使用jsonp获取天气情况
在这里使用的是百度天气:
整体代码如下:
js:
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script>
$.ajax({
url: "http://api.map.baidu.com/telematics/v3/weather?location=郑州(需要的城市名字)&output=json&ak=AK(我的AK值例如:9kyhDI0YZPNEk3O6myQcZhNYDqhTXEQx)",
datatype: "jsonp",
success: getWeather (成功的回调)
});
function getWeather(data){
console.log(data); //此项数据返回的是一个集合,你需要什么就可以在页面上显示什么
$("body").append(` //这里做了一个简单的demo向body中插入了 当前日期,地址,以及PM2.5值
<div>日期:${data.date} 地址:${data.results[0].currentCity} pm值:${data.results[0].pm25} </div>
`);
};
</script>
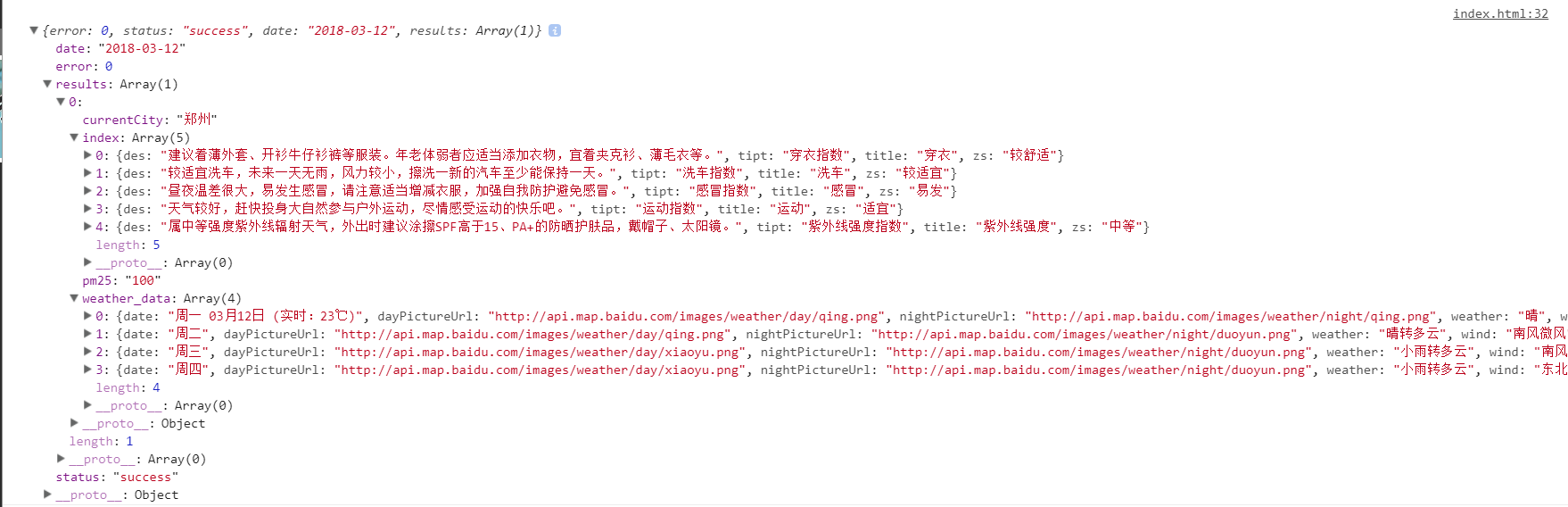
例如:调用郑州市返回的回调函数的data集合如下:
$.ajax({
url: "http://api.map.baidu.com/telematics/v3/weather?location=郑州&output=json&ak=9kyhDI0YZPNEk3O6myQcZhNYDqhTXEQx",
dataType: "jsonp",
success: getWeather
});
function getWeather(data){
console.log(data);
};
截图如下:

data.results 返回的各项详细数据可根据自己所需要的取值。
使用jsonp获取天气情况的更多相关文章
- webService获取电话号归属地和获取天气情况步骤,及创建属于自己的webservice
一.什么是Web服务 Web服务是一种可以用来解决跨网络应用集成问题的开发模式,目的是保证不同平台的应用服务可以互操作 二.Web服务的三个核心 Soap: SOAP(Simple Object Ac ...
- python 使用API调用和风天气获取天气情况并保存
第一步.注册注册免费API和阅读技术文档: 注册地址:https://console.heweather.com 注册完成后,激活登录后,新建应用 .新建key KEY名称 密钥ID 密钥 类型下载城 ...
