Solidworks如何等比例缩小放大模型
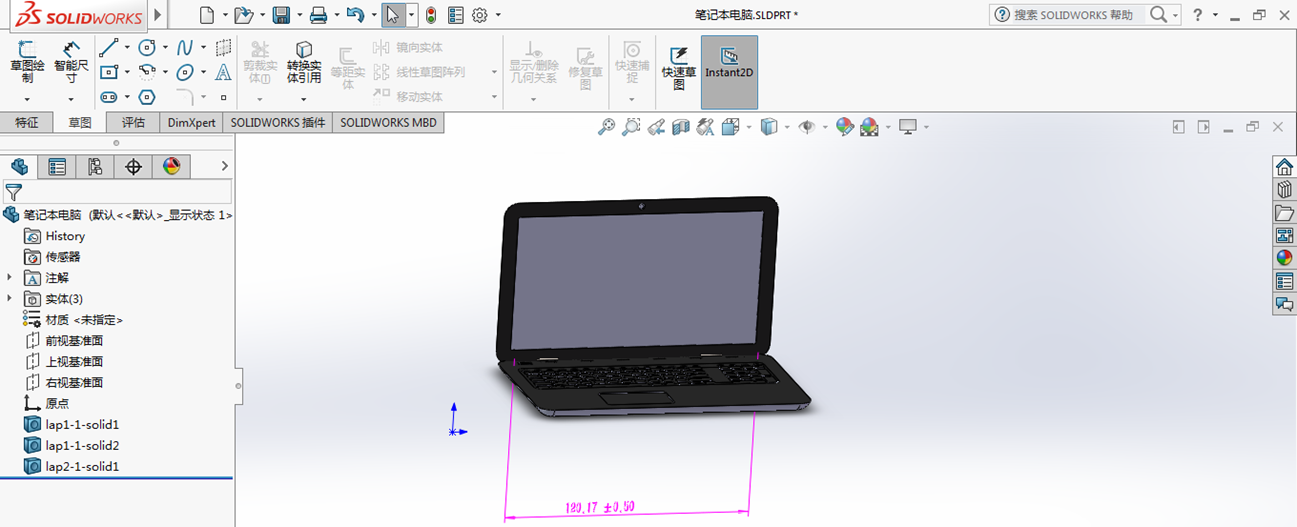
比如初始化的模型,笔记本长度只有120mm,实际上应该是3倍左右

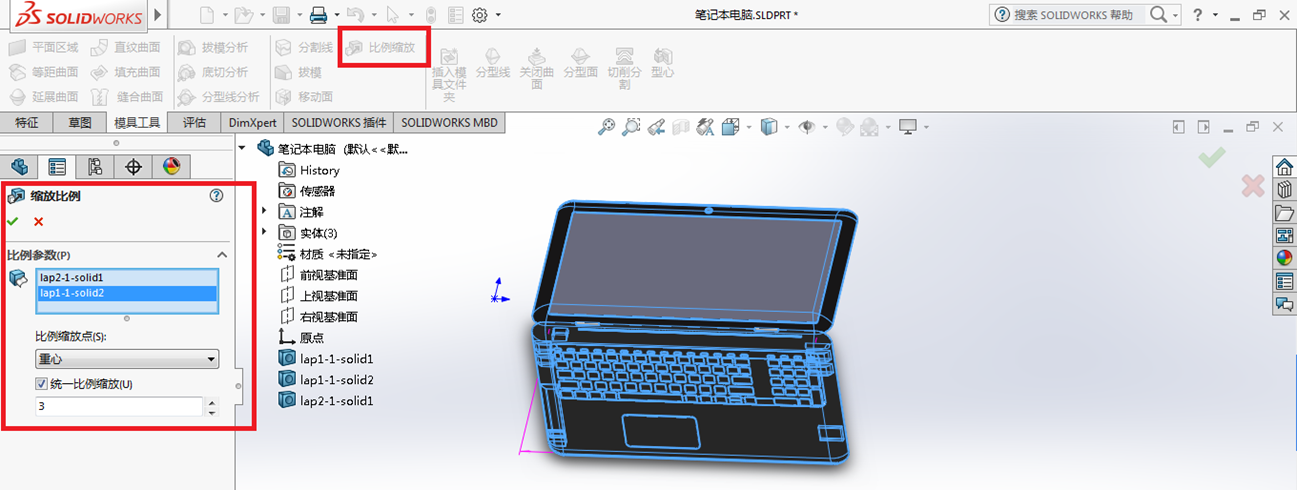
右击特征,勾选模具工具,然后可以发现多出来一个页面

点击比例缩放,选中要缩放的特征,设置比例,然后打钩

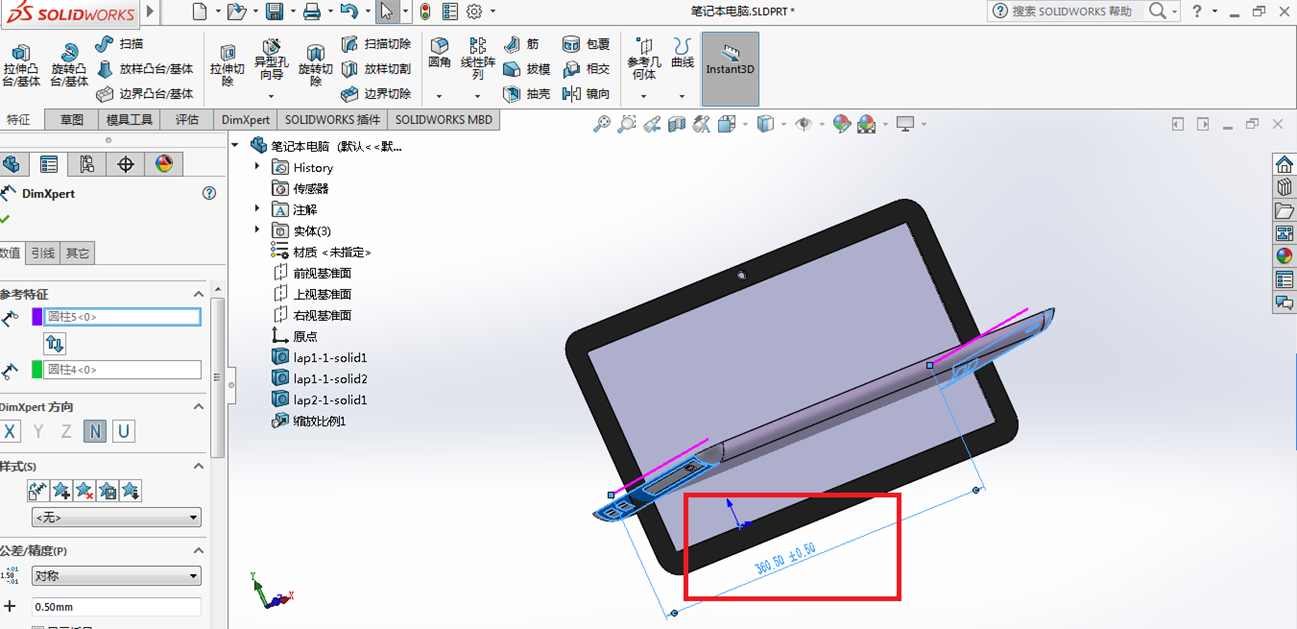
可以发现已经缩放到差不多的比例了,虽然两个元素尺寸已经错位了(可以重新布局,或者拆分成两三个文件凑成一个装配体)

Solidworks如何等比例缩小放大模型的更多相关文章
- android解析图片资源缩小放大问题
今天突然发现,图片放在drawable 不同分辨率的目录下会有不同程度的放大或者缩小?这是为什么呢? 首先我们从decodeResource()方法入手 public static Bitmap de ...
- CSS实现图片等比例缩小不变形
<img src="../images/bg1.jpg" alt="" /> img { /*等宽缩小不变形*/ /*width: 100%;*/ ...
- .net core 图片合并,图片水印,等比例缩小,SixLabors.ImageSharp
需要引用 SixLabors.ImageSharp 和SixLabors.ImageSharp.Drawing 引用方法 NuGet包管理 添加程序包来源 https://www.myget.org/ ...
