dropLoad.js移动端分页----Vue数据每次清空累加
dropLoad.js移动端使用
1、需要引入 dropload 必要的两个文件dropload.css 、dropload.min.js



此案例在vue项目中使用过程:
var vm = new Vue({
el:'#app',
data:{
page:1, //当前页数
dropload:null, //dropload定义
limit :10, //请求数据的条数
},
created: function () {
},
mounted:function(){
},
methods:{
//请求分页数据后在排序,会造成与上次分页出展示数据不一致,这里实现数据累计limt请求数据为总显示数据条数
limitFn(){
var self = this;
var totalNum = self.datainfoList.length;
self.limit = totalNum;
},
dealerSelectFn:function(){
var self = this;
self.dealer_id = dealer_id;
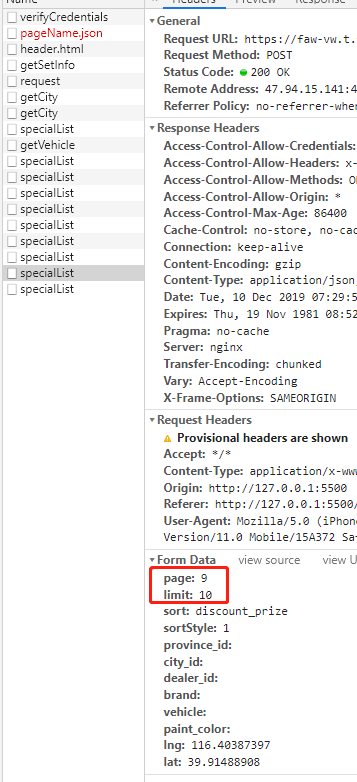
methods.ajax("/index.php/Specialcar/SpecialInfo/specialList",{
page:self.page,
limit:self.limit,
},function(res){
//res.data.list 为要展示的数据列表
if(res.data.list.length>0){
//每次请求出的新数据与上次数据进行累计,concat
self.datainfoList=self.datainfoList.concat(res.data.list);
}
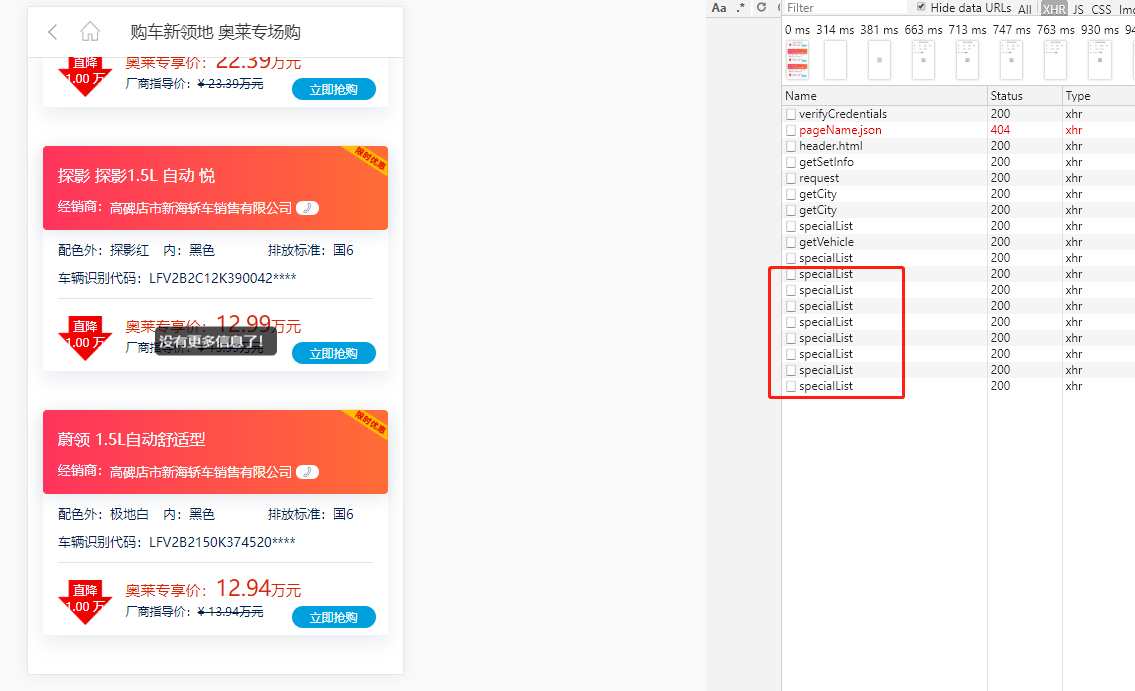
//分页请求的最后一次数据为空,所有length为0时提示 “没有更多信息了”
if(self.page>1 && res.data.list.length==0){
methods.prompt("没有更多信息了!")
