MVVMLight - Messenger 1
Messenger
Mvvm提倡View和ViewModel的分离,View只负责数据的显示,业务逻辑都尽可能放到ViewModel中,
保持View.xaml.cs中的简洁(没有任何代码,除了构造函数),但是某些场景下也不必一定要保持
View.xaml.cs中的简洁,例如动画。我们想要让界面酷炫一点,就需要故事版,故事版中必然有与
控件相关的,动画和界面耦合很紧,并且也没有办法分离(或许有呢),我们大可直接将动画的逻辑
就放置到View的后台代码中,动画的触发条件由ViewModel发出,这里我们就要借助Messenger来完成
消息的传递。不仅View和ViewModel可以通过消息传递,ViewModel和ViewModel也需要通过消息传递
来完成一些交互。
Messenger的使用首先要注册消息,消息的标志是什么,消息接受的参数是什么,收到消息后执行什么
操作,然后是发送消息,向哪个消息发送信息,参数是什么。使用上和事件的订阅,事件的触发是一样的。
ViewModel之间通信
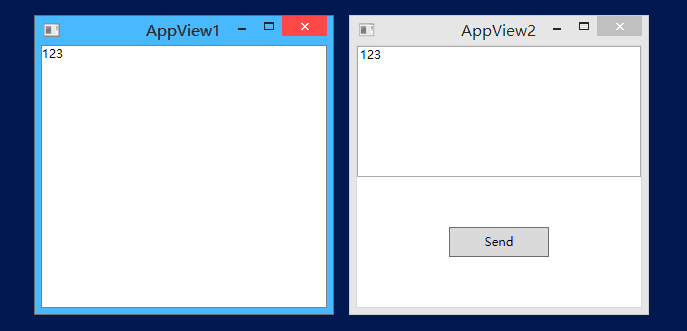
这个例子中,我们打开两个窗口(注意是同一个程序中,当初接触的时候不了解其原理,以为是Windows通信
机制中的消息通信,还傻傻的打开两个Application,让他们通信),窗口2向窗口1发送消息,窗口1显示接受到的消息。

我们先来看窗口1是怎么注册消息的
AppView1.xaml
<Window x:Class="MessengerDemo.Views.AppView1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MessengerDemo.Views" DataContext="{Binding Source={StaticResource Locator},Path=View1}"
mc:Ignorable="d"
Title="AppView1" Height="300" Width="300">
<Grid>
<TextBlock Text="{Binding Msg}"></TextBlock>
</Grid>
</Window>AppView1Model.cs
public class AppView1Model : ViewModelBase
{
private string _msg;
public string Msg
{
get
{
return _msg;
}
set
{
_msg = value;
RaisePropertyChanged(() => Msg);
}
}
public AppView1Model()
{
Messenger.Default.Register<string>(this, MessageToken.SendMessageToken, (msg) =>
{
Msg = msg;
});
}
}注意:这里使用了一个静态类MessageToken,它的作用是定义消息标志,也是通过它区分不同的消息
MessageToken.cs
public static class MessageToken
{
/// <summary>
/// 动画信息标志
/// </summary>
public static readonly string AnimateMessageToken;
/// <summary>
/// 发送消息标志
/// </summary>
public static readonly string SendMessageToken;
static MessageToken()
{
AnimateMessageToken = nameof(AnimateMessageToken);
SendMessageToken = nameof(SendMessageToken);
}
}这里定义了2个消息类型,一个用于动画演示,一个用于发送消息。
我们再来看窗口2是怎么发送消息的
AppView2.xaml
<Window x:Class="MessengerDemo.Views.AppView2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:MessengerDemo.Views" DataContext="{Binding Source={StaticResource Locator},Path=View2}"
mc:Ignorable="d"
Title="AppView2" Height="300" Width="300">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBox Text="{Binding Msg}"></TextBox>
<Button Width="100" Height="30" Grid.Row="1" Content="Send" Command="{Binding SendCommand}"></Button>
</Grid>
</Window>AppView2Model.cs
public class AppView2Model : ViewModelBase
{
private string _msg;
public string Msg
{
get
{
return _msg;
}
set
{
_msg = value;
RaisePropertyChanged(() => Msg);
}
}
public RelayCommand SendCommand
{
get; set;
}
public AppView2Model()
{
SendCommand = new RelayCommand(() =>
{
Messenger.Default.Send<string>(Msg, MessageToken.SendMessageToken);
});
}
}这里使用的是同一个MessageToken,这样调试的时候也方便查找。这里我们发送消息时,传递的参数是字符串,
这里可以传递任何类型。
View和ViewModel之间通信
在来看一个动画的,动画的逻辑都写到了View的后台代码中,ViewModel发送触发动画的消息
AppView1.xaml
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<TextBlock Text="{Binding Msg}"></TextBlock>
<Button Width="100" Height="30" Grid.Row="1" Content="执行动画" x:Name="btn" Command="{Binding AnimateCommand}">
<Button.RenderTransform>
<TransformGroup>
<ScaleTransform/>
<SkewTransform/>
<RotateTransform/>
<TranslateTransform/>
</TransformGroup>
</Button.RenderTransform>
</Button>
</Grid>AppView1.xaml.cs
public partial class AppView1 : Window
{
private Storyboard _storyboard;
public AppView1()
{
InitializeComponent();
_storyboard = new Storyboard();
DoubleAnimation doubleAnimation = new DoubleAnimation(0, 180, new Duration(new TimeSpan(0, 0, 2)));
Storyboard.SetTarget(doubleAnimation, btn);
Storyboard.SetTargetProperty(doubleAnimation, new PropertyPath("(UIElement.RenderTransform).(TransformGroup.Children)[2].(RotateTransform.Angle)"));
_storyboard.Children.Add(doubleAnimation);
Messenger.Default.Register<string>(this, MessageToken.AnimateMessageToken, (msg) =>
{
_storyboard.Begin();
});
}
}AppView1Model.cs
public class AppView1Model : ViewModelBase
{
public RelayCommand AnimateCommand
{
get; set;
}
public AppView1Model()
{
AnimateCommand = new RelayCommand(() =>
{
Messenger.Default.Send<string>("", MessageToken.AnimateMessageToken);
});
}
}当然,动画还是使用Blend编写要舒服一些。有了Messenger,使得ViewModel和ViewModel之间一定的
解耦,可以处理更复杂的情况。
MVVMLight - Messenger 1的更多相关文章
- MvvmLight Messenger(信使)
MvvmLight信使需要三个部分: 1.自定义信件类,普通的Model,供在发布者和订阅者之间传递信息用. 2.发布,通常是在某一事件函数中进行发布,Messenger.Default.Send 3 ...
