音乐播放插件Aplayer+WebAPI的使用【附下载】

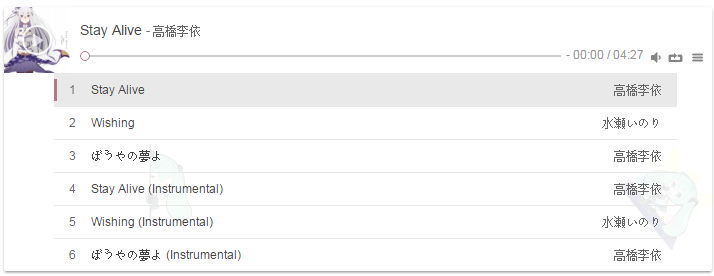
上面就是APlayer的效果,然后这插件的地址是

config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
namespace WebApi.Models
{
public class MusicModel
{
public string title { get; set; }
public string author { get; set; }
public string url { get; set; }
public string pic { get; set; }
}
}
public class ValuesController : ApiController
{
[HttpGet]
[Route("api/GetMusicList")]
public IHttpActionResult GetMusicList()
{
//获取传过来的
List<MusicModel> musiclist = new List<MusicModel>(); MusicModel model = new MusicModel { title = "Wishing", url = "http://p2.music.126.net/SSbLcrSgYE8WnjDB8R-hEw==/1423867572602074.mp3", pic = "http://p3.music.126.net/AAq1qOhfyrClGK1mg3mGYQ==/18776360067593424.jpg", author = "水瀬いのり" };
musiclist.Add(model);
//这里先建立两个对象,加入到音乐列表
model = new MusicModel { title = "Stay Alive", url = "http://p2.music.126.net/HBaT8T5zNfeOs3moefyDSQ==/18766464462962331.mp3", pic = "http://p3.music.126.net/AAq1qOhfyrClGK1mg3mGYQ==/18776360067593424.jpg", author = "高橋李依" };
musiclist.Add(model); return Json(musiclist);
}
}
3.APlayerAndWebApi里配置APlayer
HTML:
<div id="musicplayer" class="aplayer"></div> <script src="~/js/APlayer/APlayer.min.js"></script>
<script src="~/js/APlayer/custom.js"></script>
JS代码:
jQuery.support.cors = true;
var postlink = "http://localhost:58982/"; $(function () {
initMusicList();
}); var initMusicList = function () {
var link = postlink + "api/getmusiclist";//调用WebAPI的接口获取音乐列表数据
var param = { };
$.ajax({
type: "GET",
url: link,
cache: false, //禁用缓存
data: param, //传入组装的参数
dataType: "json",
success: function (data) {
if (data != null) {
var musicData = data;
var apmusic = new APlayer({
element: document.getElementById('musicplayer'),
narrow: false,
autoplay: false,
showlrc: false,
mutex: true,
theme: '#ad7a86',
music: musicData
});
apmusic.volume(0.3);
apmusic.on('play', function () {
//此处为记录动作,比如用户点击了播放,用户自定义,详细查看API
});
}
},
error: function (ex) {
//alert(ex);
}
});
}
最后大功告成了。
附下载地址
音乐播放插件Aplayer+WebAPI的使用【附下载】的更多相关文章
- web简易MP3播放插件 Aplayer篇章一
效果如图所示: 写入初始代码,定义一个id唯一的div player1 <!DOCTYPE html> <html> <head> <meta charset ...
- 个人博客添加网易云音乐Flash插件
博客底部添加网易云音乐播放插件 歌单或者歌曲外链可从音乐界面"生成外链播放器"中得到,选择Flash播放插件即可 footer.html文件增加 实现效果: 历史精选文章: Jli ...
- 我在 Gitee 上发现了一个简洁又好用的网络音乐播放器!
这几天无聊的时候我想听听歌,但我想要找一个简单快速的网络音乐播放器来用用.这时我在 Gitee 上看见一个看上去不错的开源项目 -- Hi音乐. 项目链接:https://gitee.com/hi-j ...
- 小型音乐播放器插件APlayer.js的简单使用例子
本篇博客将会给出一个小型音乐播放器插件APlayer.js的使用例子.关于APlayer.js的具体介绍和Github地址,可以参考: https://github.com/MoePlayer/A ...