return false;
};
//分页code
self.setOrderList(self.datainfoList)
})
},
setOrderList(data){
var self = this;
if(self.dropload){
self.dropload.resetload();
}else{
//分页 ------ 加载更多
self.dropload=$('.order-list').dropload({
scrollArea : window,
autoLoad:false,
loadDownFn : function(me){
self.page++;
self.dealerSelectFn();
}
})
}
},
},
filters: {
}
});
dropload.min.js
/**
* dropload
* 西门(http://ons.me/526.html)
* 0.9.0(160215)
*/
!function(a) {
"use strict";
function g(a) {
a.touches || (a.touches = a.originalEvent.touches)
}
function h(a, b) {
b._startY = a.touches[0].pageY,
b.touchScrollTop = b.$scrollArea.scrollTop()
}
function i(b, c) {
c._curY = b.touches[0].pageY,
c._moveY = c._curY - c._startY,
c._moveY > 0 ? c.direction = "down" : c._moveY < 0 && (c.direction = "up");
var d = Math.abs(c._moveY);
"" != c.opts.loadUpFn && c.touchScrollTop <= 0 && "down" == c.direction && !c.isLockUp && (b.preventDefault(),
c.$domUp = a("." + c.opts.domUp.domClass),
c.upInsertDOM || (c.$element.prepend('<div class="' + c.opts.domUp.domClass + '"></div>'),
c.upInsertDOM = !0),
n(c.$domUp, 0),
d <= c.opts.distance ? (c._offsetY = d,
c.$domUp.html(c.opts.domUp.domRefresh)) : d > c.opts.distance && d <= 2 * c.opts.distance ? (c._offsetY = c.opts.distance + .5 * (d - c.opts.distance),
c.$domUp.html(c.opts.domUp.domUpdate)) : c._offsetY = c.opts.distance + .5 * c.opts.distance + .2 * (d - 2 * c.opts.distance),
c.$domUp.css({
height: c._offsetY
}))
}
function j(b) {
var c = Math.abs(b._moveY);
"" != b.opts.loadUpFn && b.touchScrollTop <= 0 && "down" == b.direction && !b.isLockUp && (n(b.$domUp, 300),
c > b.opts.distance ? (b.$domUp.css({
height: b.$domUp.children().height()
}),
b.$domUp.html(b.opts.domUp.domLoad),
b.loading = !0,
b.opts.loadUpFn(b)) : b.$domUp.css({
height: "0"
}).on("webkitTransitionEnd mozTransitionEnd transitionend", function() {
b.upInsertDOM = !1,
a(this).remove()
}),
b._moveY = 0)
}
function k(a) {
a.opts.autoLoad && a._scrollContentHeight - a._threshold <= a._scrollWindowHeight && m(a)
}
function l(a) {
a._scrollContentHeight = a.opts.scrollArea == b ? e.height() : a.$element[0].scrollHeight
}
function m(a) {
a.direction = "up",
a.$domDown.html(a.opts.domDown.domLoad),
a.loading = !0,
a.opts.loadDownFn(a)
}
function n(a, b) {
a.css({
"-webkit-transition": "all " + b + "ms",
transition: "all " + b + "ms"
})
}
var f, b = window, c = document, d = a(b), e = a(c);
a.fn.dropload = function(a) {
return new f(this,a)
}
,
f = function(a, b) {
var c = this;
c.$element = a,
c.upInsertDOM = !1,
c.loading = !1,
c.isLockUp = !1,
c.isLockDown = !1,
c.isData = !0,
c._scrollTop = 0,
c._threshold = 0,
c.init(b)
}
,
f.prototype.init = function(f) {
var l = this;
l.opts = a.extend(!0, {}, {
scrollArea: l.$element,
domUp: {
domClass: "dropload-up",
domRefresh: '<div class="dropload-refresh">↓下拉刷新</div>',
