妈妈再也不用担心我使用git了
妈妈再也不用担心我使用git了
Dec 29, 2014 git

git由于其灵活,速度快,离线工作等特点而倍受青睐,下面一步步来总结下git的基本命令和常用操作。
安装msysgit
下载地址:msysgit,安装完成后配置系统环境变量,打开git bash,尽量少用图形化工具git gui,推荐使用命令行。


你可以在本地操作git,也可以在远程服务器仓库操作git,例如github,这样你就需要配置下ssh key,详情请查看官方文档说明generating-ssh-keys
git操作
1、检出仓库(克隆仓库)
本地克隆:
$ git clone /path/to/repository
远程克隆:
$ git clone <server>
ssh方式(推荐),例如:
$ git clone git@github.com:hcy2367/hcy2367.github.io.git
https方式,例如:
$ git clone https://github.com/hcy2367/hcy2367.github.io.git
2、创建新仓库
$ git init
3、添加工作区(working dir)新的或改动的文件到暂存区(Index或stage)
$ git add <filename> | --all | -A
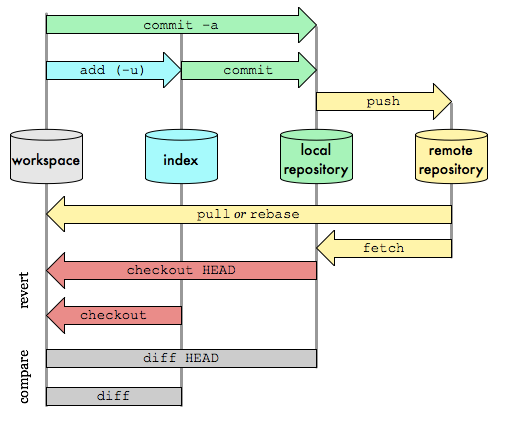
git工作区,暂存区,HEAD区(可以理解为本地仓库master分支的最新版本)关系图:

4、从暂存区删除添加或改动的的文件
$ git rm --cached <filename> | *
5、查看当前仓库状态
执行add、commit操作之前和之后最好都要查看下当前提交的一些状态信息,防止漏添加,错提交
$ git status
6、查看和对比修改的内容
$ git diff <filename>
7、查看提交的历史记录版本(添加参数:–pretty=oneline,用于输出少量信息)
$ git log
8、提交到当前分支master HEAD区
$ git commit -m '代码提交信息'
9、版本回退
HEAD表示当前版本,上一个版本就是HEAD^,上上一个版本就是HEAD^^,往上100个版本HEAD~100,如回退到上一个版本,则命令如下:
$ git reset --hard HEAD^
其中–hard参数表示撤销工作区与暂存区的修改,回退到指定历史版本,可使用如下命令:
$ git reset --hard 20038
其中20038为提交版本的前五位ID号(原始:20038c521d4e81aca8ec8bca9f05d50ebb4fb835),查看时可使用如下命令:
$ git reflog
10、撤销修改
丢弃工作区的修改,已添加到暂存区的文件不受影响,注意:不能少了–参数,命令如下:
$ git checkout -- <filename> | *
把暂存区的修改撤销掉,重新放回工作区,命令如下:
$ git reset HEAD <filename> | *
11、删除文件
删除后再commit到HEAD区,如果误删文件了,可以恢复到该文件的最新版本。
$ git rm <filename>
12、推送到远端仓库
$ git push -u origin master | <branch>
-u参数表示初次推送时把本地的master分支和远程的master分支关联起来;
如果你还没有克隆现有仓库,并欲将你的本地仓库连接到某个远程服务器,你可以使用如下命令添加:
$ git remote add origin <server>
例如这样你就能够将你的改动推送到所添加的服务器上去了:
$ git remote add origin git@github.com:hcy2367/hcy2367.github.io.git
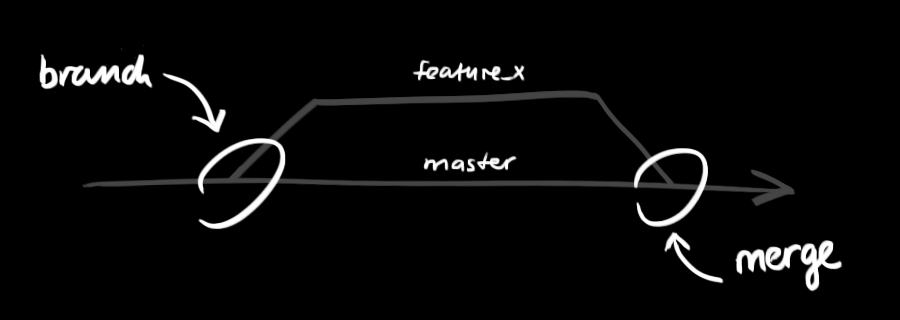
13、分支

