Mac系统使用VS Code编译Bootstrap 4
环境:
macOS 10.13.6
node.js 8.11.3
sass 1.10.3
bootstrap 4.1.3
vs code 1.25.1
Bootstrap3为我们提供了在线编译工具,可以方便的调整变量,然后在线编译得到我们想要的CSS文件。Bootstrap 4 不知出于什么考虑,官网一直没有提供类似的在线工具,完成自定义后必须自己解决编译问题。Bootstrap 3 使用LESS,Bootstrap 4已改为使用SASS,所以首先解决SASS编译问题。SASS编译与VS Code无关,需要在Mac系统中安装SASS编译环境。
1. 安装node.js
从node.js官网下载for macOS安装包,安装node.js会同时安装npm包管理工具。

安装完成后,可以使用终端命令:
- node -v
查看node.js是否安装成功。
- sudo npm install npm@latest -g
更新npm版本。
2. 安装SASS编译工具
微软官方文档使用node-sass,终端命令:
- sudo npm install -g node-sass less
但我始终没有尝试成功,无论是切换至root帐号还是使用国内镜像安装,都失败了,搭梯子也没用。要么是permission denied,要么是缺少python2环境,总之问题一大堆。
能够编译SASS的工具很多,换一个试试:
- sudo npm install -g sass
这次很顺利,一次搞定。下面测试一下SASS是否能够正确编译。
新建一个空文件夹同时创建一个style.scss文件,输入测试代码:
- $padding: 6px;
- nav {
- ul {
- margin: ;
- padding: $padding;
- list-style: none;
- }
- li { display: inline-block; }
- a {
- display: block;
- padding: $padding 12px;
- text-decoration: none;
- }
- }
使用终端命令编译测试文件:
- sass source/stylesheets/style.scss build/stylesheets/style.css
编辑成功后会得到我们预期的CSS文件:
- nav ul {
- margin: ;
- padding: 6px;
- list-style: none;
- }
- nav li {
- display: inline-block;
- }
- nav a {
- display: block;
- padding: 6px 12px;
- text-decoration: none;
- }
- /*# sourceMappingURL=styles.css.map */
SASS同时还为我们生成了map文件:

SASS编译环境已安装完成,VS Code就可以调用系统命令对SASS进行编译了。
3. 使用VS Code 编译 Bootstrap 4
1) Bootstrap4源码结构
简单分析Bootstrap4源码,其中SCSS文件夹包含了所有样式文件源码,部件和工具都是单独的scss文件,很清晰。其中两个文件是需要留意。一个是bootstrap.scss,里面import了所有部件和工具,我们只需针对此文件编译即可得到完整的css文件;另一个是_variables.scss,里面定义了所有变量,如果要自定义样式,我们只需更改其中的变量即可。
2) 创建工作目录
Copy BS4源码其中的SCSS文件夹至工作目录,并新建一个custom.scss文件。目录结构:
- bootstrap Custom
- |-- scss
- |-- custom.scss
scss文件夹存放BS4源码,为避免直接修改源码中的变量,我们将自定义变量放在custom.scss文件中。BS如果有升级,我们只需替换scss文件夹即可。
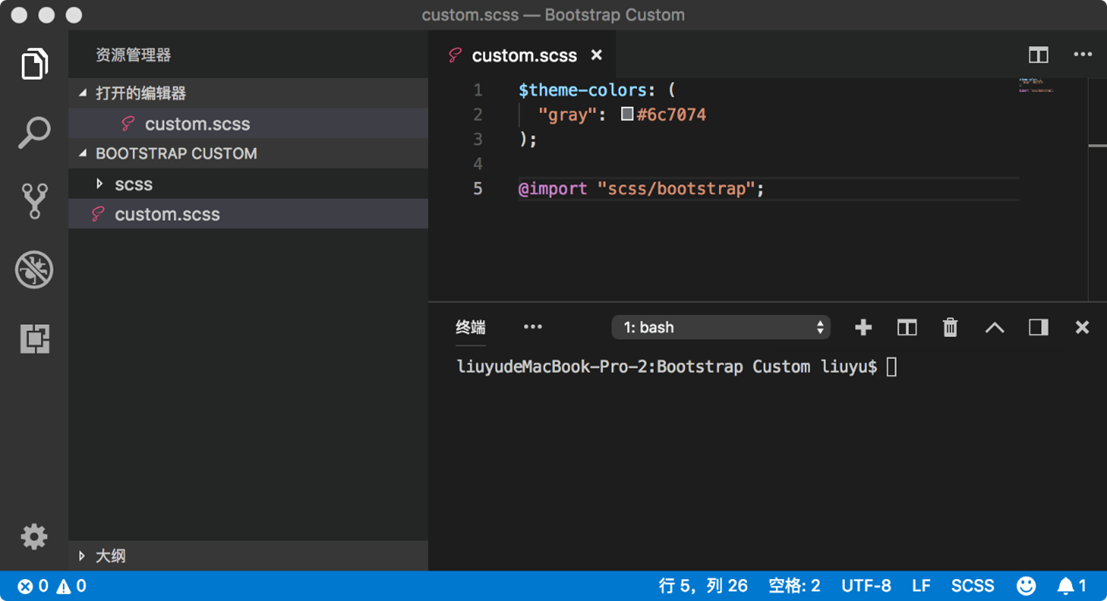
打开VS Code,打开工作文件夹,编辑custom.scss:
- $theme-colors: (
- "gray": #6c7074
- );
- @import "scss/bootstrap";

