面试问题:Vuejs如何实现双向绑定
最近出去面试,栽在这个问题上,提到vuejs,面试官一般会让你说vuejs的特点,一般就要回答virtual dom tree, dom tree diff, 以及数据双向绑定,然后面试官会追问你,vuejs是如何实现数据双向绑定的,前面的问题算基础的话,能答出这个就更上一个台阶,说明你的思考能力不停留在表层,遗憾的是我只能大概说出Object.defineProperty。
我回来搜了一下,发现其实vuejs的官网对这个原理是有详尽的阐释的,如果失败了只能怪自己准备不足。这篇文章我就整理一下分享给大家,如果有错误还请指出。
vuejs官网对这个问题的解释是 对响应式原理的解释,这里:https://cn.vuejs.org/v2/guide...
问题就是vuejs如何追踪对象的属性变化,答是利用es5的Object.defineProperty,参考:https://developer.mozilla.org...
Object.defineProperty是一个无法被shim的属性,就是说它无法被降级使用,这也是vuejs不支持ie8以下的根本原因。
Object.defineProperty用来设置一个对象的某一个属性,这都不是最关键的,关键是在设置属性的同时,可以设置setter/getter,setter/getter设置两个函数,在这个属性被调用或者设置的时候自动执行,所以在setter的函数里,只要写了更新dom的方法,就可以在这个属性变化的时候执行,实现了属性变化的追踪。
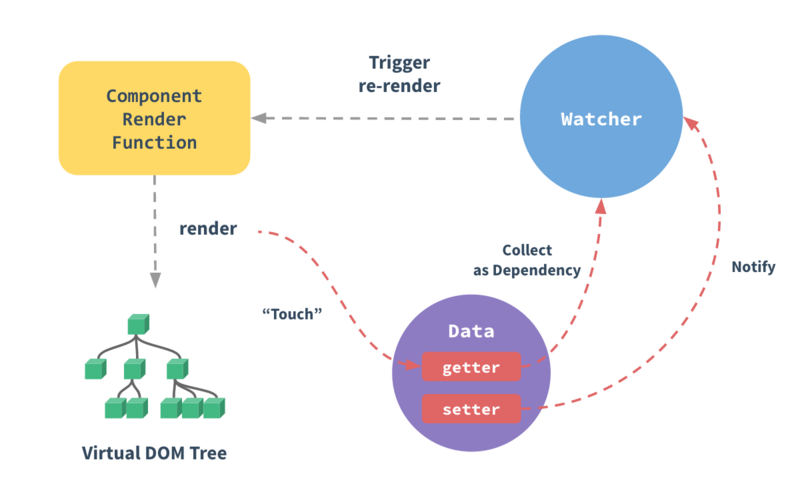
实际上,vuejs的实现更加复杂,遵照这张流程图:

vuejs里每一个组件对应了一个watcher,Object.defineProperty是紫色的圆圈,当组件里某一个属性被get的时候,getter函数会通知Watcher,“说我这有一个属性被渲染了,你记一下”,然后当这个属性的setter被触发(也就是该属性数据被修改的时候),也会通知Watcher,说“我这有这样一个东西被改了,你看看在不在你的名单里。”Watcher此时去检查被改的属性在不在自己记录的名单里,如果在,就通知组件渲染程序,让它再去更新虚拟dom树。
需要注意的几个点:
1.getter/setter对用户是不可见的,是在vue内部实现的。
2.js里无法监听对象属性的增加或者删除,所以vue只能在开始data里添加响应式属性,所以当组件创建完毕,再给这个组件塞一个属性,这个属性是无法响应到dom的。
3.vue会在组件初始化的过程中进行getter/setter转换,所以也无法动态插入新属性,插入了也是非响应数据,但可以通过Vue.set(object, key, value)方法将属性加入到后台可响应的对象中。
4.官网还介绍了更新队列,上文说的Watcher中的更新会被推入到一个更新队列中,那么就是说数据更新后不会马上反映到dom上。
5.但是我们可以通过Vue.nextTick(callback)方法,将这次数据更新马上反映到dom上,这个方法的callback是dom更新完成的回调。
来源:https://segmentfault.com/a/1190000016884795
面试问题:Vuejs如何实现双向绑定的更多相关文章
- 西安电话面试:谈谈Vue数据双向绑定原理,看看你的回答能打几分
最近我参加了一次来自西安的电话面试(第二轮,技术面),是大厂还是小作坊我在这里按下不表,先来说说这次电面给我留下印象较深的几道面试题,这次先来谈谈Vue的数据双向绑定原理. 情景再现: 当我手机铃声响 ...