创建分支:
$ git checkout -b <branch>
切换回主分支:
$ git checkout master
列出所有分支:
$ git branch
合并指定分支到当前分支(默认使用fast forward方式):
$ git merge <branch>
普通模式合并(禁用fast forward,因为该方式合并后看不到历史提交信息):
$ git merge --no-ff -m "merge with no-ff" <branch>
删除分支:
$ git branch -d <branch>
丢弃一个没有被合并过的分支,可以通过如下命令强行删除:
$ git branch -D <branch>
推送到远端仓库:
$ git push origin <branch>
14、更新与合并
查看远程信息:
$ git remote -v
从远程获取最新版本到本地仓库,并自动merge到本地分支:
$ git pull origin master
从远程获取最新版本到本地仓库,不自动merge到本地分支:
$ git fetch
合并分支前先到另外一个分支更新代码,然后本地合并后提交到远程仓库; 当有冲突时,可使用$ git diff或$ git status命令查看分支的差异,手工解决后,再执行$ git add <filename>命令以将它们标记为合并成功。查看提交记录图形信息:
$ git log --graph --pretty=oneline --abbrev-commit
15、标签(可以理解为版本库的快照)
创建标签:
$ git tag <tagname>
可使用命令如下命令找到历史提交的ID号:
$ git log --pretty=oneline --abbrev-commit
再打标签:
$ git tag v1.0 6224937
还可以创建带有说明的标签,用-a指定标签名,-m指定说明文字:
$ git tag -a v1.1 -m "version 1.1 released" 3628164
查看标签:
$ git tag
查看标签信息:
$ git show v1.0
删除本地标签:
$ git tag -d v1.1
推送标签到远程:
$ git push origin <tagname>
一次性推送全部未推送的标签:
$ git push origin --tags
删除远程标签(先删除本地,再删除对应的远程tag):
$ git tag -d v1.1
$ git push origin :refs/tags/v1.1
16、丢弃你所有的本地改动与提交,可以到服务器上获取最新的版本并将你本地主分支指向到它:
$ git fetch origin
$ git reset --hard origin/master
17、移除所有未跟踪文件(一般会加上参数-df,-d表示包含目录,-f表示强制清除)
$ git clean [options]
18、多人协作的工作模式
- 首先,可以试图用
$ git push origin <branch>推送自己的修改; - 如果推送失败,则因为远程分支比你的本地更新,需要先用
$ git pull试图合并; - 如果合并有冲突,则解决冲突,并在本地提交;
- 没有冲突或者解决掉冲突后,再用
$ git push origin <branch>推送就能成功; - 如果
git pull提示“no tracking information”,则说明本地分支和远程分支的链接关系没有创建,用命令$ git branch --set-upstream <branch> origin/<branch>解决即可。
19、git工作流程图
说了这么多,来张工作图,可能更加通俗易懂:

