WWDC2018 之 优化 App Assets Optimizing App Assets
该篇博客记录了观看WWDC Session227《Optimizing App Assets》的内容以及一些理解。
引言
该session主要讲述了使用Assets Catalog的新特性来优化App资源文件的部署。
主要从以下四个方面来进行:
- 压缩(Compression)
- 设计(Design)和生成(Production)
- 分类(Cataloging)
- 部署(Deployment)

压缩(Compression)
图片压缩是Asset Catalog的核心,也是Assets Catalog编译的最后一步。同时也与其他优化手段有密切关系。
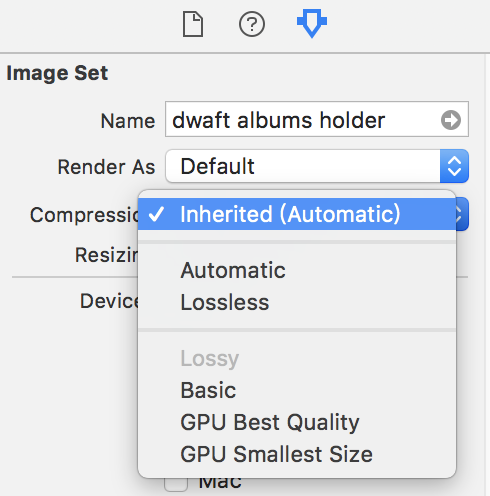
Assets Catalog提供了不同类别的压缩方式,并且默认为选择的图片选择了最优的压缩方式。

自动图片打包(Automatic Image Packing)
在Assets Catalog出现之前,我们使用图片时,是将图片直接放入工程目录中,这样做有以下几个缺点:
- 每张图片都包含图片信息以及一些额外的元数据,对于数量较多的情况来说,会浪费一些空间去存储相同的元数据。对于小的文件来说,也不能进行完全的压缩。
- 在管理这些文件的时候,也会浪费一些管理上的开销。同时对于UIImage和NSImage的API来说,也是不友好的。
- 还需要去处理图片的不同格式与属性。
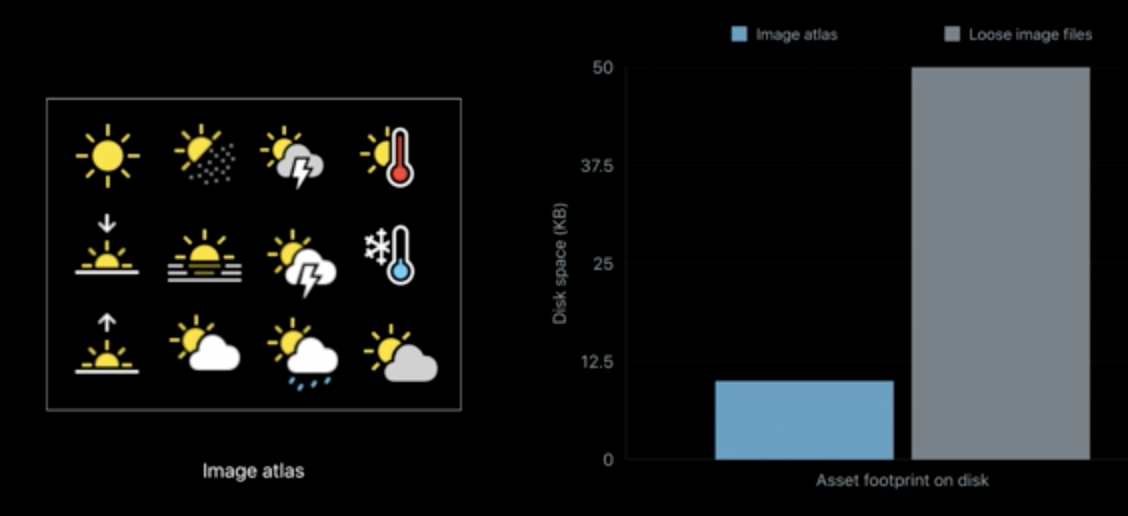
自动打包技术可以识别具有相似属性的图像,例如透明度、颜色空间、色域等,并且能够把它们组织到一个较大的图集中,这样就无需存储额外相同的元数据了。
以下为Apple官方提供的一组数据:

有损压缩(Lossy compression)
- 有损压缩是用视觉损失来换取空间的节省,所以有损压缩是图片质量与图片大小的权衡。
- 建议对在屏幕上显示时间较短的图片使用有损压缩。
高效图片文件格式(High Efficiency Image File Format)