- 撸一个vue的双向绑定
1.前言 说起双向绑定可能大家都会说:Vue内部通过Object.defineProperty方法属性拦截的方式,把data对象里每个数据的读写转化成getter/setter,当数据变化时通知视图更 ...
- Vuejs——(1)入门(单向绑定、双向绑定、列表渲染、响应函数)
版权声明:出处http://blog.csdn.net/qq20004604 目录(?)[+] 参照链接: http://cn.vuejs.org/guide/index.html [起步]部 ...
- vuejs属性绑定和双向绑定
属性绑定 html <div v-bind:title="title">hello world</div> js new Vue({ el:'#root', ...
- Vue数据双向绑定(面试必备) 极简版
我又来吹牛逼了,这次我们简单说一下vue的数据双向绑定,我们这次不背题,而是要你理解这个流程,保证读完就懂,逢人能讲,面试必过,如果没做到,请再来看一遍,走起: 介绍双向数据之前,我们先解释几个名词: ...
- vuejs数据双向绑定原理(get & set)
前端的数据双向绑定指的是view(视图)和model(数据)两者之间的关系:view层是页面上展示给用户看的信息,model层一般是指通过http请求从后台返回的数据.view到model的绑定都是通 ...
- vuejs的双向绑定实现原理
Vue在初始化的时候,会有两个大步骤: 1.Compile 从root的节点开始编译,根据正则表达式,把特殊的v-*类的标签,全部转换成对应的内存中的object 2.Observe 全部的data, ...
- 解决vuejs 创建数据后设置对象的属性实现不了双向绑定问题
抛出踩坑:vue创建后的数据,自定义设置对象的属性,实现不了双向绑定 当业务场景,需要在请求接口数据新增自定义的属性 let foodList = [ {title: '回锅肉', price: 99 ...
- VUE JS 使用组件实现双向绑定
1.VUE 前端简单介绍 VUE JS是一个简洁的双向数据绑定框架,他的性能超过ANGULARJS,原因是实现的机制和ANGULARJS 不同,他在初始化时对数据增加了get和set方法,在数据se ...
随机推荐
- ORA-01790: 表达式必须具有与对应表达式相同的数据类型
出现这种错误,要先看一下是不是sql中有用到连接:union,unio all之类的,如果有,需要注意相同名称字段的数据类型一定要相同.
- Nginx是什么?
Nginx是什么? Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器.一直纳闷这个X是怎么来 ...
- mysql 中将汉字(中文)按照拼音首字母排序
因为数据库中可以设定表的编码格式,不同编码格式下,中文的排序有区别,下面分别介绍常用编码下的排序方法. 1.如果数据表的某字段的字符编码是 utf8_general_ci,排序写法: ORDER BY ...
- Vue:$route 和 $router 的区别
参考: https://uzshare.com/view/788446 https://router.vuejs.org/zh/ $route 是“路由信息对象”,包括 path,params,has ...
- python使用suds来调用webservice
对于python仅作为客户端调用webservice的情况,推荐使用suds库来完成,比起zsi,soapy之类,它可以说是相当轻量级,使用非常方便. 安装suds建议使用easy_insall来做. ...
- Java虚拟机原理图解-- 1.1、class文件基本组织结构 [转]
作为Java程序猿,我们知道,我们写好的.java 源代码,最后会被Java编译器编译成后缀为.class的文件,该类型的文件是由字节组成的文件,又叫字节码文件.那么,class字节码文件里面到底是有 ...
- 【MFC】MFC文本框中显示浮点数
CString strNumber; strNumber.Format("%0.2f",tim.getTimeMilli()); SetDlgItemText(IDC_TIME_U ...
- hashMap 源码解读理解实现原理和hash冲突
hashMap 怎么说呢. 我的理解是 外表是一个set 数组,无序不重复 . 每个set元素是一个bean ,存着一对key value 看看代码吧 package test; import jav ...
- 谈谈数据库sql编写
本文主要给初学者关于关系数库的一个浮光掠影式的介绍,如果想深入理解,必须对于下文提到的每个内容单独深入学习! it-information technology的简称,中文是信息机技术,信息其实就是数 ...
- [Day4] Nginx Http模块二
一. POST_READ阶段 1. 用户ip在http请求中的传递? 前提:Tcp连接四元组(src ip,src port,dst ip,dst port) HTTP头部 X-Formard ...
