HTML学习笔记 表单元素
<form></form>代表表单
action:往什么地方提交
method:提交方式 get显示提交(不安全) post隐视提交(安全)
提交内容: name=输入的值& name=输入的值
target:显示方式 _blank:在新窗口打开页面 _self:在自身的页面打开
1.文本类
文本框<input />: type = "text" value 文本框的值 name 文本框的名称
form表单传值时,以name = value 的形式去传值
密码框<input/>: type = "password" value 密码框的值 name 密码框的名称
form表单传值时,以name = value 的形式去传值
隐藏域<input />:type = "hidden" value 隐藏域的值 name 隐藏域的名称
form表单传值时,以name = value 的形式去传值(目的是传数据,链接多个资源)
文本域<textarea></textarea>:值不是写在value属性中的,是写在两个标签内的
rows:可见区域的行数 cols:可见区域的横向字符数
placeholder:默认在文本框中显示的文字
代码:
<form action="1221-4.html" method="get" target="iframe1">
<!-- 文本类 -->
文本框:<input type="text" name="" id="" value="" placeholder="请输入用户名"/><br/>
密码框:<input type="password" name="" id="" value="" placeholder="请输入密码"/><br/>
隐藏域:<input type="hidden" name="" id="" value="" /><br/><!-- 能提交,不显示,传数据用 -->
文本域:<textarea name="txt" cols="">
123456
</textarea>
<input type="submit" name="" id=""/>
<input type="reset" name="" id=""/>
</form>
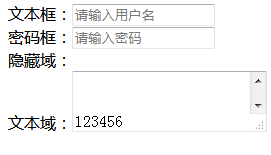
效果展示:

2.按钮类
普通按钮<input />: type = "button" name:按钮的名称 value:按钮上显示的文字
提交按钮<input />: type = "submit" 提交功能 name:按钮的名称 value:按钮上显示的文字
重置按钮<input/>: type = "reset" 将表单里的内容重置 name:按钮的名称 value:按钮上显示的文字
图片按钮<input />: type = "image" 提交功能,提交到<form>中action指向的文件
name:按钮的名称 value:按钮上显示的文字 src:引入图片
代码:
<form action="1221-4.html" method="get" target="iframe1">
<input type="button" name="" id="" value="普通按钮" /><br>
<input type="submit" name="" id="" value="提交按钮" //>
<input type="reset" name="" id="" value="重置按钮"/>
<input type="image" src="../img/qrcode.png" name="" id="" value="图片按钮" />
</form>
效果展示:

3.选择类
单选按钮<input />:type = "radio" name :按钮名称 value :按钮的值
复选框<input />: type = "checkbox" name :复选框的名称 value :复选框的值
下拉列表 <select></select>代表下拉:name 下拉列表的值
<option></option>代表项:value 该项的值
文件选择<input />:type = "file" name :文件选择的名称
代码:
<form action="1221-4.html" method="get" target="iframe1">
<!-- 选择按钮 -->
<input type="radio" name="sex" id="" value="man" />男<!-- 单选按钮name必须保持一致 -->
<input type="radio" name="sex" id="" value="women" />女<br><br>
<!-- 复选 -->
<input type="checkbox" name="" id="" value="张店" />张店
<input type="checkbox" name="" id="" value="临淄" />临淄
<input type="checkbox" name="" id="" value="" />高清
<input type="checkbox" name="" id="" value="" />沂源
<!-- 下拉列表 -->
<select name="sel">
<option value="张店">张店</option>
<option value="临淄">临淄</option>
<option value="高清">高清</option>
<option value="沂源" selected="selected">沂源</option>
</select>
</form>
效果展示:

4.其他属性
readonly ="readonly" :只读 可以提交value值
disabled ="disabled":不可用 不可以提交value值
cheched ="checked" :是radio checkbox的默认选中
selected = "selected" 用在下拉列表中,设置哪一项选中
HTML学习笔记 表单元素的更多相关文章
- [html5] 学习笔记-表单新增的元素与属性(续)
本节主要讲解表单新增元素的controls属性.placeholder属性.List属性.Autocomplete属性.Pattern属性.SelectionDirection属性.Indetermi ...
- [html5] 学习笔记-表单新增元素与属性
本节讲的是表单元素的form,formaction属性,frommethod,formenctype属性,formtarget,autofocus属性,required,labels属性. 1.for ...
- 9. Javascript学习笔记——表单处理
9. 表单处理 9.1 表单的基础知识 ///表单用 <form> 元素表示,对应的是 HTMLFormElement 类型,继承自 HTMLElement. //属性:action.me ...
- php学习笔记——表单
13.表单 1)GET vs. POST GET 和 POST 都创建数组(例如,array( key => value, key2 => value2, key3 => value ...
- HTML5 学习笔记 表单属性
HTML5新的表单属性 HTML5 的form和input 标签添加了几个新的属性 <form>新属性 autocomplete novalidate input 新属性 autocomp ...
- ZendFramework2学习笔记 表单过滤、表单验证
ZF2有非常多内建的Filter和Validator组件,能够方便地对表单数据进行处理. Filter的作用是过滤表单数据.比如,去除一些空格,替换一些敏感词等. Validator的作用是检验表单数 ...
- JavaScript高级程序设计学习笔记--表单脚本
提交表单 用户单击提交按钮或图像按钮时,就会提交表单.使用<input>和<button>都可以定义提交按钮,只要将其type特性的值设置为"submit" ...
- Vue.js学习笔记——表单控件实践
最近项目中使用了vue替代繁琐的jquery处理dom的数据更新,个人非常喜欢,所以就上官网小小地实践了一把. 以下为表单控件的实践,代码敬上,直接新建html文件,粘贴复制即可看到效果~ <! ...
- bootstrap学习笔记(表单)
1.基础表单 :对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset.legend.label标签进行了定制. fieldset { min-width: 0 ...
随机推荐
- idea springboot 打包 war
1.pom文件中将项目改为 war
- Pytest初体验
Pytest安装,导入相关依赖哭 Pip3 install –U pytest U表示升级 Pip3 install pytestsugar pip3 install pytest-rerunfail ...
- 前端 Vue
0.渐进式 JavaScript 框架 通过对框架的了解与运用程度,来决定其在整个项目中的应用范围,最终可以独立以框架方式完成整个web前端项目 一.Vue介绍 1.什么是Vue 可以独立完成前后端分 ...
- D2D
layout category title permalink posts_by_category D2D 渲染相关 /post/D2D.html
- 15_TLB中的G属性
> TLB 是为了增加访问内存的效率 即 如果 是 29 9 12 分页 请求数据 可能需要访问 4次内存:为了解决这个问题:出现了 TLB (虚拟地址到物理地址的转换关系),如果目标地址在TL ...
- day05 mysql pymysql的使用 (前端+flask+pymysql的使用) 索引 解释执行 慢日志 分页性能方案
day05 mysql pymysql 一.pymysql的操作 commit(): 在数据库里增删改的时候,必须要进行提交,否则插入的数据不生效 1.增, 删, 改 #co ...
- lsof 详解
lsof常用参数 lsof 如果不加任何参数,就会打开所有被打开的文件,建议加上一下参数来具体定位lsof -i 列出所有网络连接lsof -i tcp 列出所有tcp连接信息lsof -i udp ...
- Delphi 一些pas
Delphi -- 创建 桌面.发送到....快速启动栏.开始菜单.程序菜单.右键菜 单 {====================================================== ...
- vue-cli整合axios的几种方法
Vue这个框架现在在单页面应用方面非常受人欢迎. 基于vue-cli创建的项目怎么样才能更好地处理网络请求? 首选的应该就是axios了 这次给刚接触vue的新手介绍一下axios在vue中如何使用 ...
- (转)The connection to adb is down, and a severe error has occured. .
转:http://blog.csdn.net/yu413854285/article/details/7559333 启动android模拟器时.有时会报The connection to adb i ...
