Bootstrap框架(图标)
Glyphicons 字体图标
所有可用的图标
包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。为了表示感谢,希望你在使用时尽量为 Glyphicons 添加一个友情链接。



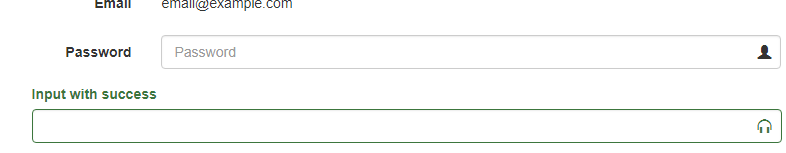
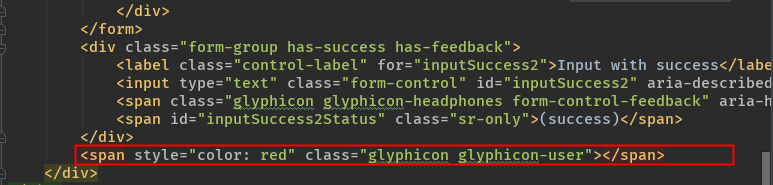
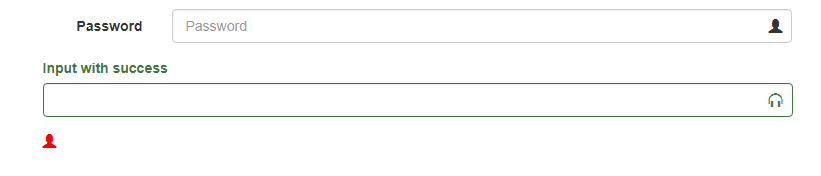
- 添加图标颜色,在原来代码的基础上添加下<spam></span>标签即可


