扩展javascript原生对象
原文地址: http://javascript.info/tutorial/native-prototypes
prototype 原型是什么?
和传统语言对象创建有些不同,比如java,php都是通过new一个class类来创建对应的对象的。
而javascript则提供了利用prototype来新建对象的机制。也就是从实体对象创建新的实体对象的方法。
从prototype创建新对象的两种方法Object.create, new ClassConstructorFunction()

以及

原生的javascript 对象在prototypes里面保存他们可用的方法。
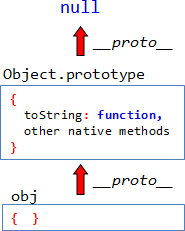
比如,当我们创建一个新的对象时, 它并未包含任何东西,它怎么知道能够有个toString方法可供使用呢?
var obj={};
alert(obj.toString())
那是因为obj={}是下面语句
obj = new Object()
的缩写,而Object是原生的javascript 构造函数,而当我们使用new Object()来创建一个新的对象时,有一个重要的特性就是:产出对象的__proto__指针将指向构造函数的prototype对象,这里就是Object.prototype对象。也就是说obj.__proto__ == Object.prototype,而Object.prototype又是一个包含toString方法的原生对象
 。注意: __proto__是随浏览器的,有可能命名并不相同。
。注意: __proto__是随浏览器的,有可能命名并不相同。
而根据javascript的原型链查找特性,所有在这个链上的属性和方法都是可读的(注意当写一个在原型链上的属性时,会自动创建一个ownProperty,而不会去更改原型上的属性值!!),也正因为此,所以toString方法自然可用了。
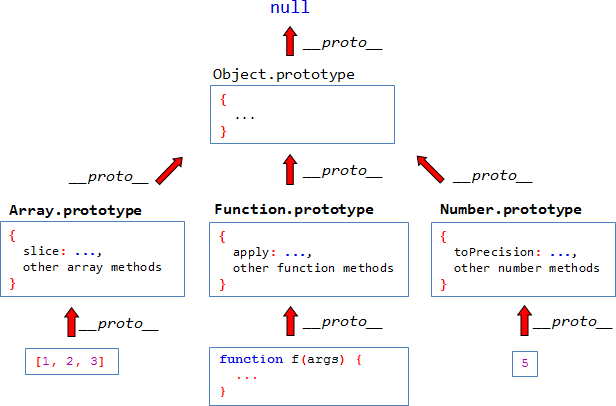
上面的故事同样适用于Array,Function和其他对象。他们的方法分别在Function.prototype, Array.prototype上面定义的、
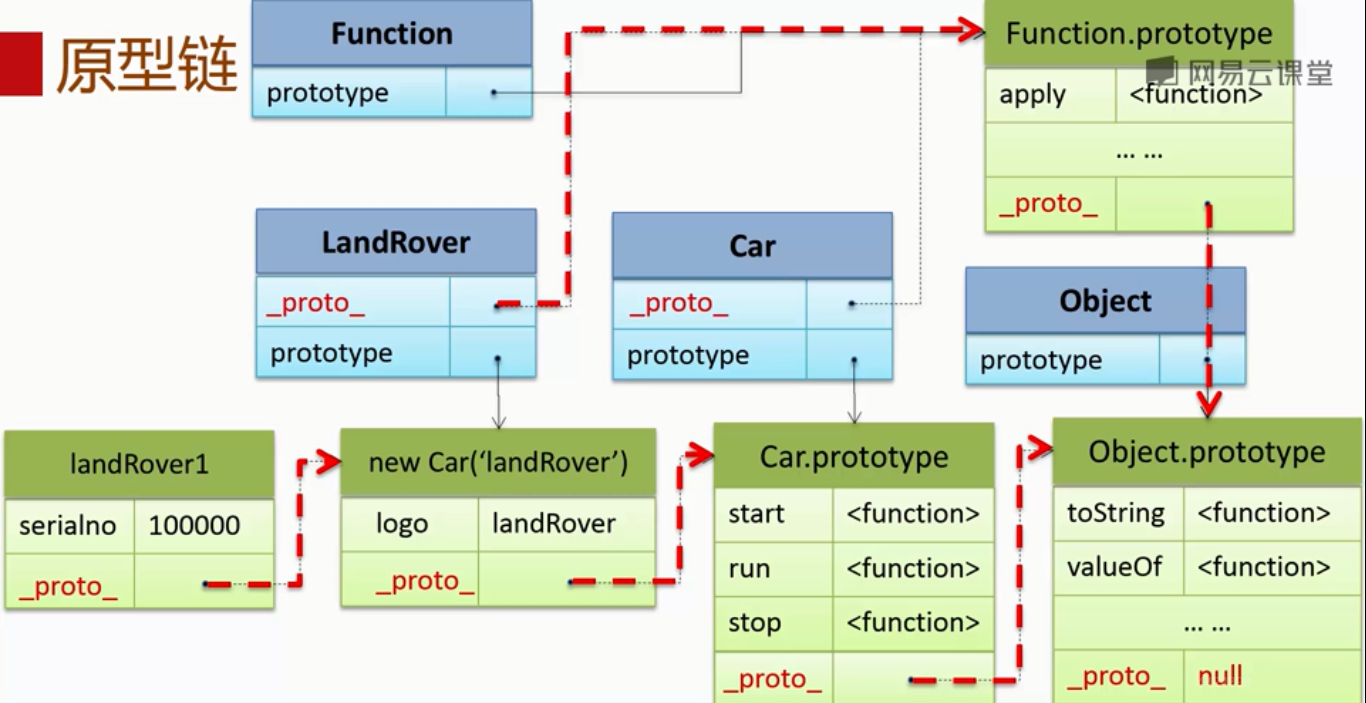
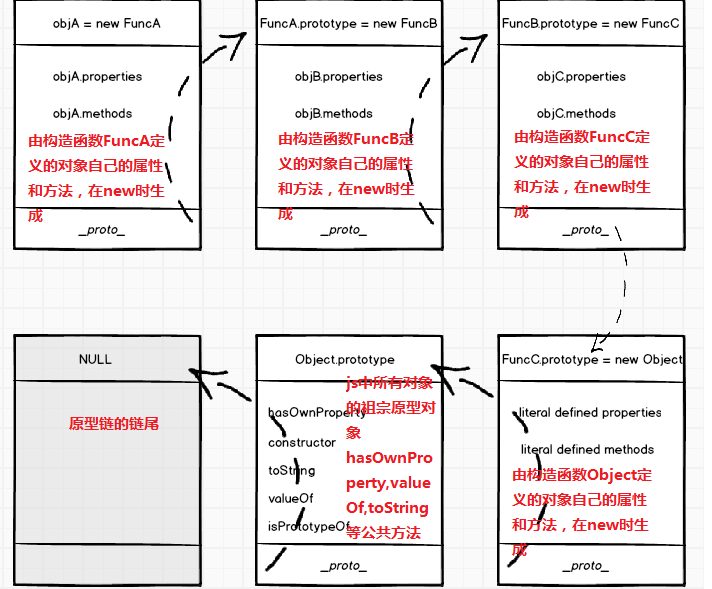
再看以下原型链的图(来自网易云课堂)

当一个对象的属性被访问或者方法被调用时,javascript引擎通过以下算法和顺序来检索:
1. 在对象自身上面找;
2. 如果1.找不到,就到对象的__proto__上面找;
3. 如果2.找不到,就到__proto__.__proto__上面找
上面这个原型链从对象本身开始持续查找,直到属性被找到(注意这时this为子对象,而非原型),或者直到下一个__proto__ == null(也就是到链底)了而返回undefined. 唯一一个其__proto__属性为 null的对象是 Object.prototype,所有的链最终都指向Object.prototype,换句话说,所有的对象都从Object继承
更改原生prototypes添加新的方法
