如何用js自己实现Animate运动函数
js运动是我们学习js必不可少的研究部分,首先我们要知道js的运动其实仅仅是不断改变元素的某个属性值而已,比如不断改变一个绝对定位div的left值,那么你看到的效果就是这个div不断的向右边运动,那么运动的原理就是这样。
我们知道从a这一点到b这一点我们的运动方式有很多,
1.比如匀速运动到这一点
2.比如先快后慢,
3.必须先慢后快等等
所以我们的运动算法也有很多,那么下面我就图解一下如何写我们自己的运动算法
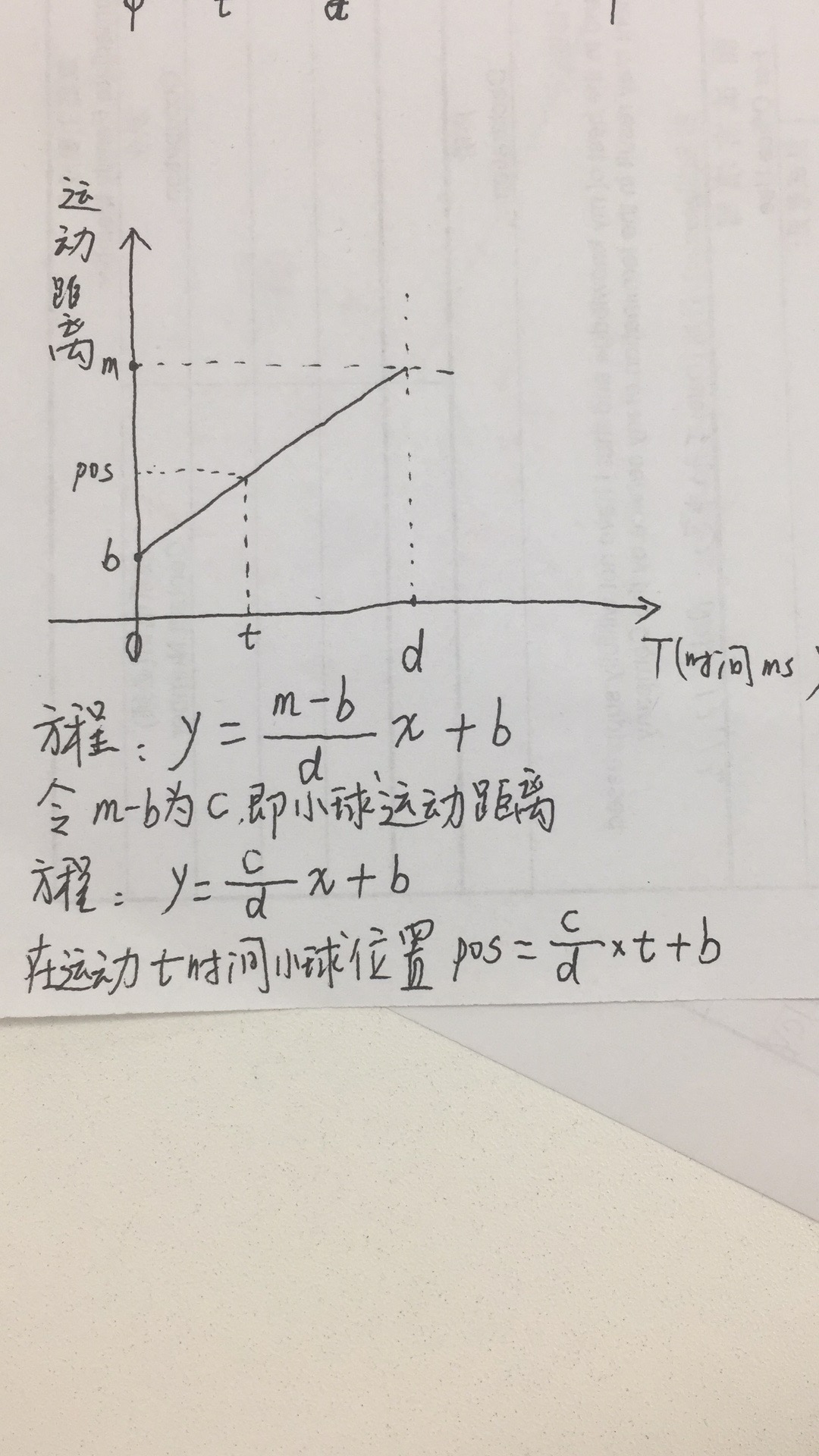
先看匀速算法

于是我们可以用js写出这段代码
/** 运动算法
* t:动画已经消耗的时间
* b:小球初始位置
* c:小球的需要移动额距离
* 动画持续的总时间
* */
var tween = {
linear: function(t, b, c, d){
return c * t / d + b;
}
}
然后我们看看非匀速运动

我们用代码写出来
var tween = {
strongEaseOut:function( t, b, c, d){
return t * t *c / (d *d) + b;
},
}
我们现在只是介绍两种不同的运动算法,当然运动算法还要很多,我们不意义例举,我们接着看如何写改变属性的js
首先我们定义一个运动类
var Animate = function ( dom ) {
this.dom = dom;
this.startTime = 0;
this.startPos = 0;
this.endPos = 0;
this.propertyName = null;
this.easing = null;
this.duration = null;
}
主要是初始化一些数据,然后我们在Animate的原型上定义一个start方法,该方法表示运动开始
Animate.prototype.start = function ( propertyName,endPos,duration,easing ){
this.startTime = +new Date;//记录现在的开始时间
this.startPos = this.dom.getBoundingClientRect()[ propertyName ];//记录开始的位置
this.propertyName = propertyName;//需要改变的属性(传)
this.endPos = endPos;//得到目标位置(传)
this.duration = duration;//得到需要的时间(传)
this.easing = tween[ easing ]//选择哪种运动的算法(传)
var self = this;
var timeId = setInterval(function(){
//如果self返回false,则取消定时器
if( self.step()=== false ) {
clearInterval( timeId )
