Phpcms V9导航循环下拉菜单的调用技巧
这个方法基于PC V9官方模版中的调用方法,然后利用后台的“Phpcms V9菜单是否显示设置”控制菜单是否显示出来。
先看看最后的效果:

调用方法:
<div id="navbar">
<div id="navbarcontent">
<div id="menu">
<ul id="menuul">
{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}
<li><div><a href="{siteurl($siteid)}/"><span>网站首页</span></a></div></li>
<li><img width="1" height="45" src="{siteurl($siteid)}/style/images/navline.gif"></li>
{loop $data $k $v}
<li>
<div>
<a href="{$v[url]}"><span>{$v[catname]}</span></a>
<ul class="sub_mune_ul" style="display: none; ">
{pc:content action="category" catid="$k" num="10" siteid="$siteid" order="listorder ASC"}
{loop $data $r} <li><a href="{$r[url]}">{$r[catname]}</a></li> {/loop}
{/pc}
</ul>
</div>
</li>
{if $v[catid]==5}{else}
<li>
<img width="1" height="45" src="{siteurl($siteid)}/style/images/navline.gif">
</li>
{/if}
{/loop}
{/pc}
{php echo runhook('glogal_header')}
</ul>
</div>
</div>
</div>
在这个代码里边,我把外部的的DIV标签页带上了,这是完整的代码,为了更好的定义CSS,如果只是调用数据,那么只要{pc}语句中间的部分就好了。
大家可以看到<li>标签里边,我还设置了一个div,这个div里边的循环就是下拉菜单的子栏目。
控制不显示的栏目菜单方法:
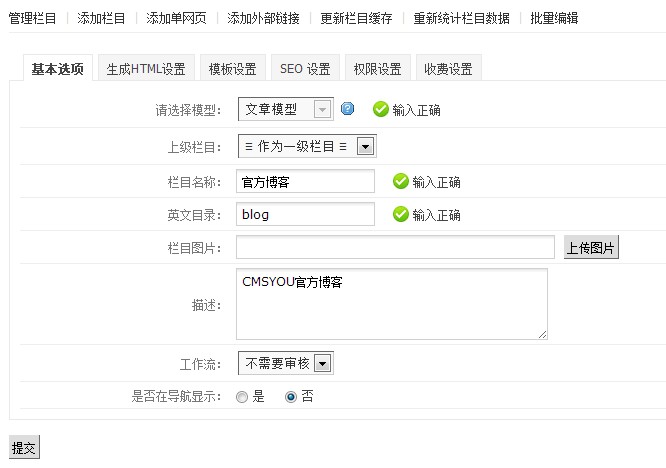
后台菜单:内容 > 内容相关设置 > 管理栏目 >,设置如下:

在这里,调用代码中的{php echo runhook('glogal_header')}作用巨大,后台设置“是否在导航显示”选择“否”,那么就在导航菜单循环中不显示,这句代码把后台的设置响应到具体调用了,起到了这个作用。
上面说的具体只是数据调用的方法,要做到下拉导航菜单,还需要CSS和JS的配合。
大家可以找一个静态html的下拉菜单,然后用上面的调用方法,定义到现有的下拉菜单中。
Phpcms V9导航循环下拉菜单的调用技巧的更多相关文章
- 更改SharePoint 2010 顶部导航为下拉菜单样式
更改SharePoint 2010 顶部导航为下拉菜单样式 最后的效果图: 假如一个网站集顶级站点下面有子网站:sub site1,该子站点下面又有两个子站点:sub site1_1,sub si ...
- 织梦DedeCMS v5.7 实现导航条下拉菜单
首先将下面这段代码贴到templets\default\footer.htm文件里(只要在此文件里就行,位置无所谓) <</span>script type='text/javasc ...
- 华丽导航CSS下拉菜单特效
华丽导航CSS下拉菜单特效,华丽导航,导航特效,CSS,下拉菜单,华丽特效. 代码地址:http://www.huiyi8.com/sc/26811.html 风景图片网:http://www.hui ...
- Bootstrap历练实例:导航内下拉菜单的用法
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- CSS3——对齐 组合选择符 伪类 伪元素 导航栏 下拉菜单
水平&垂直对齐 元素居中对齐 .center { margin: auto; width: 50%; border: 3px solid green; padding: 10px; } 文本 ...
- Bootstrap框架(基础篇)之按钮,网格,导航栏,下拉菜单
一,按钮 注意:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮. 框架中提供了基础按 ...
- Css之导航栏下拉菜单
Css: /*下拉菜单学习-2017.12.17 20:17 added by ldb*/ ul{ list-style-type:none; margin:; padding:; overflow: ...
- 4 CSS导航栏&下拉菜单&属性选择器&属性和值选择器
CSS导航栏 熟练使用导航栏,对于任何网站都非常重要 使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单 垂直导航栏: <!DOCTYPE html> <html> & ...
- CSS:导航栏下拉菜单模板
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
随机推荐
- 在Notepad++中使用文本对比插件
目前Notepad++最新版是7.5.1,但很多插件仍然不能在64位版中使用,官网上是这么说的“Note that the most of plugins (including Plugin Mana ...
- linux下的学习之路下的小困难
centos下源码安装python3wget --no-check-certificate https://www.python.org/ftp/python/3.6.2/Python-3.6.2.t ...
- canvas绘制圆角头像
如果你想绘制的网页包含一个圆弧形的头像的canvas图片,但是头像本身是正方形的,需要的方法如下:首先, 拿到头像在画布上的坐标和宽高:(具体怎么获取不在此做具体介绍) 使用canvas绘制圆弧动画 ...
- Sass变量及嵌套
1. 变量:SASS允许使用变量,所有变量以$开头. 变量声明:$highlight-color: #000; 注意:变量可以在css规则块定义之外存在.如下例子: $nav-color: #F90; ...
- Lavavel5.5源代码 - RedisQueue是怎么实现
队列的基本功能: 1.立即执行:yes 2.延迟执行:yes 3.保证至少执行一次:yes 4.必须执行且最多执行一次:no 用到的数据结构: list.Sorted sets 延迟执行的机制: 1. ...
- 状压搜索 洛谷T47092 作业
TYM 有 nn 本作业,编号为 1,\dots,n1,…,n. 由于 \mathrm{TYM}TYM 很喜欢偷懒,而且不喜欢消耗脑细胞,所以他选择跳着完成这 nn 本作业.此外,如果将做作业的顺序转 ...
- 全国Uber优步司机奖励政策 (1月18日-1月24日)
本周已经公开奖励整的城市有:北 京.成 都.重 庆.上 海.深 圳.长 沙.佛 山.广 州.苏 州.杭 州.南 京.宁 波.青 岛.天 津.西 安.武 汉.厦 门,可按CTRL+F,搜城市名快速查找. ...
- HttpClient&Jsoup爬虫的简单应用
详细的介绍已经有很多前辈总结,引用一下该篇文章:https://blog.csdn.net/zhuwukai/article/details/78644484 下面是一个代码的示例: package ...
- LeetCode: 60. Permutation Sequence(Medium)
1. 原题链接 https://leetcode.com/problems/permutation-sequence/description/ 2. 题目要求 给出整数 n和 k ,k代表从1到n的整 ...
- ROS(二)Service通信
使用自定义的消息类型,实现service方式的节点间双向通信 在package目录下创建msg和srv目录,存放package需要使用的.msg和.srv文件. 在ROS中,message被设计为一种 ...
