vue本地设置请求接口及数据
1、安装axios
yarn add axios
2、在入口文件main.js中设置
import { getRequest, postRequest} from './libs/api';//导入
Vue.prototype.getRequest = getRequest;//注入到vue对象
Vue.prototype.postRequest = postRequest;//注入到vue对象
3、创建api接口
1:src目录下创建libs文件夹
2:在libs文件夹中创建api.js接口文件
import axios from 'axios' // 统一请求路径前缀
let base = ''
// let base = 'http://localhost:60155'; export const getRequest = (url, params) => {
// let accessToken = getStore('accessToken');
return axios({
method: 'get',
url: `${base}${url}`,
params: params
// headers: {
// 'accessToken': accessToken
// }
})
} export const postRequest = (url, params) => {
// let accessToken = getStore("accessToken");
return axios({
method: 'post',
url: `${base}${url}`,
data: params,
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
// 'accessToken': accessToken
}
})
}
// Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
// 引用axios
// 声明导出接口getRequest函数
// 传入url params参数
// 声明get/post 赋值url 和params
4、在vue文件中的created中调用接口
created: function () {
// 请求数据赋值
this.getRequest('/static/static1.json').then(res => {
console.log(res)
// 赋值
this.remindlist = res.data.Todayplanset
})
}
注意请求的“/static/staric1.json”的路径,这个文件放在public文件夹中(public默认为根目录 报404为路径问题)
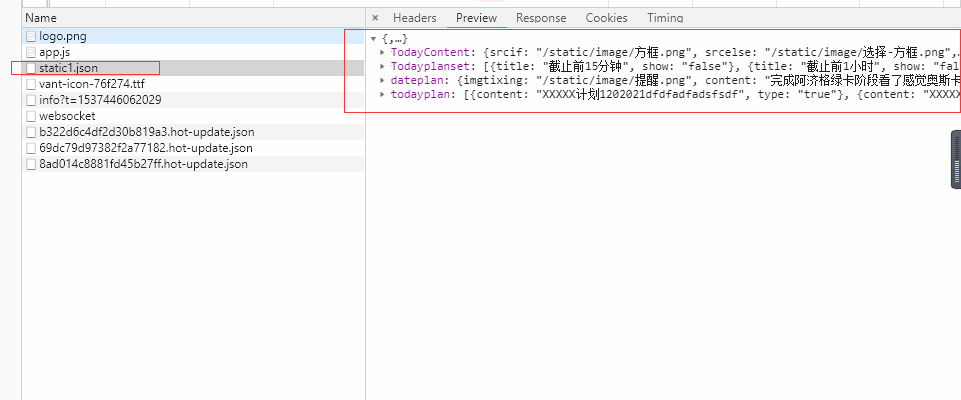
最后请求完成 返回的json数据

vue本地设置请求接口及数据的更多相关文章
- vue中Axios请求豆瓣API数据并展示到Swipe中
vue中Axios请求豆瓣API数据并展示到Swipe中 1.首先是安装Axios: 安装方法cnpm install axios --save 等待npm安装完毕: 2.在main.js中引入axi ...
- vue+vue-resource设置请求头(带上token)
前言 有这样的一个需求,后台服务器要求把token放在请求头里面 嗯一般是通过data里面通过参数带过去的 第一种方法 全局改变: Vue.http.headers.common['token'] = ...
- vue中给请求到的数据对象加属性问题
今天发现了个很奇怪的问题,我在做一个:点击列表 使点中的列表项变色的功能,而且是多个大列表项,在每个大列表项里点击切换列表项的时候不影响其他大列表项的选项. 解决思路,因为这些大列表项是请求到的数据 ...
- vue项目axios请求接口,后端代理请求接口404,问题出现在哪?
在vue项目中,列表数据需要用到qq音乐接口中的数据,但是直接请求不行,有host及referer限制,需要采用后端代理的方式.借助axios及node的express,在dev-server.js中 ...