}
},19)
}
上面的setInterval每隔19毫秒就会执行一次,每次都是执行step方法,step方法就是每次需要计算更新小球的位置
Animate.prototype.step = function(){
//目前的时间
var t = +new Date;
//如果时间超过开始时间和需要时间之和,则矫正目前的位置为目标位置
if( t >= this.startTime + this.duration ) {
this.update( this.endPos )
return false;//返回false为了取消定时器
}
//计算小球的位置
var pos = this.easing( t - this.startTime, this.startPos, this.endPos-this.startPos ,this.duration)
//更新div的属性
this.update( pos )
}
那么update方法也仅仅就是更新div的属性而已
//更新当前位置
Animate.prototype.update = function( pos ){
this.dom.style[ this.propertyName ] = pos + 'px'
}
接下来我们看看我们在html里面如何执行,html代码
<div style="position: absolute;background: blue;width: 100px;height: 100px;left: 0;" id="div"></div>
然后是执行代码
var div = document.getElementById('div')
var animate = new Animate( div )
animate.start('left',500,5000,'linear')
到现在我们整个运动就结束了
完整的代码地址在我的github上https://github.com/jiangzhenfei/Animate/blob/master/index.html
如何用js自己实现Animate运动函数的更多相关文章
- js 运动函数篇 (一) (匀速运动、缓冲运动、多物体运动、多物体不同值运动、多物体多值运动)层层深入
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写 匀速运动.缓冲运动.多物体运 ...
- 如何用 js 实现一个 apply 函数
如何用 js 实现一个 apply 函数 原理 实现方式 总结 refs https://developer.mozilla.org/en-US/docs/Web/JavaScript/Referen ...
- 如何用 js 实现一个 call 函数
如何用 js 实现一个 call 函数 原理 实现方式 总结 refs https://developer.mozilla.org/en-US/docs/Web/JavaScript/Referenc ...