- 作为Assets Catalog对于图片有损压缩的默认格式。
- 提供更高效的压缩率(比JPEG高)。
- 支持透明度。
- 只要选中了有损压缩,Assets Catalog就可以自动的将其他格式的图片文件转为High-Efficiency Image File Format。
无损压缩(Lossless compression)
无损压缩是默认的压缩方式,并且大多数Assets使用的是无损压缩。
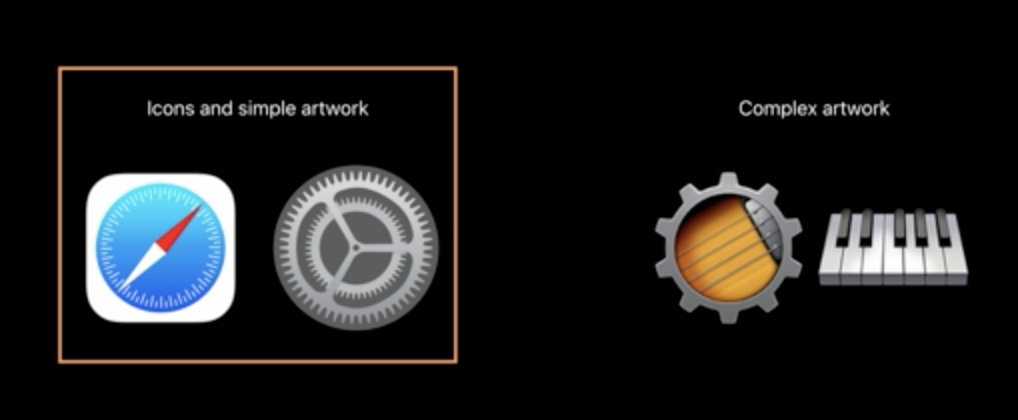
一般来说,我们可以根据图片的颜色色谱分布将图片分为两类:
- 颜色色谱较窄,离散较少的,设计较简单的图片,这类图片一般用于应用的图标。
- 颜色色谱较宽,离散较大的,设计较复杂的图片。

无损压缩对于两种类型的图片有着不同的压缩效果,但是苹果对于两种类型的无损压缩,都进行了优化。
苹果深度像素图像压缩(Apple Deep Pixel Image Compression)
Apple Deep Pixel Image Compression是Apple在2018年提出的新的无损压缩技术,它具有以下几个优点:
- 能够适应图像的颜色色谱。
- 能够选择最优的压缩算法。
- 能够提升15-20%的压缩大小。
下面是Apple Deep Pixel Image Compression在不同平台上的压缩效果:
![]()
Apple Deep Pixel Image Compression也能提升图片解码的速度,下面是在iOS12上解码效果:
![]()
Deployment target and app thinning
应用瘦身(App Thinning)
应用瘦身会生成所以设备的型号以及部署版本的变种,这样在用户下载的时候就能获取到适合于设备和系统的最佳的变种。
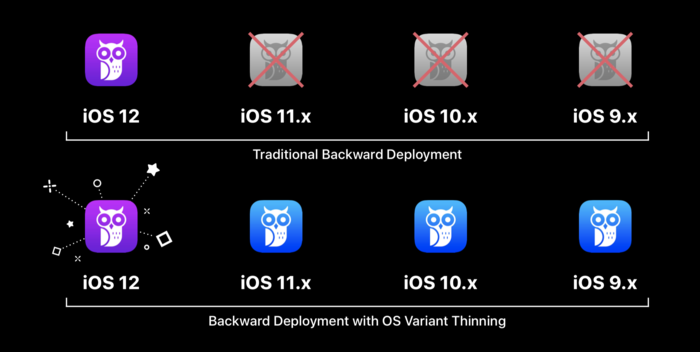
在以往的兼容方式中,我们无法进行向前兼容。为此,Apple提出了叫OS Variant Thinning的技术,会进行应用的瘦身,同时会向前兼容到iOS 9,并在最新的系统上使用最新的优化效果。

