HTML5圆形百分比进度条插件circleChart

在页面中引入jquery和circleChart.min.js文件。
<script src="path/to/jquery.min.js"></script>
<script src="path/to/circleChart.min.js"></script>
HTML结构
使用一个<div>元素作为该圆形百分比进度条的HTML结构:
<div class="circleChart cirstyle" id="1">
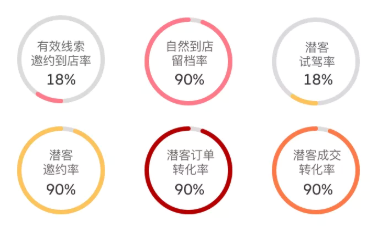
<div class="pos"><p>有效线索</p><p>邀约到店率</p></div>
</div>
初始化插件
在页面DOM元素加载完毕,可以通过circleChart()方法来初始化该圆形百分比进度条插件。
$(".circleChart#1").circleChart({})
配置参数
circleChart.js圆形百分比进度条插件的默认配置参数如下:
$(".circleChart#1").circleChart({
size: 100, // 圆形大小
value: 80, // 进度条占比
color: "#EC808D", // 进度条颜色
backgroundColor: "#DDDADA", // 进度条之外颜色
startAngle: -25,
text: true,
background: true, // 是否显示进度条之外颜色
speed: 2000, // 出现的时间
widthRatio: 0.1, // 进度条宽度
value: 66,
unit: "percent",
counterclockwise: false, // 进度条反方向
startAngle: 0, // 进度条起点
animate: true, // 进度条动画
backgroundFix: true,
lineCap: "round",
animation: "easeInOutCubic",
// text: false, // 进度条内容
redraw: false,
cAngle: 0,
textCenter: true,
// textSize: false,
textWeight: "normal",
textFamily: "sans-serif",
relativeTextSize: 1 / 7, // 进度条中字体占比
onDraw: function(el, circle) {
circle.text(Math.round(circle.value) + "%");
}
});
改变 文本 百分比的位置:
$('.circleChart#1 .circleChart_text').css({ "top": "20%" })
HTML5圆形百分比进度条插件circleChart的更多相关文章
- css3圆形百分比进度条的实现原理
原文地址:css3圆形百分比进度条的实现原理 今天早上起来在查看jquery插件机制的时候,一不小心点进了css3圆形百分比进度条的相关文章,于是一发不可收拾,开始折腾了... 关于圆形圈的实现,想必 ...
- 基于Jquery的进度条插件(实用)
Spin.js 最喜欢这款插件了,动画图片的长度.粗细.速度和角度都可以灵活控制,想要做成什么样都可以. 源码下载 在线演示 Percentage Loader 一款轻量的 jQuery 进 ...
- 简单实用的纯CSS百分比圆形进度条插件
percircle是一款简单实用的纯CSS百分比圆形进度条插件.你不需要做任何设置,只需要按该圆形进度条插件提供的标准HTML结构来编写代码,就可以生成一个漂亮的百分比圆形进度条. 首先要做的就是引入 ...
- YprogressBar,html5进度条样式,js进度条插件
简介 YprogressBar是一款基于HTML5的进度条插件. YprogressBar是一款轻量级进度条插件,使用方便,资源占用少,模仿好压的解压界面,带有数字显示,同时支持在描述中增加参数,以动 ...
- 详解用CSS3制作圆形滚动进度条动画效果
主 题 今天手把手教大家用CSS3制作圆形滚动进度条动画,想不会都难!那么,到底是什么东东呢?先不急,之前我分享了一个css实现进度条效果的博客<CSS实现进度条和订单进度条>,但是呢, ...
- 在DrawingVisual上绘制圆形的进度条,类似于IOS系统风格。
1.说明:在WPF中,文件下载时需要显示下载进度,由于系统自带的条型进度条比较占用空间,改用圆形的进度条,需要在DrawingVisual上呈现. 运行的效果如图: private Point Get ...
- 简直要逆天!超炫的 HTML5 粒子效果进度条
我喜欢粒子效果作品,特别是那些能够应用于实际的,例如这个由 Jack Rugile 基于 HTML5 Cavnas 编写的进度条效果.看着这么炫的 Loading 效果,即使让我多等一会也无妨:)你呢 ...
- 一个Notification 进度条插件(android,NJS实现,直接就可使用)
参考文章:http://ask.dcloud.net.cn/article/503 源码地址下载 如题,分享一个Notification 进度条插件(android,用js调用原生api实现,直接就可 ...
- 30款基于 jQuery & CSS3 的加载动画和进度条插件
我们所生活每一天看到的新技术或新设计潮流的兴起,Web 开发正处在上升的时代.HTML5 & CSS3 技术的发展让 Web 端可以实现的功能越来越强大. 加载动画和进度条使网站更具吸引力.该 ...
随机推荐
- 微信小程序scroll-view去除滚动条
css代码: .father{ //父元素 width: 100vw; height: 100vh; overflow-x: hidden; overflow-y: auto; } //隐藏滚动条 : ...
- 斜率优化 DP
CF311B Cats Transport 暑假到现在终于过了这道题
- Java中8进制数和16进制数的表示方法
由于数据在计算机中的表示,最终以二进制的形式存在,所以有时候使用二进制,可以更直观地解决问题. 但,二进制数太长了.比如int 类型占用4个字节,32位.比如100,用int类型的二进制数表达将 ...
- PHP实现导出CSV文件
在做导出一个信息表为excel文件这个功能完成之后,自己用得好好的,但是到HR那边就告诉我导出的文件无法用她电脑上的office打开,心想,兼容没做好,想问下她的版本号,结果半天没回复消息.我老大来了 ...
- C语言 删除排序链表中的重复元素
给定一个排序链表,删除所有重复的元素,使得每个元素只出现一次. 示例 1: 输入: 1->1->2输出: 1->2示例 2: 输入: 1->1->2->3-> ...
- linux centos7环境下安装apache2.4+php5.6+mysql5.6 安装及踩坑集锦(二)
linux centos7环境下安装apache2.4+php5.6+mysql5.6 安装及踩坑集锦(二) 安装apache web容器 . yum方式安装apache 注意apache在linux ...
- c++中vector函数
std::vector <cv::Point> VectorPoints 说明:首先定义一个Point(即Point2i---二维整型的点)类型的变量VectorPoints,这就是我们创 ...
- linux 关键字搜索文件
在www目录下查找包含关键字’summer’,且后缀名为php文件的操作命令 find /www/ -name '*.php' |xargs grep '/Summer'
- resample matlab实现
使用线性插值实现sample rate转换. function output = simpleResample(input, inputfs, outputfs) inputLen = length( ...
- ASP.NET Razor 语法
主要的 Razor C# 语法规则 Razor 代码块包含在 @{ ... } 中 内联表达式(变量和函数)以 @ 开头 代码语句用分号结束 变量使用 var 关键字声明 字符串用引号括起来 C# 代 ...