原生的prototypes是可以被修改的,比如我们可以创建新的方法到原型对象上去。
我们可以写一个方法来多次重复一个字符串
String.prototype.repeat = function(times) {
return new Array(times+1).join(this)
}
alert( "a".repeat(3) ) // aaa
再例如,我们可以在Object.prototype对象上添加一个each(func)方法,以便我们在每一个属性上来应用func函数。
Object.prototype.each = function(f) {
for(var prop in this) {
if (Object.prototype.hasOwnProperty(prop)) continue // filter
var value = this[prop]
f.call(value, prop, value)
}
}
// Now correct
var obj = { name: 'John', age: 25 }
obj.each(function(prop, val) {
alert(prop) // name -> age
})
通过上面的方法修改原生对象从一开始就招致激烈的评论,有人说不安全,暴露太多到global空间可能造成命名污染,有人说很好用。但无论如何,它在做兼容低版本浏览器的js功能时,用处广泛:
比如,如果没有Object.create支持,而我们又必须兼容,那么一个可行的方法是:
if (!Object.create) {
Object.create = function(proto) {
function F() {}
F.prototype = proto
return new F
}
}
从原生对象继承
原生对象可以用来被继承,比如,Array.prototype为new Array()创建的对象保持了所有的方法
如果我们希望这些方法可在我们的myArray中被访问,那么myArray.__proto__ == Array.prototype就有用武之地了。
// constructor
function MyArray() {
this.stringify = function() {
return this.join(', ')
}
}
// Make sure that (new MyArray) has the right __proto__
MyArray.prototype = Array.prototype // Test
var myArr = new MyArray()
myArr.push(1)
myArr.push(2)
alert( myArr.stringify() ) // 1, 2
alert( myArr.length ) // 2 in all except IE
方法借用
如果你仅仅想用Array的几个方法的功能,那么是不必要继承Array的,你可以borrow a method,然后apply it without inhereting, 比如
var join = Array.prototype.join 或者更短一点 var join = [].join
随后使用一个非标准的this 来调用它:
var obj = {
0: 'first',
1: 'second',