应用瘦身报告(App Thinning Export)
- 选择Archive按钮进行应用创建。
- 选择Organizer按钮来打开新窗口。
- 选择对应的类型。
- 选择对应的设备类型。
接下来就会导出一份关于应用瘦身的报告。
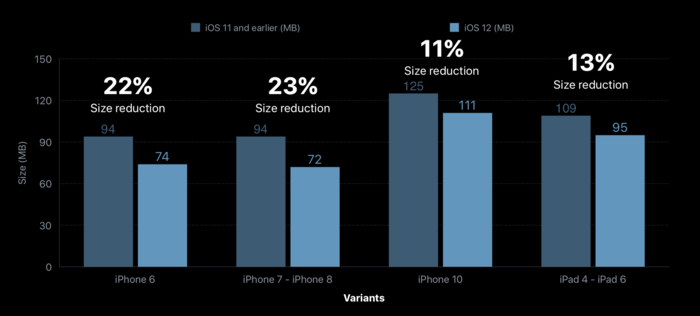
下面是官方列出的一份报告:

可见新特性对于应用的瘦身有明显的提高。
设计与生产(Design and Production)
图像资源
图像资源有以下几个特点:
- 图像资源的来源很多
- 图像资源全部来自于人类设计
- 需要很大的精力去管理图像资源
接下来从下面5个方面来介绍在设计与生产中进行资源文件优化:
- 颜色管理(Color management)
- 工作空间(Working space)
- 拉伸图片(Stretchable images)
- 矢量资源(Vector assets)
- 为2x设计(Design for 2x)
颜色管理(Color management)
下面几点是我们需要了解的:
- 没有颜色的像素只是简单的字节
- 颜色配置文件可以提供预期的显示
- 维护颜色配置文件
- 保持设计样式
- 应用会在广泛的显示器上运行
- 颜色映射会把颜色映射到设备上
颜色管理会为我们做以下工作:
- Asset Catalogs 会在编译阶段就将颜色映射做好
- 设备在使用资源时资源就已经被准备好了
- 其余好处:减少颜色配置文件的消耗
工作空间(Working space)
- 对所有设计文件使用一致的颜色设置
- sRGB / 8 bits 被广泛使用
- Display P3 / 16 bits 用于较生动的设计
- 提供广泛的颜色选项
- 从2017年开始,开发人员在部分使用P3资源上有很好的效果
拉伸图片(Stretchable images)
建议使用拉伸图片来适应用户界面
- 设计工具支持分片
- 识别图片的可拉伸区域
以前为了达到这种效果,通常的做法是将每一部分分割作为单独的资源,然后程序去绘制每一部分并组装成最终的效果,但是这么操作极其耗费CPU。
