初学做uniapp项目过程梳理的一些记录
1.uniapp不显示h5头部
第一种写法:
- {
- "path" : "pages/yunshi/yunshi",
- "style" : {
- "h5":{
- "titleNView":false//禁用原生导航栏
- }
- }
- }
第二种写法:
- uni-page-head {
- display: none
- }
2.套数据时,发现只要不是写死的,都要冒号:
自定义属性的写法,
- :data-index="item.article_id"
进度条:
- <progress :percent="yunshiData.zonghe" active="true" stroke-width="14" activeColor="#1bc5ef" backgroundColor="#66d8f4" />
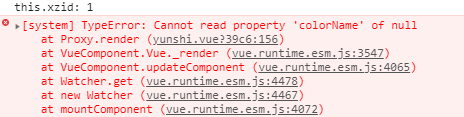
3.注意初始值不用定义值为null,会报错,无法读取null的属性,虽然可以渲染出来

yunshiData: null,改成直接为空yunshiData: '',就不会报错了
4.小程序里的setData转成uniapp写法:
小程序:
- this.setData({
- iphoneState:this.data.iphoneState
- })
转成uniapp:
- this.iphoneState=this.data.iphoneState;
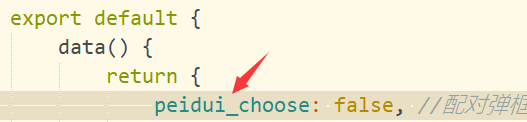
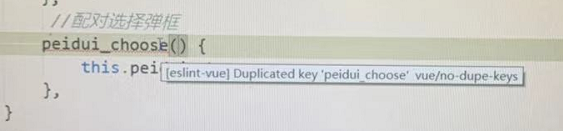
5.小程序自定义的方法不能data里面的变量名一样,会报错,

- peidui_choose() {
- this.peidui_choose = true;
- },

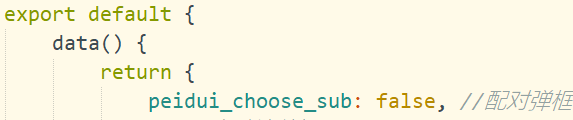
解决方案就是命名不要一样就行

- //配对选择弹框
- peidui_choose() {
- this.peidui_choose_sub = true;
- },
6.小程序绑定内联样式移植uniapp的写法,注意:样式与样式直接用逗号隔开而不是分号
小程序代码:
- <image style='width:{{item==(peidui_male[0]+1)?"140rpx":"80rpx"}};height:{{item==(peidui_male[0]+1)?"140rpx":"80rpx"}};top:{{item==(peidui_male[0]+1)?"0rpx":"40rpx"}}' class="pb_slide_img" src="/images/xz_man_icon/{{item}}.png"></image>
uniapp代码:
- <image :style='{width:item==(peidui_male[0]+1)?"140rpx":"80rpx",height:item==(peidui_male[0]+1)?"140rpx":"80rpx",top:item==(peidui_male[0]+1)?"0rpx":"40rpx"}' class="pb_slide_img" :src="'../../static/xz_man_icon/'+item+'.png'"></image>
7.icon标签不能直接加点击事件,不过之前做百度小程序是可以,而在uniapp里,icon标签若要加上家需要加在icon外层;代码:
- <view @click='peidui_ok' style="float: right;">
- <icon type='success_no_circle' color='#3478f6'></icon>
- </view>
8.事件修饰符.stop,阻止冒泡事件@click.stop
9.日历picker在h5中不兼容,但小程序就正常。
只要年份,开始年份设置1950,结束是2090,展开会是从1869年开始;