domUpdate: '<div class="dropload-update">↑释放更新</div>',
domLoad: '<div class="dropload-load"><span class="loading"></span>加载中...</div>'
},
domDown: {
domClass: "dropload-down",
domRefresh: '<div class="dropload-refresh">↑上拉加载更多</div>',
domLoad: '<div class="dropload-load"><span class="loading"></span>加载中...</div>',
domNoData: '<div class="dropload-noData">暂无数据</div>'
},
autoLoad: !0,
distance: 50,
threshold: "",
loadUpFn: "",
loadDownFn: ""
}, f),
"" != l.opts.loadDownFn && (l.$element.append('<div class="' + l.opts.domDown.domClass + '">' + l.opts.domDown.domRefresh + "</div>"),
l.$domDown = a("." + l.opts.domDown.domClass)),
l._threshold = l.$domDown && "" === l.opts.threshold ? Math.floor(1 * l.$domDown.height() / 3) : l.opts.threshold,
l.opts.scrollArea == b ? (l.$scrollArea = d,
l._scrollContentHeight = e.height(),
l._scrollWindowHeight = c.documentElement.clientHeight) : (l.$scrollArea = l.opts.scrollArea,
l._scrollContentHeight = l.$element[0].scrollHeight,
l._scrollWindowHeight = l.$element.height()),
k(l),
d.on("resize", function() {
l._scrollWindowHeight = l.opts.scrollArea == b ? b.innerHeight : l.$element.height()
}),
l.$element.on("touchstart", function(a) {
l.loading || (g(a),
h(a, l))
}),
l.$element.on("touchmove", function(a) {
l.loading || (g(a, l),
i(a, l))
}),
l.$element.on("touchend", function() {
l.loading || j(l)
}),
l.$scrollArea.on("scroll", function() {
l._scrollTop = l.$scrollArea.scrollTop(),
"" != l.opts.loadDownFn && !l.loading && !l.isLockDown && l._scrollContentHeight - l._threshold <= l._scrollWindowHeight + l._scrollTop && m(l)
})
}
,
f.prototype.lock = function(a) {
var b = this;
void 0 === a ? "up" == b.direction ? b.isLockDown = !0 : "down" == b.direction ? b.isLockUp = !0 : (b.isLockUp = !0,
b.isLockDown = !0) : "up" == a ? b.isLockUp = !0 : "down" == a && (b.isLockDown = !0,
b.direction = "up")
}
,
f.prototype.unlock = function() {
var a = this;
a.isLockUp = !1,
a.isLockDown = !1,
a.direction = "up"
}
,
f.prototype.noData = function(a) {
var b = this;
void 0 === a || 1 == a ? b.isData = !1 : 0 == a && (b.isData = !0)
}
,
f.prototype.resetload = function() {
var b = this;
"down" == b.direction && b.upInsertDOM ? b.$domUp.css({
height: "0"
}).on("webkitTransitionEnd mozTransitionEnd transitionend", function() {
b.loading = !1,
b.upInsertDOM = !1,
a(this).remove(),
l(b)
}) : "up" == b.direction && (b.loading = !1,
b.isData ? (b.$domDown.html(b.opts.domDown.domRefresh),
l(b),
k(b)) : b.$domDown.html(b.opts.domDown.domNoData))
}
}(window.Zepto || window.jQuery);
dropLoad.js移动端分页----Vue数据每次清空累加的更多相关文章
- datatable.js 服务端分页+fixColumns列固定
前言 记得还是15年的时候,工作需要,独自写后台管理系统..记得那时候,最让我头疼的不是后台逻辑,而是数据的列表展示. 列很多的时候,页面显示问题;分页样式问题;表格样式问题;数据加载...很多细节的 ...
- 移动端翻页插件dropload.js(支持Zepto和jQuery)
一. 声明 代码来源:github上的dropload项目. 二. 问题 dropload.js提供了最基本的上拉翻页,下拉刷新功能.对于由服务端一次返回所有数据的情况基本通用. 但是,需求往往不是服 ...