现在提供了一种方式:
Single image + metadata = smooth GPU animation- 1
即提供单张图片,然后提供可拉伸的元数据,这样就能达到平滑的GPU动画。
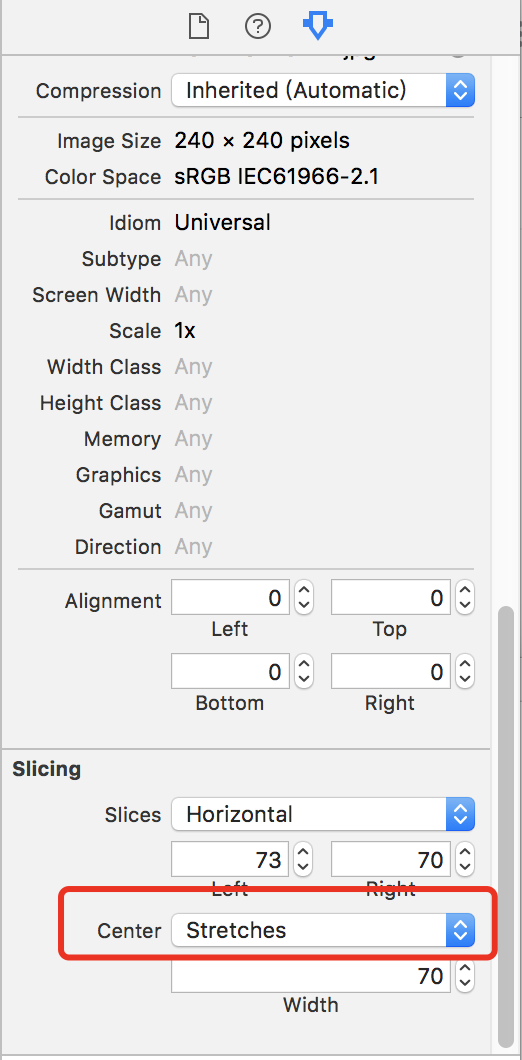
Asset Catalogs提供了叫做Show Slicing editor的方法来达到这一目的。
以下为实现这一功能的步骤:
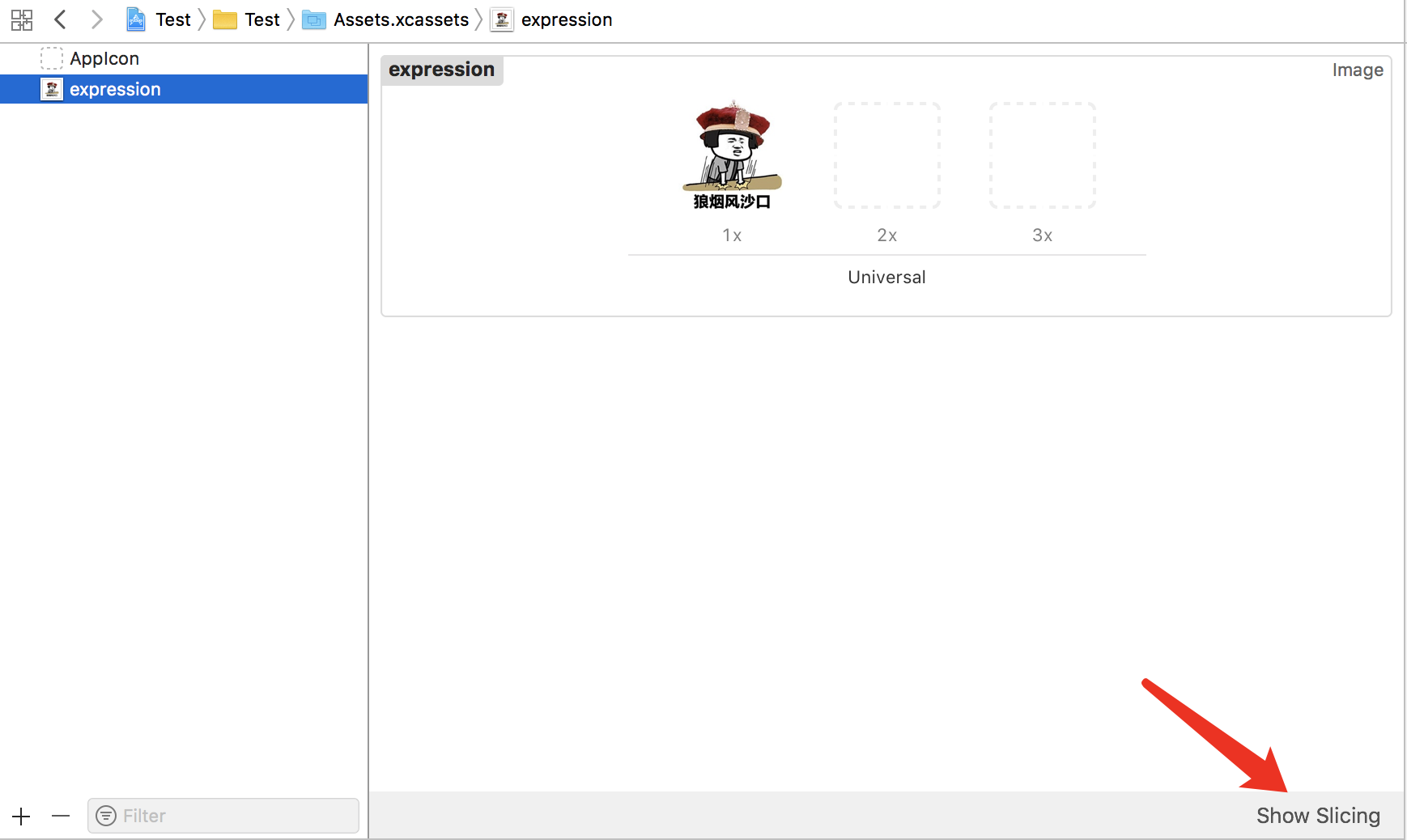
在Asset Catalogs中选择一张图片素材,点击Show Slicing按钮

选择需要拉伸的方式,这里选择了只在水平向进行拉伸
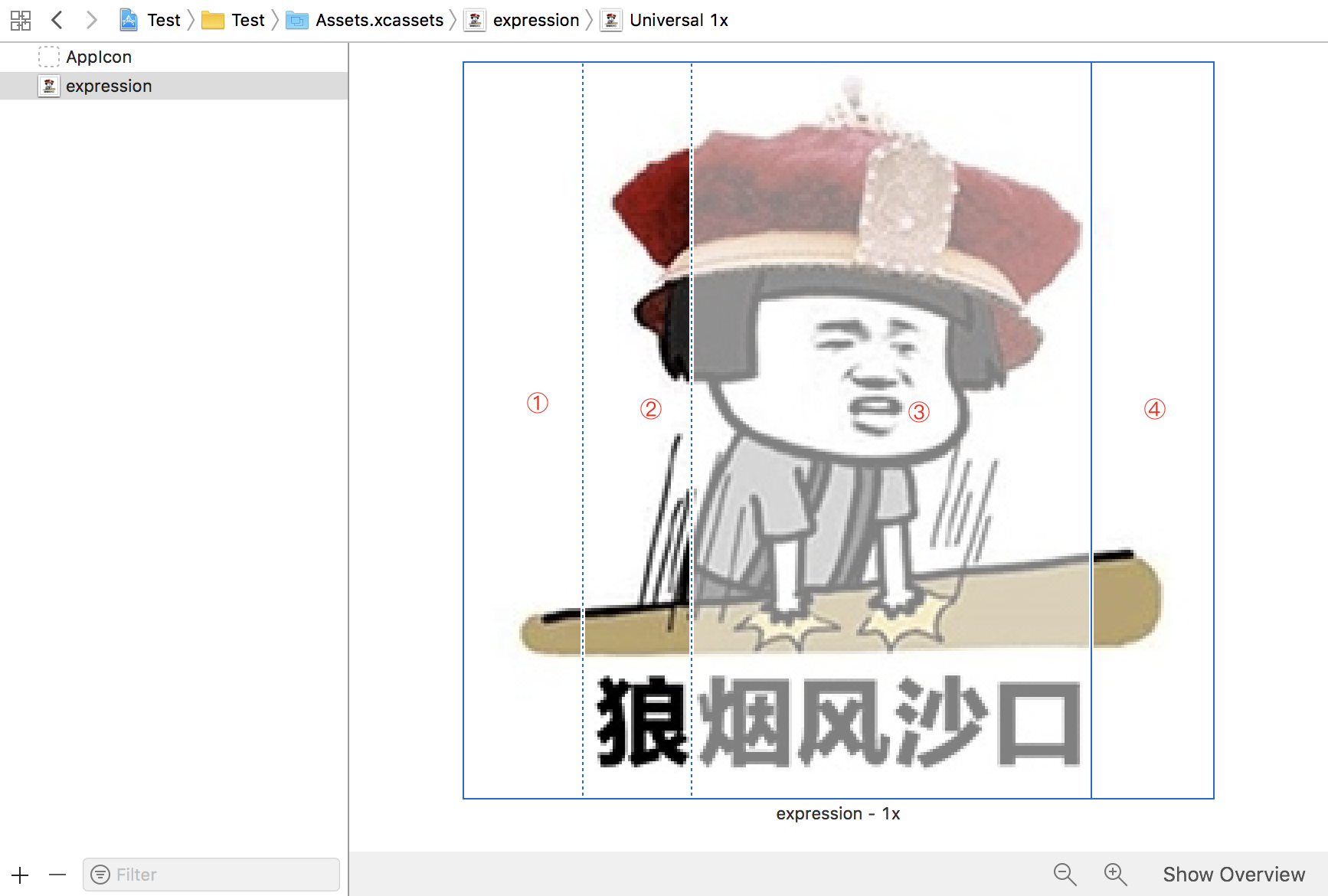
接下来会出现三条线,我们对三条线进行调整

至此,Asset Catalogs的设定拉伸元数据就完成了,我们介绍一下各个部分的意义:
- ①代表左侧不可拉伸区域
- ②代表拉伸区域
- ③为白色,代表可以丢弃的区域
- ④代表右侧不可拉伸区域
同时我们可以在设置中设置拉伸区域的拉伸方式:平铺还是拉伸
Asset Catalog Slicing有以下优点:
- 使得图片和图片拉伸元数据保存在一起
- 更好的支持设计的更新
矢量资源(Vector assets)
- 不同显示器需要不同的图片
- 使用一个pdf格式的矢量图片可以满足所有需求
- Xcode会为每一种尺寸生成对应的优化过的bitmap
- 保留矢量数据(preserve vector data - iOS11及Xcode9之后)可以实现在运行时调整大小
- 可以更灵活的支持动态大小
为2x设计(Design for 2x)
- Retina 2x 是最常用的显示比例
- 落在像素点之间的图像看起来是模糊的
- 边缘点和像素对齐能保证设备的像素点对齐
- 矢量资源能够使用2x网格来优化像素点对齐
- 将2x设计放入到Xcode的对应2x插槽中
- Xcode会自动生成其余缩放比例
