方为Y轴正向
- var offsetY=320;// Y向偏移值,正值向上偏,用来画坐标轴
- var offsetX=650;// X向偏移值,正值向右偏,用来画坐标轴
- context.save();
- context.translate(0+offsetX,canvasHeight-offsetY);
- drawAxisXText(context);// 文字和线分开画比较好处理
- drawAxisYText(context);
- drawTitleText(context);
- context.rotate(getRad(180));
- context.scale(-1,1);
- drawAxisX(context);
- drawAxisY(context);
- drawCurve(context);
- context.restore();
- }
- function drawTitleText(ctx){
- ctx.lineWidth=0.5;
- ctx.strokeStyle='navy';
- ctx.fillStyle='navy';
- var x=350;
- var y=-250;
- // 写文字
- ctx.fillText("x^2-2x-3",x,y);
- ctx.fillText("-----------",x,y+10);
- ctx.fillText("2x^2+2x+1",x,y+20);
- ctx.fillText("y=",x-20,y+10);
- ctx.fillText("曲线,^2即平方. 作者:逆火狂飙",x+70,y+10);
- }
- function drawCurve(ctx){
- var SU=50;// Scale Unit
- var cds=[{}];// 初始化cds为空json
- var x,y;
- for(x=-13;x<=13;x+=0.01){
- y=(x*x-2*x-3)/(2*x*x+2*x+1);// 函数式在此
- var arr={"x":x,"y":y};
- cds.push(arr);
- }
- // 将数组里面的点一段段连线
- var ymax=-6,ymin=6,xmax,xmin;
- ctx.strokeStyle = "red";
- ctx.beginPath();
- for(var i=0; i<cds.length; i++)
- {
- //console.log("x="+cds[i].x*SU+" y="+cds[i].y*SU);
- ctx.lineTo(cds[i].x*SU,cds[i].y*SU);
- // 求y最大值
- if(cds[i].y>ymax){
- ymax=cds[i].y;
- xmax=cds[i].x;
- }
- // 求y最小值
- if(cds[i].y<ymin){
- ymin=cds[i].y;
- xmin=cds[i].x;
- }
- }
- ctx.stroke();
- ctx.closePath();
- // 极大值
- ctx.beginPath();
- ctx.moveTo(xmax*SU,ymax*SU-5);
- ctx.lineTo(xmax*SU,ymax*SU+5);
- ctx.save();
- ctx.scale(1,-1);
- ctx.fillText("ymax="+cutShort(ymax.toString(),8),xmax*SU,-ymax*SU);
- ctx.restore();
- ctx.stroke();
- ctx.closePath();
- // 极小值
- ctx.beginPath();
- ctx.moveTo(xmin*SU,ymin*SU-5);
- ctx.lineTo(xmin*SU,ymin*SU+5);
- ctx.save();
- ctx.scale(1,-1);
- ctx.fillText("ymin="+ymin,xmin*SU,-ymin*SU);
- ctx.restore();
- ctx.stroke();
- ctx.closePath();
- }
- function drawAxisX(ctx){
- ctx.save();
- ctx.lineWidth=0.5;
- ctx.strokeStyle='navy';
- ctx.fillStyle='navy';
- var start=-650;
- var end=650;
- // 画轴
- ctx.beginPath();
- ctx.moveTo(start, 0);
- ctx.lineTo(end, 0);
- ctx.stroke();
- ctx.closePath();
- // 画箭头
- ctx.beginPath();
- ctx.moveTo(end-Math.cos(getRad(15))*10, Math.sin(getRad(15))*10);
- ctx.lineTo(end, 0);
- ctx.lineTo(end-Math.cos(getRad(15))*10, -Math.sin(getRad(15))*10);
- ctx.stroke();
- ctx.closePath();
- // 画刻度
- var x,y;
- y=5;
- for(x=start;x<end;x+=50){
- ctx.beginPath();
- ctx.moveTo(x, 0);
- ctx.lineTo(x, y);
- ctx.stroke();
- ctx.closePath();
- }
- ctx.restore();
- }
- function drawAxisXText(ctx){
- ctx.lineWidth=0.5;
- ctx.strokeStyle='navy';
- ctx.fillStyle='navy';
- var start=-650;
- var end=650;
- // 写文字
- var x,y=5;
- for(x=start;x<end;x+=50){
- ctx.fillText(x/50,x,y+10);
- }
- }
- function drawAxisY(ctx){
- ctx.save();
- ctx.lineWidth=0.5;
- ctx.strokeStyle='navy';
- ctx.fillStyle='navy';
- var start=-300;
- var end=300;
- // 画轴
- ctx.beginPath();
- ctx.moveTo(0, start);
- ctx.lineTo(0, end);
- ctx.stroke();
- ctx.closePath();
- // 画箭头
- ctx.beginPath();
- ctx.moveTo(Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
- ctx.lineTo(0, end);
- ctx.lineTo(-Math.sin(getRad(15))*10, end-Math.cos(getRad(15))*10);
- ctx.stroke();
- ctx.closePath();
- // 画刻度
- var x,y;
- x=5;
- for(y=start;y<end;y+=50){
- ctx.beginPath();
- ctx.moveTo(x, y);
- ctx.lineTo(0, y);
- ctx.stroke();
- ctx.closePath();
- }
- }
- function drawAxisYText(ctx){
- ctx.lineWidth=0.5;
- ctx.strokeStyle='navy';
- ctx.fillStyle='navy';
- var start=-250;
- var end=350;
- // 写文字
- var x=-19,y=5;
- for(y=start;y<end;y+=50){
- if(y!=0){
- ctx.fillText(-y/50,x,y);
- }
- }
- }
- function getRad(degree){
- return degree/180*Math.PI;
- }
- function cutShort(str,length){
- if(str.length>length){
- str=str.substr(0,length)+"...";
- }
- return str;
- }
- //-->
- </script>
绘制函数 y=x^2-2x-3/2x^2+2x+1 的曲线的更多相关文章
- 绘制函数y=(x^2-2x+1)/(x^2+x+2)的曲线
代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type ...