- 10个免费开源的JS音乐播放器插件
点这里 音乐播放器在网页设计中有时候会用到,比如一些时尚类.音乐或影视类等项目,但这些 网页播放器 插件比较少见,所以这里为大家整理一个集合,也许会有用到的时候. 下面整理的播放器有些是支持自适应的, ...
- 仿酷狗音乐播放器开发日志二十四 选项设置窗体的实现(附328行xml布局源码)
转载请说明原出处,谢谢~~ 花了两天时间把仿酷狗的选项设置窗体做出来了,当然了只是做了外观.现在开学了,写代码的时间减少,所以整个仿酷狗的工程开发速度减慢了.今天把仿酷狗的选项设置窗体的布局代码分享出 ...
- 简约的HTML5音乐播放器插件
从我刚开始接触前端的时候就想写一个能播放音乐的小程序,刚开始写的时候虽然可以放,但是确实很慢,很卡,有很多可以优化的地方.最近在前一个版本的基础上重写了一个音乐播放器的插件,速度还可以吧 因为追求简约 ...
- Lily_music 网页音乐播放器 -可搜索(附歌词联动播放效果解说)
博客地址:https://ainyi.com/59 写在前面 这是我今年(2018)年初的小项目,当时也是手贱,不想用别的播放器,想着做一个自己的网页播放器,有个歌曲列表.可关键词搜索.歌词滚动播放的 ...
- 使用 原生js 制作插件 (javaScript音乐播放器)
1.引用页面 index.html <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
随机推荐
- activeMQ入门+spring boot整合activeMQ
最近想要学习MOM(消息中间件:Message Oriented Middleware),就从比较基础的activeMQ学起,rabbitMQ.zeroMQ.rocketMQ.Kafka等后续再去学习 ...
- Oracle 事务操作
在看本文之前,请确保你已经了解了Oracle事务和锁的概念即其作用,不过不了解,请参考数据库事务的一致性和原子性浅析和Oracle TM锁和TX锁 1.提交事务 当执行使用commit语句可以提交事务 ...
- android 拍照和从相册选择组件
android 拍照及从相册选择组件 单独封装到一个 activity 中便于更好的复用 拍照或从相册选择成功后使用 EventBus 发出广播回传图片路径,和调用者充分解耦合 根据传入参数支持裁剪和 ...
- java.utils.UUID类介绍
1 UUID介绍 UUID (Universally Unique Identifier)缩写,即通用唯一识别码,也是被开源软件基金会 (Open Software Foundation, OSF) ...
- 关于table-layout的用法
定义:tableLayout 属性用来显示表格单元格.行.列的算法规则. 自动表格布局:auto(默认) 在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的. 此算法有时会较慢,这是由 ...
- intellij idea NoClassDefFoundError javax.swing.UIManager
今天启动idea报 NoClassDefFoundError javax.swing.UIManager 可是明明配置好了java 环境 ,后来仔细想了一下只配置了java的bin目录在PATH里 随 ...
- js中的闭包理解一
闭包是一个比较抽象的概念,尤其是对js新手来说.书上的解释实在是比较晦涩,对我来说也是一样. 但是他也是js能力提升中无法绕过的一环,几乎每次面试必问的问题,因为在回答的时候.你的答案的深度,对术语的 ...
- ubuntu 修改 ls 下的目录颜色
ubuntu 下, ls 显示的目录的颜色,怎么说呢,看起来太费劲了. 于是想着修改成容易识别的颜色. 于是搜索了一下. 这里列举三个搜到的教程吧. 简单说我按这上面的方法做了,然后都失败了. 1. ...
- android studio Cannot resolve symbol '@drawable/XXX'等问题解决办法
方法1."Build " -> "Clean project" 方法 2."Tools" -> "Android&qu ...
- Bash编程(3) 命令行解析与扩展
$@表示脚本输入的全部参数,在bash脚本中,若$@增加引号("$@"),则包含空格的参数也会被保留,若不增加引号($@),则包含空格的参数会被拆分. 例: # sa脚本内容如下: ...
