margin为负值的几种情况
1、margin-top为负值像素
margin-top为负值像素,偏移值相对于自身,其后元素受影响,见如下代码:

1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 width: 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 width: 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-top为负值像素,偏移值相对于自身,其后元素受影响*/
24 margin-top: -20px;
25 }
26 .c2{
27 width: 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(元素2跟着上移了)
40 </div>
41 </div>
42 </body>
43 </html>

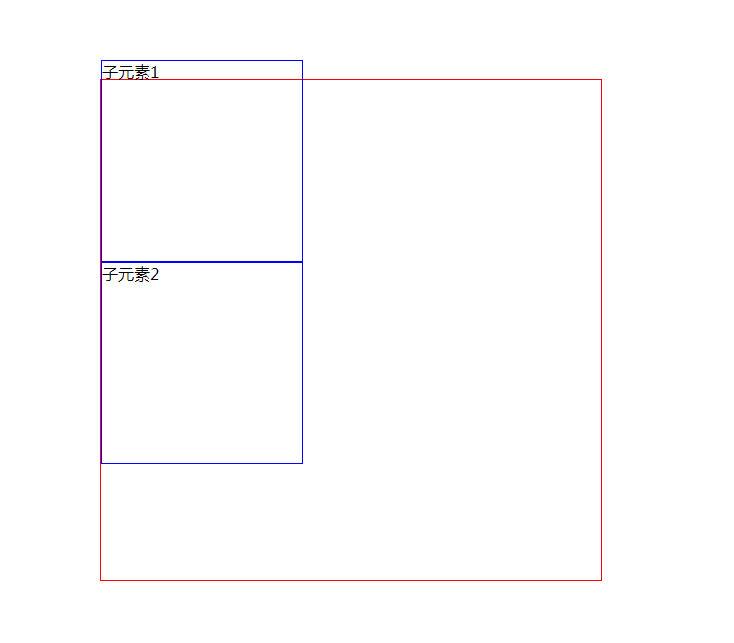
效果:

2、margin-left为负值像素
margin-left为负值像素,偏移值相对于自身,其后元素不受影响,见如下代码:

1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 width: 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 width: 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-left为负值像素,偏移值相对于自身,其后元素不受影响*/
24 margin-left: -20px;
25 }
26 .c2{
27 width: 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(子元素2不受影响)
40 </div>
41 </div>
42 </body>
43 </html>

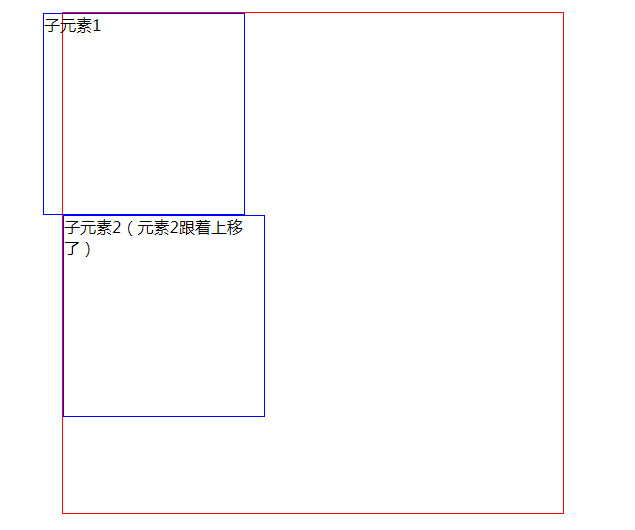
效果:

3、margin-top为负值百分数
margin-top为负值百分数,偏移值相对于父元素,其后元素受影响,见如下代码:

1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 width: 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 width: 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-top为负值百分数,偏移值相对于父元素,其后元素受影响*/
24 margin-top: -20%;
25 }
26 .c2{
27 width: 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(子元素2受影响)
40 </div>
41 </div>
42 </body>
43 </html>