- MATLAB绘制函数图
序言 Matlab可以根据用户给出的数据绘制相应的函数图.对于单个2D函数图,需要给出一个行向量x作为函数图上离散点集的横坐标,以及一个与x列数一样的横坐标y作为函数图上点集的纵坐标. 向量x和y的取 ...
- 2017年全国卷3的21题与2018年全国卷3的21题命题背景是同一个函数$y=\frac{2x}{\ln(x+1)}$(再次瞎谈)
2017年四川高考数学(全国卷3)理科21题第1问 已知函数\(f(x)=x-1-a\ln x\) (1)若\(f(x)\geqslant 0\),求\(a\)的值\(.\) 该不等式等价于$a\ln ...
- 学习windows编程 day3 之窗口绘画二:边框绘制函数
#include <windows.h> LRESULT CALLBACK WndProc(HWND hwnd, UINT message, WPARAM wParam, LPARAM l ...
- python之绘制函数pyplot初探
我们想将我们手里的数据通过图形的方式展示出来,这样我们更直观的,更可以发现数据带给我们的信息.今天给大家介绍要给python中pyplot绘制函数.一般我们想将手里的数据绘制成图形,分为四大步:1.准 ...
- 使用神经网络来拟合函数y = x^3 +b
我们使用一个三层的小网络来,模拟函数y = x^3+b函数 import tensorflow as tf import numpy as np import matplotlib.pyplot as ...
- 函数 y=x^x的分析
关于函数 y=xx的分析: 由图像得,y在负无穷大到0图像处处不连续,故y的定义域为(0,正无穷大): 故该函数不就是y=e^(lnxx)吗? 1.定义域:我们变形一下,y=e^(xlnx),显然是0 ...
- 2、函数y=f(x)
/* Note:Your choice is C IDE */ #include "stdio.h" /* 3.函数y=f(x)可表示为: */ void main() { int ...
- 求函数 y=x^2-2x-3/2x^2+2x+1 的极值
解:展开函数式得到2yx2+2xy+y=x2-2x-3 继而得到(2y-1)x2+(2y+2)x+(y+3)=0 将上式看作x的二次方程,y组成了方程的系数. 只有Δ>=0,x才有实值. Δ=( ...
随机推荐
- intellij添加jar包
http://blog.csdn.net/a153375250/article/details/50851049
- 跨域请求httpclient
httpclient:是Apache工具包,util,它可以作为一个爬虫,直接爬取某个互联网上的页面.获取到时页面最终的源文件html.直接可以获取页面返回json.就可以直接在代码内部模拟发起htt ...
- react native 增加react-native-storage
现时需要使用react-native-storage本地存储 第一步:配置storage主文件 mystorage.js import { AsyncStorage } from 'react-nat ...
- Python和xml简介
python提供越来越多的技术来支持xml,本文旨在面向初学利用Python处理xml的读者,以教程的形式介绍一些基本的xml出来概念.前提是读者必须知道一些xml常用术语. 先决条件 本文所有的例子 ...
- ExtJs基础
方法和属性 Ext.caeate方法相当于创建一个实例对象 renderTo:Ext.getBody() 新创建的组件渲染到什么位置 grid.render('grid-example'); /re ...
- 【BZOJ 2791】 2791: [Poi2012]Rendezvous (环套树、树链剖分LCA)
2791: [Poi2012]Rendezvous Description 给定一个n个顶点的有向图,每个顶点有且仅有一条出边.对于顶点i,记它的出边为(i, a[i]).再给出q组询问,每组询问由两 ...
- 初识C#设计模式
利用设计模式可以使我们的代码更灵活,更容易扩展,更容易维护.各种面向对象的程序设计语言都提供了基本相同的机制:比如类.继承.派生.多态等等.但是又有各自的特色,C# 中的反射机制便是一个很重要的工具, ...
- [BZOJ2337][HNOI2011]XOR和路径(概率+高斯消元)
直接不容易算,考虑拆成位处理. 设f[i]表示i到n的期望路径异或和(仅考虑某一位),则$f[y]=\sum\limits_{exist\ x1\to y=0}\frac{f[x1]}{d[x1]}+ ...
- [Codeforces #196] Tutorial
Link: Codeforces #196 传送门 A: 枚举 #include <bits/stdc++.h> using namespace std; #define X first ...
- STL的常用用法、函数汇总(不定时更新)
隶书文字为原创. 1.vector 在c++中,vector是一个十分有用的容器,下面对这个容器做一下总结. 1 基本操作 (1)头文件#include<vector>. (2)创建vec ...
