h5笔记1
1.HTML中不支持 空格、回车、制表符,它们都会被解析成一个空白字符
2.适用于大多数 HTML 元素的属性:
class 为html元素定义一个或多个类名(classname)(类名从样式文件引入)
id 定义元素的唯一id
style 规定元素的行内样式(inline style)
title 描述了元素的额外信息,这些信息通常会在鼠标移到元素上时显示一段工具提示文本
3.<br />:换行 <hr>:水平线
4.
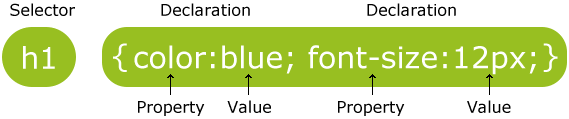
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
css的选择器中,一条声明的属性可以有多个值,如果是独立的值,跟顺序无关,比如background的颜色,背景图,位置,这些值之间的顺序可以任意,但是非独立的值,比如background的位置属性又有两个值,第一个值是水平对齐方式,第二个值是垂直对齐方式,这个顺序不能变
transform属性也类似:http://www.cnblogs.com/xljzlw/p/4966798.html
5.多属性值也可拆分开,比如可以把颜色,背景图,位置全部设置到background属性,也可以分开设置到background-image,background-position等
6.background-position: left center;
center:
修饰横向或纵向,背景图像横向或纵向居中。
left:
修饰横向,背景图像在横向上填充从左边开始。
right:
修饰横向,背景图像在横向上填充从右边开始。
top:
修饰纵向,背景图像在纵向上填充从顶部开始。
bottom:
修饰纵向,背景图像在纵向上填充从底部开始。
7.background-size: cover; 使背景图的长或宽中的一个维度跟浏览器一致,另一个维度按比例缩放,使图片充满浏览器。
可能会导致图片部分区域看不到了
8.文字颜色直接用color设置,没有font-color
h5笔记1的更多相关文章
- h5笔记02
Markdown 用普通文本描述富文本的语法 扩展名md,markdown 链接:http://wowubuntu.com/markdown/ 代表h标签 没有符号的代表段落 -符号代表无序列表 1. ...
- H5笔记周记
9.4 一.介绍浏览器 1.title 主题,题目 2.url 网址 3.body 网站的内容 4.html 语言,超文本标记语言 二.文件介绍 三.标签的结构 (一些快捷键:Ctrl+s 保存 ...
- h5笔记
标签 更语义化标签 header标签 nav标签 section标签 article标签 aside标签 widget标签 footer标签 为什么要有语义化标签 能够便于开发者阅读和写出更优雅的代码 ...
- H5笔记——locaStorage和sessionStorage本地存储的一些坑
当使用window.localStorage或者window.sessionStorage 存储json数据时需要将json数据用JSON.stringify(data)转换成json字符串再存储在本 ...
- h5笔记(实战)
1.margin:auto 水平居中只对block有效,对inline和inline-block都无效 2.text-align:center 内容居中对block和inline-block有效,对i ...
- h5笔记2
•离线缓存: html配置manifest属性,cache.manifest是缓存配置文件 <html lang="zh-CN" manifest="cache.m ...
- H5学习笔记1
H5学习笔记 1.创建超链接: target=”_blank”:链接的目标网页会在新的窗口中打开. target=”_parent”:链接的目标会在当前窗口中打开,如果在框架网页中,则会在上一层框架打 ...
- Swoole实现h5版聊天室笔记
声明:该聊天室目前只有一对多,一对一的聊天功能,另外,因为没有使用到mysql,所以还存在比较多的缺陷地方,但知道原理就差不多了,这里主要分享下swoole简易的聊天室制作思路. 开发环境:cento ...
- iOS原生App与H5页面交互笔记
文/MikeZhangpy(简书作者)原文链接:http://www.jianshu.com/p/4ed3e5ed99c6著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”. 最近在做一个项 ...
随机推荐
- ElasticSearch 倒排索引简析
内容概要 倒排索引是什么?为什么需要倒排索引? 倒排索引是怎么工作的? 1. 倒排索引是什么? 假设有一个交友网站,信息表如下: 美女1:"我要找在上海做 PHP 的哥哥." 需要 ...
- Java入门 - 语言基础 - 07.修饰符
原文地址:http://www.work100.net/training/java-modifier-type.html 更多教程:光束云 - 免费课程 修饰符 序号 文内章节 视频 1 概述 2 访 ...
- 「4.0」一个人开发一个App,小程序从0到1,布局
一提到布局这个词,我总是索索发抖,不是因为天冷,而是因为布局的目标实在太宏大.古代想雄霸天下的王,就喜欢布局这个,布局那个,结果硬生生把自己的国家给布局没了.至于是哪个君王,我倒可以非常认真,非常坦诚 ...
- Linux下Tomcat,mysql安装包及教程整合,
前段时间孔老师给了一个虚拟机,自己瞎捣鼓,装了Tomcat和mysql,捣鼓了好几天,把一些安装包和试过还不错的博客整理出来: 老师给的已经装好了Linux系统和JDK. Tomcat9安装包 ...
- 提供程序模式 提供 coding 一点点
放个图先,预则立码
- CQBZOJ 【重庆市NOIP模拟赛】避难向导
题目描述 "特大新闻,特大新闻!全国爆发了一种极其可怕的病毒,已经开始在各个城市 中传播开来!全国陷入了巨大的危机!大量居民陷入恐慌,想要逃到其它城市以 避难!经调查显示,该病毒来自于C 市 ...
- 从DirectX SDK升级到Windows SDK
原来的DirectX SDK到June 2010,微软就不更新了.之后新的版本被集成到了Windows SDK中. 在微软的博客里找到一篇升级指南:http://blogs.msdn.com/b/ch ...
- 代码中理解CPU结构及工作原理
一.前言 从研究生开始到工作半年,陆续在接触MCU SOC这些以CPU为核心的控制器,但由于专业的原因一直对CPU的内部结构和工作原理一知半解.今天从一篇博客中打破一直以来的盲区.特此声明,本文设计思 ...
- Navicat premium 12 for mac 无限试用
Mac 终端输入 sudo rm -Rf ~/Library/Application\ Support/PremiumSoft\ CyberTech 重启电脑 成功
- nginx之历史回溯
前言 nginx是一个web应用及反向代理工具,由一名俄罗斯程序员(Igor)发明的:NGINX是一个免费的,开源的高性能HTTP服务器和反向代理,以及IMAP / POP3代理服务器. NGINX以 ...
