学习better-scroll与vue结合使用
better-scroll,移动端滚动场景需求的插件
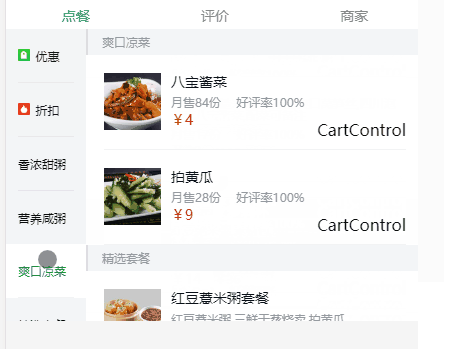
例: 做一个上下滚动,左右两边关联(滑动右侧左侧对应的类别显示高亮,点击左侧的类别名称右侧滑动到对应的位置)
如图:

分析:滑动右侧的时候左侧对应的类高亮,高亮显示是通过current类来控制的,当右边滑动到不同个类的时候,同时更新左侧的current的显示。
要做的事情: 1、current来设置当前高亮,2、要实时监听scrollY,3、将右侧每一个类的顶部位置记录下来
根据滑动的位置scrollY,记录的每个类的顶部,来计算当前下标
第一步:下载better-scroll npm install better-scroll -s
在组件中引入这个库 import BScroll from 'better-scroll'
currentIndex: 记录左侧滑块到哪个类
scrollY: 上下滚动的距离
tops:存放右边每一个类的初始位置

第二步:分别创建左右两个滑动列表,注意创建滑动列表时需要后台异步请求完数据之后再创建,用到this.$nextTick(),此处无请求
此处用setTimeout代替延后加载

第三步: 将获取当前scrollY的函数,和获取右侧top的函数提取出来,定义在method中
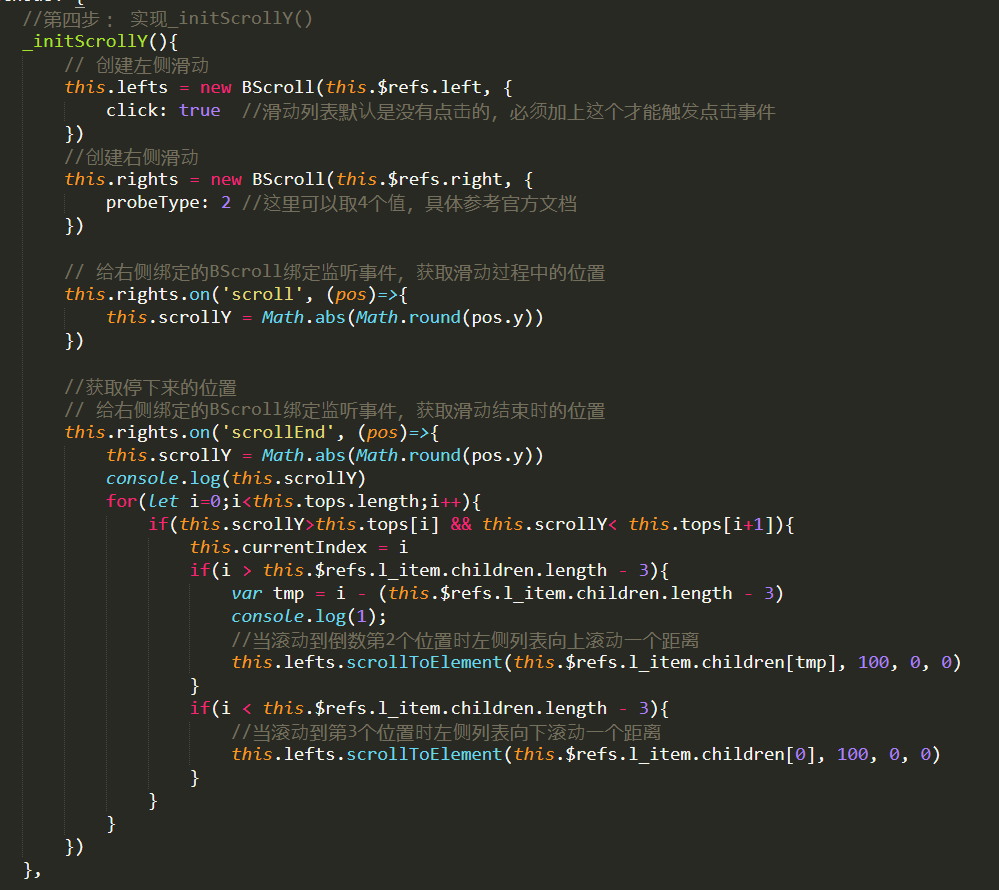
1: 实现_initScrollY()

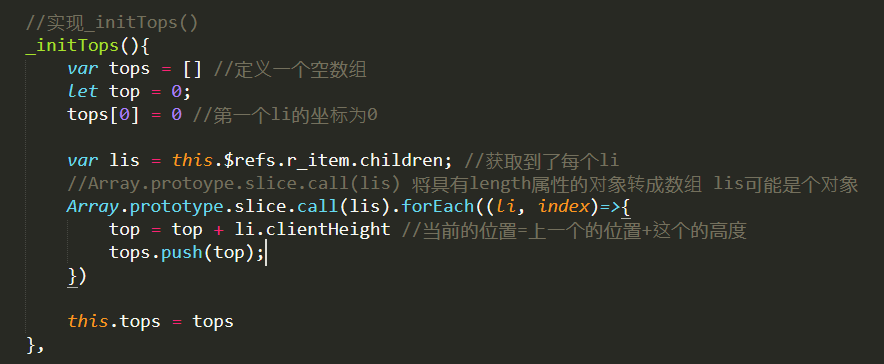
2:实现_initTops()

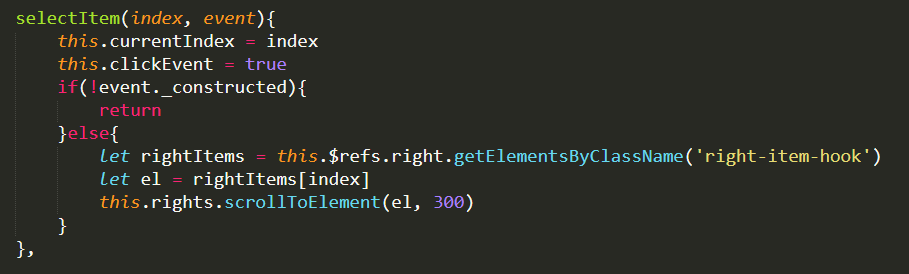
3:左联右

4:右联左

所有代码
<template>
<div id="linkagelr">
<div class="head hf">
head
</div>
<div class="content">
<div class="left" ref="left">
<ul ref="l_item">
<li v-for="(item, index) in left" :class="{current: currentIndex == index}" @click="selectItem(index, $event)">
<span class="left-item">{{item}}</span>
</li>
</ul>
</div>
<div class="right" ref="right">
<ul ref="r_item">
<li v-for="item in right" class="right-item right-item-hook">
<h4>{{item.name}}</h4>
<ul>
<li v-for="num in item.content">{{item.name+num}}</li>
</ul>
</li>
</ul>
</div>
</div>
<div class="foot hf">
foot
</div>
</div>
</template> <script>
/*
* 分析:滑动右侧的时候左侧对应的类高亮,高亮显示是通过current类来控制的,当右边滑动到不同个类的时候,同时更新左侧的current的显示。
* 要做的事情: 1、current来设置当前高亮,2、要实时监听scrollY,3、将右侧每一个类的顶部位置记录下来
* 根据滑动的位置scrollY,记录的每个类的顶部,来计算当前下标
*/ //第一步:下载better-scroll npm install better-scroll -s
//在组件中引入这个库
import BScroll from 'better-scroll' export default{
data(){
return {
left: ['mathematics','chinese','english','physic','chemistry','art','music','others'],
