echarts实现group关系图案例
官网案例:https://www.echartsjs.com/examples/zh/editor.html?c=graph-simple

自己在项目中实现了两个group图:
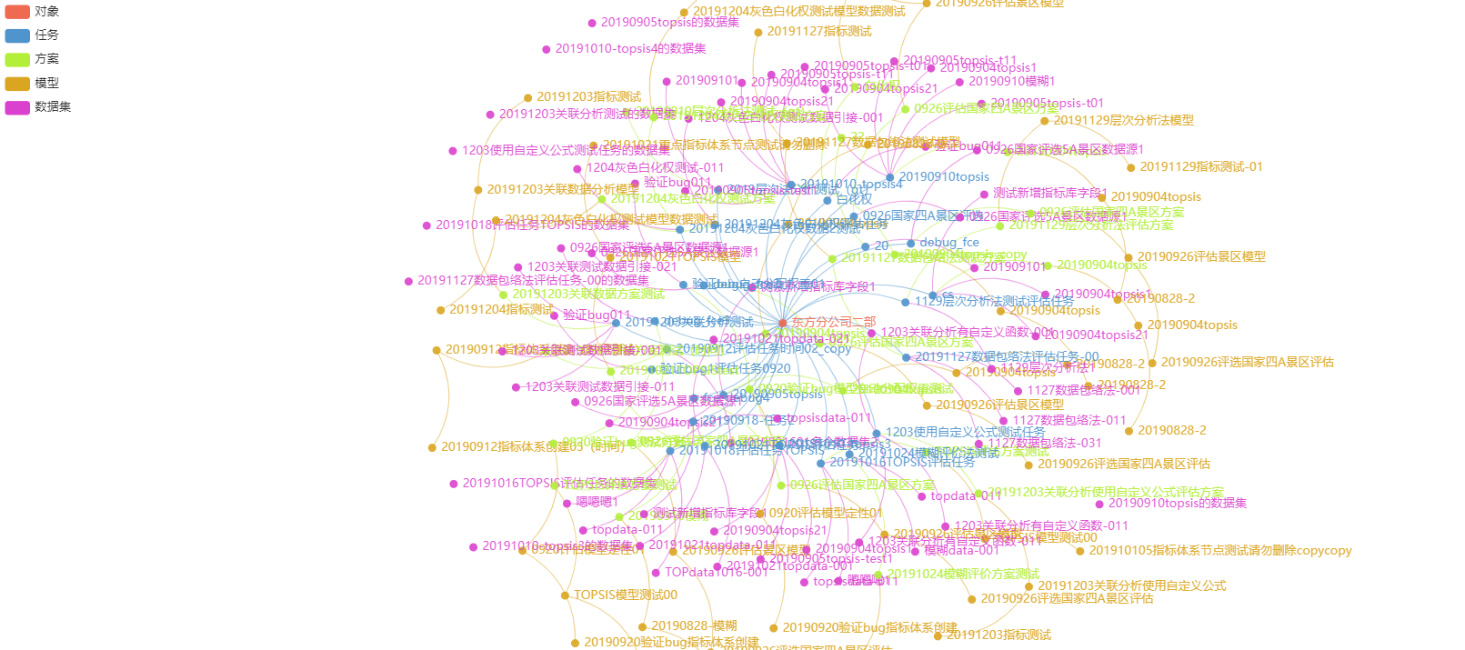
1.先看实现效果,两个数据量不同,代码基本上相同


2.实现代码
2.1.后台代码的实现,主要实现节点和关系线的封装,注意:nodes.name不能重复,图形中显示的是nodes.value值
group图的数据结构如下:
{
"nodes":[
{
"name":"1210089292475469826",
"value":"网状结果指标"
}
],
"links":[
{
"dec":"权重:0.1",
"source":"1210089292991369218",
"target":"1210089292857151490"
}
]
}
2.2.后台实现封装,通过map和list集合完成数据封装,根据自己的业务获取数据即可
Map<String, Object> map = new HashMap<>();
List<Map<String, Object>> nodes = new ArrayList<>();
List<Map<String, Object>> links = new ArrayList<>();
Map<String, Object> sf = new HashMap<>();
sf.put("value","value值" );
sf.put("name", "name值");
sf.put("category", 3);
nodes.add(sf);
Map<String, Object> sflink = new HashMap<>();
sflink.put("source", mx.get("name"));
sflink.put("target", sf.get("name"));
sflink.put("weight", 1);
links.add(sflink);
map.put("nodes", nodes);
map.put("links", links);
return map;
2.3.js部分代码(第二个图为例)
- var nodes = result.nodes;
var links = result.links;
var myChart = echarts.init(document.getElementById('main'));- var categoryArray = [{name: "对象"}, {name: "任务"}, {name: "方案"}, {name: "模型"}, {name: "数据集"}]
var graph = {"categories": categoryArray, "nodes": nodes, "links": links}- // 基于准备好的容器(这里的容器是id为chart1的div),初始化echarts实例
var myChart = echarts.init(document.getElementById("main"));- var option = {
title: {
//text: dxm + "的关联分析",//标题
top: 'top',//相对在y轴上的位置
left: 'center'//相对在x轴上的位置
},
tooltip: {//提示框,鼠标悬浮交互时的信息提示
trigger: 'item',//数据触发类型
formatter: function (params) {//触发之后返回的参数,这个函数是关键
if (params.data.dec != undefined) {//如果触发节点
return params.data.dec;//返回标签
} else {//如果触发边value
// return '关系:'+params.data.dec;
}
},
},
//工具箱,每个图表最多仅有一个工具箱
toolbox: {
show: true,