- C# Winform 获取天气情况
WebServices(http://www.webxml.com.cn/WebServices/WeatherWebService.asmx)来实现天气预报,该天气预报 Web 服务,数据来源于中国 ...
- JS调用腾讯接口获取天气
想做个直接通过JS获取某个城市的天气.本来想通过直接调用中国气象网的接口: http://www.weather.com.cn/weather/101070201.shtml,但是跨域问题一直无法解决 ...
- 爬虫-通过本地IP地址从中国天气网爬取当前城市天气情况
1.问题描述 最近在做一个pyqt登录校园网的小项目,想在窗口的状态栏加上当天的天气情况,用爬虫可以很好的解决我的问题. 2.解决思路 考虑到所处位置的不同,需要先获取本地城市地址,然后作为中 ...
- 通过server酱实现定时推送天气情况,再不用担心你的糊涂蛋女友忘带伞了~~
昨天菜鸟小白给大家留了一个课后作业,如何实现天气的定时推送.有没有小伙伴做出来答案呢?今天菜鸟小白给大家分享我的实现方式吧.这个是我今天整的程序流程图,昨天我们还只是实现了中间的通过和风天气API获取 ...
- PHP 获取天气
/** * 获取天气 */ function get_tq () { //获取用户ip地址 $ip = get_real_ip(); // $ip = '123.125.71.38'; //根据ip地 ...
- python获取当前天气情况
利用 Python 从互联网公开服务中获取天气预报信息.天气信息来源网站:http://www.webxml.com.cn/WebServices/WeatherWebService.asmx实现以下 ...
- 内网公告牌获取天气信息解决方案(C# WebForm)
需求:内网公告牌能够正确显示未来三天的天气信息 本文关键字:C#/WebForm/Web定时任务/Ajax跨域 规划: 1.天定时读取百度接口获取天气信息并存储至Txt文档: 2.示牌开启时请求Web ...
随机推荐
- 如何通过 PHP 获取 Azure Active Directory 令牌
在调用 Azure Rest API 时,如果是属于 Azure Resource Manager 的 API,则需要使用 Azure Active Directory (Azure AD)认证获取令 ...
- easyui内嵌iframe问题解决
项目中使用easyui的tab页,每个tab页均内嵌iframe,现在要在tab页中控制新增一个同级别的tab页,记录如下: 首先是main.html主页面: <div class=" ...
- Centos7 linux下 安装 Redis 5.0
网上找了很多文章,发现不全而且有些问题,安装很多次之后,总结一篇可以使用的,记录之. 环境:Centos7+Redis 5.0,如果环境不符合,本篇仅供参考. 1.准备工作 作者习惯软件安装包放在单独 ...
- 一:SpringIOC&DI
一:spring 1.spring介绍 spring负责管理项目中的所有对象,看作是项目中对象的管家. spring一站式框架: spring框架性质是属于容器性质的 容器中装什么对象就有什么功能,所 ...
- python模块之contexlib
一.上下文管理器 with是python实现上下文管理器的核心关键词.它能够在代码执行前和执行后做一些额外的事情. 最常见的代码恐怕就是文件操作了. with open("file" ...
- VS code 自定义快捷输入
本文是从简书复制的, markdown语法可能有些出入, 想看"正版"和更多内容请关注 简书: 小贤笔记 位置 ctrl+shift+p 搜索: snippets 输入类型: 比如 ...
- iDempiere 使用指南 开发环境搭建
Created by 蓝色布鲁斯,QQ32876341,blog http://www.cnblogs.com/zzyan/ iDempiere官方中文wiki主页 http://wiki.idemp ...
- 浅谈PVC塑料配方计算软件的设计
1, 配方设计与配方计算 题目是配方计算,不是配方设计,设计是需要有深厚的塑料知识才可以做的,即生产什么塑料产品,需要放各种原料是什么,各自比较是多少,遇到什么情况下就要多放什么,少放什么.配方设计不 ...
- content provider其中操作文件的函数
此类函数还是有杀伤力的 1.openAssetFile(Uri uri, String mode)This is like openFile(Uri, String), but can be impl ...
- IONIC屏幕方向锁定
如果希望阻止app在设备旋转时发生横屏,可以使用这个插件: cordova plugin add cordova-plugin-screen-orientation // set to either ...
