jQuery DataTables添加自定义多个搜索条件
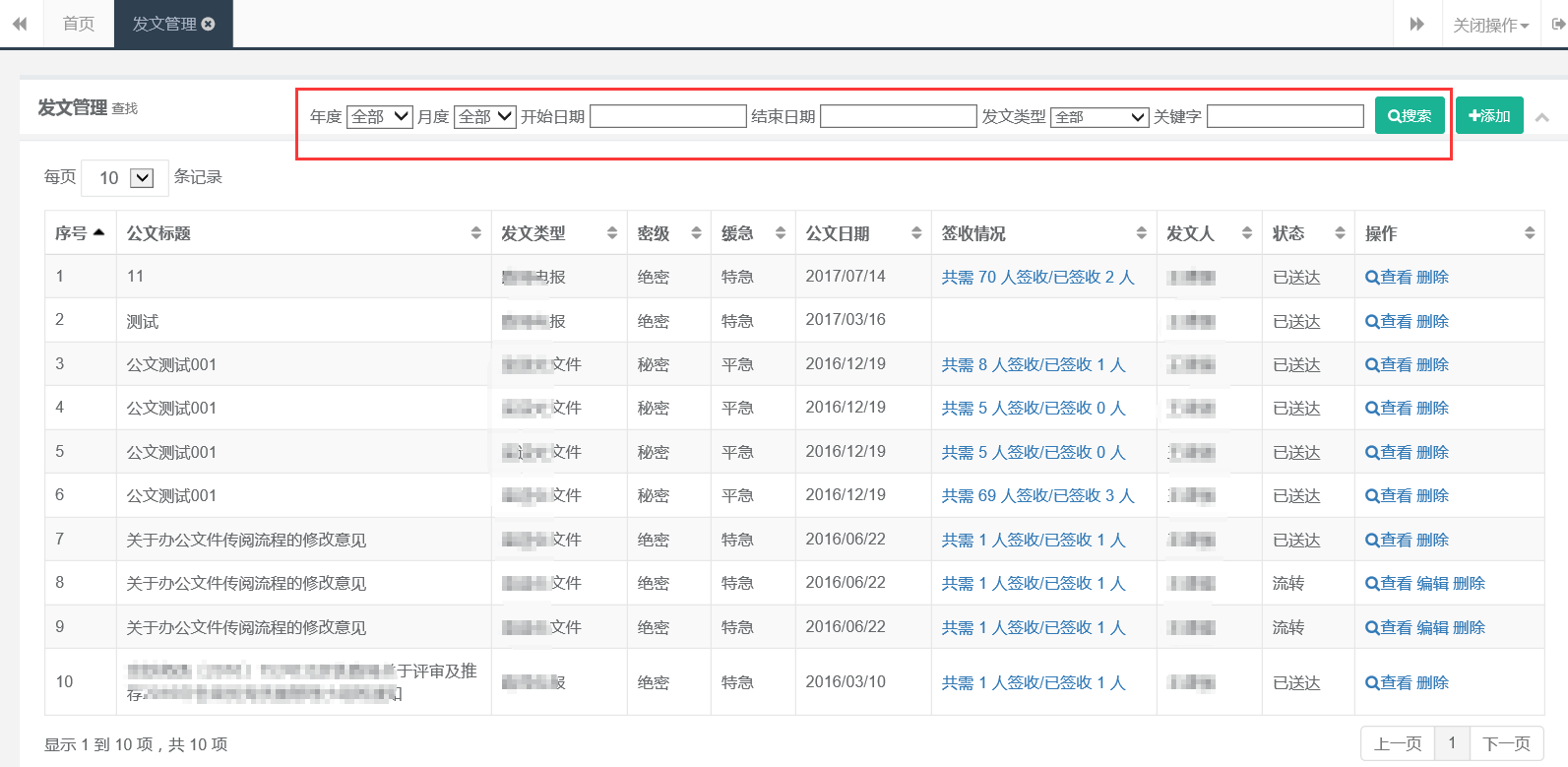
效果如下:

一、在前台页面定义输入搜索条件的文本框
<div class="ibox-tools">
<span>年度</span>
@Html.DropDownList("year", (List<SelectListItem>)ViewBag.YearDrop, new { @class = "" })
<span>月度</span>
@Html.DropDownList("month", (List<SelectListItem>)ViewBag.MonthDrop, new { @class = "" })
<span>开始日期</span>
@Html.TextBox("StartTime", null, new { @class = "m-wrap small" })
<span>结束日期</span>
@Html.TextBox("EndTime", null, new { @class = "m-wrap small" }) <span>发文类型</span>
@Html.DropDownList("DTMName", null, new { @class = "m-wrap small" })
<span>关键字</span>
@Html.TextBox("KeyWords", null, new { @class = "m-wrap small" }) <a class="btn btn-primary btn-sm" title='搜索' id="btn_search" href="javascript:void(0)"><i class="fa fa-search"></i>搜索</a>
<a class="btn btn-primary btn-sm" title='发文' href="@Url.Action("Create")"><i class="fa fa-plus"></i>添加</a> <a class="collapse-link">
<i class="fa fa-chevron-up"></i>
</a>
</div>
二、最主要的是js部分
//把公共的设置项都放在这里,就不需要每个页面都设置一遍了,放在jQuery对象上是为了避免污染全局变量
$.dataTablesSettings = {
"aLengthMenu": [10, 25, 50, 100],
"bAutoWidth": false,
"bDeferRender": true,
"bLengthChange": true,
"sAjaxSource": "/ReceivedDoc/AjaxHandler",
"bPaginate": true,
"bServerSide": true,
"bSort": true,
"iDisplayLength": 10,
searching: false,//是否显示搜索框
"aaSorting": [[0, "asc"]], // set first column as a default sort by asc
"bFilter": true,
"aoColumnDefs": [{ // define columns sorting options(by default all columns are sortable extept the first checkbox column)
'bSortable': true,
'aTargets': [0, 8]
}],
"fnServerParams": function (aoData) {
aoData._rand = Math.random();
},
"fnDrawCallback": function () { } dataTable = $(".dataTables-example").dataTable($.dataTablesSettings);
$('#btn_search').click(function () {
//这里重新设置参数
$.dataTablesSettings.fnServerParams = function (aoData) {
aoData._rand = Math.random();
aoData.push(
{ "name": "year", "value": $('#year').val() },
{ "name": "month", "value": $('#month').val() },
{ "name": "StartTime", "value": $('#StartTime').val() },
{ "name": "EndTime", "value": $('#EndTime').val() },
{ "name": "DTMName", "value": $('#DTMName').val() },
{ "name": "KeyWords", "value": $('#KeyWords').val() }
);
}
//搜索就是设置参数,然后销毁datatable重新再建一个
dataTable.fnDestroy(false);
dataTable = $(".dataTables-example").dataTable($.dataTablesSettings);
//搜索后跳转到第一页
dataTable.fnPageChange(0);
});
三、后台就就可以使用类接收参数了,也可以使用HttpContext.Request.QueryString["year"]接收。接收后根据不同的查询条件进行相应的查询。
