搭建一个node.js项目
初始化项目
新建一个文件夹,运行 npm init 初始化项目
mkdir okadaGo
cd okadaGo
npm init
按照提示输入一些项目的相关信息
D:\web\node>mkdir okadaGo
D:\web\node>cd okadaGo
D:\web\node\okadaGo>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (okadaGo)
Sorry, name can no longer contain capital letters.
name: (okadaGo) okada_go
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to D:\web\node\okadaGo\package.json:
{
"name": "okada_go",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes)
D:\web\node\okadaGo>
目录结构
建立三个文件夹:public、routes 和 views。
项目的文件结构如下
├─models/
├─public/
├─routes/
├─views/
├─index.js
└─package.json
对应文件及文件夹的用处:
models存放操作数据库的文件public存放静态文件,如 css、图片等routes存放路由文件views存放模板文件index.js程序主文件package.json存储项目的信息,比如项目名、描述、作者、依赖等
安装依赖
安装 express 框架
npm install express --save
启动项目
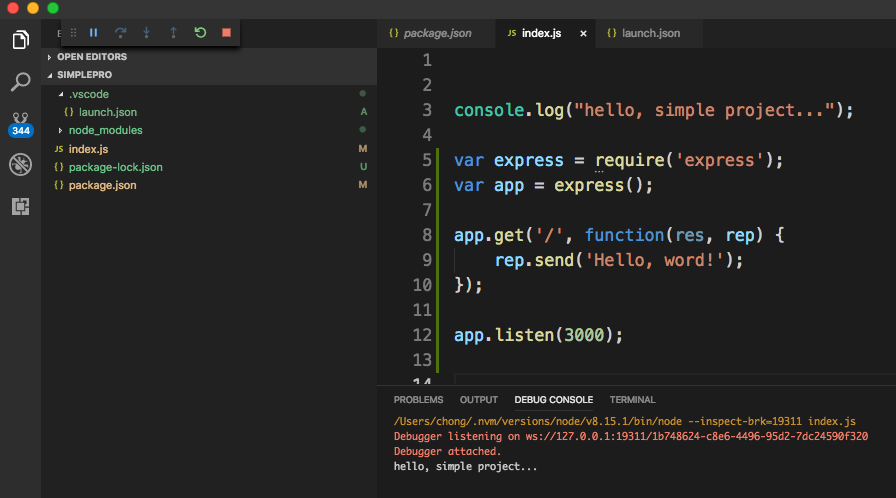
进入项目的根目录,建立一个 index.js 文件,并加入如下代码
var express = require('express');
var app = express();
app.get('/', function(res, rep) {
rep.send('Hello, word!');
});
app.listen(3000);
然后在控制台中输入
node index.js
接着使用浏览器访问 http://localhost:3000/,就可以看到效果了

搭建一个node.js项目的更多相关文章
- 如何快速搭建一个 Node.JS 项目并进入开发?
了解:如何快速搭建一个项目并进入开发? 在此不概述 Node.JS 的历史以及发展过程. 因为之前接触过通过 Java 开发语言,所以明确地知道一个服务器所需的文件,以及一个服务器所需要的操作. 那么 ...
- 我的第一个Node.js项目
Node.js的安装通常有两种方式:自己编译源代码和使用编译好的文件,我这里使用编译好的文件目前我的home目录下有刚下载来的node-v4.2.3-linux-x641.首先解压缩 tar xvf ...
- 建立一个node.js服务器(使用express搭建第一个Web环境)
一.官网下载node.js 下载地址:https://nodejs.org/en/download/ 根据向导,下一步安装就可以了! 二.使用express搭建Web环境 express是一个开源的n ...
- 基于 Express 搭建一个node项目 - 起步
一,如何基于 Express 搭建一个node项目 什么是Express 借用官方的介绍,Express是一个基于Node.js平台的极简.灵活的web应用开发框架,它提供了一系列强大的特性,帮助你创 ...
- Node.js 项目搭建
关于 本书致力于教会你如何用Node.js来开发应用,过程中会传授你所有所需的“高级”JavaScript知识.本书绝不是一本“Hello World”的教程. 状态 你正在阅读的已经是本书的最终版. ...
- 如何线上部署node.js项目
来源:http://blog.csdn.net/chenlinIT/article/details/73343793 前言 最近工作不是很忙,在空闲时间学习用node+express搭建自己的个人博客 ...
- 从零开始搭建一个vue.js的脚手架
在谷歌工作的时候,我们要做很多界面的原型,要求快速上手,灵活运用,当时用的一些现有框架,比如angular,太笨重了——尤雨溪(Vue.js 作者) vue.js是现在一个很火的前端框架,官网描述其简 ...
- [Node.js] Node.js项目的持续集成
原文地址:http://www.moye.me/2016/03/03/nodejs_ci_by_jenkins 引子 持续集成 (Continuous Integration,简称CI)是一种软件工程 ...
- WebStorm中Node.js项目配置教程(1)——创建项目
Node.js绝对是一个web开发的热点话题,作为web神器的WebStorm也是开发Node.js的佼佼者. 接下来就Node.js项目在WebStorm的配置操作就行详细的讲解,首先是创建项目.两 ...
随机推荐
- LNMP一键安装包+Thinkphp搭建基于pathinfo模式的路由
LNMP一键安装包是一个用Linux Shell编写的可以为CentOS/RadHat/Fedora.Debian/Ubuntu/Raspbian/Deepin VPS或独立主机安装LNMP(Ngin ...
- 35-python基础-python3-字符串修改大小写的方法-title()方法-lower()方法-upper()方法
1-title()-注:不是原地修改,有返回值 以首字母大写的方式显示每个单词,即将每个单词的首字母都改为大写. 2-lower()和upper()-注:不是原地修改,有返回值 将字符串改为全部小写或 ...
- swagger2.0与spring结合
官方文档: http://www.baeldung.com/swagger-2-documentation-for-spring-rest-api swagger是一个前后端api统一文档和测试框 ...
- Install ncurses (ncurses-devel) and try again
apt install libncurses5-dev libncursesw5-dev
- 从零开始搭建系统2.8——HDFS安装及配置
从零开始搭建系统2.8——HDFS安装及配置
- Gym 101981K bfs
思路:暴力让所有的骆驼和第一只骆驼合并,比如现在是第k只骆驼和第一只合并,广搜找出第k只骆驼如果想和第一只骆驼合并需要走哪一步,然后走一步,并更新所有骆驼的位置. 代码: #include <b ...
- 【LeetCode】排序
[349] Intersection of Two Arrays [Easy] 两个无序可重复数组找交集, 交集要求元素唯一. Given nums1 = [1, 2, 2, 1], nums2 = ...
- mongoose 常用数据库操作 更新
更新 Model.update(conditions, update, [options], [callback]) db.js var mongoose = require('mongoose'); ...
- 【LeetCode 15】三数之和
题目链接 [题解] 先把n个数字升序排个序. 然后枚举三元组最左边的那个数字是第i个数字. 之后用两个指针l,r移动来获取三元组的第2个和第3个数字. (初始值,l=i+1,r = n-1); 如果a ...
- 二叉树总结及部分Lintcode题目分析 1
1. 遍历问题 Preorder / Inorder / Postorder preorder: root left right inorder: left root right postorder: ...