文件最后import了scss文件夹中的bootstrap.scss文件,它含了bootstrap所有部件。
也可以单独引用指定部件:
- // 必须
- @import "scss/functions";
- @import "scss/variables";
- @import "scss/mixins";
- $theme-colors: map-remove($theme-colors, "info", "light", "dark");
- // 可选
- @import "scss/root";
- @import "scss/reboot";
- @import "scss/type";
- ...
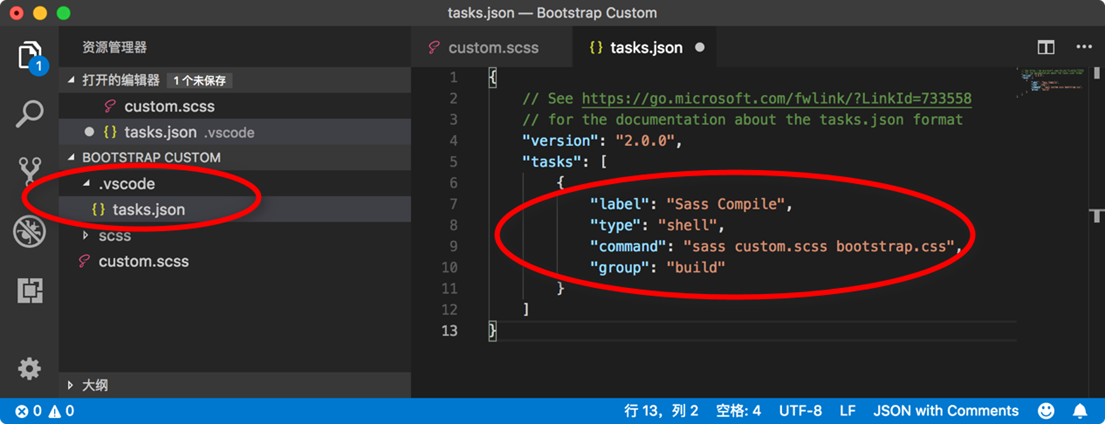
3) 创建VS Code任务
打开命令面板(⇧⌘B),选择“Tasks: Run Task” - 选择“配置任务...” - 选择“使用模版创建tasks.json文件” - 选择“Others”。上面步骤会创建tasks.json文件,我们可以对task进行配置:

label是任务名,command是sass编译命令,其与终端命令是一致的。
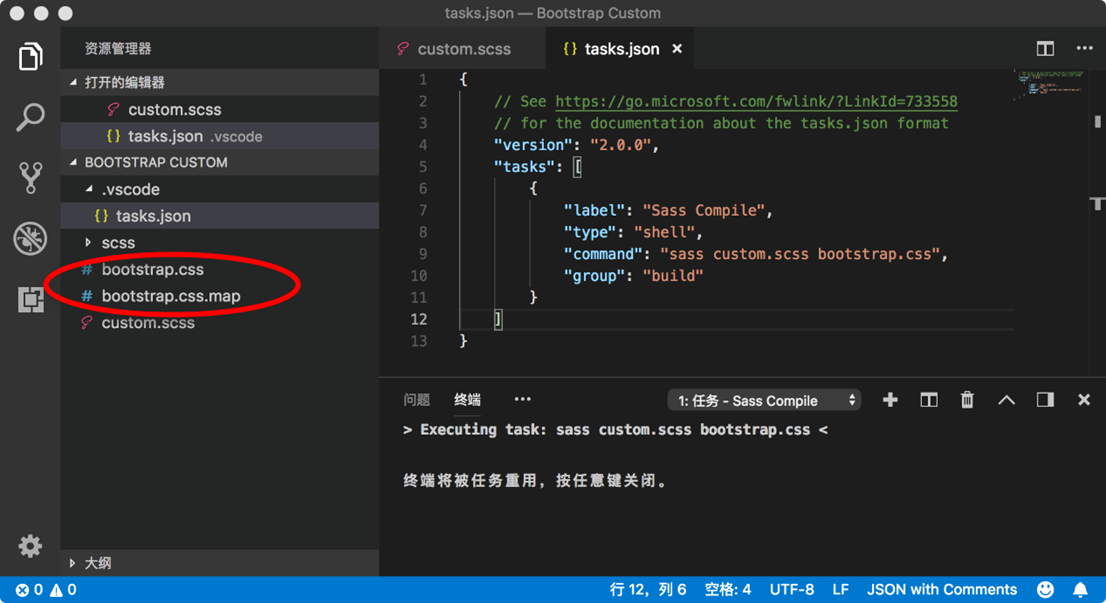
4) 完成编译
打开命令面板(⇧⌘B),运行我们的“Sass Compile”的任务。可以看到命令已成功运行,CSS及map文件已经生成。

4. 简单体验Bootstrap 4自定义
我的示例中为bootstrap添加了一个新的主题颜色:
- $theme-colors: (
- "gray": #6c7074
- );
编译后bootstrap会将新的主题颜色应用到相应的部件上,例如按钮:
- // bootstrap.css
- .btn-gray {
- color: #fff;
- background-color: #6c7074;
- border-color: #6c7074;
- }
- .btn-gray:hover {
- color: #fff;
- background-color: #5a5d60;
- border-color: #53575a;
- }
- .btn-gray:focus, .btn-gray.focus {
- box-shadow: .2rem rgba(, , , 0.5);
- }
- ...
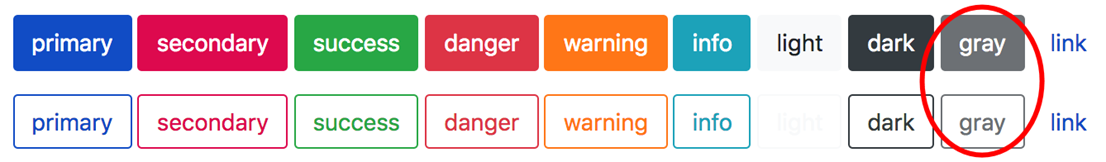
btn-gray 就是根据我们自定义主题颜色而生成的新样式,同样background,text部件也会增加相应的gray样式。我们在编码的时候就能使用自定义样式了。

显示效果:

是不是很棒,一个变量搞定一切。
参考:
https://code.visualstudio.com/Docs/languages/CSS
http://sass-lang.com/install
Mac系统使用VS Code编译Bootstrap 4的更多相关文章
- Mac系统下源码编译安装MySQL 5.7.17
1.下载并解压到:/Users/xiechunping/Softwares/mysql-5.7.17下载地址:http://ftp.ntu.edu.tw/pub/MySQL/Downloads/MyS ...
- Mac系统编译FFmpeg
转载请标明来源:我不是掌柜的博客 前言 维基百科解释:FFmpeg是一个开源软件,可以运行音频和视频多种格式的录影.转换.流功能,包含了libavcodec – 这是一个用于多个项目中音频和视频的解码 ...
- Mac系统下编译支持Android平台的最新X264编码器
Mac系统下编译支持Android平台的最新X264编码器 原文来自 http://www.mingjianhua.com,转载请注明出处 1.首先去官网下载最新的x264源代码,解压到任意目录 ht ...
- 开发者说 | 使用Visual Studio Code编译、调试Apollo项目
转载地址:https://mp.weixin.qq.com/s?__biz=MzI1NjkxOTMyNQ==&mid=2247484266&idx=1&sn=d6bcd4842 ...
- Mac系统cocos2dx + android 开发环境配置
Mac系统cocos2dx + android 开发环境配置 /****************************************************** 这遍文章主要转载自:htt ...
- virtualbox+vagrant学习-1-环境安装及vagrantfile的简单配置-Mac系统
在学习docker-machine时,发现需要使用到虚拟化平台,所以选择了使用virtualBox. 然后后面发现需要使用vagrant来在mac系统中作为虚拟机管理软件,所以下面将会简述我自己学习使 ...
- Mac系统完美配置Cocos2d-x 2.2.3 的Android+IOS双平台环境
注意:本文的Cocos2d-x的版本是2.2.3,更高版本可能会略有不同,低版本者不建议参考 首先需要配置XCODE环境 下载Cocos2d-x 然后下载Cocos2d-x的整个源码:http://w ...
- Appium Mac系统 自动测试环境搭建
一.python 环境准备 Mac 自带 Python 环境,一般为 2.7 版本. 1.查看当前系统默认的Python路径 which python ==> /usr/bin/python 2 ...
- Mac系统下React Native环境搭建
这里记录一下在Mac系统下搭建React Native开发环境的过程: 1. 安装HomeBrew: /usr/bin/ruby -e "$(curl -fsSL https://raw.g ...
随机推荐
- C#进行Socket通信编程之一
关于Socket编程的相关资料(含实例)在网上多如牛毛,而我写这篇文章的初衷仅仅是为了记录自己的一些心得体会. Socket提供了这样一个接口,可以方便地使程序员通过其来发送和接收网络上的数据.在利用 ...
- h5游戏制作
前言: 好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了.在过去的几个月里,在canvas游戏框架方面,撸过了CreateJS,玩得了Egret,又学过PIXI.js. ...
- spring-web涉及jar包说明
<!-- spring-context, spring-aop, spring-beans, spring-core, spring-expression --> <dependen ...
- hdu5731
先求出不考虑分割线的n*m棋盘的覆盖方案数记为f[n][m] 然后枚举列分割线的状态(状压),计算此时不存在行分割线的方案数 求出这个我们就可以用容斥原理算出答案了 怎么算在列分割线确定的情况下,不存 ...
- 六十二 Web开发 使用模板
Web框架把我们从WSGI中拯救出来了.现在,我们只需要不断地编写函数,带上URL,就可以继续Web App的开发了. 但是,Web App不仅仅是处理逻辑,展示给用户的页面也非常重要.在函数中返回一 ...
- oracle 11g安装教程
oracle 11g安装教程 第1步 第2步 第3步 第4步 第5步 第6步 第7步 第8步 第9步 第10步 第11步 第12步 第13步 第14步 第15步 第16步 第17步 第18步 第19步 ...
- PHP 扩展安装
PHP版本 >= 5.6.4 PHP扩展:OpenSSL --- 已经有啦 PHP扩展:PDO PHP扩展:Mbstring PHP扩展:Tokenizer PHP扩展:XML .安装php ...
- SVN版本控制软件
一.版本控制软件 1.为什么需要版本控制软件 问题:① 团队开发 ② 异地协作 ③ 版本回退 2.解决之道 SCM(Software Configuration Management):软件配置管理 ...
- Spring源码分析之Bean的加载流程
spring版本为4.3.6.RELEASE 不管是xml方式配置bean还是基于注解的形式,最终都会调用AbstractApplicationContext的refresh方法: @Override ...
- Poj2482 Stars in Your Window(扫描线)
题面 Poj 题解 下面内容引用自"李煜东 <算法竞赛进阶指南>"(对原文略有缩减,侵删): 因为矩形的大小固定,所以矩形可以由它的任意一个顶点唯一确定.我们可以考虑把 ...
