ECMAScript基本语法——⑥流程控制语句
if...else...
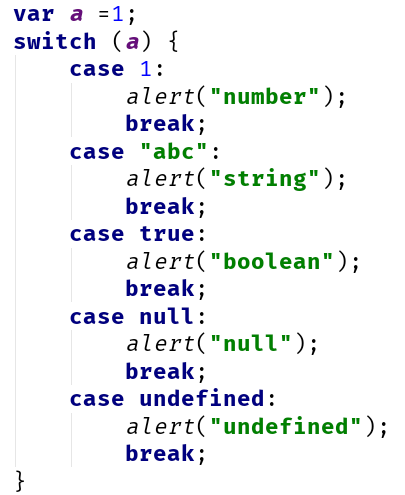
switch...case...
在java中能接收的数据类型:byte 、short、char、int、枚举类型(JDK5.0新增)、String类型(JDK7.0新增)
switch(表达式):
case(值):
在JavaScript中,switch语句可以接收任意的原始数据类型

while

do...where
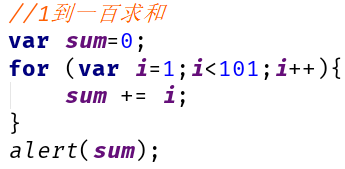
for
99乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>99乘法表</title>
<style>
td {
border: 1px solid red;
}
</style>
<script>
document.write("<table align='center'>");
//1.基本的for循环嵌套。来展示乘法表
for (var i = 1; i <= 9; i++) {//外层控制行数
document.write("<tr>");//行
for (var j = 1; j <= i; j++) {//内层控制列数
document.write("<td>");//列
//输出1*1=1
document.write(i + "*" + j + "=" + (i * j) + " ");
document.write("</td>");
}
//每输出一次换一行
document.write("</tr>");
}
//2.完成表格的嵌套
document.write("</table>");
</script>
</head>
<body> </body>
</html>
ECMAScript基本语法——⑥流程控制语句的更多相关文章
- JavaScript语法-流程控制语句
一.JavaScript特殊语法 JS特殊语法: 1. 语句以;结尾,如果一行只有一条语句则 ;可以省略 (不建议) 2. 变量的定义使用var关键字,也可以不使用 * 用: 定义的变量是局部变量 * ...
- Java基础语法—流程控制语句
在一个程序执行的过程中,各条语句的执行顺序对程序的结果是有直接影响的.所以,我们必须清楚每条语句的执行流程.而且,很多时候要通过控制语句的执行顺序来实现我们想要的功能. 3.1 流程控制语句分类 ...
- JS基础-语法+流程控制语句+函数+内置对象【数组】
JS语法: Javascript基本数据类型:undefined/null/Boolean/number/string 复杂数据类型:object typeof用来检测变量的数据类型 typeof的使 ...
- JavaScript的流程控制语句
JS的核心ECMAScript规定的流程控制语句和其他的程序设计语言还是蛮相似的.我们选择一些实用的例子来看一下这些语句.顺序结构我们在这里就不再提到,直接说条件和循环以及其他语句.一.条件选择结构 ...
- Java基础语法(二)之流程控制语句
流程控制语句是用来控制程序中各语句执行顺序的语句,可以把语句组合成能完成一定功能的小逻辑模块 .控制语句分为三类:顺序,选择和循环. “顺序结构”代表”先执行a,再执行b”的逻辑.比如,先找个女朋友, ...
- 03_Java基础语法_第3天(Scanner、Random、流程控制语句)_讲义
今日内容介绍 1.引用类型变量的创建及使用 2.流程控制语句之选择语句 3.流程控制语句之循环语句 4.循环高级 01创建引用类型变量公式 * A: 创建引用类型变量公式 * a: 我们要学的Scan ...
- 【shell脚本语法】判断、流程控制语句
目录 判断用户参数 流程控制语句 一.判断用户参数 1.1 文件判断参数 PS:$?代表上一个命令的返回值,为0表示正确执行,非0表示错误执行.详情可参考我另一篇博客:https://www.cnbl ...
- 一篇文章带你了解JavaScript中的语法,数据类型,流程控制语句以及函数
作者 | Jeskson 来源 | 达达前端小酒馆 1 JavaScript有多重要啊,才能让我说说一下,其中的语法,操作符,数据类型,内置功能等. 语法: 在JavaScript中的变量,函数名和操 ...
- 基础语法-其它流程控制语句break和continue
基础语法-其它流程控制语句break和continue 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.break语句 /** * break语句 * @author 尹正杰 * ...
随机推荐
- redis系列-开篇
0x0 缘起 笔者所在的公司有一款大DAU(日活)的休闲游戏.这款游戏的后端架构很简单,可以简单理解为通讯-逻辑-存储三层结构.其中存储层大量使用了redis和mysql. 虽然存量用户的增加,red ...
- CSS选择器有哪几种?举例轻松理解CSS选择器
CSS选择器汇总(清爽版) 1.元素选择器 标签名{ } 2.id选择器 #id属性值{ } 3.类选择器 ·class属性值{ } 4.选择器分组(并集选择器) 作用:通过它可以同时选中多个选择器对 ...
- 普通版js运动框架
//获取样式 function getStyle(obj){ if(obj.currentStyle){ return obj.currentStyle[attr]; }else{ return ge ...
- const与指针、引用
const与指针类型 定义一个指针*p: const int* p = NULL; int const* p = NULL; int* const p = NULL; 上面两行定义完全等价,第三行则不 ...
- [PHP] 使用PHP在mongodb中进行count查询
在php7的mongodb扩展中,当要查询某个集合在某个条件下的数据个数时,可以使用下面的方式来获取. 比原生的命令要复杂许多 比旧版mongo扩展也复杂许多 需要使用到MongoDB\Driver\ ...
- navicate premium连接sqlserver时报08001错误的解决方法
---恢复内容开始--- navicate premium连接sqlserver时报08001错误的解决方法 1.自己一直使用navicate连接sqlserver,但是自从自己的电脑安装了sqlse ...
- 清北学堂—2020.1提高储备营—Day 1 afternoon(二分、分治、贪心)
qbxt Day 1 afternoon --2020.1.17 济南 主讲:李佳实 目录一览 1.二分法 2.分治 3.贪心 总知识点:基础算法 一.二分法 (1)算法分析:二分法是一种暴力枚举的优 ...
- 【新人赛】阿里云恶意程序检测 -- 实践记录11.10 - XGBoost学习 / 代码阅读、调参经验总结
XGBoost学习: 集成学习将多个弱学习器结合起来,优势互补,可以达到强学习器的效果.要想得到最好的集成效果,这些弱学习器应当"好而不同". 根据个体学习器的生成方法,集成学习方 ...
- 3个N加上各种运算符号结果等于6(纯属娱乐)C#
网上的题目: 题有点难 但都有解 2 2 2 = 6 3 3 3 = 6 4 4 4 = 6 5 5 5 = 6 6 6 ...
- Windows玩转Kubernetes系列4-搭建K8S Dashboard
下载官方yaml文件 最新的配置文件v2.0.0-beta8版本recommended.yaml,UI地址 wget https://raw.githubusercontent.com/kuberne ...