right: [
{
name: 'mathematics',
content: ['1','2','3','4','5','6','7']
},
{
name: 'chinese',
content: ['3','4','5','6']
},
{
name: 'english',
content: ['1','2','3','4','5','6','7']
},
{
name: 'physic',
content: ['4','5','6','7']
},
{
name: 'chemistry',
content: ['1','2','3','4','5']
},
{
name: 'art',
content: ['4','5','6','7']
},
{
name: 'music',
content: ['1','2','3','4','5']
},
{
name: 'others',
content: ['1','2','3','4','5','6','7']
}
],
currentIndex: 0,
clickEvent: false,
scrollY: 0,
tops: [] //存放每一个类的初始位置
}
},
//第二步:分别创建左右两个滑动列表,注意创建滑动列表时需要后台异步请求完数据之后再创建,用到this.$nextTick(),此处无请求 //第三步: 将获取当前scrollY的函数,和获取右侧top的函数提取出来,定义在method中 methods: {
//第四步: 实现_initScrollY()
_initScrollY(){
// 创建左侧滑动
this.lefts = new BScroll(this.$refs.left, {
click: true //滑动列表默认是没有点击的,必须加上这个才能触发点击事件
})
//创建右侧滑动
this.rights = new BScroll(this.$refs.right, {
probeType: 2 //这里可以取4个值,具体参考官方文档
}) // 给右侧绑定的BScroll绑定监听事件,获取滑动过程中的位置
this.rights.on('scroll', (pos)=>{
this.scrollY = Math.abs(Math.round(pos.y))
}) //获取停下来的位置
// 给右侧绑定的BScroll绑定监听事件,获取滑动结束时的位置
this.rights.on('scrollEnd', (pos)=>{
this.scrollY = Math.abs(Math.round(pos.y))
console.log(this.scrollY)
for(let i=0;i<this.tops.length;i++){
if(this.scrollY>this.tops[i] && this.scrollY< this.tops[i+1]){
this.currentIndex = i
if(i > this.$refs.l_item.children.length - 3){
var tmp = i - (this.$refs.l_item.children.length - 3)
console.log(1);
//当滚动到倒数第2个位置时左侧列表向上滚动一个距离
this.lefts.scrollToElement(this.$refs.l_item.children[tmp], 100, 0, 0)
}
if(i < this.$refs.l_item.children.length - 3){
//当滚动到第3个位置时左侧列表向下滚动一个距离
this.lefts.scrollToElement(this.$refs.l_item.children[0], 100, 0, 0)
}
}
}
})
}, //实现_initTops()
_initTops(){
var tops = [] //定义一个空数组
let top = 0;
tops[0] = 0 //第一个li的坐标为0 var lis = this.$refs.r_item.children; //获取到了每个li
