magento批量上传产品
Step1:表格仔细检查无误后,将准备好的图片上传至 media/import中。如果使用专用的图片服务器,把图片上传到服务器上,当然表格中的图片地址要做相应的修改。
Step2:然后,登陆Magento后台。如果先前已经有了数据,现在是新添加数据,添加之前最好先备份一下数据库。可以在system>Tools>Backups里面备份。

Step3:备份好了,就可以传数据了,我们先将csv格式的表格上传,然后再运行此文件,运行的时候,程序会将表格中的字段信息与自己要求的比对,将符合要求的数据写入到数据库中。操作如下:

Step4:然后点击:Import All Products 。选择Upload File,上传刚才我们准备好的csv文件。然后点击:Save and Continue Edit,

再点击Run File。

选中我们刚才上传文件,然后点击Run Profile in Popup。然后我们就可以看到上传的进度,这期间不要关闭窗口。上传完后,会提示:Finished profile execution。
 备注:如果上传的表格的sku值和以前的一样,并不会在数据库新增记录,相当于给以前的记录更新。
备注:如果上传的表格的sku值和以前的一样,并不会在数据库新增记录,相当于给以前的记录更新。
Step5:然后到:Catalog>Manage Products。选中你要更新的记录,也可以一下点击:Select All,然后在右边的Actions里选择Update Attributes,点击Submit提交。然后在左边点击:inventory,拉到最下面,找到Stock Availability,勾选Change,选择In Stock,然后Save保存。再到左边点击Website,勾选你域名或者网店所在的选项,保存。 为了提高网站以后的访问速度,你还可以到System>Cache Management,选中所有的选项,设置Actions为Refresh,然后Submit,这个是刷新缓存的。 这样批量上传数据就Ok了。
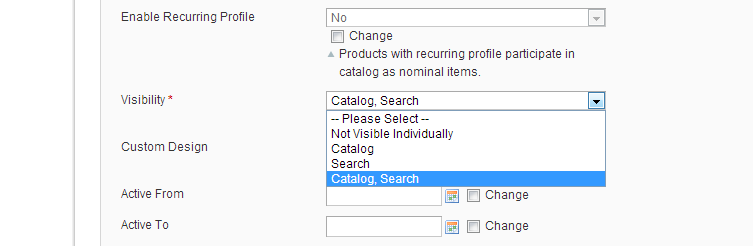
注意若前台还是没有产品显示,则需要在Catalog>Manage Products然后Select All在右边的Actions里选择Update Attributes,点击Submit提交拉到最下面找到visibility将其更改Catalog,Search保存,再刷新一下缓存即可。

magento批量上传产品的更多相关文章
- magento -- 如何在magento中进行产品的批量上传
花费了好多时间,阅读了magento官方论坛上几乎所有的批量上传产品的相关帖子,分析了大量相关magento代码,终于可以完全实现指产品批量上传的功能,免除网速慢,在页面之间跳来跳去,以及重复输入数据 ...
- 带进度条的文件批量上传插件uploadify
有时项目中需要一个文件批量上传功能时,个人认为uploadify是快速简便的解决方案. 先上效果图: 一. 下载uploadify 从官网下载uploadify的Flash版本(Flash版本免费,另 ...
- Discuz模拟批量上传附件发帖
简介 对于很多用discuz做资源下载站来说,一个个上传附件,发帖是很繁琐的过程.如果需要批量上传附件发帖,就需要去模拟discuz 上传附件的流程. 模拟上传 discuz 附件逻辑 dz附件储存在 ...
- Mvc利用淘宝Kissy uploader实现图片批量上传附带瀑布流的照片墙
前言 KISSY 是由阿里集团前端工程师们发起创建的一个开源 JS 框架.它具备模块化.高扩展性.组件齐全,接口一致.自主开发.适合多种应用场景等特性.本人在一次项目中层使用这个uploader组件. ...
- 利用uploadify+asp.net 实现大文件批量上传。
前言 现在网上文件上传组件随便一搜都是一大堆,不过看大家一般都在用uploadify这个来上传文件.由于项目需要,我在来试了一下.因为第一次使用,也遇到了很多问题,特此记录! ------------ ...
- uploadify文件批量上传
uploadify能够时间文件的批量上传,JS文件包下载地址,使用说明可以参考官网文档(http://www.uploadify.com/documentation/) 使用方法如下代码: $(&qu ...
- 文件上传和下载(可批量上传)——Spring(三)
在文件上传和下载(可批量上传)——Spring(二)的基础上,发现了文件下载时,只有在Chrome浏览器下文件名正常显示,还有发布到服务器后,不能上传到指定的文件夹目录,如上传20160310.txt ...
- ux.plup.File plupload 集成 ux.plup.FileLis 批量上传预览
//plupload 集成 Ext.define('ux.plup.File', { extend: 'Ext.form.field.Text', xtype: 'plupFile', alias: ...
- WEB版一次选择多个文件进行批量上传(Plupload)的解决方案
WEB版一次选择多个文件进行批量上传(Plupload)的解决方案 转载自http://www.cnblogs.com/chillsrc/archive/2013/01/30/2883648.htm ...
随机推荐
- [技巧篇]14.据说SSH框架需要的监听器,IntrospectorCleanupListener
开发这么久,我也没有使用过IntrospectorCleanupListener监听器,今天偶尔看到一篇文章,虽然没有怎么读懂,也不太理解,但是好像给官方提供一些解释!给自己留一个备注,多点东西因为没 ...
- 关于$.data(element,key,value)与ele.data.(key,value)的区别
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 【C++ STL】Queue
1.定义 class queue<>实作为一个queue(也成为FIFO,先进先出).可以使用push()将任意数量的元素置入queue中,也可以使用pop()将元素以其插入顺序从容器中移 ...
- u3d局域网游戏网络(c# socket select 模型)——续
原文:http://www.cnblogs.com/saucerman/p/5555793.html 因为项目要加语音.语音数据都非常大.所以顺带就把之前写的网络模块一起测试了. 然后发现了一些bug ...
- VMWare虚拟机NAT模式静态IP联网配置
1.网络连接 vmnet8右键属性ipv4,设置ip为192.168.10.100.如下图: 2.设置虚拟机的网络适配器采用NAT模式 3.vmware工具栏的编辑->虚拟网络编辑器 ...
- Override 和 Overload 的含义和区别
Override 1.方法重写.覆盖: 2.重写是父类与子类之间多态性的一种表现: 3.方法名,参数,返回值相同: 4.存在于子类和父类之间: 5.修饰为final的方法,不能被重写: Overloa ...
- 手把手教你写Linux设备驱动---中断(三)--workqueue实现(基于友善之臂4412开发板) 【转】
转自:http://blog.csdn.net/morixinguan/article/details/69680909 上节,我们讲到如何来实现tasklet小任务机制 http://blog.cs ...
- JS中Unix时间戳转换日期格式
<!doctype html> <html> <head> <title>Unix时间戳转换成日期格式</title> <script ...
- 【POJ2420】A star not a tree?
蒟蒻开始学模拟退火…… 起初一直不肯学,因为毕竟玄学算法…… 哎呀玄学怎么就没用呢?对不对? #include<iostream> #include<cstdio> #incl ...
- 用vue实现登录页面
vue和mui一起完成登录页面(在hbuilder编辑器) <!DOCTYPE html> <html> <head> <meta charset=" ...