分类(Cataloging)
这里有两种有帮助的分类和组织技巧:
- Bundles
- Namespaces
Bundles
- 大规模的工程对于bundle是一个挑战
- 使用多个bundles来解决问题
- 高效的重用策略
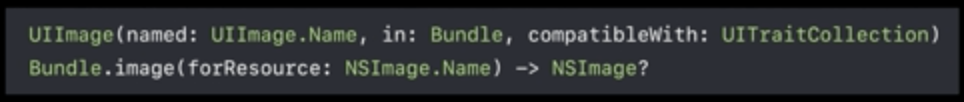
对于使用多个bundle的项目来说,可以使用以下方法来获取到资源:
其中每一个bundle都会有一个唯一的命名空间。
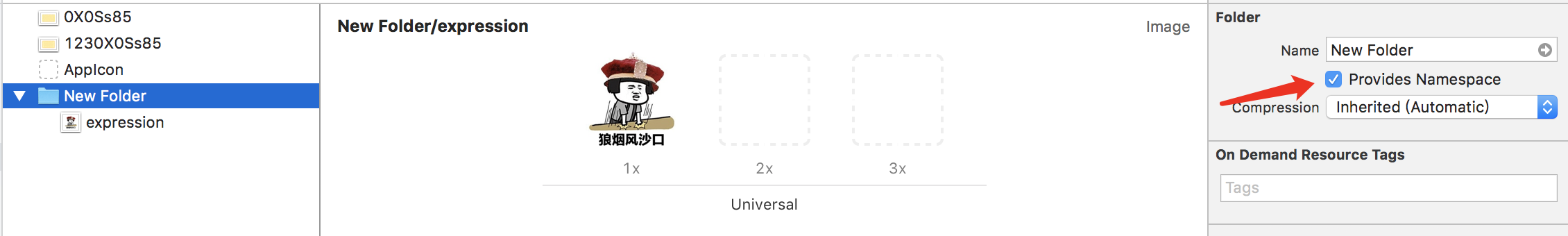
Namespaces
- 大的集合是一个命名上的挑战
- 带有命名空间的目录是用来分类的
在Xcode中,选中Provides Namespace选项会为目录下的资源自动的加上目录路径
部署(Deployment)
应用瘦身(App Thinning)
- 需要提供所有的内容的变体,最常见的方式是将不同分辨率的产品分为1x 2x 3x
- App Thinning会为每一个设备选择正确的子集
Performance classes
- 硬件能力各不相同
- 不要限制性能最差的设备
- 使用适配的资源来解决问题
有两种划分性能的方法:
1.Memory Classes

2.Graphics Classes

其中这个分类又分为两个方面:
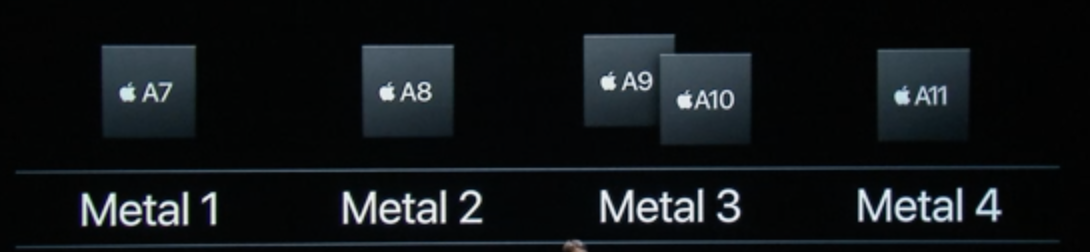
- Metal属性,是一个GPU层次上的概念。
- 对应于设备中处理器的版本。
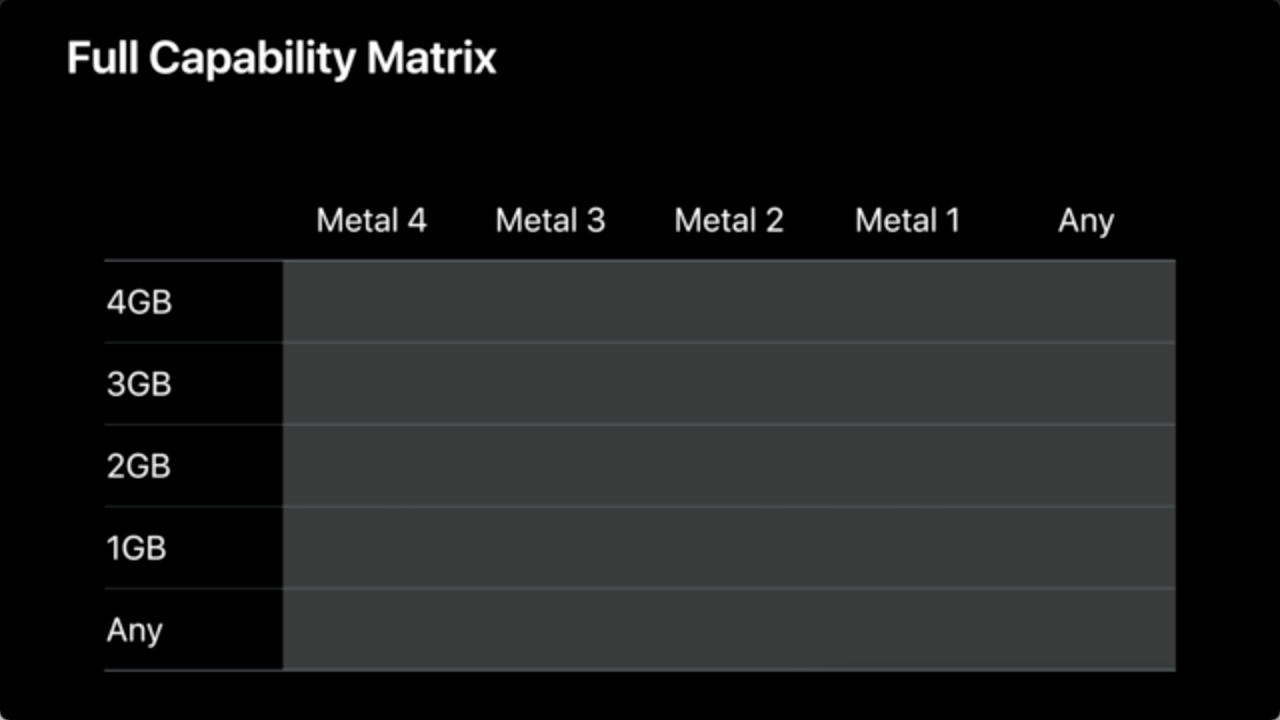
基于这两方面,我们可以构造一个全能力矩阵
全能力矩阵(Full Capability Matrix)

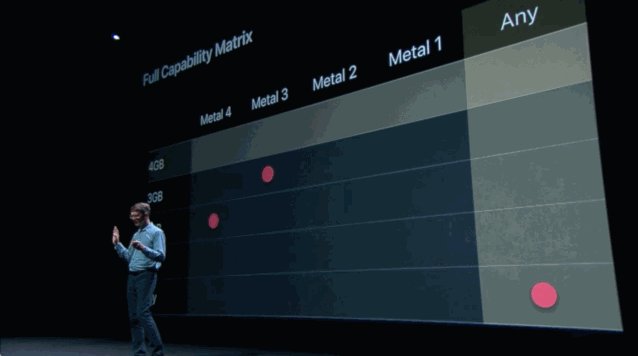
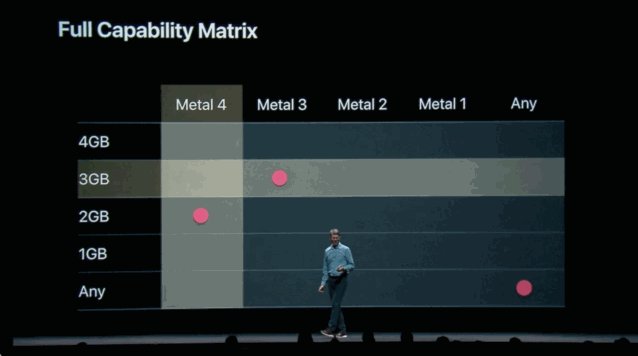
我们通过一个例子来了解全能力矩阵是如何使用的:
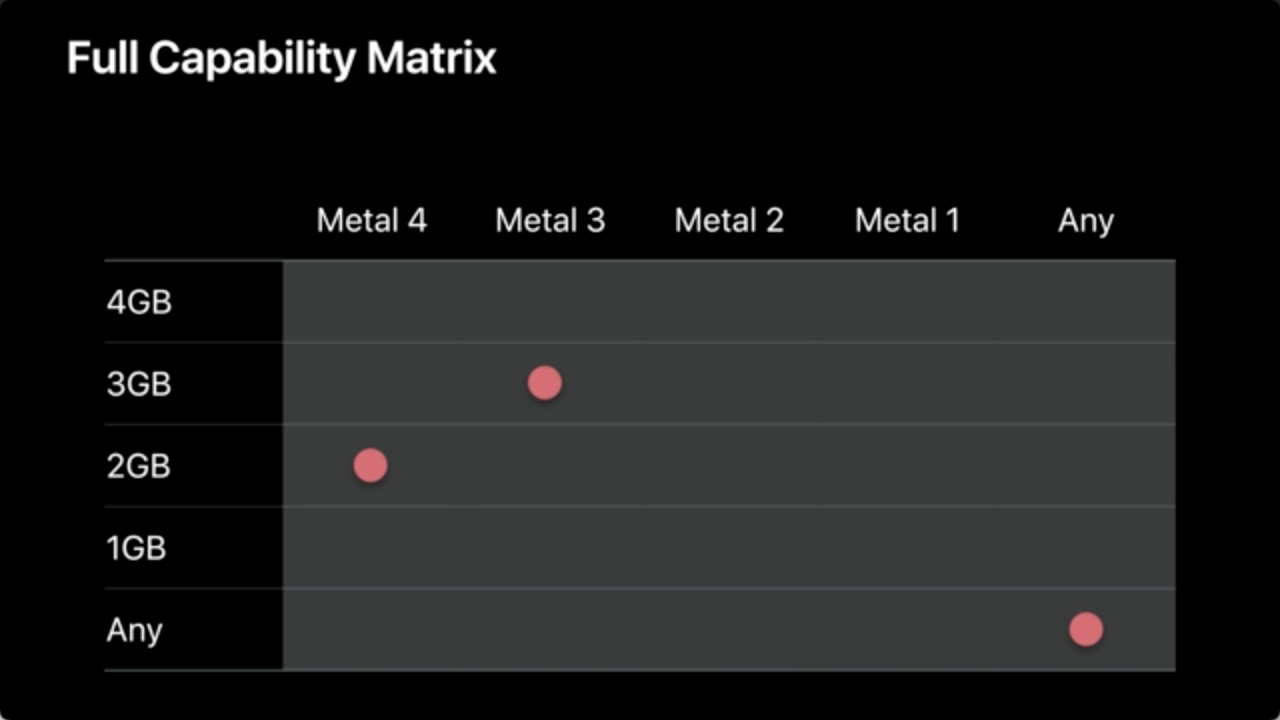
我们现在提供三种类型的资产:
- Any-Any类型的:可以作为低性能设备支持的
- 3GB-Metal3类型的
- 2GB-Metal4类型的

现在我们使用iPhone 8 Plus(4GB Metal4)设备来选择资产:
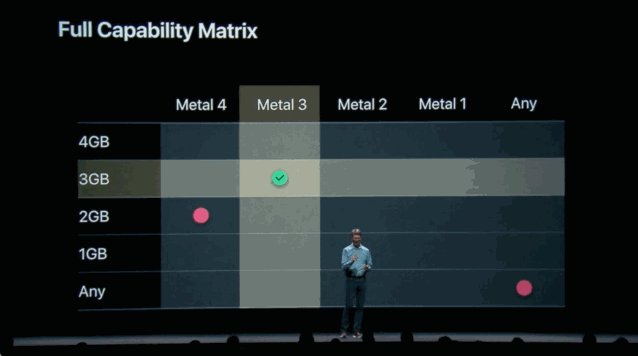
首先在4GB对应的每个Metal版本中没有找到对应资源。接下来就会降低Memory,从3GB中每个版本的Metal中找寻资源,最终在3GB-Metal3位置找到了对应资源。该过程如下图: 
在这个过程中,需要注意的一点是:
在全能力矩阵的扫描中,内存的优先级比Metal的优先级要高,因为嫩草更能表示设备的性能
Using Performance Classes
- Higher memory -> larger/richer assets (大内存适合于较大或者较丰富的资源)
- Higher graphics -> more complex assets (复杂图片对于CPU或GPU要求高,适合于图像优先)
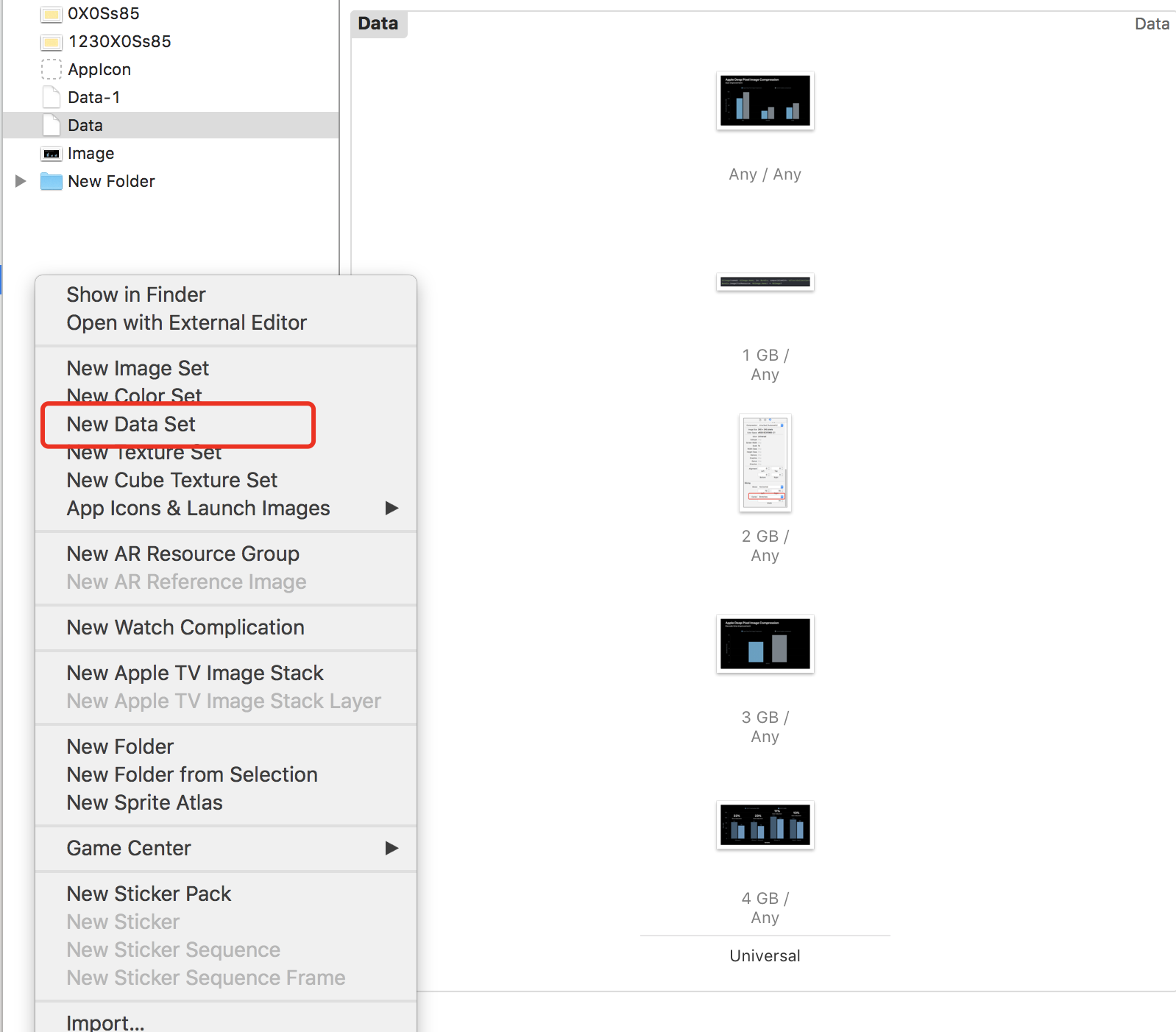
NSDataAsset
NSDataAsset可以读取Asset Catalog中Data类型的数据,这些数据不仅仅可以是Image,也可以是其他各种各样的数据。NSDataAsset可以根据当前设备对应的全能力矩阵位置来选择合适的数据。 
注意:NSDataAsset只能在Deployment Target为iOS 9之上使用,否则初始化之后为nil
下表是各个iPhone设备对应的Memory
| 设备 | Memory |
|---|---|
| iPhone 5 | 1GB |
| iPhone 5c | 1GB |
| iPhone 5s | 1GB |
| iPhone 6 | 1GB |
| iPhone 6 Plus | 1GB |
| iPhone 6s | 2GB |
| iPhone 6s Plus | 2GB |
| iPhone 7 | 2GB |
| iPhone 7 Plus | 2GB |
