【初探移动前端开发04】jQuery Mobile 一
网格布局
jquery mobile提供一种多列布局功能,由于移动设备的屏幕大小原因,一般情况还是不要使用多列布局啦。
jquery mobile提供一种css样式规则来定义多列布局,对应css为ui-block,每列的样式是通过定义前缀+“-a”等方式对网格的列进行布局,a字母根据网格的列数而定。
例如两列布局CSS为:ui-block-a与ui-block-b
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library"
href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css">
<script id="jquery_182" type="text/javascript" class="library"
src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script>
<script id="jquerymobile_120" type="text/javascript" class="library"
src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div class="ui-grid-a">
<div class="ui-block-a">
<input type="button" value="确定" />
</div>
<div class="ui-block-b">
<input type="button" value="取消" />
</div>
</div>
</body>
</html>

我们看见了他这些都是使用float布局的。
两列布局,需要指定外层div样式是ui-grid-a,ui-grid-a样式用于指定行列采用两列布局样式。
以上两个按钮各占屏幕的50%,采用data-line属性对按钮进行水平排列,按钮宽度根据实际文本而定。
ui-grid-a 两列
ui-grid-b 三列
ui-grid-c 四列
ui-grid-d 五列
我们来看一个三列网格布局:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library"
href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css">
<script id="jquery_182" type="text/javascript" class="library"
src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script>
<script id="jquerymobile_120" type="text/javascript" class="library"
src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div class="ui-grid-b">
<div class="ui-block-a">
<input type="button" value="确定" />
</div>
<div class="ui-block-b">
<input type="button" value="取消" />
</div>
<div class="ui-block-c">
<input type="button" value="取消" />
</div>
</div>
</body>
</html>

折叠功能
折叠块是移动端经常用到的效果,只要使用jquery mobile约定的编码规则并且利用HTML5的dataset特性,程序就能生成折叠快了。
其中data-role设置为collapsible,便可以创建一个可折叠的内容区,来个例子吧:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library"
href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css">
<script id="jquery_182" type="text/javascript" class="library"
src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script>
<script id="jquerymobile_120" type="text/javascript" class="library"
src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div data-role="collapsible">
<h3>可折叠区域</h3>
<p>刀狂剑痴叶小钗刀狂剑痴叶小钗刀狂剑痴叶小钗刀狂剑痴叶小钗刀狂剑痴叶小钗刀狂剑痴叶小钗</p>
</div>
</body>
</html>

我们手机上的form表单其实都很漂亮了,但是我们的jquery mobile还是给他渲染了下下,是非常不错的。
我们来一个例子看看:form表单
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library"
href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css">
<script id="jquery_182" type="text/javascript" class="library"
src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script>
<script id="jquerymobile_120" type="text/javascript" class="library"
src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<label for="name">
姓名</label>
<input type="text" name="name" id="name" />
<label for="password">
密码</label>
<input type="password" name="password" id="password" />
<label for="content">
密码</label>
<textarea name="content" id="content"></textarea>
<label for="number">
年龄</label>
<input type="number" name="number" id="number" />
<label for="tel">
手机</label>
<input type="tel" name="tel" id="tel" />
<label for="tel">
email</label>
<input type="email" name="email" id="email" />
<label for="tel">
url</label>
<input type="url" name="url" id="url" />
<label for="search">
搜索</label>
<input type="search" name="search" id="search" />
</body>
</html>

我这里喷一下《HTML5移动Web开发指南》这本书!
唐骏开写的,这家伙写的这本书不行,书中很多例子有问题。
Toggle类型
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library"
href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css">
<script id="jquery_182" type="text/javascript" class="library"
src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script>
<script id="jquerymobile_120" type="text/javascript" class="library"
src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div data-role="fieldcontain">
<label for="slider">
打开开关:</label>
<select name="slider" id="slider" data-role="slider">
<option value="off">关闭</option>
<option value="on">开启</option>
</select>
</div>
</body>
</html>