- 解决 图片在div中等比例缩放问题 (未解决:图片比例小于盒子模型时不会自动填充)
如题,该方案仅支持对图片等比例缩放.本文附件地址:https://files.cnblogs.com/files/john69-/background-Img.rar <!DOCTYPE htm ...
- div背景等比例缩小
background: url("http://www.asdear.com/Content/loginPage/newimages/nchina.png") 50% 0px no ...
- css3背景属性 background-size 对背景图进行缩小放大
background-size需要两个值,它的类型可以是像素(px).百分比(%)或是auto,还可以是cover和contain.第一个值为背景图的width,另外一个值用于指定背景图上的heigh ...
- css中:如何让一个图片(不知道宽高,宽高可能比父元素div大),在父元素div内部水平垂直居中,并且不溢出父元素div,且图片不拉伸变形(可等比例缩小)?
欢迎进入:http://www.jscwwd.com/article/list/%E5%85%A8%E9%83%A8 效果图: 不管父元素的宽高怎么变化,图片都是水平垂直居中的,并且不溢出父元素. 注 ...
- img通过修改css等比例缩小图片
css中加上:object-fit:cover 例子: img{ width: 200px; height: 400px; object-fit: cover; }
- web基础笔记整理(一)
一.程序的分层 1.界面层: 某种类型的应用程序 a.DOS(控制台运行) b.桌面应用程序--独立安装,独立运行 c.web类型--现在流行的 单机版:电脑上要安装,程序升级之后,电脑上也要升级-- ...
随机推荐
- Python 2.7.13安装
参考文章:安装Python 进入至Python官方网站,点击下载 下载完成后直接进行安装 选择安装的路径 选择安装的组件,请注意选择安装pip和Add python.exe to Path这两个选项 ...
- vue-music 关于Search(搜索页面)--上拉加载
建立搜索框组件页面,searchBox,组件接受一个可以自定义传入的placeholder 属性.input v-model 双向绑定数据关联到query 中, 在created中监听 quer ...
- Codeforces 1104 D. Game with modulo-交互题-二分-woshizhizhang(Codeforces Round #534 (Div. 2))
D. Game with modulo time limit per test 1 second memory limit per test 256 megabytes input standard ...
- thinkphp下实现ajax无刷新分页
1.前言 作为一名php程序员,我们开发网站主要就是为了客户从客户端进行体验,在这里,thinkphp框架自带的分页类是每次翻页都要刷新一下整个页面,这种翻页的用户体验显然是不太理想的,我们希望每次翻 ...
- 2018 ACM-ICPC 焦作网络赛
Problem A Problem B 简单题,做下背包就好了. Problem C Problem D Problem E Problem F Problem G Problem H Problem ...
- [BZOJ4000][TJOI2015]棋盘(状压DP+矩阵快速幂)
题意极其有毒,注意给的行列都是从0开始的. 状压DP,f[i][S]表示第i行状态为S的方案数,枚举上一行的状态转移.$O(n2^{2m})$ 使用矩阵加速,先构造矩阵a[S1][S2]表示上一行为S ...
- JZYZOJ 1360 [usaco2011feb]人品问题 DP 树状数组 离散化
http://172.20.6.3/Problem_Show.asp?id=1360 好想好写 代码 #include<iostream> #include<cstdio&g ...
- BZOJ 2073 [POI2004]PRZ(状压DP)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=2073 [题目大意] 任何时候队伍在桥上的人都不能超过一定的限制. 所以这只队伍过桥时只 ...
- 【推导】【模拟】AtCoder Regular Contest 082 F - Sandglass
题意:有个沙漏,一开始bulb A在上,bulb B在下,A内有a数量的沙子,每一秒会向下掉落1.然后在K个时间点ri,会将沙漏倒置.然后又有m个询问,每次给a一个赋值ai,然后询问你在ti时刻,bu ...
- Codeforces Round #343 (Div. 2) C. Famil Door and Brackets dp
C. Famil Door and Brackets 题目连接: http://www.codeforces.com/contest/629/problem/C Description As Fami ...