| iPhone 8 | 2GB |
| iPhone 8 Plus | 3GB |
| iPhone X | 3GB |
Sprite atlases
SpriteKit是对文本图片进行动画的一个图像渲染和动画构建的库
- 将相关图像打包成一个单元
- 整个图集只进行一次加载
- 图集中图片通过位置来引用
Sprite atlases用在普通App中(而非SpriteKit的Game)中,它类似于自动图像打包技术,但与之不同的是,Sprite atlases可以允许你进行分组控制,并允许你为之指定名称。
针对于Sprite atlases,你可以:
- 通过UIImage / NSImage 的方式来获取图片。
- 使用异步加载的方式获取图片
SKTextureAtlas.preloadTextureAtlasesNamed(_: [String],
withCompletionHandler: (Error?, [SKTextureAtlas]) -> Void)
注意:该方法十分消耗I/O和内存。
- Sprite atlas拥有所有Asset Catalog的特性,包括分类、压缩设置以及App Thinning特性
- 同时Xcode也会根据像素格式、设备特征以及压缩类型进行划分,进而进行应用瘦身。
总结
- Xcode的Asset Catalog会对图片资源进行最好的选择。
- 在2018年,使用新的压缩算法可以为iOS12 App节省10 - 20%的空间。
- 无论Deployment target是什么,新的应用瘦身功能会为你最新的系统进行最好的优化。
- 使用分类功能为应用提供合适的资源。
参考:
https://blog.csdn.net/TuGeLe/article/details/81227329
https://techblog.toutiao.com/2018/06/19/untitled-41/
WWDC2018 之 优化 App Assets Optimizing App Assets的更多相关文章
- Native App、Web App 还是Hybrid App?