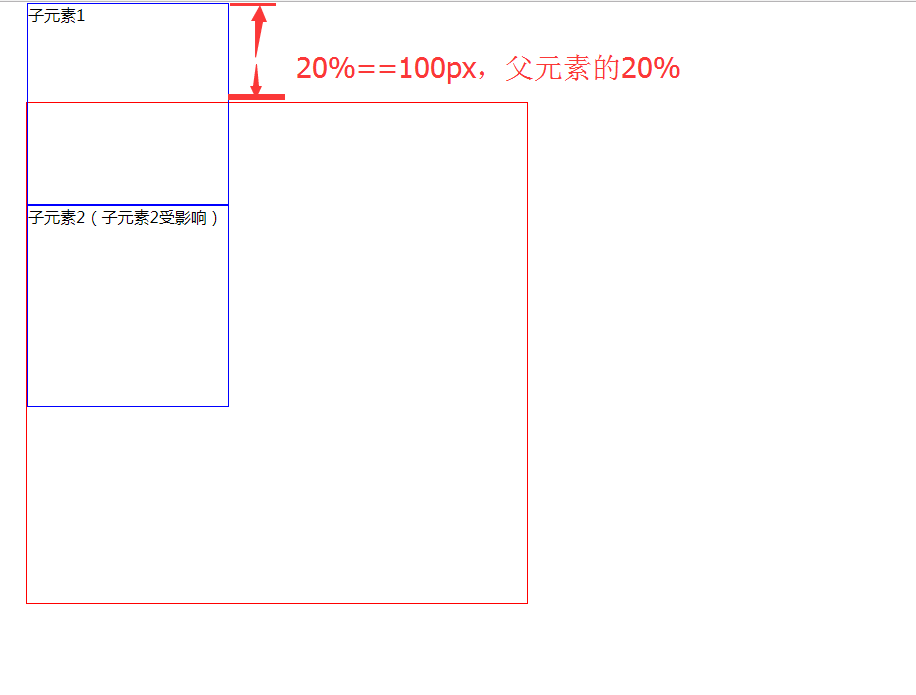
效果:

4、margin-left为负值百分数
margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响,见如下代码:

1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 width: 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 width: 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-left为负值百分数,偏移值相对于父元素,其后元素不受影响*/
24 margin-left: -20%;
25 }
26 .c2{
27 width: 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(子元素2不受影响)
40 </div>
41 </div>
42 </body>
43 </html>

效果:

5、margin-right为负值像素且不设置宽度
margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响,自身宽度变大,见如下代码:

1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 width: 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 /*关键点:不设置宽度*/
21 /*width: 200px;*/
22 height: 200px;
23 border: 1px solid blue;
24 /*margin-right为负值像素且不设置宽度,无偏移值,其后元素不受影响*/
25 margin-right: -100px;
26 }
27 .c2{
28 width: 200px;
29 height: 200px;
30 border: 1px solid blue;
31 }
32 </style>
33 </head>
34 <body>
35 <div class="p">
36 <div class="c1">
37 子元素1
38 </div>
39 <div class="c2">
40 子元素2(子元素2不受影响)
41 </div>
42 </div>
43 </body>
44 </html>