单选按钮类型
我们要创建一组单选按钮需要这样做:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library"
href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css">
<script id="jquery_182" type="text/javascript" class="library"
src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script>
<script id="jquerymobile_120" type="text/javascript" class="library"
src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<fieldset data-role="controlgroup">
<legend>请选择你的年龄范围:</legend>
<input type="radio" name="radio1" id="radio1" value="any" checked="checked" />
<label for="radio1">
不限</label>
<input type="radio" name="radio1" id="radio2" value="16-22" />
<label for="radio2">
-22岁</label>
<input type="radio" name="radio1" id="radio3" value="23-30" />
<label for="radio3">
-30岁</label>
<input type="radio" name="radio1" id="radio4" value="31-40" />
<label for="radio4">
-40岁</label>
<input type="radio" name="radio1" id="radio5" value="" />
<label for="radio5">
40岁以上</label>
</fieldset>
</body>
</html>

我们看到,他还是挺好看的哈。。。
我们先是竖排,我们设置一个横排的单选按钮看看:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library"
href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css">
<script id="jquery_182" type="text/javascript" class="library"
src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script>
<script id="jquerymobile_120" type="text/javascript" class="library"
src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>请选择你的年龄范围:</legend>
<input type="radio" name="radio1" id="radio1" value="any" checked="checked" />
<label for="radio1">
不限</label>
<input type="radio" name="radio1" id="radio2" value="16-22" />
<label for="radio2">
-22岁</label>
<input type="radio" name="radio1" id="radio3" value="23-30" />
<label for="radio3">
-30岁</label>
</fieldset>
</body>
</html>

复选框
单选完了我们来看看复选框:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library"
href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css">
<script id="jquery_182" type="text/javascript" class="library"
src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script>
<script id="jquerymobile_120" type="text/javascript" class="library"
src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>爱好:</legend>
<input type="checkbox" name="radio1" id="radio1" value="any" checked="checked" />
<label for="radio1">
足球</label>
<input type="checkbox" name="radio1" id="radio2" value="16-22" />
<label for="radio2">
篮球</label>
<input type="checkbox" name="radio1" id="radio3" value="23-30" />
<label for="radio3">
编码(危险)</label>
</fieldset>
</body>
</html>

下拉菜单
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library"
href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css">
<script id="jquery_182" type="text/javascript" class="library"
src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script>
<script id="jquerymobile_120" type="text/javascript" class="library"
src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div data-role="controlgroup">
<label class="select">
请选择兴趣
<select>
<option>电影</option>
<option>体育</option>
<option>旅游</option>
</select>
</label> <label class="select">
请选择兴趣(多选)
<select>
<optgroup label="一般类">
<option>电影</option>
<option>体育</option>
<option>旅游</option>
</optgroup>
<optgroup label="特殊类">
<option>C</option>
<option>C++</option>
<option>Java</option>
</optgroup>
</select>
</label>
</div>
</body>
</html>

