vue学习笔记(三)class和style绑定
前言
通过上一章的学习vue学习笔记(二)vue的生命周期和钩子函数,我们已经更近一步的知道了关于vue的一些知识,本篇博客将进一步探讨vue其它方面的内容,vue中关于class和style绑定,关于class和style我们并不陌生,这个在学习css的时候就是家常便饭了,操作元素的 class 列表和内联样式是数据绑定的一个常见需求。因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可。不过,字符串拼接麻烦且易错。因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组,所以本章将带你了解vue中如何绑定class和style。
本章目标
- 学会使用绑定class的对象语法
- 学会使用绑定class的数组语法
- 学会使用绑定style的对象语法
- 学会使用绑定style的数组语法
class的对象语法
(1)直接写class属性
(1)可以传给 v-bind:class 一个对象,以动态地切换 class
<div v-bind:class="{ active: isActive }"></div>
上面的语法表示 active 这个 class 存在与否将取决于数据属性 isActive 的 truthy,如果为truthy则使用active这个类,如果为false则不使用active这个类。
注意:在 javascript 中,truthy(真值)指的是在布尔值上下文中,转换后的值为真的值。所有值都是真值,除非它们被定义为 假值(即除 false、0、""、null、undefined 和 NaN 以外皆为真值。
JavaScript 中的真值示例如下(将被转换为 true,if 后的代码段将被执行)
if (true)
if ({})
if ([])
if (42)
if ("foo")
if (new Date())
if (-42)
if (3.14)
if (-3.14)
if (Infinity)
if (-Infinity)
(2)在对象中传入更多属性来动态切换多个 class。此外,v-bind:class 指令也可以与普通的 class 属性共存。
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>
data中的数据
data: {
isActive: true,
hasError: false
}
结果
<div class="static active"></div>
当 isActive 或者 hasError 变化时,class 列表将相应地更新。例如,如果 hasError 的值为 true,class 列表将变为 "static active text-danger"
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.yellow{
background: yellow;
}
.border{
border: 1px solid black;
}
</style>
</head>
<body>
<div id="app">
<div class="border" :class="{red:red}"></div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
red:true, //当red的truthy时,这个类才会生效
}
})
</script>
</body>
</html>
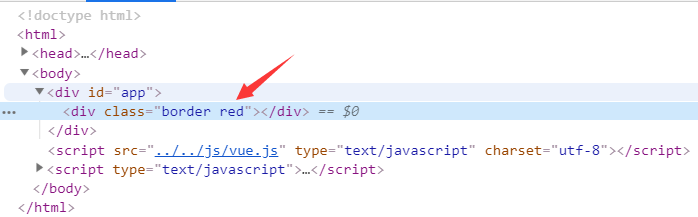
结果:

(2)class作为对象处理
当我们需要在一个元素上绑定很多个类的时候,我们就可能需要写很长很长的代码,这样的代码对于我们今后的维护是十分糟糕的,所以为了解决这个问题,我们可以将需要添加的类抽取出来,作为一个对象处理。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class作为对象处理</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.yellow{
background: yellow;
}
.border{
border: 1px solid black;
}
.radius{
border-radius: 50%;
}
</style>
</head>
<body>
<div id="app">
<div :class="classObj"></div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
red:true, //当red的true时,这个类才会生效
classObj:{
red:true,
border:true,
radius:true
}
}
})
</script>
</body>
</html>
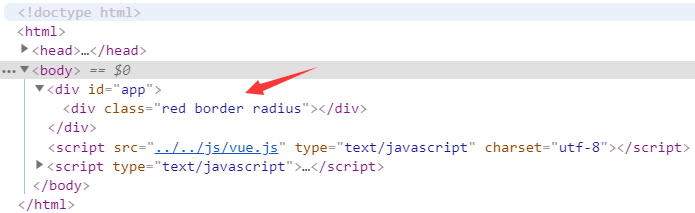
结果:

可以看到,我们将需要添加的类作为一个对象,然后绑定,也是一样的效果。
(3)class作为计算属性处理
class作为计算属性,这个的话就比较厉害了,这里可以进行逻辑处理等等
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.yellow{
background: yellow;
}
</style>
</head>
<body>
<div id="app">
<div :class="computeClass"></div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
red:true,
yellow:true
},
computed:{
computeClass(){
return {
red:this.red&&this.yellow
}
}
}
})
</script>
</body>
</html>
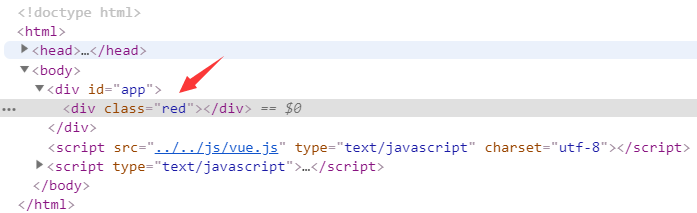
结果:

class的数组语法
(1)直接绑定在元素上
我们可以把一个数组传给 v-bind:class,以应用一个 class 列表
<div v-bind:class="[activeClass, errorClass]"></div>
data中的数据
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
结果:
<div class="active text-danger"></div>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
}
.green{
background: green;
}
.border{
border: 1px solid black;
}
</style>
</head>
<body>
<div id="app">
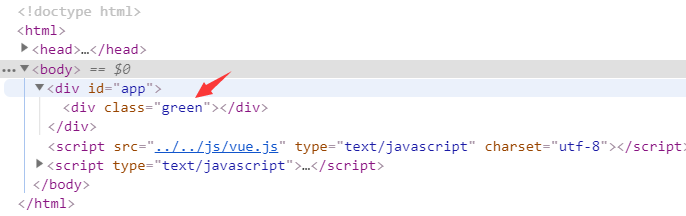
<div :class="[green,border]"></div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
green:'green',
border:'border'
}
})
</script>
</body>
</html>
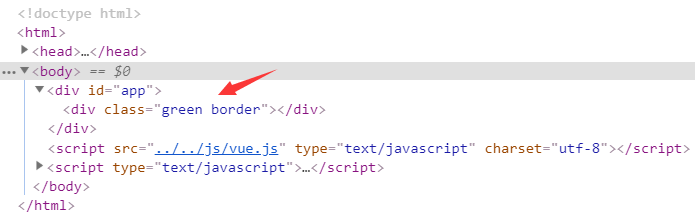
结果:

(2)使用三元表达式绑定
如果你也想根据条件切换列表中的 class,可以用三元表达式
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 200px;
height: 200px;
}
.red{
background: red;
}
.border{
border: 1px solid green;
}
.green{
background: green;
}
</style>
</head>
<body>
<div id="app">
<div :class="[isActive? red: green]"></div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
isActive:false,
red:"red",
green:'green'
}
})
</script>
</body>
</html>
结果:

(3)数组和对象
当有多个条件 class 时这样写有些繁琐。所以在数组语法中也可以使用对象语法
<div v-bind:class="[{ active: isActive }, errorClass]"></div>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 300px;
height: 300px;
}
.red{
background: red;
}
.radius{
border-radius: 50px;
}
</style>
</head>
<body>
<div id="app">
<div :class="[{red:red},radius]"></div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
red:true,
radius:'radius'
}
})
</script>
</body>
</html>
结果:

style的对象语法
(1)直接绑定style
v-bind:style 的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名:
<div v-bind:style="{ color: activeColor, fontSize: fontSize + 'px' }"></div>
data中的数据
data: {
activeColor: 'red',
fontSize: 30
}
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
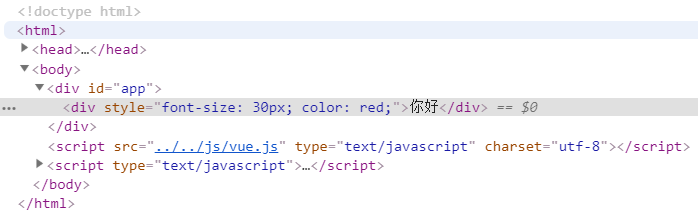
<div :style="{fontSize:fontSize+'px',color:color}">你好</div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
color:'red',
fontSize:30
}
})
</script>
</body>
</html>
结果:

(2)用对象绑定style
<div v-bind:style="styleObject"></div>
data中的数据
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
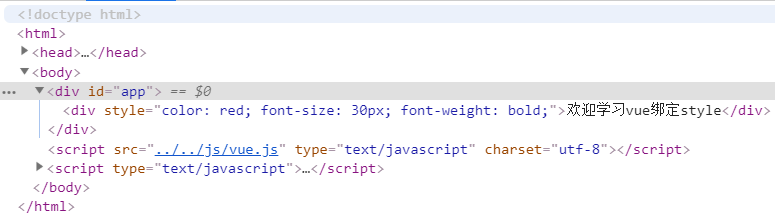
<div :style="styleObj">欢迎学习vue绑定style</div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
styleObj:{
color:'red',
fontSize:'30px',
fontWeight:'bold'
}
}
})
</script>
</body>
</html>
结果:

(3)用计算属性绑定style
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
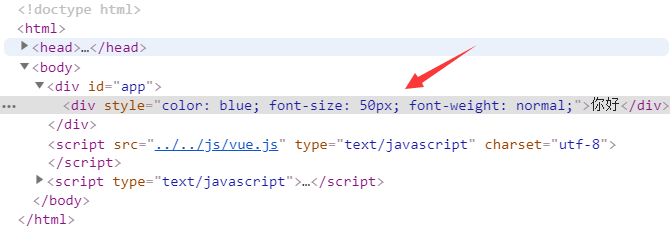
<div :style="computeStyle">你好</div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
bl:false
},
computed:{
computeStyle(){
return{
color:this.bl?'red':'blue',
fontSize:this.bl?'20px':'50px',
fontWeight:this.bl?'bold':'normal'
}
}
}
})
</script>
</body>
</html>
结果:

style的数组语法
(1)直接绑定在元素上
v-bind:style 的数组语法可以将多个样式对象应用到同一个元素上
<div v-bind:style="[baseStyles, overridingStyles]"></div>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
display: inline-block;
background: green;
}
</style>
</head>
<body>
<div id="app">
<div :style="[styleObj1,styleObj2]">你好</div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
data:{
styleObj1:{
color:'red',
},
styleObj2:{
textAlign:'center',
lineHeight:'100px'
}
}
})
</script>
</body>
</html>
结果:

(2)多重值问题
style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值,例如:
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
width: 100px;
height: 100px;
background: red;
}
</style>
</head>
<body>
<div id="app">
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>
</div>
<script src="../../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const vm=new Vue({
el:'#app',
})
</script>
</body>
</html>
结果:

vue学习笔记(三)class和style绑定的更多相关文章
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- Vue学习计划基础笔记(三)-class与style绑定,条件渲染和列表渲染
Class与style绑定.条件渲染和列表渲染 目标: 熟练使用class与style绑定的多种方式 熟悉v-if与v-for的用法,以及v-if和v-for一起使用的注意事项 class与style ...
- Vue学习4:class与style绑定
说明:有些部分我只是相当于做一个学习笔记,加强记忆之用.所以可能阅读性不是那么强.如果有参考我这类博客的人,那么请见谅. 代码如下: <!DOCTYPE html> <html la ...
- Vue学习笔记三:v-bind,v-on的使用
目录 v-bind:绑定属性值,内容相当于js,缩写: v-on:绑定方法,缩写@ 总结 v-bind:绑定属性值,内容相当于js,缩写: 我添加了一个input标签,如下 <input typ ...
- vue学习笔记三:常见的表单绑定
<template> <div id="app"> <input type="checkbox" id="checked ...
- Vue 学习笔记之 —— 表单输入绑定
Vue 中文文档 https://cn.vuejs.org/ 不多说,直接上干货. v-model 指定,用来在input textarea 等表单元素上创建双向数据绑定,负责监听用户的输入事件,以及 ...
- VUE 学习笔记 三 模板语法
1.插值 a.文本 数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值 <span>Message: {{ msg }}</span> v-once ...
- vue学习笔记(三):vue-cli脚手架搭建
一:安装vue-cli脚手架: 1:为了确保你的node版本在4.*以上,输入 node -v 查看本机node版本,低于4请更新. 2:输入: npm install -g vue-cli ...
- vue学习笔记(四)事件处理器
前言 在上一章vue学习笔记(三)class和style绑定的内容中,我们学习了如何在vue中绑定class和style,介绍了常用的绑定方法,class的数组绑定和对象绑定以及style的数组绑定和 ...
随机推荐
- 最优化WPF 3D性能(基于“Tier-2”硬件)
原文:最优化WPF 3D性能(基于"Tier-2"硬件) 原文地址:Maximizing WPF 3D Performance on Tier-2 Hardware 开发人员在应用 ...
- Calendar类实现当前日期的日历
package com.sxt.home1; import java.text.DateFormat; import java.text.ParseException; import java.tex ...
- Class.forName(“com.mysql.jdbc.Driver”)
传统的使用jdbc来访问数据库的流程为: Class.forName(“com.mysql.jdbc.Driver”); String url = “jdbc:mysql://localhost:33 ...
- Myeclipse tomcat(jdk)安装
- C#判断文件是否被混淆
可以使用混淆工具对一个DLL 和 exe 进行混淆. 但是如何知道一个文件是否已经混淆了. 在发布之前,需要知道是不是有文件忘了混淆. 要判断文件是否混淆,必须知道常用的混淆手法. 混淆就是因为编写的 ...
- Android内核剖析读书笔记(1)—Framework概述
一.Framework组成 1.服务端组成 a.WindowManagerService 决定各窗口的叠放次序.隐藏或者显示窗口 b.ActivityManagerService 管理应用 ...
- oracle函数 userenv(parameter)
[功能]返回当前会话上下文属性. [参数]Parameter是参数,可以用以下参数代替: Isdba:若用户具有dba权限,则返回true,否则返回false. Language:返回当前会话对应的语 ...
- NSOperation 详解
原文地址:http://nshipster.com/nsoperation/ 大家都知道的秘密是一个应用程序,瞬间响应卸载计算在后台异步完成.因此,现代的Objective-C开发者有两种选择:大中央 ...
- 重置Mysql自增列的开始序号
ALTER TABLE TableName AUTO_INCREMENT = 5; 代表重新从5开始(包括5)
- Logback新版本报no applicable action for [Encoding]问题
logback.xml配置文件如下: <?xml version="1.0" encoding="UTF-8"?> <configuratio ...