图标参考官网:
https://fontawesome.com/
https://fontawesome.com/v4.7.0/
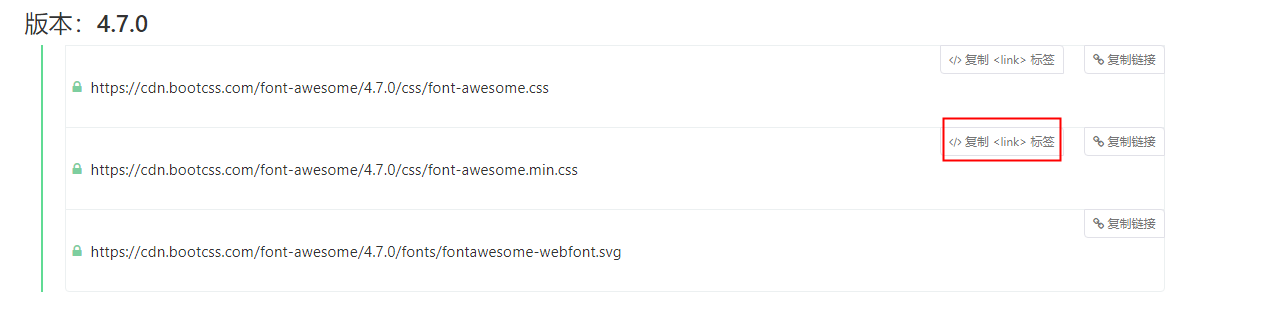
版本4.7
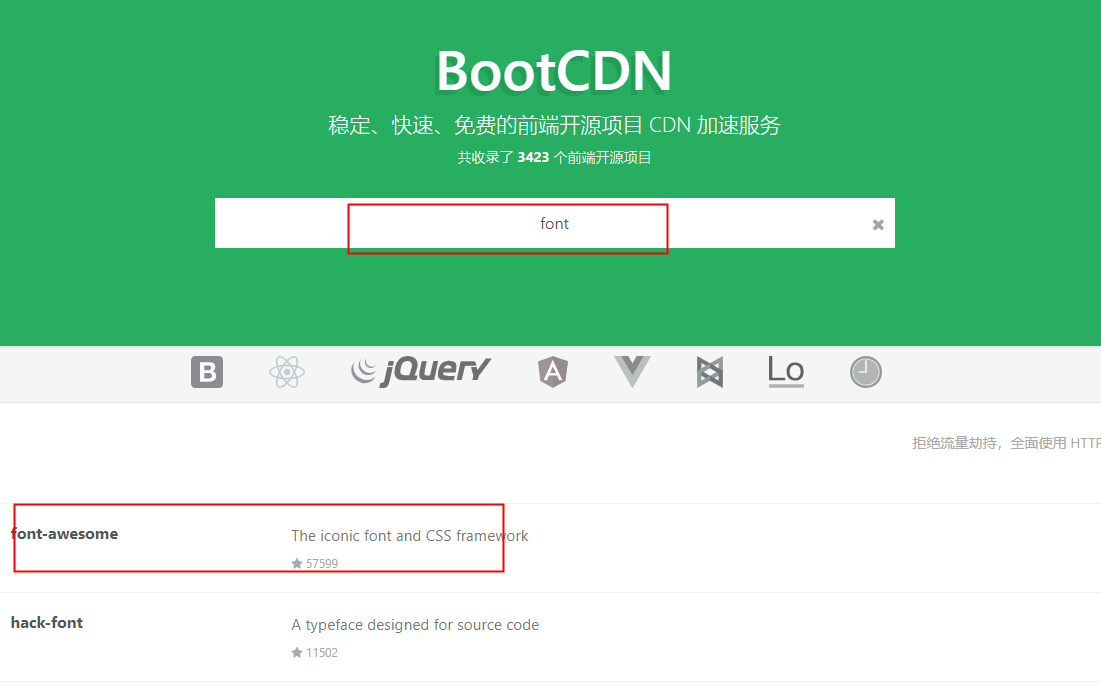
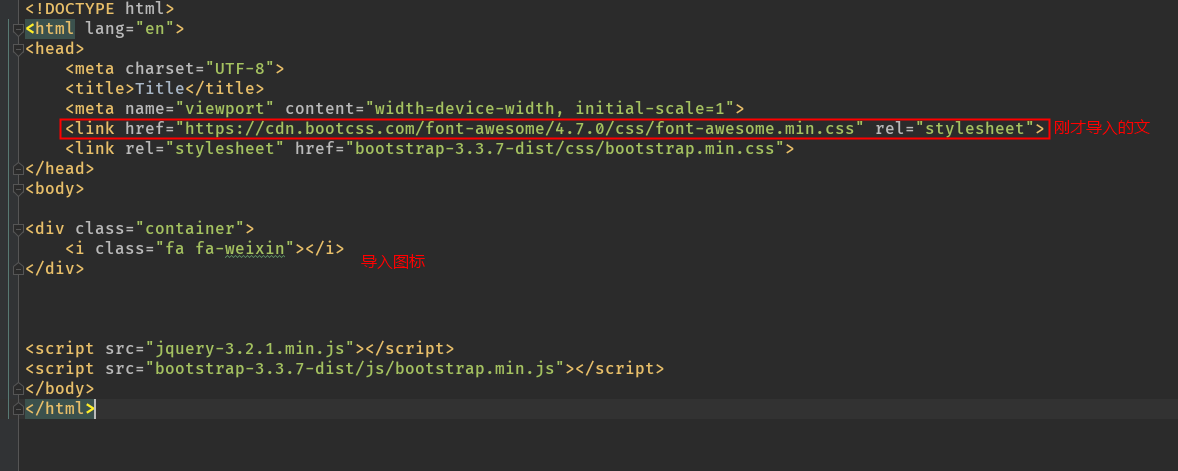
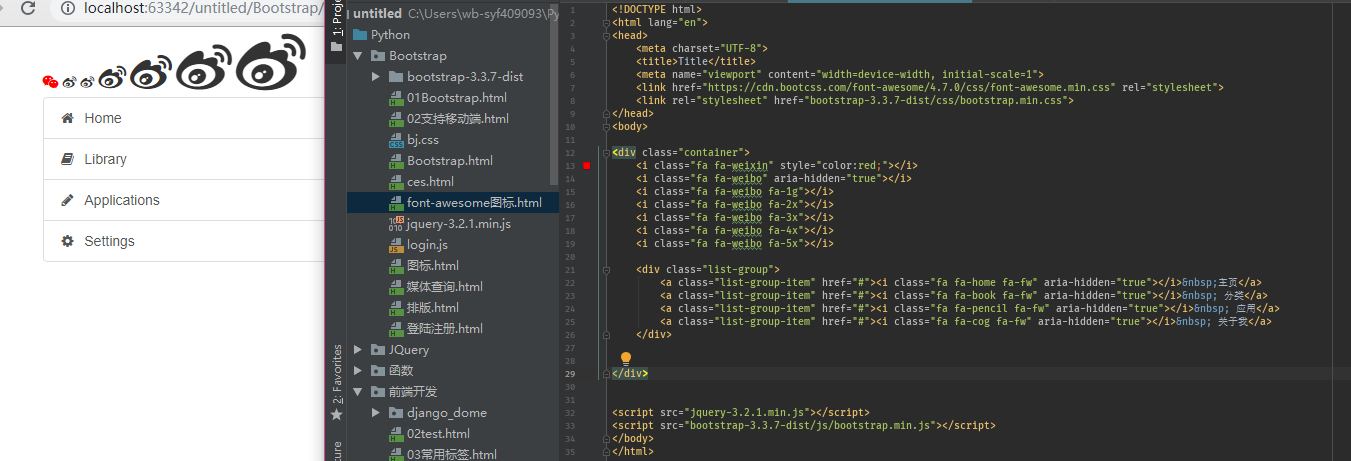
那么fontawesome图标怎么用呢? 接下来需要导入下官网地址https://www.bootcdn.cn/