- 例子:Vue 配合 vue-resource 从接口获取数据
vue-resource 是 vue 的一个与服务器端通信的 HTTP 插件,用来从服务器端请求数据. 结合例子——图片列表来写一下 Vue获取接口数据. html : <div id=&quo ...
- vue interceptors 设置请求头
在main.js添加过滤器,可以 Vue.http.interceptors.push((request,next)=>{ //request.credentials = true; // 接口 ...
- vue 利用axios请求接口下载excel
一般有三种方法: 方法一: 通过a标签下载 // href为文件的存储路径或者地址,download为问文件名 <a href="/images/download.jpg" ...
- vue中给请求来的数据List ,添加属性false 后,赋值不上问题解决办法
data() { return { list:[ // 添加属性fale 后的值 ], // 测试数据 goList:[ { name:'张三', phone:'18621958665' }, { n ...
- https_request请求接口返回数据
定义一个https_request方法 <?php function https_request($url, $data = null) { $curl = curl_init(); curl_ ...
随机推荐
- 清北学堂2019NOIP提高储备营DAY3
今天是钟神讲课,讲台上照旧摆满了冰红茶 目录时间到: $1. 动态规划 $2. 数位dp $3. 树形dp $4. 区间dp $5. 状压dp $6. 其它dp $1. 动态规划: ·以斐波那契数列为 ...
- 【maven】---pom.xml-dependencies
前言 Maven在做项目开发的时候,需要用到多个jar包,这个时候,maven提供的中央仓库,就会根据依赖项,自动download需要的jar包,自动引用到项目中. 内容 具体依赖配置,集中在pom. ...
- luoguP4755 Beautiful Pair
https://www.luogu.org/problemnew/show/P4755 考虑分治,在 [l, r] 区间中用线段树找到最大的一个点,处理经过它的可行数对的个数,统计个数可以离线树状数组 ...
- CF1106F Lunar New Year and a Recursive Sequence(矩阵快速幂+bsgs+exgcd)
题面 传送门 前置芝士 \(BSGS\) 什么?你不会\(BSGS\)?百度啊 原根 对于素数\(p\)和自然数\(a\),如果满足\(a^x\equiv 1\pmod{p}\)的最小的\(x\)为\ ...
- linux密码修改实验
1.在单用户模式下进行引导 在不同的运行级别中,一个重要的运行级别就是单用户模式(运行级别1),该模式中,只有一个系统管理员使用特定的机器,而且尽可能少地运行系统服务,其中包含登录.单用户模式对少数管 ...
- [转] iOS 在UILabel显示不同的字体和颜色
在项目开发中,我们经常会遇到在这样一种情形:在一个UILabel 使用不同的颜色或不同的字体来体现字符串,在iOS 6 以后我们可以很轻松的实现这一点,官方的API 为我们提供了UILabel类的at ...
- css样式之标签的查找
css的组成部分:选择器和声明 css的注释: /*这是注释*/ <!DOCTYPE html> <html lang="zh-CN"> <head& ...
- 【医学影像】《Dermatologist-level classification of skin cancer with deep neural networks》论文笔记
这是一篇关于皮肤癌分类的文章,核心就是分类器,由斯坦福大学团队发表,居然发到了nature上,让我惊讶又佩服,虽然在方法上没什么大的创新,但是论文本身的工作却意义重大,并且这篇17年见刊的文章,引用量 ...
- POJ_2886 Who Gets the Most Candies? 【二分+树状数组】
一.题目 POJ2886 二.分析 这个题目吧,开始没读懂,做的时候也没懂,WA的时候懂了.假设是第p个出圈的人有一个对应的因子个数$F(p)$,那么,题目求的就是这个$F(p)$最大的对应的人. 1 ...
- web服务的简单介绍及apache服务的安装
一,web服务的作用: 是指驻留于因特网上某种类型计算机的程序,可以向浏览器等Web客户端提供文档.可以放置网站文件,让全世界浏览: 可以放置数据让全世界下载.目前最主流的三个Web服务器是Ap ...