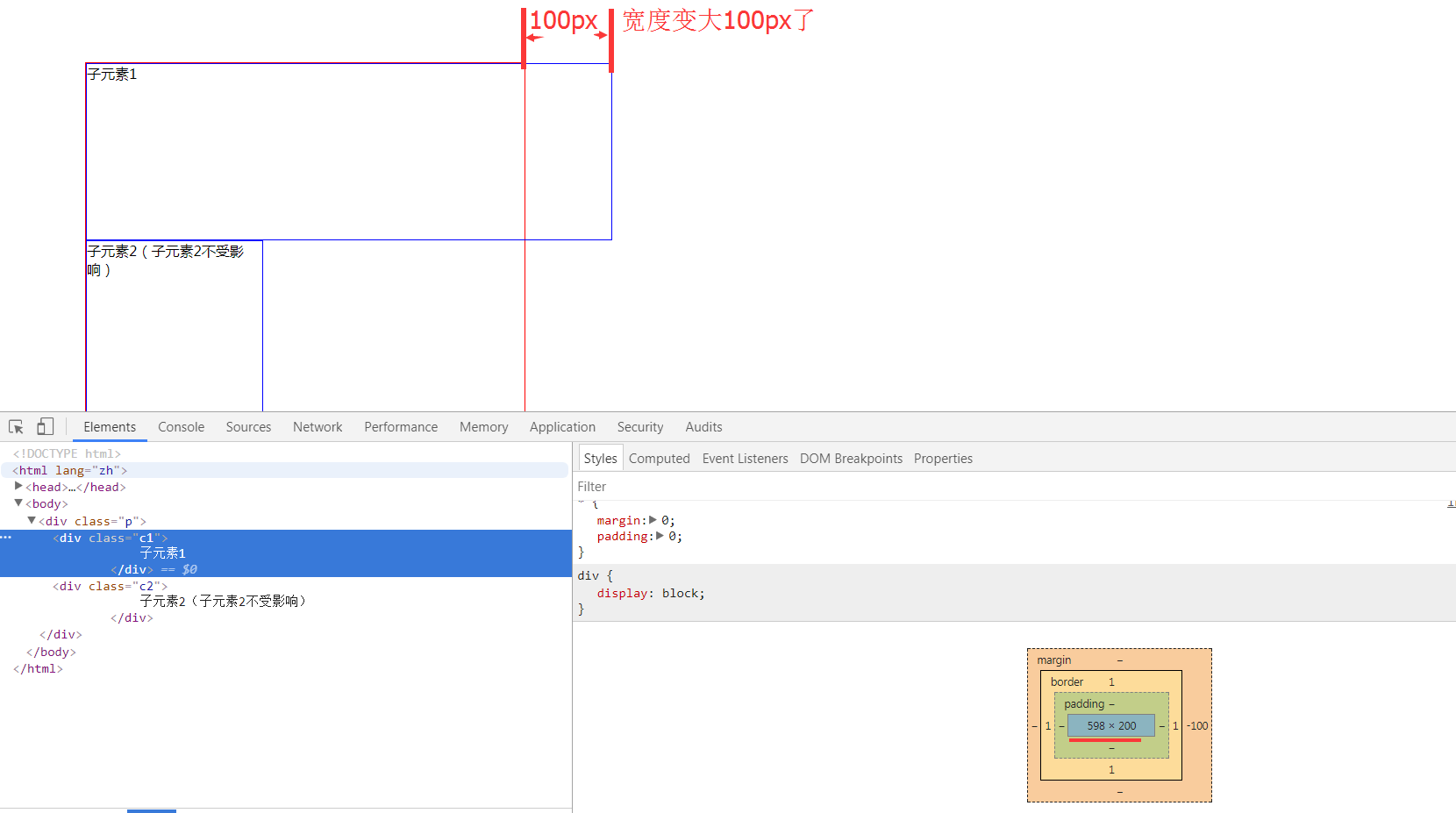
效果:

6、margin-right为负值百分数且不设置宽度
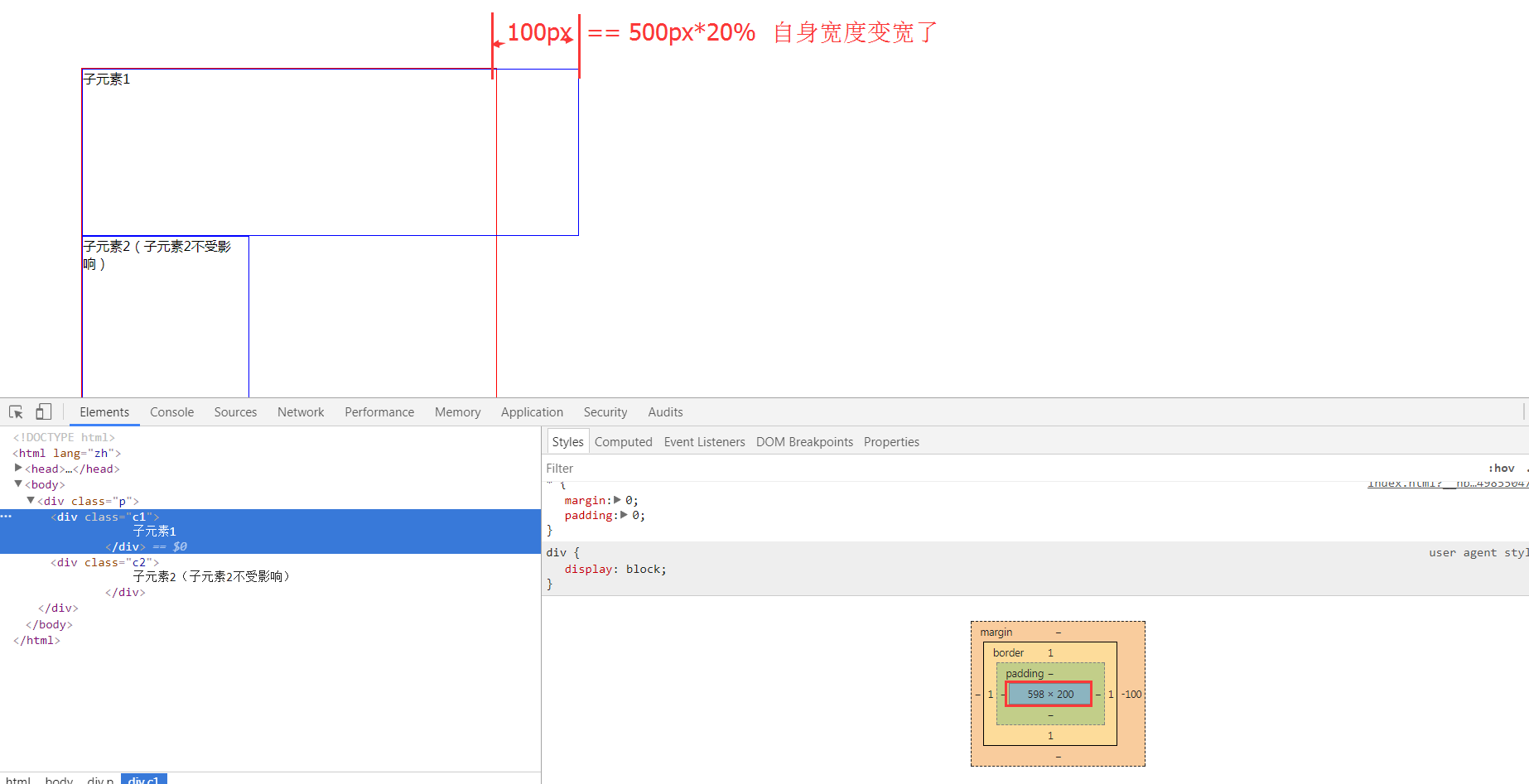
margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响,见如下代码:

1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 width: 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 /*关键点:不设置宽度*/
21 /*width: 200px;*/
22 height: 200px;
23 border: 1px solid blue;
24 /*margin-right为负值百分数且不设置宽度,无偏移值,自身宽度变宽(宽度值为父元素宽度值*百分比),其后元素不受影响*/
25 margin-right: -20%;
26 }
27 .c2{
28 width: 200px;
29 height: 200px;
30 border: 1px solid blue;
31 }
32 </style>
33 </head>
34 <body>
35 <div class="p">
36 <div class="c1">
37 子元素1
38 </div>
39 <div class="c2">
40 子元素2(子元素2不受影响)
41 </div>
42 </div>
43 </body>
44 </html>

效果:

7、margin-bottom:为负值像素
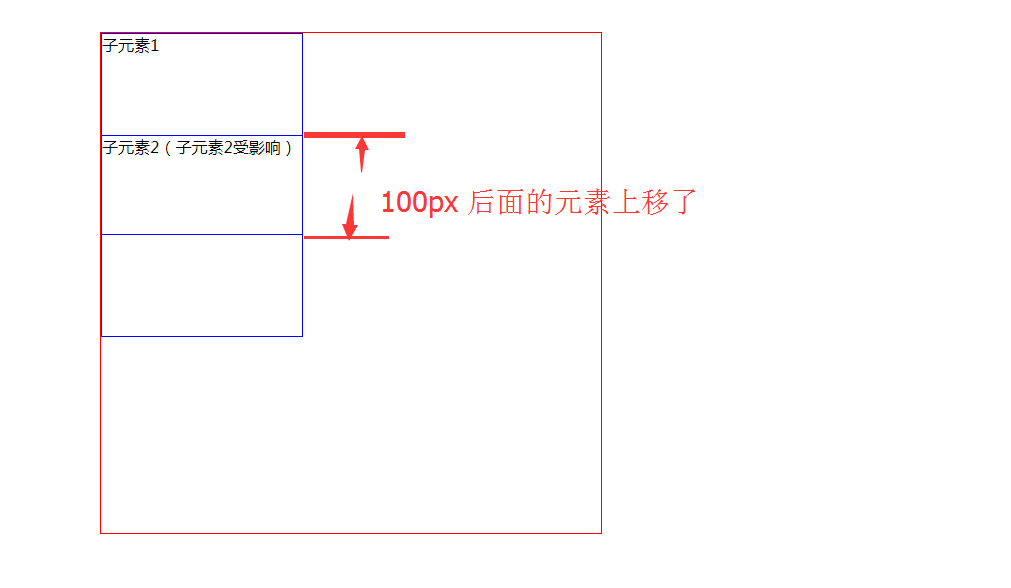
margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了),见如下代码:

1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 width: 500px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 width: 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-bottom:为负值像素,自身无偏移值,,其后元素受影响(上移了)*/
24 margin-bottom: -100px;
25 }
26 .c2{
27 width: 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(子元素2受影响,上移了)
40 </div>
41 </div>
42 </body>
43 </html>

效果:

8、margin-bottom:为负值百分数
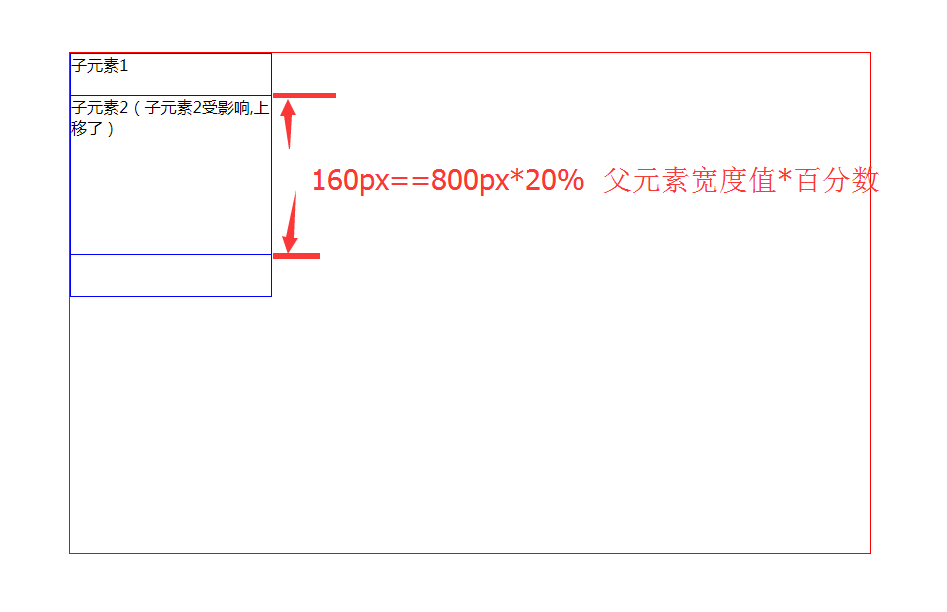
margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%),见如下代码:

1 <!DOCTYPE html>
2 <html lang="zh">
3 <head>
4 <meta charset="UTF-8" />
5 <meta http-equiv="X-UA-Compatible" content="ie=edge" />
6 <title>margin不同赋值情况(负值,百分数)</title>
7 <style type="text/css">
8 *{
9 margin: 0;
10 padding: 0;
11 }
12 /*父元素样式*/
13 .p{
14 margin: 100px;
15 width: 800px;
16 height: 500px;
17 border: 1px solid red;
18 }
19 .c1{
20 width: 200px;
21 height: 200px;
22 border: 1px solid blue;
23 /*margin-bottom:为负值百分数,自身无偏移值,,其后元素受影响(上移了,上移大小为父元素宽度值*20%)*/
24 margin-bottom: -20%;
25 }
26 .c2{
27 width: 200px;
28 height: 200px;
29 border: 1px solid blue;
30 }
31 </style>
32 </head>
33 <body>
34 <div class="p">
35 <div class="c1">
36 子元素1
37 </div>
38 <div class="c2">
39 子元素2(子元素2受影响,上移了)
40 </div>
41 </div>
42 </body>
43 </html>

