CSS之 元素显示隐藏,用户界面样式,文本溢出隐藏,精灵技术,三角形
元素的显示与隐藏
display 显示
display 设置或检索对象是否及如何显示
display: none; 隐藏对象
display: block; 除了转换为块级元素, 同时还有显示元素的意思
特点:隐藏之后不再保留位置;
visibility 可见性
visibility 设置或检索是否显示对象
visibility: visible; 对象可视
visibility: hidden; 对象隐藏
特点:隐藏之后,继续保留位置;
overflow 溢出
检索或设置对象的内容超出其指定高度及宽度时如何管理内容
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超出对象尺寸的内容,超出部分隐藏掉 |
| scroll | 不管内容是否超出,始终显示滚动条 |
| auto | 超出自动显示滚动条,不超出不显示滚动条 |
CSS 用户界面样式
鼠标样式 cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
| 属性值 | 描述 |
|---|---|
| default | 默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线 outline
去除表单元素选中之后的默认蓝色边框
outline: none;
outline: 0;
防止文本域拖拽 resize
文本域默认右下角是可以拖拽的 ; 可以使用下列预发禁止拖拽 ;
textarea {
resize: none;
}
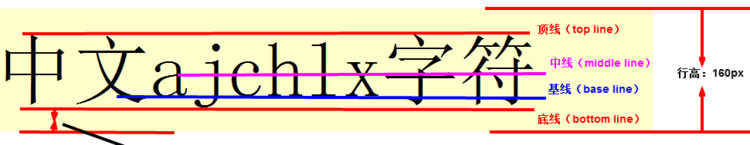
vertical-align 垂直对齐
图片 , 表单和文字对齐
- 有宽度的块级元素居中对齐,是margin: 0 auto;
- 让文字居中对齐,是 text-align: center;
但是我们从来没有讲过有垂直居中的属性。
vertical-align 垂直对齐,它只针对于行内元素或者行内块元素,

vertical-align : baseline |top |middle |bottom
设置或检索对象内容的垂直对其方式。
注意:
vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,
特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
去除图片底部空白缝隙
原因
图片或者表单等行内元素,他的底线会和父级盒子的基线对齐;
解决方法
给 img 添加
vertical-align: middle | top | bottom让图片不要baseline基线对齐;
溢出文字省略号显示
white-space
white-space 设置或检索对象文本显示方式,通常我们适用于强制一行显示;
white-space: normal; 默认处理方式
white-space: nowrap; 强制在一行内显示所有文本,知道文本结束或遭遇 br 才换行
text-overflow
设置文本或检索是否使用一个省略标记(...)表示文本对象的溢出
text-overflow: clip; 不显示省略标记,(···),而是简单的裁切
text-overflow: ellipsis; 当对象内文本溢出时显示省略标记(···)
注意:一定要首先强制一行显示,再次使用 text-overflow 属性搭配使用;
总结
/* 1. 先强制在一行内显示 */
white-space: nowrap;
/* 2. 超出部分隐藏 */
overflow: hidden;
/* 3. 文字用省略号替代超出部分 */
text-overflow: ellipsis;
CSS精灵技术(sprite)
为什么需要精灵技术
为了有效减少服务器接收和发送请求的次数,提高页面的加载速度
精灵技术使用总结
- 精确测量每个小背景图片的大小和位置
- 给盒子指定小背景图片时,背景定位基本都是负值;图片默认是左上角对齐;
滑动门技术
核心技术就是利用CSS精灵(主要是背景位置)和 盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
<li>
<a href="#">
<span>导航栏内容</span>
</a>
</li>
css样式
* {
padding:0;
margin:0;
}
body{
background: url(images/wx.jpg) repeat-x;
}
.father {
padding-top:20px;
}
li {
padding-left: 16px;
height: 33px;
float: left;
line-height: 33px;
margin:0 10px;
background: url(./images/to.png) no-repeat left ;
}
a {
padding-right: 16px;
height: 33px;
display: inline-block;
color:#fff;
background: url(./images/to.png) no-repeat right ;
text-decoration: none;
}
li:hover,
li:hover a {
background-image:url(./images/ao.png);
}
拓展
CSS 三角形
div {
width: 0;
height: 0;
border-top: 10px solid red;
border-bottom: 10px solid green;
border-left: 10px solid yellow;
border-right: 10px solid pink;
font-size: 0;
line-height: 0;
}
- 我们用css 边框可以模拟三角效果
- 宽度高度为0
- 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了
- 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0;
CSS之 元素显示隐藏,用户界面样式,文本溢出隐藏,精灵技术,三角形的更多相关文章
- css文本溢出隐藏显示省略号(单行+多行)
文本超出若干行就换行,这个功能几乎每个文本浏览网站都会用到,实现它的办法也有很多,今天简单的介绍一下实现它的方法. 一. 单行文本不换行,并将超出文本隐藏 .box-content{ ove ...
