ionic-Javascript:ionic 上拉菜单(ActionSheet)
| ylbtech-ionic-Javascript:ionic 上拉菜单(ActionSheet) |
| 1.返回顶部 |
ionic 上拉菜单(ActionSheet)
上拉菜单(ActionSheet)通过往上弹出的框,来让用户选择选项。
非常危险的选项会以高亮的红色来让人第一时间识别。你可以通过点击取消按钮或者点击空白的地方来让它消失。
实例
HTML 代码
- <body ng-app="starter" ng-controller="actionsheetCtl" >
- <ion-pane>
- <ion-content >
- <h2 ng-click="show()">Action Sheet</h2>
- </ion-content>
- </ion-pane>
- </body>
JavaScript 代码
在代码中触发上拉菜单,需要在你的 angular 控制器中使用 $ionicActionSheet 服务:
- angular.module('starter', ['ionic'])
- .run(function($ionicPlatform) {
- $ionicPlatform.ready(function() {
- // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
- // for form inputs)
- if(window.cordova && window.cordova.plugins.Keyboard) {
- cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
- }
- if(window.StatusBar) {
- StatusBar.styleDefault();
- }
- });
- })
- .controller( 'actionsheetCtl',['$scope','$ionicActionSheet','$timeout' ,function($scope,$ionicActionSheet,$timeout){
- $scope.show = function() {
- var hideSheet = $ionicActionSheet.show({
- buttons: [
- { text: '<b>Share</b> This' },
- { text: 'Move' }
- ],
- destructiveText: 'Delete',
- titleText: 'Modify your album',
- cancelText: 'Cancel',
- cancel: function() {
- // add cancel code..
- },
- buttonClicked: function(index) {
- return true;
- }
- });
- $timeout(function() {
- hideSheet();
- }, 2000);
- };
- }])
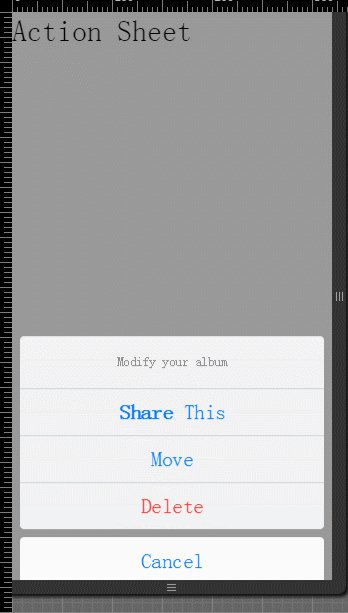
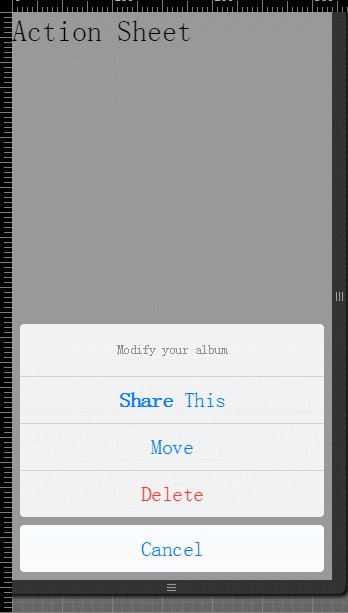
运行效果如下图:

| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
ionic-Javascript:ionic 上拉菜单(ActionSheet)的更多相关文章
- Ionic Js一:上拉菜单(ActionSheet)
上拉菜单(ActionSheet)通过往上弹出的框,来让用户选择选项. 非常危险的选项会以高亮的红色来让人第一时间识别.你可以通过点击取消按钮或者点击空白的地方来让它消失. HTML 代码 <b ...
- ionic第二坑——ionic 上拉菜单(ActionSheet)安卓样式坑
闲话不说,先上图: 这是IOS上的显示效果,代码如下: HTML部分: <body ng-app="starter" ng-controller="actionsh ...
- ionic 上拉菜单(ActionSheet)安装和iOS样式不一样
ISO中的界面是这样的: 然而,Android中的界面是这样的: 代码如下: HTML部分: <body ng-app="starter" ng-controller=&qu ...
- (JavaScript插件——下拉菜单)
前言 阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.html 本文主要来学习一下JavaScrip ...
- 一款多浏览器兼容的javascript多级下拉菜单
这个多级下拉菜单的脚本大小不到2K,带有动画效果,可以方便地支持多个实例,并且能良好兼容WordPress系统wp_list_cats和wp_list_pages生成的多级列表.要初始化一个菜单,只需 ...
- javascript 横向下拉菜单演示
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"><head><me ...
- Android 上滑上拉菜单SlidingDrawer 不全屏显示的方法
这里来说一个已经被废弃的SlidingDrawer.. 他可以实现上拉,下拉的菜单. 但是有个问题就是上拉以后,是全屏显示的. 首先 写一个布局: <RelativeLayout xmlns:a ...
- javascript实现下拉菜单的显示与隐藏
demo.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- jq实现鼠标经过出现上拉菜单
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
随机推荐
- 【转】SpringMVC整合websocket实现消息推送及触发
1.创建websocket握手协议的后台 (1)HandShake的实现类 /** *Project Name: price *File Name: HandShake.java *Packag ...
- PHP FILTER_SANITIZE_URL 过滤器
定义和用法 FILTER_SANITIZE_URL 过滤器删除字符串中所有非法的 URL 字符. 该过滤器允许所有的字母.数字以及 $-_.+!*'(),{}|\^~[]`">< ...
- iOS 7 认识 TextKit
本文由 伯乐在线 - 和谐老约翰 翻译自 Max Seelemann.欢迎加入技术翻译小组.转载请参见文章末尾处的要求. iOS7 的发布给开发者的案头带来了很多新工具.其中一个就是 TextKit( ...
- CSS:CSS padding(填充)
ylbtech-CSS:CSS padding(填充) 1.返回顶部 1. CSS padding(填充) CSS padding(填充)是一个简写属性,定义元素边框与元素内容之间的空间,即上下左右的 ...
- (8)centos7 登录与关机
关机重启 shutdown -h now #立刻关机 shutdown -h 1 #一分钟后关机 shutdown -h 17:00 #指定时间关机(如果当前时间超过17:00,则会转到明天的17:0 ...
- 使用Jedis操作Redis-使用Java语言在客户端操作---set类型
原文地址:http://www.cnblogs.com/lixianyuan-org/p/9509696.html 1 //测试set数据类型 2 /** 3 * 在Redis中,我们可以将Set类型 ...
- 常用内置模块(三)——shelve、xml、hashlib、configparser
常用模块(三) 一.shelve模块 1.shelve模块也是一种序列化模块,内部使用的是pickle模块,所以也存在跨平台性差的问题 2.特点: 只要提供一个文件名即可 读写的方式和字典一样 将数据 ...
- web项目中实现页面跳转的两种方式
<a href="javascript:"></a>跳转在网页本身,URL不改变 <a href="#"></a> ...
- springboot1.5.x升级到2.1.x切换分支导致的maven依赖混乱
背景:项目springboot版本由1.5.X升级到2.1.X,两个版本的分支需要共存,来回切换的时候,maven依赖各种报红 查看dependency发现1.5.X的jar和2.1.X的jar都存在 ...
- SYSTEM_HANDLE_TABLE_ENTRY_INFO
typedef struct _SYSTEM_HANDLE_TABLE_ENTRY_INFO { USHORT UniqueProcessId; USHORT CreatorBackTraceInde ...