- MVVMLight - Messenger 2
本篇介绍MvvmLight中一个重要的东东,那就是Messenger. (一)Messenger的基本组成 Messenger类用于应用程序的通信,接受者只能接受注册的消息类型,另外目标类型可以被指定 ...
- MvvmLight框架使用入门(一)
MvvmLight是比较流行的MVVM框架,相对较为简单易用.可能正因为简单,对应的帮助文档不多,对初学者就不够友好了.这里会用几篇随笔,就个人对MvvmLight的使用经验,来做一个入门的介绍. 第 ...
- MvvmLight框架使用入门(四)
本篇我们着重介绍ViewModelBase,演示Set和RaisePropertyChanged方法的使用,以及就Cleanup方法释放资源展开讨论. ICleanup 接口.实现该接口的ViewMo ...
- 使用RX方式模拟DoubanFm的登陆
WP7下的Get Post都是异步的 关于RX http://www.cnblogs.com/yangecnu/archive/2012/11/03/Introducting_ReactiveExte ...
- 利刃 MVVMLight 9:Messenger
MVVM的目标之一就是为了解耦View和ViewModel.View负责视图展示,ViewModel负责业务逻辑处理,尽量保证 View.xaml.cs中的简洁,不包含复杂的业务逻辑代码. 但是在实际 ...
- 利刃 MVVMLight 10:Messenger 深入
1.Messager交互结构和消息类型 衔接上篇,Messeger是信使的意思,顾名思义,他的目是用于View和ViewModel 以及 ViewModel和ViewModel 之间的消息通知和接收. ...
- MVVMLight学习笔记(七)---Messenger使用
一.概述 Messenger中文解释为信使的意思,顾名思义,在MvvmLight中,它的主要作用是用于View和ViewModel.ViewModel和ViewModel之间的通信. 考虑以下场景: ...
- 管窥MVVMLight Command参数绑定和事件传递
前言 由于在实际项目中,业务功能的增加导致软件开发规模在逐渐变大,所以我准备找个Silverlight框架来组织当前项目中的文件,以期能够让后续的业务功能增添和维护更加容易一些.无意中,我在这篇文章中 ...
随机推荐
- django 返回json
django返回json有以下三个版本 from django.http import HttpResponse import json from django.views import View f ...
- OI题目类型总结整理
## 本蒟蒻的小整理qwq--持续更新(咕咕咕) 数据结构 数据结构 知识点梳理 数据结构--线段树 推荐yyb dalao的总结--戳我 以后维护线段树还是把l,r写到struct里面吧,也别写le ...
- 南昌网络赛J. Distance on the tree 树链剖分+主席树
Distance on the tree 题目链接 https://nanti.jisuanke.com/t/38229 Describe DSM(Data Structure Master) onc ...
- python 图像识别
这是一个最简单的图像识别,将图片加载后直接利用Python的一个识别引擎进行识别 将图片中的数字通过 pytesseract.image_to_string(image)识别后将结果存入到本地的txt ...
- 深入了解java虚拟机(JVM) 第五章 如何判断对象为垃圾对象
本章开始学习垃圾回收的过程,垃圾回收的过程首先就是要确定对象是否是垃圾对象,如果是垃圾对象,垃圾回收器才会进行回收.垃圾回收主要又两种算法:引用计数算法和可达性分析算法. 一.引用计数算法 引用计数算 ...
- “全栈2019”Java第三十三章:方法
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 读取xml文件内容到数据库
前言 前言不搭后语·················· 内容 听某个大牛说他们的公司常常会涉及到从xml文件中读数据到写入到数据库,序列化的时候会遇到这这个问题,将要持久化的数据到xml文件存储起来, ...
- Tomcat企业级应用
简介 Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,由Apache.Sun 和其他一些公司及个人共同开发而成.由 ...
- spring里面的ioc的理解?
spring里面的ioc就是控制反转,其实现核心是DI(依赖注入),控制反转不向以前java代码里面,通过new关键字来实现创建对象,这样每段代码之间的耦合度就比较高,为了降低每个小模块之间的耦合度, ...
- proxy思考
vue从2.5版本之后开始强化typescript的支持程度,在ide方面增强对visual stadio的支持,更重要的是,双数据绑定那一块,要使用es6的proxy来代替Object.define ...