length: 2
}
alert( [].join.call(obj, ', ') ) // first, second
上例中, Array.prototype.join在ES-5标准中描述,他并不检查对象type。它做的事情是一个对所有的属性来做joining loop。Array的方法常常用来被借用以便操作array-like对象。
更改原生prototypes“修改”已经存在的原生方法
很多时候,你希望通过修改原生的方法,获得你希望得到的特性,比如我们希望extend Array对象的join()方法,以便在将控制返回给原生join()方法之前增加一些log信息。
Array.prototype.join = (function(_super) {
// return our new `join()` function
return function() {
console.log("Hey, you called join!");
return _super.apply(this, arguments);
}; // Pass control back to the original join()
// by using .apply on `_super`
})(Array.prototype.join);
//
// Pass the original function into our
// immediately invoked function as `_super`
// which remains available to our new
// function thanks to JavaScript closures.
借用原生代码简化重构自用的函数
有时候,我们会嫌直接使用原生函数方法太过啰嗦冗长,一个有效的办法是借鸡生蛋,重新包装。比如我们常常需要就正则表达式来对一个字符串做test,可行的办法就是借用Function.bind返回一个有待运行的函数,后面直接简单调用:
var testForA = RegExp.prototype.test.bind(/[aA]/);
var testForDigit = RegExp.prototype.test.bind(/[0-9]/);
// function () { [native code] } testForA('hello');
// false testForA('hella');
// true ['hello', 'hella', 'holla'].filter(testForA);
// ['hella', 'holla'] testForDigit('this has no digits'); //false
testForDigit('this has 123 digits'); //true
http://prototypejs.org/
http://sugarjs.com/native
扩展javascript原生对象的更多相关文章
- 据说每个大牛、小牛都应该有自己的库——JavaScript原生对象拓展
在据说每个大牛.小牛都应该有自己的库——框架篇中我扬言要做个小牛,没想到一天没更新,小伙儿伴们就戏谑的问我,油哥是不是要太监了?其实事情是这个样子的,这不是太监的节奏,一是,关于写个自己的库的想法由来 ...