feature: {//启用功能
//dataView数据视图,打开数据视图,可设置更多属性,readOnly 默认数据视图为只读(即值为true),可指定readOnly为false打开编辑功能
// dataView: {show: true, readOnly: true},
restore: {show: true},//restore,还原,复位原始图表
saveAsImage: {show: true}//saveAsImage,保存图片
}
},
//全局颜色,图例、节点、边的颜色都是从这里取,按照之前划分的种类依序选取
color: ['#EE6A50', '#4F94CD', '#B3EE3A', '#DAA520', '#DA41CE'],
//图例,每个图表最多仅有一个图例
legend: [{
x: 'left',//图例位置
orient: 'vertical', //垂直显示
//图例的名称,这里返回短名称,即不包含第一个,当然你也可以包含第一个,这样就可以在图例中选择主干人物
data: categoryArray.map(function (a) {
return a.name;
})
}],
//sereis的数据: 用于设置图表数据之用
series: [
{
//name: dxm + "的关联分析",//系列名称
type: 'graph',//图表类型
layout: 'force',//echarts3的变化,force是力向图,circular是和弦图
draggable: true,//指示节点是否可以拖动
data: nodes,//节点数据
links: links,//边、联系数据
categories: categoryArray,//节点种类
- edgeSymbol: ['circle', 'arrow'],//线上箭头,第一个图的 focusNodeAdjacency: true,//当鼠标移动到节点上,突出显示节点以及节点的边和邻接节点 roam: true,//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启
- label: {//图形上的文本标签,可用于说明图形的一些数据信息
normal: {
show: true,//显示
position: 'right',//相对于节点标签的位置
//回调函数,你期望节点标签上显示什么
formatter: function (params) {
return params.data.value;
},
}
},
//节点的style
itemStyle: {
normal: {
opacity: 0.9,//设置透明度为0.8,为0时不绘制
},
},
// 关系边的公用线条样式
lineStyle: {
normal: {
show: true,
color: 'target',//决定边的颜色是与起点相同还是与终点相同
curveness: 0.3//边的曲度,支持从 0 到 1 的值,值越大曲度越大。
}
},
force: {
edgeLength: [100, 200],//线的长度,这个距离也会受 repulsion,支持设置成数组表达边长的范围
repulsion: 100//节点之间的斥力因子。值越大则斥力越大
}
}
]
};
myChart.setOption(option);
2.4 html部分代码,一个div指定id即可
- <div id="main"
style="width:100%; height: 100%; top: 0px; position: absolute;"></div>
</div>
echarts实现group关系图案例的更多相关文章
- Echarts图表插件(4.x版本)使用(二、带分类筛选的多个图表/实例化多个ECharts,以关系图/force为例)
导读 如果想在一个页面里实例化带分类筛选的多个Echarts该怎么做呢? 曾探讨了带分类选择的关系图显示为自定义图片的需求实现,传送门ECharts图表插件(4.x版本)使用(一.关系图force节点 ...
