Chrome模拟平板调试
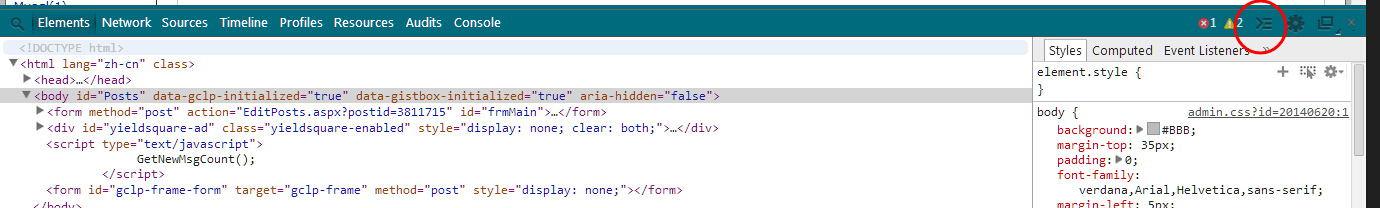
1. 按F12,打开开发者工具,右上角,点击红圈中的标志。然后在弹出的面板中点击'Emulation'。

2. 会看到左侧的四个选项卡 Device 设备、Screen 屏幕、User Agent 和 Sensors 传感器。
3.
Device 不多说了,先选择是哪一款移动设备,从IPhone5 到 Samsung Galaxy Tab应有尽有。
Screen 注意一点的是,移动设备上有横屏和竖屏。点击红圈中的标志可以交换高宽。
User Agent 可以测试在不同设备上的效果。测试浏览器兼容性。
Sensors 不常用,就不介绍了。

最后注意的是,这只是模拟,这是方便调式。有可能和模拟器效果还不一致。一切都要以真机为准。
Chrome模拟平板调试的更多相关文章
- 通过Chrome模拟和调试网速慢的情况来限制一些P2P视频网站上传速度占满的情况
- Chrome浏览器及调试教程
==>(微信公众号:IT知更鸟)欢迎关注<^>@<^> Chrome浏览器及调试教程 在web开发过程中,我们在写JavaScript脚本时难免会遇到各种bug,这时,我 ...
- Chrome浏览器如何调试移动端网页信息
Chrome浏览器如何调试移动端网页信息 2017年08月12日 12:42:20 阅读数:835 最近在弄项目,用WebView加载一个页面,想追踪页面中一个按钮的点击事件.这个可能就需要调试这个页 ...
- chrome inspect 远程调试H5
chrome://inspect/#devices 一个内置于chrome的远程调试指令,满足远程调试的几个必须条件 1,能够访问https://chrome-devtools-frontend.ap ...
- VS web项目 基于IIS调试和模拟域名调试
1.安装IIS 2.注册.net framework 到IIS 打开程序-运行-cmd:输入一下命令重新注册IISC:\WINDOWS\Microsoft.NET\Framework\v4.0.303 ...
- javascript在调试bug的奇淫技巧(Chrome, Firebug, Filddle 调试)
Fiddler Fiddler调式使用知多少(一)深入研究 微信fiddle 微信fiddle Chrome Google Chrome 官方 Chrome - 基础 Chrome - 进阶 Chro ...
- Chrome模拟手机浏览网页
用Chrome模拟手机浏览网页,只需要编辑一个命令就可以实现 C:\Users\xxx\AppData\Local\Google\Chrome\Application\chrome.exe --use ...
- Chrome控制台 JS调试
Chrome控制台 JS调试的一些小技巧 $ $_命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的,但它可以做为一个变量使用在你接下来的表达式中. $0~$4则代表了最近5个你选择 ...
- Chrome浏览器开发调试系列(一)
// 计划写一个 Chrome 浏览器以及 调试器的系列文章,我慢慢写. 边写边改,发觉博客真是个打草稿的好地方. // 本文针对的是当前最新的浏览器Chrome34,如果你的版本不够新,希望你能够更 ...
随机推荐
- 鲁宾斯坦说:"思维是在概括中完成的。"
鲁宾斯坦说:"思维是在概括中完成的."
- js 关联着数组中追加元素
var arr_data = new Array(); for ( var i in data.data ){ arr_data.push(arr_data[i] = data.data[ i ] ) ...
- tp3.2中前台模板中日期时间的转换
{$vo.create_time|date='Y-m-d',###} 其中###是占位符
- The Android ION memory allocator
http://lwn.net/Articles/480055/ Back in December 2011, LWN reviewed the list of Android kernel patch ...
- 前端基础-CSS的属性相关设置
一 字体属性 二 文本属性 三 背景属性 四 盒子模型 五 盒子模型各部分详解 一. 字体属性 1.font-weight:文字粗细(表格中*为重点) 取值 描述 normal 默认值,标准粗细 ...
- Can't connect to X11 window server using 'localhost:10.0' as the value of the DISPLAY variable.
刚刚在一台Linux服务器上安装了jdk和Tomcat,然后部署了一个web项目,在项目中有个添加图片的功能,保存图片时报错 org.springframework.web.util.NestedSe ...
- JavaScript Event Loop和微任务、宏任务
为什么JavaScript是单线程? JavaScript的一大特点就是单线程, 同一时间只能做一件事情,主要和它的用途有关, JavaScript主要是控制和用户的交互以及操作DOM.注定它是单线程 ...
- 在vue-cli + webpack 项目中使用sass
1.准备工作: 由于npm的服务器在国外,网速慢而且安装容易失败,建议在安装之前,先安装国内的镜像,比如淘宝镜像 npm install -g cnpm --registry=https://regi ...
- $.extend() 合并问题
- 也说java虚拟机
学习java的人如果不了解java虚拟机,那真是白学了. java为什么可以跨平台,就是因为虚拟机的作用,java虚拟机就相当于一个计算机,它有自己的内存结构,当java程序 ...