- 如何用 js 实现一个 sleep 函数
如何用 js 实现一个 sleep 函数 原理 实现方式 总结 refs js sleep xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- 如何用 js 实现一个 new 函数
如何用 js 实现一个 new 函数 原理 new 关键字实现经过了如下过程 创建一个空对象 obj = {} 链接到原型 obj.proto = constructor.prototype 绑定 t ...
- 如何用 js 实现一个 bind 函数
如何用 js 实现一个 bind 函数 原理 实现方式 总结 refs https://developer.mozilla.org/en-US/docs/Web/JavaScript/Referenc ...
- JS里面的两种运动函数
最新学了一个新的运动函数,与最初学习的有所不同,第一个运动是根据运动速度完成运动 ,第二个则是根据运动的时间来完成运动,而且把之前的函数都进行了一些兼容处理,在这里列出了看一下: 第一种animate ...
- 原生JS封装时间运动函数
/*讲时间运动之前先给大家复习一下运动函数 通常大家都会写运动框架,一个定时器(Timer),一个步长(step 就是每次运动的距离),一个当前位置(current)一个目标位置(target),然后 ...
- 运动函数封装(js)
// 运动函数 function starMove(obj,json,fnEnd){ clearInterval(obj.timer); obj.timer = setInterval(functi ...
随机推荐
- TCP系列24—重传—14、F-RTO虚假重传探测
一.虚假重传 在一些情况下,TCP可能会在没有数据丢失的情况下初始化一个重传,这种重传就叫做虚假重传(Spurious retransmission).发生虚假重传的原因可能是包传输中重排序.传输中发 ...
- 转 【关于api-ms-win-crt-runtimel1-1-0.dll缺失的解决方案】
关于api-ms-win-crt-runtimel1-1-0.dll缺失的解决方案 目录 关于api-ms-win-crt-runtimel1-1-0dll缺失的解决方案 目录 安装VC redite ...
- get computer system mac info in javascript
get computer system mac info in javascript Q: how to using js get computer system mac information? A ...
- [计算机网络-应用层] DNS:因特网的目录服务
我们知道有两种方式可以识别主机:通过主机名或者IP地址.人们喜欢便于记忆的主机名标识,而路由器则喜欢定长的.有着层次结构的IP地址.为了折中这些不同的偏好,我们需要一种能进行主机名到IP地址转换的目录 ...
- fzu1686-神龙的难题
给出一个n\times m的01矩阵,以及\(h,w\),表示一次可以把矩阵的一个\(h\times w\)的小矩阵变为全0,问至少要多少次可以把整个矩阵变为全0.\(n,m\le 15\). 分析 ...
- CSS3 transform rotate(旋转)锯齿/元素抖动模糊的解决办法
使用CSS3 3D transforms,通过GPU来渲染,能有效的起到抗锯齿效果.只要在CSS3 transform属性中加入translateZ(0).例:-webkit-transform: r ...
- BZOJ 3040最短路
题目描述 给定一个 NN 个点, MM 条有向边的带权图,请你计算从 SS 出发,到每个点的距离. 数据保证你能从 SS 出发到任意点. 输入输出格式 输入格式: 第一行两个整数 NN . MM ,表 ...
- [学习笔记]分治FFT
一般的分治FFT是指: https://www.luogu.org/problemnew/show/P4721 考虑后面的f和前面的f有关系,但是贡献可以分着计算,逐一累计上去. 考虑cdq分治.算出 ...
- Java编程MapReduce实现WordCount
Java编程MapReduce实现WordCount 1.编写Mapper package net.toocruel.yarn.mapreduce.wordcount; import org.apac ...
- POJ1904:King's Quest(强连通+思维)
King's Quest Time Limit: 15000MS Memory Limit: 65536K Total Submissions: 10352 Accepted: 3815 题目 ...