- JavaScript原生对象拓展
JavaScript原生对象拓展 在据说每个大牛.小牛都应该有自己的库——框架篇中我扬言要做个小牛,没想到一天没更新,小伙儿伴们就戏谑的问我,油哥是不是要太监了?其实事情是这个样子的,这不是太监的节奏 ...
- JavaScript原生对象及扩展
来源于 https://segmentfault.com/a/1190000002634958 内置对象与原生对象 内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始 ...
- JavaScript原生对象总纲
一. javascript之Array类 创建js数组两种方式: var arr = []; 或var arr = new Array(); ()里可以指定长度,也可以不指定,指不指定都无所谓,因为 ...
- 在TypeScript中扩展JavaScript基础对象的功能
最近工作中用到,记录一下:假设我们需要一个功能,把一个数字比如10000输出为下面的字符串格式“10,000”,一般是写一个方法,那么我希望更方便一点,直接向Number类型添加一个格式化方法,比如叫 ...
- JavaScript原生对象属性和方法详解——Array对象
http://www.feeldesignstudio.com/2013/09/native-javascript-object-properties-and-methods-array/ lengt ...
- Object、Function、String、Array原生对象扩展方法
JavaScript原生对象的api有些情况下使用并不方便,考虑扩展基于Object.Function.String.Array扩展,参考了prototype.js的部分实现,做了提取和修改,分享下: ...
- JavaScript原生折叠扩展收缩菜单带缓冲动画
JavaScript原生折叠扩展收缩菜单带缓冲动画 @落雨 <div id="div_two" style="display: none;"> &l ...
- JavaScript内置对象与原生对象【转】
原文:https://segmentfault.com/a/1190000002634958 内置对象与原生对象 内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始化 ...
随机推荐
- c++第二次作业
1.函数重载编程练习编写重载函数add(),实现对int型,double型,Complex型数据的加法.在main()函数中定义不同类型数据,调用测试. #include<iostream> ...
- Python学习 day14
一.生成器函数进阶 1.最后一个yield后的代码 先看示例: def generator(): print(123) yield 'a' print(456) yield 'b' print(789 ...
- 递归demo
递归算法就是直接或间接调用自己的算法 public static void main(String[] args) { int m = sum(9); System.out.println(m); } ...
- 未来一年的13大手机APP开发趋势
无论是欢呼出租车,保存票据,订购披萨还是在线购物,您可以立即联系到什么设备?你的智能手机 这是您需要的朋友,在如何查找信息和简化日常任务方面发挥着不可或缺的作用. 移动技术以光速增长; 我们不能否认手 ...
- javaagent笔记及一个基于javassit的应用监控程序demo
javaagent基本用法 定义入口premain public static void premain(String agentArgs, Instrumentation inst) { Syste ...
- 【javascript】onload load ready的那些事
首先明确一下页面加载的步骤: 1.下载解析HTML文档结构 2.加载外部脚本文件与样式表文件 3.解析并执行脚本代码 4.构造HTML DOM模型 5 .加载图片等外部文件 6.页面加载完毕 接下来, ...
- 禅道 xampp中的mysql启动时无法产生err文件
使用opt/lampp/lampp start命令启动 错误提示:root@zabbix_server ~]# /opt/lampp/bin/mysqld_safe_helper: Can‘t ...
- 【response-下载文件步骤】
Java中都通用文件下载(ContentType.文件头.response.out四步骤) 1.设置文件ContentType类型 2.设置文件头 3.通过response获取ServletOutpu ...
- log4j 简单用法
maven添加必要库: <!-- https://mvnrepository.com/artifact/log4j/log4j --> <dependency> <gro ...
- 点击checkbox 向input 里面传值显示
文本框显示 <input type="text" id="textareashow" name="" class="marg ...