//Array.protoype.slice.call(lis) 将具有length属性的对象转成数组 lis可能是个对象
Array.prototype.slice.call(lis).forEach((li, index)=>{
top = top + li.clientHeight //当前的位置=上一个的位置+这个的高度
tops.push(top);
}) this.tops = tops
}, selectItem(index, event){
this.currentIndex = index
this.clickEvent = true
if(!event._constructed){
return
}else{
let rightItems = this.$refs.right.getElementsByClassName('right-item-hook')
let el = rightItems[index]
this.rights.scrollToElement(el, 300)
}
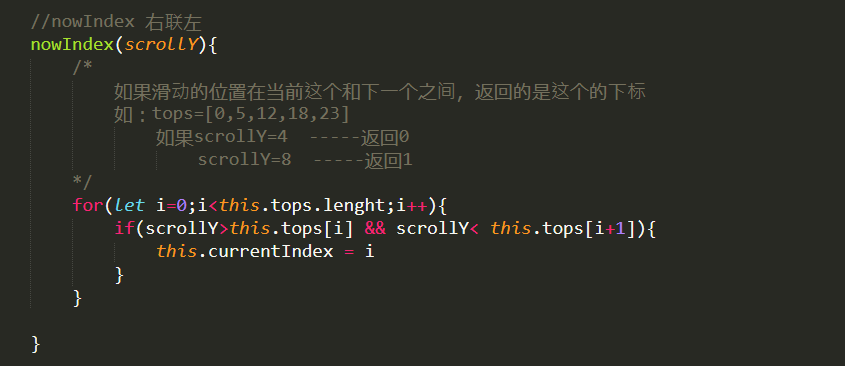
}, //nowIndex 右联左
nowIndex(scrollY){
/*
如果滑动的位置在当前这个和下一个之间,返回的是这个的下标
如:tops=[0,5,12,18,23]
如果scrollY=4 -----返回0
scrollY=8 -----返回1
*/
for(let i=0;i<this.tops.lenght;i++){
if(scrollY>this.tops[i] && scrollY< this.tops[i+1]){
this.currentIndex = i
}
} }
},
mounted(){
setTimeout(()=>{
//获取scrollY
this._initScrollY() //获取右侧tops
this._initTops()
}, 20)
},
computed:{
}
}
</script>
<style>
#linkagelr{
width: 100%;
height: 100%;
}
.hf{
position: fixed;
width: 16rem;
height: 2rem;
line-height: 2rem;
font-size: .8rem;
text-align: center;
background: #333;
color: #fff;
}
.head{
top:0;
}
.foot{
bottom:0;
}
.content{
display: flex;
position: fixed;
top: 2rem;
bottom: 2rem;
width: 16rem;
overflow:hidden;
background:#eee;
}
.left{
flex: 0 0 4rem;
width: 4rem;
background: #f3f5f7;
}
.left li{
width: 4rem;
height: 4rem;
display: flex;
justify-content: center;
align-items: center;
border-bottom: .1rem solid #17a2b8;
font-size: .6rem;
}
.current{
background: #ff0000;
color: #fff;
}
.right{
flex: 1;
}
.right-item li{
width: 100%;
height: 5rem;
border-bottom: .2rem solid #ffff00;
}
.right-item h4{
font-size: 1rem;
background: #ffc107;
padding: .3rem 0;
}
.right-item ul>li{
display: flex;
justify-content: center;
align-items: center;
font-size: .6rem;
}
</style>
横向滑动与些类似