总结
掌握上面的命令后基本上可以轻松使用git来管理项目和参与团队开发了,当你欣赏到git的过人和可爱之处后,你可能再也不想使用svn来管理代码了,妈妈也不用担心我如何使用git了,熟悉操作后你就可以遨翔于github、gitcafe、gitlab的天空,为开源生态圈贡献自己的一份力量。不管是fork,star,clone,还是pull request,总要尝试下未知的世界。[博客转移了] =》 http://hcy2367.github.io/
天高任鸟飞,海阔凭鱼跃。
妈妈再也不用担心我使用git了的更多相关文章
- 妈妈再也不用担心别人问我是否真正用过redis了
1. Memcache与Redis的区别 1.1. 存储方式不同 1.2. 数据支持类型 1.3. 使用底层模型不同 2. Redis支持的数据类型 3. Redis的回收策略 4. Redis小命令 ...
- 有了 tldr,妈妈再也不用担心我记不住命令了
引言 有一次我在培训时说「程序员要善于使用 Terminal 以提高开发效率」,一位程序员反驳道:「这是 21 世纪,我们为什么要用落后的命令行,而不是先进的 GUI?」 是的,在一些人眼里,这个黑黑 ...
- 利用CH341A编程器刷新BIOS,恢复BIOS,妈妈再也不用担心BIOS刷坏了
前几天,修电脑主析就捣鼓刷BIOS,结果刷完黑屏开不了机,立刻意识到完了,BIOS刷错了.就从网上查资料,各种方法试了个遍,什么用处都没有.终于功夫不负有心人,找到了编码器,知道了怎么用.下面看看具体 ...
- python爬虫07 | 有了 BeautifulSoup ,妈妈再也不用担心我的正则表达式了
我们上次做了 你的第一个爬虫,爬取当当网 Top 500 本五星好评书籍 有些朋友觉得 利用正则表达式去提取信息 太特么麻烦了 有没有什么别的方式 更方便过滤我们想要的内容啊 emmmm 你还别说 还 ...
- 锋利的js之妈妈再也不用担心我找错钱了
用js实现收银功能. <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <hea ...
- 有了jsRender,妈妈再也不用担心我用jq拼接DOM拼接的一团糟了、页面整齐了、其他伙伴读代码也不那么费劲了
写在前面 说来也很巧, 下午再做一个页面,再普通不过的分页列表,我还是像往常一样,基于MVC环境下,我正常用PagedList.MVC AJAX做无刷新分页,这时候问题就来了,列表数据中有个轮播图用到 ...
- 【C#】妈妈再也不用担心自定义控件如何给特殊类型的属性添加默认值了,附自定义GroupBox一枚
------------------更新:201411190903------------------ 经过思考和实践,发现套路中的第1条是不必要的,就是完全可以不用定义一个名为Default+属性名 ...
- 妈妈再也不用担心我的移动端了:网易和淘宝的rem方案剖析
从博主学习前端一路过来的经历了解到,前端移动开发是大部分从PC端转战移动端的小伙伴都非常头疼的一个问题,这边博主就根据一篇自己看过的移动开发文章来剖析一下网易和淘宝的rem解决方案,希望能够帮助到一些 ...
- 使用EXCEL绘制三维地图(超简单的五分钟绘制地图方法,妈妈再也不用担心我不会画地图啦~)
博主为从区域规划转行地图学的小学渣一枚,最近处理数据希望对结果进行三维可视化,意外发现从小用到大的EXCEL可以绘制地图且功能非常强大,在这里做一下简单介绍,希望可以给看官提供些许帮助.那下面就开始吧 ...
随机推荐
- Python-正确使用Unicode
正确处理文本,特别是正确处理Unicode.是个老生常谈的问题,有时甚至会难倒经验丰富的开发者.并不是因为这个问题很难,而是因为对软件中的文本,开发者没有正确理解一些关键概念及其表示方法.在Stack ...
- XML序列化 判断是否是手机 字符操作普通帮助类 验证数据帮助类 IO帮助类 c# Lambda操作类封装 C# -- 使用反射(Reflect)获取dll文件中的类型并调用方法 C# -- 文件的压缩与解压(GZipStream)
XML序列化 #region 序列化 /// <summary> /// XML序列化 /// </summary> /// <param name="ob ...
- C++ - 派生类强制转换为基类
派生类强制转换为基类 本文地址: http://blog.csdn.net/caroline_wendy/article/details/24268821 在多态的使用时, 派生类的指针或引用能够转换 ...
- Microsoft SQL Server Data Tools - Business Intelligence for Visual Studio 2013 SSIS
VS2012 SSDTBI_VS2012_x86_CHS.exe http://www.microsoft.com/zh-CN/download/details.aspx?id=36843 VS201 ...
- 一.软件介绍(apache lighttpd nginx)
一.软件介绍(apache lighttpd nginx) 1. lighttpd Lighttpd是一个具有非常低的内存开销,cpu占用率低,效能好,以及丰富的模块等特点.lighttpd是众多 ...
- 点滴积累【JS】---JS小功能(offsetLeft实现图片滚动效果)
效果: 代码: <head runat="server"> <title></title> <style type="text/ ...
- c#各类型转byte[]或转回
var tmp = BitConverter.ToInt32(new byte[]{...}); var bytes = BitConverter.GetBytes(tmp); 而String转byt ...
- excel增加上一列的数值(日期)
=TEXT(D2-1,"m月d日") 有年的话就是 =TEXT(D2-1,"yyyy年m月d日") D2就是参照日期
- 多线程-ThreadLocal,InheritableThreadLocal
ThreadLocal 变量值得共享可以使用public static变量的形式,所有的线程都使用同一个public static变量.如果想实现每一个线程都有自己的共享变量该如何解决呢?JDK中提供 ...
- God web
http://my.csdn.net/yerenyuan_pku http://evilcos.me/?p=336 https://www.zhihu.com/question/21606800 st ...
