Winform GDI+
什么是GDI+
GDI (Graphics Device Interface), 是属于绘图方面的 API (Application Programming Interface)。
因为应用程序不能直接控制硬件, 所以当我们要进行绘图的动作时, 必须透过 GDI 才能完成。
GDI+ (Graphics Device Interface) 是一种绘图装置接口, 可将应用程序和绘图硬件分隔, 让我们能够编写与装置无关的应用程序。它可以让我们不需注意特定显示装置的详细数
据,便可在屏幕或打印机显示信息。我们可以呼叫 GDI+ 类别所提供的方法, 然后这些方法会适当地呼叫特定的装置驱动程序, 而完成绘图。而且与.NET进行了更好的融合。
坐标系统
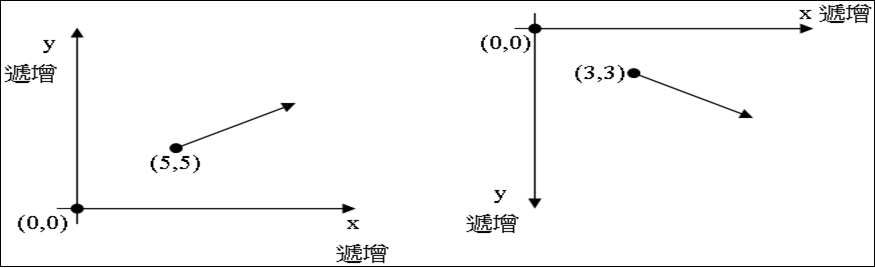
在「GDI+」中所采用的坐标系统,与平时人们较常用的坐标系统不同,主要差别在于,一般的二维坐标系,x轴与y轴分别是往右往上递增(左图),
而「GDI+」所采用的坐标系,x轴与y轴则分别是往右往下递增(右图)

图形类所在的命名空间:
各个命名空间的主要功能如下:
System.Drawing:提供了对 GDI+ 基本图形功能的访问的类;
System.Drawing.Imaging:提供高级 GDI+ 图像处理功能的类;
System.Drawing.Text:提供高级 GDI+ 排版功能,该命名空间中的类允许用户创建和使用多种字体的类。
Point 结构体
Point主要有x与y两个属性(表示在二维平面中定义点的整数x和y坐标的有序对)。并且可以对它进行“==”、“!=”等比较操作。
Point表示在二维平面中定义点的、x 和 y 坐标的有序对
构造方法:
Point pt = new Point(10,10);
Point pt = new Point(new Size(10,10));
图形编程中常见的类
Pen 画笔类
它主要指定线宽和线的模式。Pen对象绘制具有指定宽度和样式的直线和曲线。由 Pen 对象绘制的直线可用各种填充模式(包括纯色和纹理)填充。
填充模式取决于Brush画刷或用作填充对象的纹理。
创建方法:
分别可以采用Brush、Color、及Brush、width和Color、width等参数来创建一个画笔。
Pen myPen=new Pen(Color.Black, 3); //创建一个3个像素宽的黑色画笔
画笔的作用:
通常一个图形轮廓(运用DrawXXX()方法)是用画笔对象来实现的,
Graphics对象
它采用面向对象的封装机制,提供将对象(图形或文本)绘制到设备(如屏幕或打印机)的方法。
这些对象是独立于Graphics对象的,它们为Graphics类中的图形方法的参数。从而简化了图形编程。
处理图形包括两个步骤
1:创建 Graphics 对象。
2:使用 Graphics 对象绘制线条和形状、呈现文本或显示与操作图像。
创建 Graphics 对象的各种方法
1:通过窗体或控件的 Paint 事件中 PaintEventArgs参数来获取对Graphics 对象的引用。
2:调用某控件或窗体的 CreateGraphics 方法来获取对 Graphics 对象的引用,该对象表示该控件或窗体的绘图表面。如果想在已存在的窗体或控件上绘图,则可使用此方法。
Paint 事件处理程序中的 PaintEventArgs
在为控件编制 Paint 事件处理程序时,图形对象作为一个 PaintEventArgs 提供。因此可以获取对 Paint 事件的 PaintEventArgs 中 Graphics 对象的引用来实现绘图,步骤:
1:声明 Graphics 对象。
2:分配变量来引用作为 PaintEventArgs 的一部分传递的 Graphics 对象。
3:插入代码来绘制窗体或控件。
注:理解绘制过程中的坐标问题
CreateGraphics 方法
也可以使用某控件或窗体的 CreateGraphics 方法来获取对 Graphics 对象的引用,该对象表示该控件或窗体的绘图表面。
1:用 CreateGraphics 方法创建 Graphics 对象
2:调用要在其上呈现图形的窗体或控件的 CreateGraphics 方法。
例如:
Graphics g;
g = this.CreateGraphics(); //创建出控件中的Graphics对象
Graphics类常用的画图方法
画点
DrawLine()画线,参数为两个Point对象并且为同一个点时。
注:理解在窗体或控件中 的坐标系问题
画线
DrawLine()画线---两个Point对象
DrawLines()画线段(Point的数组)
画文本
DrawString()画文本
画矩形(填充矩形)
DrawRectangle()画矩形