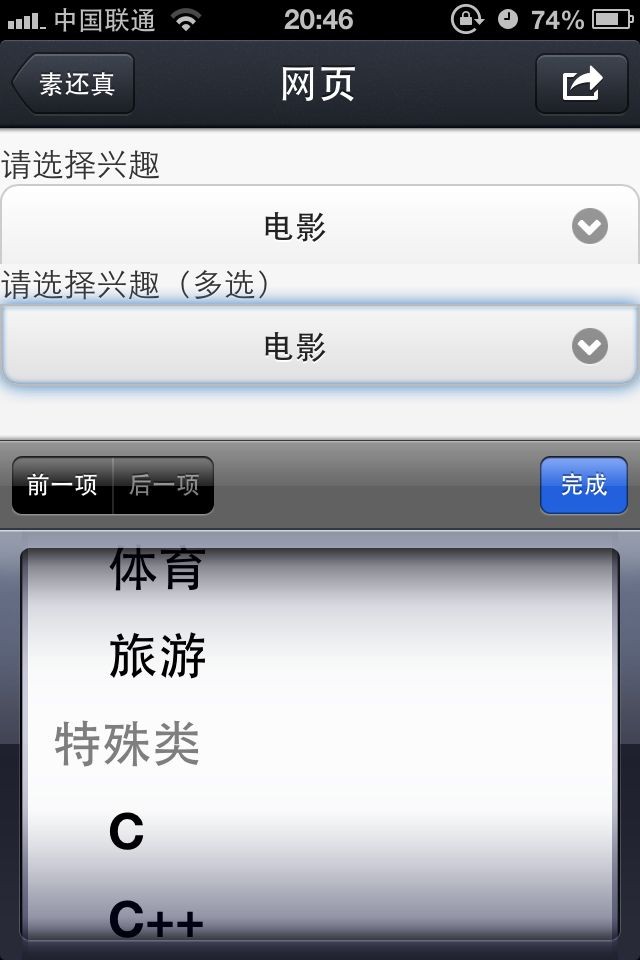
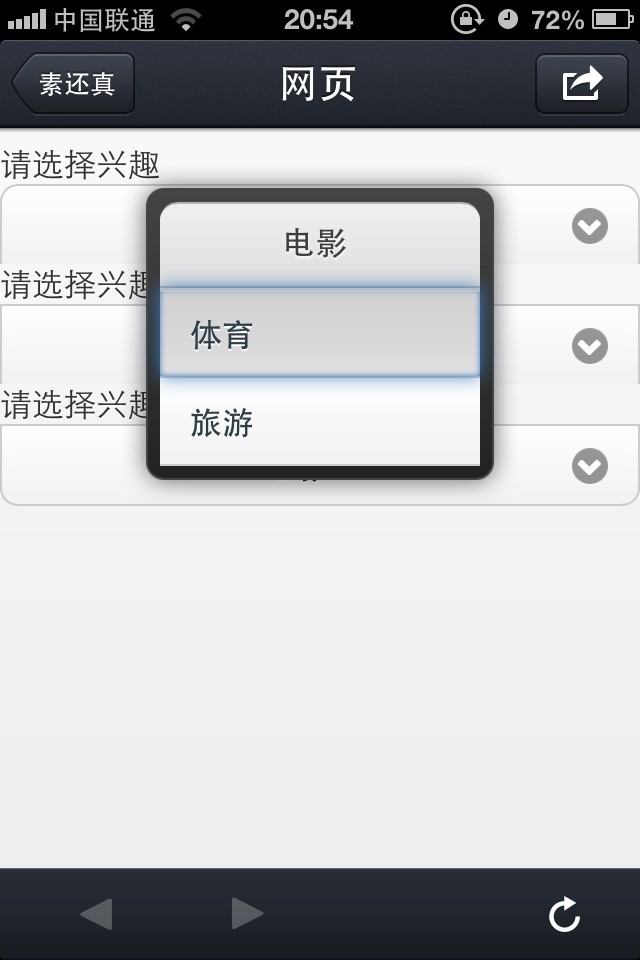
我们这里做一点改变,样式会发生变化:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link id="jquerymobile_120" rel="stylesheet" type="text/css" class="library"
href="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.css">
<script id="jquery_182" type="text/javascript" class="library"
src="/js/sandbox/jquery/jquery-1.8.2.min.js"></script>
<script id="jquerymobile_120" type="text/javascript" class="library"
src="/js/sandbox/jquery-mobile/jquery.mobile-1.2.0/jquery.mobile-1.2.0.min.js"></script>
</head>
<body>
<div data-role="controlgroup">
<label class="select">
请选择兴趣
<select data-native-menu="false">
<option>电影</option>
<option>体育</option>
<option>旅游</option>
</select>
</label> <label class="select">
请选择兴趣
<select>
<option>电影</option>
<option>体育</option>
<option>旅游</option>
</select>
</label> <label class="select">
请选择兴趣(多选)
<select>
<optgroup label="一般类">
<option>电影</option>
<option>体育</option>
<option>旅游</option>
</optgroup>
<optgroup label="特殊类">
<option>C</option>
<option>C++</option>
<option>Java</option>
</optgroup>
</select>
</label>
</div>
</body>
</html>