bootsrap利用的是<span>标签引用的,那么fontawesome利用的是<i>标签引用的
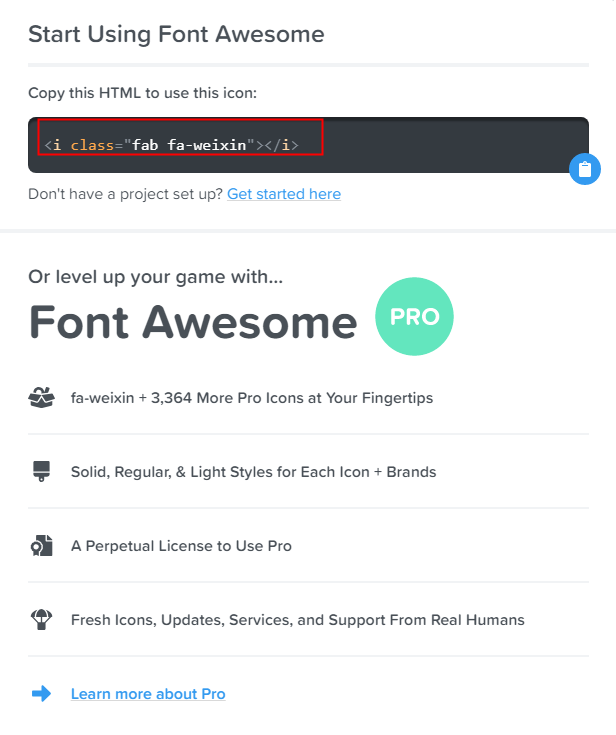
如果我们想fontawesome中的微信图标,搜一下就好了,进入之后点击 Start Using Font Awesome就会进入到以下截图中



<!--加上color更改图标颜色-->
- <i class="fa fa-weixin" style="color:red;"></i>




Larger Icons
You can place Font Awesome icons just about anywhere using the CSS Prefix fa and the icon's name. Font Awesome is designed to be used with inline elements (we like the <i> tag for brevity, but using a <span> is more semantically correct).