jQuery DataTables添加自定义多个搜索条件的更多相关文章
- WordPress 后台评论如何自定义搜索条件
大家都知道WordPress 作为一个非常成熟的博客系统,功能可以说是非常强大,几乎整个网站都可以进行定制开发,已经不算是一个博客系统了而应该是一个成熟的开发框架 最近就用WP给客户开发了一个网站,但 ...
- [jQuery]jQuery DataTables插件自定义Ajax分页实现
前言 昨天在博客园的博问上帮一位园友解决了一个问题,我觉得有必要记录一下,万一有人也遇上了呢. 问题描述 园友是做前端的,产品经理要求他使用jQuery DataTables插件显示一个列表,要实现分 ...
- jquery dataTables.min.js API
demo: http://datatables.net/release-datatables/examples/api/select_single_row.html 选择一行http://datata ...
- Jquery DataTables相关示例
一.Jquery-DataTables DataTables 是jquery的一个开源的插件.它具有高度灵活的特性,基于渐进增强的基础,可以为任何表格添加交互.它特性如下: 提供分页,搜索和多列排序: ...
- jquery datatables api (转)
学习可参考:http://www.guoxk.com/node/jquery-datatables http://yuemeiqing2008-163-com.iteye.com/blog/20069 ...
- DataTables ajax + bootstrap 分页/搜索/排序/常见问题
最近学校的网站建设需要,尝试使用了下Jquery dataTables控件,接触过C#的人都知道,C#中也含有一个DataTable,但它和我们今天讨论的东西无关 我使用的是官网最新的DataTabl ...
- 最全的jquery datatables api 使用详解
学习可参考:http://www.guoxk.com/node/jquery-datatables http://yuemeiqing2008-163-com.iteye.com/blog/20069 ...
- jquery datatables api
原文地址 学习可参考:http://www.guoxk.com/node/jquery-datatables http://yuemeiqing2008-163-com.iteye.com/blog/ ...
- jQuery DataTables 使用手册(精简版)
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/5182940.html 前排提醒,这个插件能不用就不用,那么多好的插件等着你,为什么要用它呢?就算用easyui的 ...
随机推荐
- php stripslashes和addslashes的区别
我们在向mysql写入数据时,比如: mysql_query("update table set `title`='kuhanzhu's blog'"); 那就会出错.同asp时一 ...
- PHP基础知识(二)
Global namespace //看不懂看下面的中文 中英结合看看 When using namespaces, you may find that internal functions(内部( ...
- 防止继承和覆盖(PHP类)
可能出现需求:我们不希望继承的类覆盖abstract类中的某个方法. 解决方案:我们可以在某个方法前面加上final关键词,可以防止继承的类覆盖它并实现继承类自己的版本. 继承类仍然可以访问和调用这些 ...
- SQL Server 2008 R2 清空数据库中ldf日志文件
/************************************************************ * Sql Server 2008 R2 清空数据库中ldf日志文件 * 将 ...
- Mac下访问windows的共享文件夹
Finder->前往->smb://<user>@<ip>
- 为什么用strlcpy取代strncpy
为什么用strlcpy取代strncpy 标签: C, C语言, strlcpy, strncpy 标题: 为什么用strlcpy取代strncpy作者: Demon链接: http://demon. ...
- Tomcat日志、项目中的log4j日志、控制台——我的日志最后到底跑哪去了?
1.Tomcat自带日志功能,即时你的项目中有log4j也不会影响到Tomcat自己记录日志. 2.你的项目中的log4j中的日志指定打印到什么地方(控制台或者文件),便会打印到什么地方,和Tomat ...
- Drupal与其它开源系统的整合
网上看到一篇介绍Drupal与phpbb整合的文章.浏览了一下,真心地不错.于是就想将与整合有关的文章做一个汇总,以备不时之需: Drupal7整合PHPBB论坛 Drupal 7 整合 Vanill ...
- 【jquery的setTimeOut定时器使用】
目的:用户提交表单,一直触发校验事件. 1.效果: 2.代码: <!-- 去掉必填提示 --> <script type="text/javascript"> ...
- 贪吃蛇easyx版本
这学期学了图形交互学,三个星期下来,突然意识到已经可以用c++写一个贪吃蛇了. 于是就用了两天写了这个小游戏. 其中一天写了核心代码,半天找核心代码中的bug,还有半天进行了界面及操作的优化. 但是有 ...