FillRectangle()填充矩形
图形编程中常用的几个结构
Rectangle和RectangleF结构体
主要有左上角的x与y及width、height等四个属性(存储矩形区域的位置和大小)。并且可以对它进行“==”、“!=”等比较操作。而RectangleF结构体代表浮点数类型。
主要的属性如下:
Bottom:矩形底部的纵座标
Top:矩形顶部的纵座标
Left:矩形坐部的横座标
Right:矩形右部的横座
Height:矩形的高度
Width:矩形的宽度
Size:矩形的尺寸
IsEmpty:矩形是否为空(高度和宽度是否都是0)
X:矩形左上角的横座标
Y:矩形左上角的纵座标
Size和SizeF结构体:
主要有width、height两个属性(用宽度和高度的有序对表示矩形区域的大小)。SizeF结构体代表浮点数类型。并且可以实现Size到Point、Size到SizeF的转换。
构造函数:
Size sz1 = new Size(10,10)
属性:
Width: 表示宽度值
Height:表示高度值
Brush画刷类
作用:它主要指定填充区域的颜色和样式, Brush对象是一个抽象类。闭合的图形(例如,矩形或椭圆)由轮廓和内部组成,轮廓用画笔绘制,内部用画刷填充。
画刷的风格:
实心画刷(SolidBrush,用单一颜色填充)
画刷的创建实例:
创建一个实心画刷SolidBrush画刷
如:创建一个黑色的画刷
SolidBrush drawBrush=newSolidBrush(Color.Black);
下面的示例用纯红色填充椭圆:
SolidBrush mySolidBrush = new SolidBrush(Color.Red);
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40);
Demo:生产简单验证码
1:通过Random生成随机数或字符及验证码
2:通过验证码内容长度生成指定大小的图片
3:获取生成图片的Graphics对象
4:定义验证码字体格式
5:通过指定字体将验证码绘制到图片
6:向图片上添加背景噪音线
7:添加前景噪音点
Random r = new Random();
string str = null;
for (int i = ; i < ; i++)
{
int rNumber = r.Next(, );
str += rNumber;
}
// MessageBox.Show(str);
//创建GDI对象
Bitmap bmp = new Bitmap(, );
Graphics g = Graphics.FromImage(bmp); for (int i = ; i < ; i++)
{
Point p = new Point(i * , );
string[] fonts = { "微软雅黑", "宋体", "黑体", "隶书", "仿宋" };
Color[] colors = { Color.Yellow, Color.Blue, Color.Black, Color.Red, Color.Green };
g.DrawString(str[i].ToString(), new Font(fonts[r.Next(, )], , FontStyle.Bold), new SolidBrush(colors[r.Next(, )]), p);
} for (int i = ; i < ; i++)
{
Point p1 = new Point(r.Next(, bmp.Width), r.Next(, bmp.Height));
Point p2 = new Point(r.Next(, bmp.Width), r.Next(, bmp.Height));
g.DrawLine(new Pen(Brushes.Green), p1, p2);
} for (int i = ; i < ; i++)
{
Point p = new Point(r.Next(, bmp.Width), r.Next(, bmp.Height));
bmp.SetPixel(p.X, p.Y, Color.Black);
} //将图片镶嵌到PictureBox中
pictureBox1.Image = bmp;
Winform GDI 验证码
开发环境:Visual Studio 2010
源代码: 链接:http://pan.baidu.com/s/1jGgzXJo 密码:5d6a
Winform GDI+的更多相关文章
- WinForm GDI+ 资料收集
UI(User Interface)编程在整个项目开发过程中是个颇为重要的环节,任何好的解决方案若没有良好的用户界面呈现给最终用户,那么就算包含了最先进的技术也不能算是好程序.UI编程体现在两个方面, ...