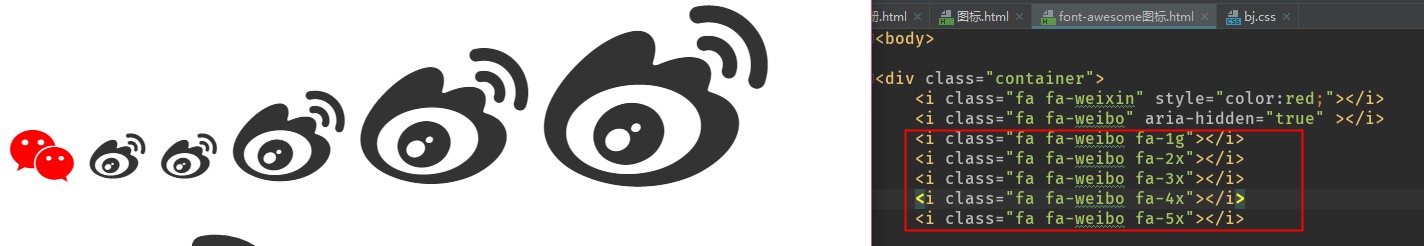
Larger Icons
To increase icon sizes relative to their container, use the fa-lg (33% increase), fa-2x, fa-3x, fa-4x, or fa-5x classes.

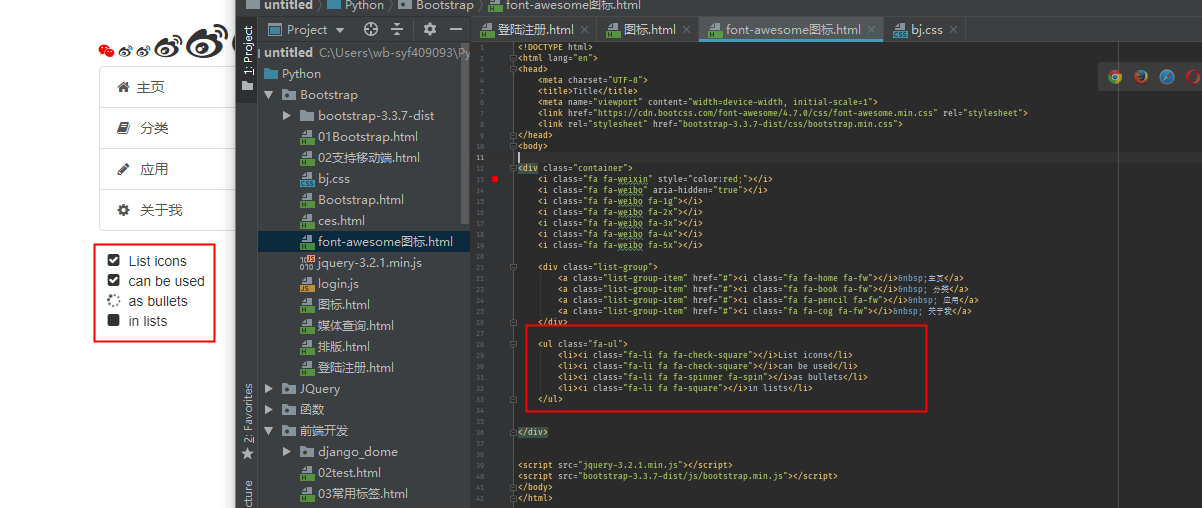
List Icons
Use fa-ul and fa-li to easily replace default bullets in unordered lists.

Animated Icons
Use the fa-spin class to get any icon to rotate, and use fa-pulse to have it rotate with 8 steps. Works well with fa-spinner, fa-refresh, and fa-cog.

Rotated & Flipped
To arbitrarily rotate and flip icons, use the fa-rotate-* and fa-flip-*classes.
接下来实例就让微博图标示范下:

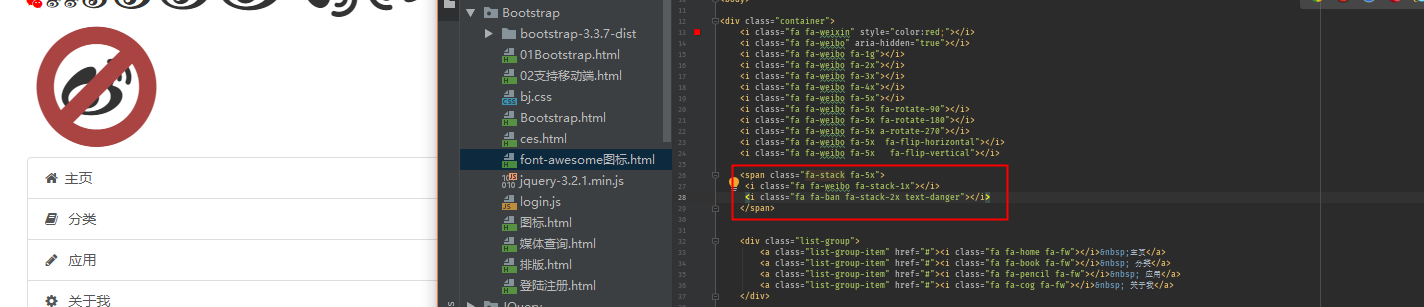
Stacked Icons
To stack multiple icons, use the fa-stack class on the parent, the fa-stack-1x for the regularly sized icon, and fa-stack-2x for the larger icon. fa-inverse can be used as an alternative icon color. You can even throw larger icon classes on the parent to get further control of sizing.
如果想让禁止发微博可以添加以下代码:

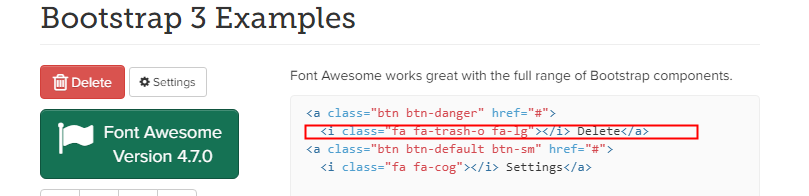
Bootstrap 3 Examples
Font Awesome works great with the full range of Bootstrap components.
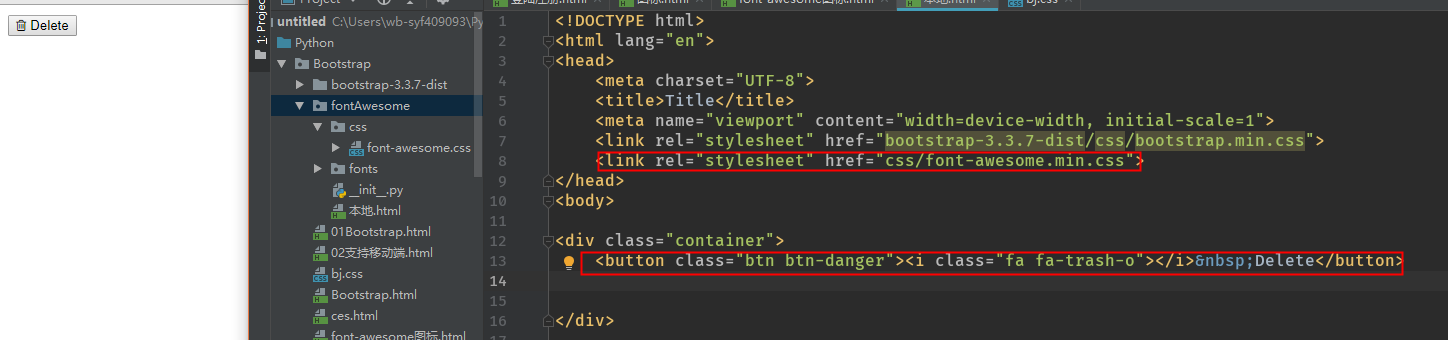
如:添加Delete按钮参考官网