- 移动端实现上拉加载更多(使用dropload.js vs js)
做下笔记,:移动端实现上拉加载更多,其实是数据的分段加载,在这里为了做测试我写了几个json文件作为分段数据: 方式一:使用dropload.js; 配置好相关参数及回调函数就可使用:代码如下 var ...
- 基于Vue.js的表格分页组件
有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更一篇文章,分享一个自己编写的一个Vue的小组件,名叫BootPage. 不了解Vue.js的童鞋 ...
- Vue.js的表格分页组件
转自:http://www.cnblogs.com/Leo_wl/p/5522299.html 有一段时间没更新文章了,主要是因为自己一直在忙着学习新的东西而忘记分享了,实在惭愧. 这不,大半夜发文更 ...
- Vue.js 服务端渲染业务入门实践
作者:威威(沪江前端开发工程师) 本文原创,转载请注明作者及出处. 背景 最近, 产品同学一如往常笑嘻嘻的递来需求文档, 纵使内心万般拒绝, 身体倒是很诚实. 接过需求,好在需求不复杂, 简单构思 后 ...
- ASP.NET Core 与 Vue.js 服务端渲染
http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/ 原作者:Mihály Gyöngyösi 译者:oop ...
- NET Core 与 Vue.js 服务端渲染
NET Core 与 Vue.js 服务端渲染 http://mgyongyosi.com/2016/Vuejs-server-side-rendering-with-aspnet-core/原作者: ...
- 移动端下拉刷新、加载更多插件dropload.js(基于jQuery/Zepto)
移动端下拉刷新.加载更多插件dropload.js(基于jQuery/Zepto) 原文:http://www.grycheng.com/?p=1869 废话不多说,先让大家看一下案例效果: DEMO ...
随机推荐
- 浅析ReDoS
ReDoS(Regular expression Denial of Service) 正则表达式拒绝服务攻击.开发人员使用了正则表达式来对用户输入的数据进行有效性校验, 当编写校验的正则表达式存在缺 ...
- [HNOI2014] 道路堵塞 - 最短路,线段树
对不起对不起,辣鸡蒟蒻又来用核弹打蚊子了 完全ignore了题目给出的最短路,手工搞出一个最短路,发现对答案没什么影响 所以干脆转化为经典问题:每次询问删掉一条边后的最短路 如果删掉的是非最短路边,那 ...
- 后台执行linux命令
/** * * 方法说明:移植执行linux命令 * * @param cmdStr 需要执行的linux命令 * @return 执行命令后的输出(如果是启动一个进程,则可能一直无法返回) * @t ...
- servlet中doGet()和doPost()的用法
转自:https://blog.csdn.net/qq_38963960/article/details/79468182 1.servlet中doGet()和doPost()的用法 一般来说我们是用 ...
- .Net中C# DateTime类的ToString()方法的使用
Console.WriteLine("ToShortDateString:" + DateTime.Now.ToShortDateString()); Console.WriteL ...
- 7.log4j
Log4j:日志工厂的一部分(使用起来比较麻烦) 1.要想使用外部类,得先导包 pom.xml <dependency> <groupId>log4j</groupId& ...
- JS 每次进入自动加载JS
对于动态文件,比如 index.asp?id=... 或者 index.aspx?id=... 相信有经验的程序员都知道怎样禁止浏览器缓存数据了.但是对于静态文件(css,jpg,gif等等), 在什 ...
- ffmpeg 音频常用命令
ffmpeg的使用方式: ffmpeg [options] [[infile options] -i infile]... {[outfile options] outfile}... Stream ...
- Bugku - Misc图穷匕见 - Writeup
Bugku - Misc图穷匕见 - Writeup 原文链接:http://www.cnblogs.com/WangAoBo/p/6950547.html 题目 给了一个jpg图片,下载图片 分析 ...
- jmeter+influxdb+granfana+collectd监控cpu+mem+TPS
1.安装grafana #####gafana过期安装包安装报错 Error unpacking rpm package grafana-5.1.4-1.x86_64error: unpacking ...