- WinForm GDI+自定义控件总结(一)
前言 由于项目的原因好久没写博客了,也正是项目的原因开始系统的学习WinForm,从而接触到自定义控件的开发.自定义控件的开发有一定的难度,对开发者要求比较高,需要了解Windows运行的机制,熟悉w ...
- Winform GDI+ 绘图一:绘制2D电池
winform桌面软件开发,在工业控制领域的使用还是很广泛的,打算好好学习一下GDI+绘图.以前都是用别人的轮子,自己也打算封装一些工业控制领域常用的控件. 今天要将的是,利用缓动函数动态绘制电池. ...
- Winform GDI+ 相关资料
在Visual Studio 2010中定义GDI+自定义控件——自定义控件介绍 http://www.cnblogs.com/zhangdong/archive/2010/05/20/1740177 ...
- 五子棋(无AI winform gdi+)
之前无意间在博客园看到一篇用深度学习玩马里奥的文章,于是就想做这个小东西来测试人工智能算法(准备用PYTHON的库,对神经网络的梦已经做了好多年了,但是太难了,一直懒得动它),本来是想用WPF做UI, ...
- WPF 嵌入Winform GDI 、 开启AllowsTransparenc问题
此文章可以解决2至少2个问题: 1.开启AllowsTransparenc造成的GDI+组件不显示问题 2.WPF 组件无法覆盖嵌入WPF窗口的任何第三方GDI+组件上层 方案1:自制双层 原理:用一 ...
- WinForm GDI编程:Graphics画布类
命名空间: using System.Drawing;//提供对GDI+基本图形功能的访问 using System.Drawing.Drawing2D;//提供高级的二维和矢量图像功能 using ...
- 一篇文章让你彻底弄懂WinForm GDI 编程基本原理
一 GDI编程原理 GDI(Graphics Device Interface,图形设备接口),主要负责Windows系统与绘图程序之间的信息交换,处理所有Windows程序的图形输出. GDI的常用 ...
- Winform GDI+绘图二:绘制旋转太极图
大家好,今天有时间给大家带来Winform自绘控件的第二部分,也是比较有意思的一个控件:旋转太极图. 大家可以停下思考一下,如果让你来绘制旋转的太极图,大家有什么样的思路呢?我今天跟大家展示一下,我平 ...
随机推荐
- C# 正则表达式 最全的验证类
///<summary> ///验证输入的数据是不是正整数 ///</summary> ///<param name="str">传入字符串&l ...
- C# Winform防止闪频和再次运行
其实想实现只允许运行一个实例很简单,就是从program的入口函数入手.有两种情况: 第一种,用户运行第二个的时候给一个提示: using System; using System.Collectio ...
- SpringData——HelloWorld
1.背景 最开始了解SpringData的时候,以为他不就是ORM的一种实现方式嘛,还能有什么新的东西.从hibernate到ibatis.mybatis,也许他只不过是spring想整合一个更方便的 ...
- php添加扩展 在phpinfo能看到该扩展,但在cli用php -m 却看不到,为什么呢,求指教
1. 没有出现的原因是:执行时添加上php.ini的文件就可以了 $ /usr/local/php/bin/php -c /usr/local/php/etc/php.ini -m | grep ...
- git工具SourceTree工作流
分支模型 master 用来最终上线的分支,最终发布版本,整个项目中有且只有一个 develop 项目中用来开发的分支,原则上项目中有且只有一个,develop 分支下面的分支是经常变化的,会创建新的 ...
- matlab中的静态变量
persistent X Y Z 将X,Y,Z定义为在其声明处的函数的局部变量.然而,这些变量的值在函数调用期间在内存中保存(应该是堆区).Persistent 变量和global(全局)变量相似,因 ...
- (三)Redis列表List操作
List全部命令如下: lset key index value # 将列表key下标为index的元素的值设置为value,当 index 参数超出范围,或对一个空列表(key不存在)进行lset时 ...
- Kingdom and its Cities - CF613D
Meanwhile, the kingdom of K is getting ready for the marriage of the King's daughter. However, in or ...
- springMVC+spring+mybatis搭建最近
一:概述SSM框架在项目开发中经常使用到,相比于SSH框架,它在仅几年的开发中运用的更加广泛. Spring作为一个轻量级的框架,有很多的拓展功能,最主要的我们一般项目使用的就是IOC和AOP. Sp ...
- POJ.3624 Charm Bracelet(DP 01背包)
POJ.3624 Charm Bracelet(DP 01背包) 题意分析 裸01背包 代码总览 #include <iostream> #include <cstdio> # ...