本地使用需要下载
https://fontawesome.com/v4.7.0/get-started/#modal-download

Bootstrap框架(图标)的更多相关文章
- Bootstrap框架中的字形图标的理解
最近项目中准备使用 Bootstrap 框架,看中了Ace Admin 这套皮肤,看其代码的时候,发现使用了字形图标.下面内容来源于网络,根据自己对新知识的学习曲线重新整合了一下: 一,字形图标的定义 ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
- 移动Web学习笔记(第1天)-bootstrap框架的使用
移动web前言 移动web : 移动端手机浏览器或者微信里面浏览的网页 移动APP : 手机上需要下载安装的应用程序 1. 移动web介绍 1.1 3 天 响应式开发 一套代码运行多个终端 优点:开发 ...
- Bootstrap框架 inconfont font-awesome
Bootstrap框架和inconfont.font-awesome使用 iconfont的使用:https://www.cnblogs.com/clschao/articles/10387580.h ...
- Bootstrap 框架 day57
Bootstrap框架 Bootstrap介绍 Bootstrap是Twitter开源的基于HTML.CSS.JavaScript的前端框架. 它是为实现快速开发Web应用程序而设计的一套前端工具包 ...
- web前端----Bootstrap框架补充
一.一个小知识点 1.截取长屏的操作 2.设置默认格式 3.md,sm, xs 4.空格和没有空格的选择器 二.响应式介绍 - 响应式布局是什么? 同一个网页在不同的终端上呈现不同的布局等- 响应式怎 ...
- 响应式开发(三)-----Bootstrap框架的安装使用
下载 Bootstrap 可以从http://getbootstrap.com/上下载 Bootstrap 的最新版本. Download Bootstrap:下载 Bootstrap.点击该按钮,您 ...
- BootStrap框架引入文件
bootstrap -- 框架 引入需要的 这是外网的------************************************************************* < ...
- bootstrap框架怎么在html页面加载使用
今天敲代码的时候,正好碰到这个问题. 与大家分享这个解决方法: 1/7 到bootstrap官方网站下载,对于我们开发者来说,直接下载编译和压缩后的CSS.JavaScript文件,另外还包含 ...
随机推荐
- Android 中Dialog的使用
本文是参考ProAndroid的第10章Working with Dialogs的内容,在合适的地方添加了作者自己的一些见解最终成文. Android 中的对话框是一个展示在当前窗口上的小一号的窗口, ...
- 快速排序_c++
快速排序_c++ GitHub 文解 快速排序正如其名,是一种排序速度较快的排序算法. 其核心思想: 取数组的第一个数,确定其在整个数组中的位置. 以刚刚的数值所确定的位置经数组分为两个部分. 再分别 ...
- GPUImage源码解读之GPUImageContext
GPUImageContext类,提供OpenGL ES基本上下文,GPUImage相关处理线程,GLProgram缓存.帧缓存.由于是上下文对象,因此该模块提供的更多是存取.设置相关的方法. 属性列 ...
- [读书笔记] Spring MVC 学习指南 -- 第一章
控制反转(Inversion of Control, IoC)/ 依赖注入: 比如说,类A依赖于类B,A需要调用B的某一个方法,那么在调用之前,类A必须先获得B的一个示例引用. 通常我们可以在A中写代 ...
- mongodb安装 超级管理 普通用户
安装MongoDB #1.配置mongo的yum源sudo vi /etc/yum.repos.d/mongodb-org-3.4.repo [mongodb-org-3.4]name=MongoDB ...
- hive 查看表结构和属性
1.查看数据库/表 show databases/tables; 2.切换数据库 use database_name; 3.查看表结构 desc table_name; 4.查看表详细属性 desc ...
- 爬取猫眼TOP100
学完正则的一个小例子就是爬取猫眼排行榜TOP100的所有电影信息 看一下网页结构: 可以看出要爬取的信息在<dd>标签和</dd>标签中间 正则表达式如下: pattern ...
- 『Python基础-7』for循环 & while循环
『Python基础-7』for循环 & while循环 目录: 循环语句 for循环 while循环 循环的控制语句: break,continue,pass for...else 和 whi ...
- linux 命令绿色安装
有些电脑不能联网,软件不能使用 apt-get 或 dnf . 从已安装的机器上拷贝命令到这台机器上就可以.设想. **** 以 tree 命令为例: **先从联网的机器上安装 apt-get ins ...
- Codevs1332_上白泽慧音_KEY
题目传送门 裸的模板题,Tarjan求联通量. code: #include <cstdio> #include <vector> #define min(a,b) a< ...