一.什么是Native App? Native App即原生应用,即我们一般所称的客户端,是针对不同手机系统单独开发的本地应用,如需使用需要先下载到手机并安装,下载Native App的最常见方法是访 ...
- 【Hybrid App】Hybrid App开发实战
[引言]近年来随着移动设备类型的变多,操作系统的变多,用户需求的增加,对于每个项目启动前,大家都会考虑到的成本,团队成员, 技术成熟度,时间,项目需求等一堆的因素.因此,开发App的方案已经变得越来越 ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- 开发框架-APP:Hybird App
ylbtech-开发框架-APP:Hybird App Hybrid App(混合模式移动应用)是指介于web-app.native-app这两者之间的app,兼具“Native App良好用户交互体 ...
- 微信小程序、安卓APP、苹果APP对比分析
今天的话题主要是关于微信小程序.安卓APP.苹果APP对比分析.既然是对比分析肯定是将它们一个一个说明. 本篇不涉及技术话题,只讲解微信小程序.安卓APP.苹果APP它们各自的优缺点及其应用场景. 一 ...
- Native App、Web App 还是Hybrid App
Native App.Web App 还是Hybrid App? 技术 标点符 1年前 (2014-05-09) 3036℃ 0评论 一.什么是Native App? Native App即原生应用, ...
- Native App、Web App 还是Hybrid App?(转)
一.什么是Native App? Native App即原生应用,即我们一般所称的客户端,是针对不同手机系统单独开发的本地应用,如需使用需要先下载到手机并安装,下载Native App的最常见方法是访 ...
- 安卓app和苹果app共用一个二维码
应项目要求,现在安卓app和苹果app共用一个二维码,对外提供下载: <html> <head> <meta http-equiv="Content-Type& ...
- Mobile Safari调用本地App, 否则进入App Store下载
需求: 如何让用户通过手机浏览器(Mobile Safari),访问一个URL就能直接打开ios上的App应用,如果该应用没有安装,那么直接跳转到App Store的App下载页面. 准备工作 ios ...
随机推荐
- LeetCode97 Interleaving String
Given s1, s2, s3, find whether s3 is formed by the interleaving of s1 and s2. (Hard) For example,Giv ...
- sql —— order by
用于对结果集进行排序. 原表: 根据成绩这列数据进行升序排序: 根据成绩这列数据进行降序排序:
- 用div漂浮快实现与表单无关的多文件上传功能。
我项目有这个需求,多文件上传,而且要及时显示到表单上,这样的话就不能与表单相关. 由于我对前端不熟,我就实现了这么一个功能,通过button触发一个div漂浮块,然后多文件上传,之后通过js把文件名显 ...
- Android中后台线程如何与UI线程交互
我想关于这个话题已经有很多前辈讨论过了.今天算是一次学习总结吧. 在android的设计思想中,为了确保用户顺滑的操作体验.一些耗时的任务不能够在UI线程中运行,像访问网络就属于这类任务.因此我们必须 ...
- jQuery 加法计算 使用+号即强转类型
var value1 = $("#txt1").val(); var value2 = $("#txt2").val(); //数值前添加+号 number加号 ...
- 使用HSV色彩空间遮罩绿色区域
HSV 颜色空间 导入资源 In []: import matplotlib.pyplot as plt import matplotlib.image as mpimg import numpy ...
- iptables 防止DoS攻击
SYN洪水是攻击者发送海量的SYN请求到目标服务器上的一种DoS攻击方法,下面的脚本用于预防轻量级的DoS攻击:ipt-tcp.sh: iptables -N syn-flood (如果您的防火墙默认 ...
- 深度学习(二十九)Batch Normalization 学习笔记
Batch Normalization 学习笔记 原文地址:http://blog.csdn.net/hjimce/article/details/50866313 作者:hjimce 一.背景意义 ...
- error LNK2001: unresolved external symbol __imp___rt_sdiv
这个问题搞了我 5 天(包括双休日), 我一定要记录下来. 问题描述 用 Visual Studio 2008 编译 WinCE 7 平台的应用程序,编译没问题,链接时出现了一堆 Link error ...
- python 动态生成变量名以及动态获取变量的变量名
前言需求: 必须现在需要动态创建16个list,每个list的名字不一样,但是是有规律可循,比如第一个list的名字叫: arriage_list_0=[],第二个叫arriage_list_1=[] ...
