TensorFlow基础(三)激活函数
(1)激活函数
激活函数(Activation function)并不是指这个函数去激活什么,而是指如何把“激活的神经元的特征”通过函数把特征保留映射出来。对输入信息进行非线性变换。
线性模型的最大特点是任意线性模型的组合仍然还是线性模型。只通过线性模型,任意层的全连接神经网络和单层神经网络模型的表达能力没有任何区别。线性模型最大的局限性是表达能力不够,解决的问题有限。线性模型就能解决线性可分问题。
常用激活函数
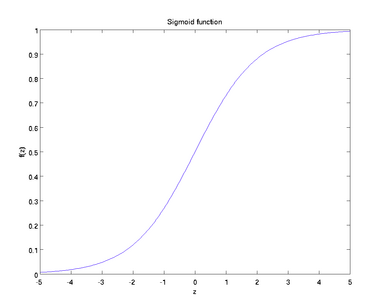
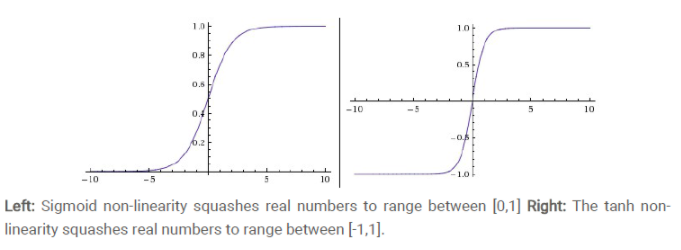
1)sigmoid函数(曲线很像“S”型)
公式:

曲线图:

sigmoid函数也叫Logistic函数,将一个实数映射到(0,1)的区间,可以用做二分类。
sigmoid函数对中央区的信号增益较大,对两侧区的信号增益小,在特征相差比较复杂或是相差不是特别大时效果比较好。
sigmoid函数缺点:
激活函数计算量大,反向传播求误差梯度时,求导涉及除法
反向传播时,很容易就会出现梯度消失的情况,从而无法完成深度网络的训练。(sigmoid的饱和性)
为什么出现梯度消失:
反向传播算法中,要对激活函数求导,sigmoid的导数表达式为:

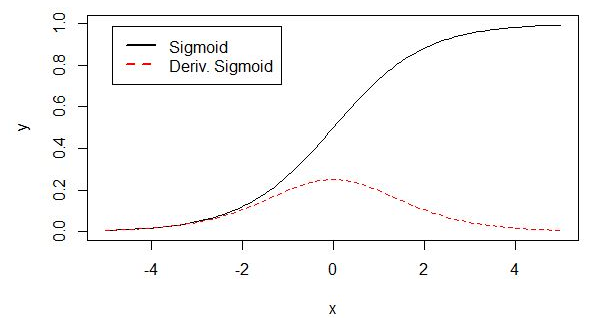
sigmoid原函数及导数图形如下:

从上图可以看到,其两侧导数逐渐趋近于0,具有这种性质的称为软饱和激活函数。
一旦输入落入饱和区,sigmoid函数的导数就会变得接近于0,导致向底层传递的梯度也变得非常小,网络参数很难得到有效锻炼。这种现象称为梯度消失。sigmoid激活函数在网络5层之内就会产生梯度消失现象。 一般,sigmoid函数在网络5层之内就会产生梯度消失现象。
sigmoid函数的输出均大于0,使得输出不是0均值,称为偏移现象,这会导致后一层的神经元将得到上一层输出的非0均值的信号作为输入。
2)Tanh函数
公式:

曲线图:

Tanh函数又称双曲正切函数,取值范围为[-1,1]
Tanh函数在特征相差明显时的效果会很好,在循环过程中会不断扩大特征效果。
与sigmoid函数的区别是,tanh函数是0均值的,因此实际应用中tanh会比sigmoid函数更好,然而,tanh函数一样具有软饱和性,造成梯度消失。
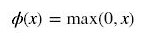
3)ReLU函数
公式:

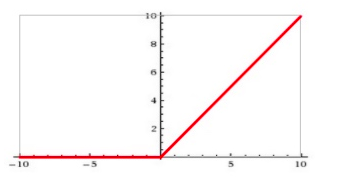
曲线图:

当输入信号小于等于0时,输出都是0;当输入信号大于0时,输出等于输入。
ReLU函数优点:
使用ReLU得到的SGD(随机梯度下降)的收敛速度会比sigmoid/tanh快很多。此外,当x<0时,ReLU函数硬饱和;当x>0时,则不存在饱和问题。所以,ReLU函数能够在x>0时保持梯度不衰减,从而缓解梯度消失问题。
ReLU函数缺点:
随着训练的推进,部分输入会落入硬饱和区,导致对应权重无法更新。这种现象被称为“神经元死亡”。与sigmoid类似,ReLU的输出均值也大于0,偏移现象和神经元死亡会共同影响网络的收敛性。
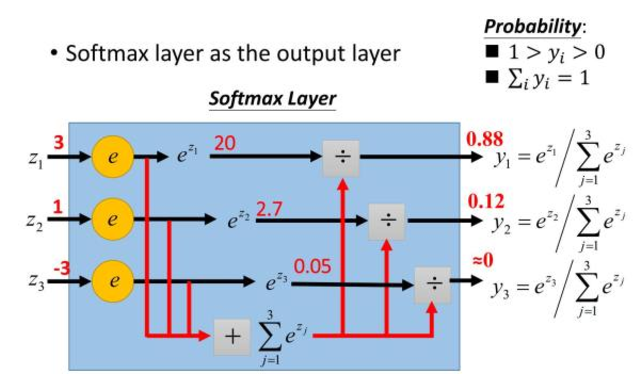
4)softmax函数
公式:

模型图:

主要用于多分类,它将多个神经元的输出,映射到(0,1)区间内,可以看成概率来理解,从而来进行多分类!
TensorFlow基础(三)激活函数的更多相关文章
- TensorFlow基础三(Scope)
用到变量名了,就涉及到了名字域的概念.通过不同的域来区别变量名,毕竟给所有变量都直接取不同名字还是有点辛苦的. 主要是name_scope和variable_scope,name_scope 作用于操 ...
- 5、Tensorflow基础(三)神经元函数及优化方法
1.激活函数 激活函数(activation function)运行时激活神经网络中某一部分神经元,将激活信息向后传入下一层的神经网络.神经网络之所以能解决非线性问题(如语音.图像识别),本质上就是激 ...
- tensorFlow(三)逻辑回归
tensorFlow 基础见前博客 逻辑回归广泛应用在各类分类,回归任务中.本实验介绍逻辑回归在 TensorFlow 上的实现 理论知识回顾 逻辑回归的主要公式罗列如下: 激活函数(activati ...
- TensorFlow基础剖析
TensorFlow基础剖析 一.概述 TensorFlow 是一个使用数据流图 (Dataflow Graph) 表达数值计算的开源软件库.它使 用节点表示抽象的数学计算,并使用 OP 表达计算的逻 ...
- Python全栈开发【基础三】
Python全栈开发[基础三] 本节内容: 函数(全局与局部变量) 递归 内置函数 函数 一.定义和使用 函数最重要的是减少代码的重用性和增强代码可读性 def 函数名(参数): ... 函数体 . ...
- Bootstrap <基础三十二>模态框(Modal)插件
模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等. 如果您想要单独引用该插件的功能,那么您需要引用 ...
- Bootstrap <基础三十一>插件概览
在前面布局组件中所讨论到的组件仅仅是个开始.Bootstrap 自带 12 种 jQuery 插件,扩展了功能,可以给站点添加更多的互动.即使不是一名高级的 JavaScript 开发人员,也可以着手 ...
- Bootstrap <基础三十>Well
Well 是一种会引起内容凹陷显示或插图效果的容器 <div>.为了创建 Well,只需要简单地把内容放在带有 class .well 的 <div> 中即可.下面的实例演示了 ...
- Bootstrap<基础三> 排版
Bootstrap 使用 Helvetica Neue. Helvetica. Arial 和 sans-serif 作为其默认的字体栈. 使用 Bootstrap 的排版特性,您可以创建标题.段落. ...
- jdbc基础 (三) 大文本、二进制数据处理
LOB (Large Objects) 分为:CLOB和BLOB,即大文本和大二进制数据 CLOB:用于存储大文本 BLOB:用于存储二进制数据,例如图像.声音.二进制文件 在mysql中,只有B ...
随机推荐
- centos 中输入ifconfig 只有lo 没有eth0
问题描述:linux中输入ifconfig命令,只有lo,没有eth0 解决方法: 1.进入/etc/sysconfig/network-scripts 目录,发现有ifcfg-eth0,即网卡(驱动 ...
- ReSharper+Devexpress 删除光标之后的换行
echo. >"$(ProjectDir)\Properties\licenses.licx" 官方链接
- Android中BitmapFactory.Options详解
在Android中,BitmapFactory相信大家都很熟悉了,这个类里面的所有方法都是用来解码创建一个Bitmap,其中有一个重要的类是Options,此类用于解码Bitmap时的各种参数控制,那 ...
- NodeJs接口token认证express框架passport实现方式Bearer认证
1.生成一个简单的express项目(命令:express passport-test),项目结构如下: 2.添加项目依赖: npm install passport --save npm insta ...
- 1.http请求编程-->基础原理
一.技术分析 打开网页,不管我们请求的是静态资源还是动态资源,IIS都会根据ISAPI(微软和Process软件公司联合提出的Web服务器上的API标准)这一标准,将请求的文件根据文件后缀名的不同,转 ...
- Rabbit简单队列模式
1 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/ ...
- hdu 4003 Find Metal Mineral 树形dp ,*****
Find Metal Mineral Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65768/65768 K (Java/Other ...
- Html5本地存储+本地数据库+离线存储
首先介绍什么叫存储: cache:通常把它叫做缓存,功能就是把从DB,或者磁盘拿出来的东西放在缓存里面,这样的话可以减少读取磁盘的IO. 磁盘文件:通常把一些图片或者一些视频都存放在磁盘上. 数据库: ...
- 你必须知道的get与post的真正区别
我们会经常看到有人问:http协议中GET请求和POST请求有什么区别~? 这个问题看似很简单,但是不同程度的人会回答出不同的结果.在公司的面试中,也会经常的问及类似这样的问题,看似很简单,但是不同层 ...
- c# json数组动态字段名
根据给定的列名动态生成json数组 List<string> cols = new List<string>() { "姓名","性别" ...