效果:

总结:以上是margin赋值为负值的情况,可使自身偏移(或不偏移),其后元素受影响(或不受影响),自身宽度增大(或不增大),会有多种不同的应用场景,请合理选择。
margin为负值的几种情况的更多相关文章
- html/css基础篇——DOM中关于脱离文档流的几种情况分析
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版中拿走. ...
- 使用jQuery获取元素的宽度或高度的几种情况
今天说说使用jQuery获取元素大小的遇到几种情况 使用jQuery获取元素的宽度或高度的有几种情况: 1.使用width(),它只能获取当前元素的内容的宽度: 2.使用innerWidth(),它只 ...
- CSS外边距合并的几种情况
CSS外边距合并的几种情况 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 外边距在CSS1中就有 The width ...
- Tomcat内存溢出的三种情况及解决办法分析
Tomcat内存溢出的原因 在生产环境中tomcat内存设置不好很容易出现内存溢出.造成内存溢出是不一样的,当然处理方式也不一样. 这里根据平时遇到的情况和相关资料进行一个总结.常见的一般会有下面三种 ...
- Objective C中数组排序几种情况的总结
总结OC中数组排序3种方法:sortedArrayUsingSelector:;sortedArrayUsingComparator:;sortedArrayUsingDescriptors: 数组排 ...
- js内存泄露的几种情况
想解决内存泄露问题,必须知道什么是内存泄露,什么情况下出现内存泄露,才能在遇到问题时,逐个排除.这里只讨论那些不经意间的内存泄露. 一.什么是内存泄露 内存泄露是指一块被分配的内存既不能使用,又不能回 ...
- LoadRunner 场景运行error的几种情况
一. Error -27727: Step download timeout (120 seconds)has expired when downloading resource(s). Set th ...
- JS生成某个范围的随机数(四种情况)
前言: JS没有现成的函数,能够直接生成指定范围的随机数. 但是它有个函数:Math.random() 这个函数可以生成 [0,1) 的一个随机数. 利用它,我们就可以生成指定范围内的随机数. 而涉 ...
- SET Transaction Isolation Level Read语法的四种情况
转自:http://www.cnblogs.com/qanholas/archive/2012/01/04/2312152.html 存储过程:SET Transaction Isolation Le ...
随机推荐
- iOS 9 学习系列:Split Screen Multitasking
http://www.cocoachina.com/ios/20151010/13601.html iOS 9 的一个重大变化就是增加了多任务,这个多任务允许用户在屏幕上同时运行多个 app.有两种形 ...
- facebook第三方登录
一:创建和配置开发者应用 https://developers.facebook.com 登录开发者(可能要手机验证,身份证严重)->创建应用(web )->填写配置,网站网址和应用域名需 ...
- LeedCode OJ --- Binary Tree Inorder Traversal
点击打开题目链接 今天只是写了递归的版本,因为还没想好怎么用迭代来实现,可以写的过程中,有一点是有疑问的,虽然我的代码可以AC. 问题是:主调函数是可以使用子函数中返回的在子函数中定义的vector. ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
- 如何不让EditText不获得焦点
http://blog.csdn.net/get123/article/details/9004661
- linux log4cplus安装和实例
tar –xvf log4cplus-1.1.3-rc5.tar.gz cd log4cplus-1.1.3-rc5 configure --prefix=/usr/local/log4cplus ...
- Django框架登录验证及产生随机验证码的实例
1:views视图代码 # 登录验证 def login(request): # 使用ajax请求可以使用判断 # if request.is_ajax(): if request.method == ...
- 【BootStrap】--具有增删改查功能的表格Demo
[BootStrap]--具有增删改查功能的表格Demo 目录(?)[+] 前言 版本一 样式 代码 版本二 样式 代码 版本三 样式 代码 总结 前言 bootstrap的表格样式,有类似EasyU ...
- LeetCode73 Set Matrix Zeroes
题目: Given a m x n matrix, if an element is 0, set its entire row and column to 0. Do it in place.(Me ...
- 15-2 mysql的数据类型
一.整数类型 整数类型:TINYINT SMALLINT MEDIUMINT INT BIGINT 作用:存储年龄,等级,id,各种号码等 ============================== ...