今天篇幅够长了,我们下一篇再继续吧。
【初探移动前端开发04】jQuery Mobile 一的更多相关文章
- 【初探移动前端开发】jQuery Mobile 二
本文例子请使用手机查看 List列表 在移动设备平台下,由于移动设备屏幕比较小,我们又是用手在上面点击的触屏方式,传统的列表模式在手机上就不太友好了. 虽然HTML5与CSS3提供了强大的界面实现方案 ...
- 【初探移动前端开发04】jQuery Mobile (中)
前言 昨天我们一起学习了一部分jquery mobile的知识,今天我们继续. 这些是些很基础的东西,有朋友觉得这个没有其它的好,但是学习下不吃亏嘛,我反正也不会一起学习基础啦. 例子请使用手机查看哦 ...
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- 【初探移动前端开发05】jQuery Mobile (整合版)
前言 为了方便大家看的方便,我这里将这几天的东西整合一下发出. 里面的例子请使用手机浏览器查看. 什么是jQuery Mobile? jquery mobile是jquery在移动设备上的版本,他是基 ...
- 【初探移动前端开发03】jQuery Mobile(上)
前言 到目前为止,我打了几天酱油了,这几天落实了工作,并且看了一部电视连续剧(陈道明-手机),我很少看连续剧了,但是手机质量很高啊,各位可以看看. 我们今天先学习一下jquery mobile的基础知 ...
- 【初探移动前端开发05】jQuery Mobile (下)
前言 继续我们移动端的学习,今天到了List相关了. 本文例子请使用手机查看 List列表 在移动设备平台下,由于移动设备屏幕比较小,我们又是用手在上面点击的触屏方式,传统的列表模式在手机上就不太友好 ...
- 史上最简单的个人移动APP开发入门--jQuery Mobile版跨平台APP开发
书是人类进步的阶梯. ——高尔基 习大大要求新新人类要有中国梦,鼓励大学生们一毕业就创业.那最好的创业途径是什么呢?就是APP.<构建跨平台APP-jQuery Mobile移动应用实战> ...
- wap开发使用jquery mobile之后页面不加载外部css样式文件/js文件
场景: wap开发,使用jquery mobile之后不会加载外部自定义的css文件了,需要手动刷新才会加载,查看外部自定义的js文件也是一样. 解决办法: 1.在page下面添加css样式,就不要写 ...
- 前端开发:JQuery(2)& Bootstrap
JS事件流 事件的概念:HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件.页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件. 事件流: ...
随机推荐
- linux下bash脚本语法
1.shell中的变量定义和引用(1)变量定义和初始化.shell是弱类型语言(语言中的变量如果有明确的类型则属于强类型语言:变量没有明确类型就是弱类型语言),和C语言不同.在shell编程中定义变量 ...
- php中相关函数
1.php标准风格 <?php //这是标准风格 echo '推荐标准风格'; ?> 2.php中文乱码 .html:<meta http-equiv="Content-T ...
- 用好printf和scanf
转载自:http://hi.baidu.com/wuxicn/item/f648fe1970f86917e3f98682 在C中,printf系列函数(fprintf, sprintf...)和sca ...
- vue-cli中引入jquery的方法
vue-cli中引入jquery的方法 以前写vue项目都没有引入过jquery,今天群里面的一位小伙伴问了我这个问题,我就自己捣鼓了一下,方法如下: 我们先进入webpack.base.conf.j ...
- mysql 在查询结果中进行二次查询
第一次查询:查询身份证编号和出现次数 select cardid,count(cardid) as total from p_person_info group by cardid 在第一次查询结果进 ...
- 常见的Shell
上面提到过,Shell是一种脚本语言,那么,就必须有解释器来执行这些脚本. Unix/Linux上常见的Shell脚本解释器有bash.sh.csh.ksh等,习惯上把它们称作一种Shell.我们常说 ...
- sqlserver xml转表 及(cross apply与outer apply)
一. 需求是需要把','分割的字符串转为表,便于做关联查询,于是发现可以通过xml转为表,如下: declare @XXX xml set @XXX = ' <v> <aa>1 ...
- 【洛谷 T47488】 D:希望 (点分治)
题目链接 看到这种找树链的题目肯定是想到点分治的. 我码了一下午,\(debug\)一晚上,终于做到只有两个点TLE了. 我的是不完美做法 加上特判\(A\)了这题qwq 记录每个字母在母串中出现的所 ...
- 【bug】vue-cli 3.0报错的解决办法
先上bug图片 bug说明:初装vue_cli3.0写了个组件,运行错误,显示如图, 代码提示:[Vue warn]: You are using the runtime-only build of ...
- 科猫网项目总结(基于SSM框架)
1.配置文件的添加 SSM整合需要web.xml配置文件,springmvc的配置文件,spring和mybatis整合的配置文件. 1.web.xml文件的配置 1.在WEB-INF下新建web.x ...