- react中使用echarts(人物关系图)
项目中有时会用到echarts,可能不同的框架中语法稍有变通,前几天在react项目中遇到,写此篇以作记录. 不同的charts语法跟支持不同,本篇"echarts": " ...
- ECharts图表插件(4.x版本)使用(一、关系图force节点显示为自定义图像/图片,带分类选择)
导读 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safar ...
- Python 爬取 热词并进行分类数据分析-[热词关系图+报告生成]
日期:2020.02.05 博客期:144 星期三 [本博客的代码如若要使用,请在下方评论区留言,之后再用(就是跟我说一声)] 所有相关跳转: a.[简单准备] b.[云图制作+数据导入] c.[拓扑 ...
- Echarts关系图-力引导布局
需要做一个树形图,可以查看各个人员的关系. 可伸缩的力引导图-失败 刚开始,打算做一个可展开和伸缩的,搜索时候发现CSDN有一篇美美哒程序媛写的Echarts Force力导向图实现节点可折叠. 这里 ...
- Echarts数据可视化series-graph关系图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- 转:ECharts图表组件之简单关系图:如何轻松实现另类站点地图且扩展节点属性实现点击节点页面跳转
站点地图不外乎就是罗列一个网站的层次结构,提炼地讲就是一个关系结构图.那么我们如何巧用ECharts图表组件内的简单关系结构图来实现一个站点的地图结构呢?另外如何点击某个节点的时候实现页面跳转呢? 针 ...
- Echarts 关系图 添加点击事件
/*实现的效果是:在关系图上加点击事件,点击某个点,得到改点代表的内容,并且实现一个跳转效果. 关键代码已用红色标出*/ <!DOCTYPE html> <html lang=&qu ...
- hadoop下生成echarts关系图
数据 O700 O2833 O700 O331 O700 O3425 O700 O350 O700 O3516 O700 O3826 读取文件类 public class FileReadFromHd ...
随机推荐
- 字符缓冲流 Day20
package com.sxt.prac; /* * 缓冲流之字符缓冲流 defaultCharBufferSize = 8192; * 1.读入到程序 * 2.程序写到文件 * 3.采用循环边读边写 ...
- @总结 - 12@ burnside引理与pólya定理
目录 @0 - 参考资料@ @1 - 问题引入@ @2 - burnside引理@ @3 - pólya定理@ @4 - pólya定理的生成函数形式@ @0 - 参考资料@ 博客1 @1 - 问题引 ...
- 2018-8-10-添加右键使用-SublimeText-打开
title author date CreateTime categories 添加右键使用 SublimeText 打开 lindexi 2018-08-10 19:16:52 +0800 2018 ...
- 我钟爱的HTML5和CSS3在线工具【转】
我真的喜欢上了HTML5, CSS3, JavaScript编程,但是有一些代码还是需要一些辅助工具来做才行,例如,CSS3的Gradient渐变如果手写代码的话真的不爽,还有像animation动画 ...
- 利用阿里云容器服务打通TensorFlow持续训练链路
本系列将利用Docker和阿里云容器服务,帮助您上手TensorFlow的机器学习方案 第一篇:打造TensorFlow的实验环境 第二篇:轻松搭建TensorFlow Serving集群 第三篇:打 ...
- @noi - 172@ 追捕大象
目录 @description@ @solution@ @accepted code@ @details@ @description@ 在一块平原上有一头大象. 平原被分成 n×m 个格子.初始时大象 ...
- HDU-6668-Game 百度之星第一场B
在多个连续的区间段中,选出连续重复度最高的区间,这样连续选出多个重复度最高的不相交区间,然后从第一个区间的左边已经右边开始,连续贪心即可,答案取最小值 #include<iostream> ...
- Ubuntu 18.04LTS安装配置Java OpenJDK8
安装OpenJDK8 sudo apt-get install openjdk-8-jdk 配置Java环境变量 sudo vim /etc/profile 在profile末尾添加以下内容: exp ...
- Eclipse里编辑代码,进度条出现“Remote System Explorer Operation”解决方法
Eclipse里编辑代码,进度条出现"Remote System Explorer Operation",导致Eclipse有卡顿. 解决方法: Eclipse -> Pre ...
- URL的转义和解析
在开始python编程之前我们先来看看一个关与url的知识 在url中会有一些特殊字符,如果你写过cgi程序,并且提交一个表单去调用你的cgi,你会很清楚的 像?name=aiqier&age ...