- 设置text-overflow文本溢出隐藏时的对齐问题
设置text-overflow: ellipsis后引起的文本对齐问题 最近在做网页的时候用到了文本溢出隐藏的功能,但是出现了一些小问题,下面先放上示例代码吧. <p> <span ...
- CSS之文本溢出隐藏,不定宽高元素垂直水平居中、禁止页面文本复制
1.如何让不固定元素宽高的元素垂直水平居中 .center { position: absolute; top: 50%; left: 50%; background-color: #000; wid ...
- css实现单行(多行)文本溢出显示 ...
overflow: hidden; text-overflow:ellipsis; white-space: nowrap; 当然还需要加宽度width属来兼容部分浏览. 以上为单行文本溢出===== ...
- text-overflow文本溢出隐藏“...”显示
一.文本溢出省略号显示 1.文本溢出是否“...”显示属性:text-overflow:clip(不显示省略标记)/ellipsis(文本溢出时“...”显示) 定义此属性有四个必要条件:1)须有容器 ...
- 如何解决Css属性text-overflow:ellipsis 不起作用(文本溢出显示省略号)
如何使text-overflow:elipsis起作用? 想要使用css属性text-overflow:elipsis起到作用,样式必须跟overflow:hidden; white-space:no ...
- css 文本换行 文本溢出隐藏用省略号表示剩下内容
正常文本的显示 <style> p{ width: 300px; box-shadow: 0 0 10px #ccc; padding: 0 20px; margin: 20px 100p ...
- CSS 常见的8种选择器 和 文本溢出问题
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>c ...
- 使用css控制文字显示几行并且剩余部分隐藏(移动端和PC端同样适用)
前言 有些需求需要我们控制一段文本最多显示几行,就像逛淘宝京东的评价楼层一样,有时可能还需要隐藏剩余部分,这样的需求我们怎么来解决呢? 解决办法 我们完全可以使用css来解决这一需求 1. 解决文本显 ...
随机推荐
- [RHEL8]开启BBR
# sysctl net.ipv4.tcp_congestion_control net.ipv4.tcp_congestion_control = cubic # sysctl net.ipv4.t ...
- Matplotlib数据可视化从入门到精通(持续更新)
目录 前言 如何添加标题-title 如何添加文字-text 如何添加注释-annotate 如何设置坐标轴名称-xlabel/ylabel 如何添加图例-legend 如何调整颜色-color 如何 ...
- Centos 7 使用(Service iptables stop/start)关闭/打开防火墙 Failed to stop iptables.service: Unit iptables.service not loaded.
背景: 测试部署NetCore 项目到linux 系统时,窗口显示项目部署成功:但是本机无法访问(linux 在虚拟机上[ centos 7.6] ); 如下图↓ 能够相互ping 通,(Xshe ...
- iOS 中事件的响应链和传递链
iOS事件链有两条:事件的响应链:Hit-Testing事件的传递链 响应链:由离用户最近的view向系统传递.initial view –> super view –> ….. –> ...
- opencv —— approxPolyDP 生成逼近曲线
生成逼近曲线:approxPolyDP 函数 该函数采用 Douglas-Peucker 算法(也称迭代终点拟合算法).可以有效减少多边形曲线上点的数量,生成逼近曲线,简化后继操作. 经典的 Doug ...
- mongo curd
常用命令 未完待续...
- Linux服务器配置GPU版本的pytorch Torchvision TensorFlow
最近在Linux服务器上配置项目,项目需要使用GPU版本的pytorch和TensorFlow,而且该项目内会同时使用TensorFlow的GPU和CPU. 在服务器上装环境,如果重新开始,就需要下载 ...
- 【ffmpeg 视频下载】使用cmd视频下载
概述 ffmpeg是什么? FFmpeg是一套可以用来记录.转换数字音频.视频,并能将其转化为流的开源计算机程序.并且,很多视频播放器都是采用他的内核. 安装与使用 安装ffmpeg ffmpeg下载 ...
- P5840 [COCI2015]Divljak
// powered by c++11 // by Isaunoya #include <bits/stdc++.h> #define rep(i, x, y) for (register ...
- spss——定义变量
在变量视图 1,名称:必须以文字.字母.@ 这三类命名, 不能以数字.特殊字符.spss保留字等命名 2,类型:数字.逗号.点.字符串等,(字符数) 3,宽度 4,小数位数 5,标签:对名称进一步解释 ...