<template>
<div class="pic-wrapper" ref='picWrapper'>
<ul class="pic-list" ref='picList'>
<li class="pic-item" ref="item" v-for="item in left">
{{item}}
</li>
</ul>
</div>
</template> <script>
import BScroll from 'better-scroll'
const options = {
scrollY: true
}
options.pullDownRefresh = {
threshold: 50,
stop: 20
}
export default{
data(){
return {
left: ['mathematics','chinese','english','physic','chemistry','art','music','others']
}
},
methods: { },
mounted(){
var that = this;
setTimeout(function(){
let width = 0;
for(let i=0; i<that.left.length;i++){
width += that.$refs.item[i].getBoundingClientRect().width;
console.log(width);
}
that.$refs.picList.style.width = width + 'px'
},20) this.$nextTick(() => {
if(!this.picScroll){
this.picScroll = new BScroll(this.$refs.picWrapper,{
scrollX: true,
eventPassthrough: 'vertical'
})
}else{
this.picScroll.refresh();
}
}) }
}
</script>
<style>
.pic-wrapper{
padding-bottom: .5rem;
width: 16rem;
overflow: hidden;
position: fixed;
top:0;
left: 0;
}
.pic-list{
font-size: .6rem;
background:#007bff;
white-space: nowrap;
margin:0;
height: 2rem;
}
.pic-item{
display: inline-block;
color: #fff;
/*margin-right: .5rem;*/
padding: .5rem;
box-sizing: border-box;
}
</style>
完结~
注:只为个人学习记录使用
学习better-scroll与vue结合使用的更多相关文章
- 4.VUE前端框架学习记录四:Vue组件化编码2
VUE前端框架学习记录四:Vue组件化编码2文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- 3.VUE前端框架学习记录三:Vue组件化编码1
VUE前端框架学习记录三:Vue组件化编码1文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- 学习不一样的vue实战(2): 项目分析
学习不一样的vue实战(2): 项目分析 首先 首发博客: 我的博客 项目源码: 源码(喜欢请star) 项目预览: 预览 上一章: <学习不一样的vue(1)实战:环境搭建> 我的Q群: ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
- 跟我一起学习vue2(熟悉vue.js)[一]
由于有angularjs的基础,所以我第一步是在官网:https://cn.vuejs.org/ 上面看了三遍他的理论知识,还有实例. 现在做完了第二步,就是在菜鸟教程:http://www.runo ...
- Vue学习系列(一)——初识Vue.js核心
前言 vue.js是一套构建用户界面的渐进式框架,vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件. vue通过DOM事件操作和指令来进行视图层和模型层的相互通讯,会为每一 ...
- Vue学习笔记十三:Vue+Bootstrap+vue-resource从接口获取数据库数据
目录 前言 SpringBoot提供后端接口 Entity类 JPA操作接口 配置文件 数据库表自动映射,添加数据 写提供数据的接口 跨域问题 前端修改 效果图 待续 前言 Vue学习笔记九的列表案例 ...
- Vue学习官网和Vue的书籍 目录结构
Vue基础知识学习网站[中文] https://cn.vuejs.org/v2/guide/ Vue路由知识学习网站[中文] https://router.vuejs.org/zh/guide/ V ...
- vue学习【一】vue引用封装echarts并展示多个echarts图表
大家好,我是一叶,经过一段时间对vue的学习,我打算把vue做一个系列,把踩过的坑和大家分享一下. 现在开始第一章:vue引用并封装echarts 在文章开始前,我先舔波echarts(真香).阿里的 ...
- vue学习【二】vue结合axios动态引用echarts
大家好,我是一叶,本篇是vue学习的第二篇,本篇将要讲述vue结合axios动态引用echarts. 在vue中,异步刷新使用的是axios,类似于大家常用的ajax,其实axios已经是vue的第二 ...
随机推荐
- Servlet各种接口和类
http://blog.csdn.net/jediael_lu/article/details/25036019
- 【转载】遗传算法及matlab实现
摘自https://www.cnblogs.com/LoganChen/p/7509702.html 1.遗传算法介绍 遗传算法,模拟达尔文进化论的自然选择和遗产学机理的生物进化构成的计算模型,一种不 ...
- Redis、MPP、kafka 、MongDB简介
Redis :间值数据库,适合缓存用户Session会话与经常需要查的数据1.Redis集群,为什么在项目中使用集群 1.持久化,持久化是最简单的高可用方法(有时甚至不被归为高可用的手段),主要左右 ...
- @spoj - ADAMOLD@ Ada and Mold
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定一个长度为 N 的序列 A,将其划分成 K + 1 段,划分 ...
- git 密钥
为什么配置SHH呢?是为了方便我们剪切代码的时间免密码输入,特别方便如何配置呢? 首先安装git: 先到官网下载:官网下载git 然后安装后在桌面任意空白处右击,选择Git Base Here即可如下 ...
- 【C++】去除vector里重复元素的方法比较
背景:构造一个无重复的白名单,之后要在里面进行二分查找.故要求名单有序,且无重复,并且要进行二分查找,所以要采用有:随机访问迭代器类型的容器.这类容器有vector,array,deque.显然要ve ...
- 百度网盘直链下载助手(MacOS&Chrome)
简介 众所周知,通过百度网盘(未开通会员)直接下载文件的速度极慢,通过安装浏览器插件可以极大的提高下载速度. 安装文件 Tampermonkey NeatDownloadManager Extensi ...
- 使用哈工大LTP进行文本命名实体识别并保存到txt
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/broccoli2/article/det ...
- @loj - 2507@ 「CEOI2011」Matching
目录 @description@ @solution@ @accepted code@ @details@ @description@ 对于整数序列 \((a_1, a_2, ..., a_n)\) ...
- php代码在模板页的活用