uni-app官方群15,uni-app小助手是这样回答的:
uni-app中没有select组件,这是给pc用的,手机不用这个。手机上对应的是picker、picker-view组件,参考: https://uniapp.dcloud.io/component/picker。这是手机端正常的交互控件。也可以用actionsheet的API或者uni ui里的popup。如果一定要和pc上select的模仿品,插件市场也有相关插件
https://uniapp.dcloud.io/component/picker。这是手机端正常的交互控件。也可以用actionsheet的API或者uni ui里的popup。如果一定要和pc上select的模仿品,插件市场也有相关插件
10.uniapp父子组件交互;
父组件通过属性传数据给子组件
- props:{
- reportMonth:{
- type:Object,
- default(){
- return {}
- }
- },
- }
子组件通过以下方式来调用父组件的方法传递数据
- bindDay(e) {
- this.$emit("bindDay", e);
- },
初学做uniapp项目过程梳理的一些记录的更多相关文章
- uniapp项目vue2升级vue3简单记录
看到好多开源项目都升级了vue3,看文章说vue3性能升级很多,而且组合式api很香,遂把最近开发的自助洗车app升级下,在此记录下出现的问题. uniapp升级vue3官方指南 我是先去vue官网看 ...
- 初学sheel脚本练习过程
以下是初学sheel脚本练习过程,涉及到内容的输出.基本的计算.条件判断(if.case).循环控制.数组的定义和使用.函数定义和使用 sheel脚本内容: #! /bin/bashecho &quo ...
- 从零开始,跟我一起做jblog项目(三)从Maven到Gradle
http://www.cnblogs.com/newflydd/p/4972922.html?utm_source=tuicool&utm_medium=referral ********** ...
- 如何自学PHP做一个网站 PHP可以做什么项目?网站 小程序 公众号能用PHP开发吗?
很多想从事程序开发的人员,想自学一门语言,不知道从哪里下手学习,如何入门学习?今天我们就以PHP为例子,来讲述一下如何快速的学习一门开发语言,让你快速入门.PHP是一个什么语言?它能开发什么项目呢?下 ...
- Bug,项目过程中的重要数据
作者|孙敏 为什么要做Bug分析? Bug是项目过程中的一个有价值的虫子,它不只是给开发的,而是开给整个项目组的. 通过Bug我们能获得什么? 积累测试方法,增强QA的测试能力,提升产品质量 发现项目 ...
- 微信小程序转化为uni-app项目
前言: 之前自己做一个uni-app的项目的时候前端需要实现一个比较复杂的功能,但是由于自己前端抠脚的原因没有写出来,然后自己在网上搜索的时候发现了有个微信小程序里面的页面及其的符合我的需求.那么问题 ...
- 微信小程序项目转换为uni-app项目
一.它是谁? [miniprogram-to-uniapp]转换微信小程序"项目为uni-app项目.原则上混淆过的项目,也可以进转换,因为关键字丢失,不一定会完美. 二.它的原理是什么? ...
- php大力力 [029节] 做PHP项目如何下载js文件:使用腾讯浏览器把网上案例页面存储到本地
php大力力 [029节] 做PHP项目如何下载js文件:使用腾讯浏览器把网上案例页面存储到本地 yeah,搞定啦 php大力力 [029节] 做PHP项目如何下载js文件:使用腾讯浏览器把网上案例页 ...
- 迅雷创始人程浩:创业公司5招做好内部创新(组建小型敢死队:一共3个人,一个产品经理,两个研发;腾讯做不做这个项目是一个伪命题;让用户来验证,而不是相反 good)
欢迎关注“创事记”的微信订阅号:sinachuangshiji 文/程浩 编者按:本文首发于微信公众号“浩哥说”(ID:haogetalks),作者程浩,迅雷创始人.内容为作者在混沌AI成长营上的演讲 ...
随机推荐
- 软件工程2020第一次作业(by cybersa)
1 作业描述 作业属于哪个课程 2020春福大软工实践W班 这个作业要求在哪里 寒假作业(1/2) 这个作业的目标 建立博客.掌握markdown语法,学习写博客,回顾,总结,展望自己的学习历程 作业 ...
- hadoop学习笔记(十):hdfs在命令行的基本操作命令(包括文件的上传和下载和hdfs中的文件的查看等)
hdfs命令行 ()查看帮助 hdfs dfs -help ()查看当前目录信息 hdfs dfs -ls / ()上传文件 hdfs dfs -put /本地路径 /hdfs路径 ()剪切文件 hd ...
- c# excel 读写 64位操作系统 64位excel
用c#读写excel时,会出现 “本机未注册Microsoft.ACE.OLEDB.12.0 驱动(什么的,忘了)” 读写 64位的excel 时,要在项目属性里改一下目标平台,默认的为*86, 改为 ...
- pandas 数据可视化之折线图
官网地址:https://openpyxl.readthedocs.io/en/stable/charts/line.html#id1 openpyxl+pandas # coding=utf-8 i ...
- es8中对string补白的方式
//允许将空字符串或其他字符串添加到原始字符串的开头或结尾for(let i = 1; i < 32; i++) { if(i < 10) { console.log(`0{i}`) }e ...
- opencv:图像去噪(椒盐噪声)
#include <opencv2/opencv.hpp> #include <iostream> using namespace cv; using namespace st ...
- [爬坑日记] 安卓模拟器1903蓝屏 没开hyper-v
先说解决方案: 我在升级完1903之后短短几个小时蓝屏了两次 还是不同原因,不由得开始怀疑这个版本的稳定性,随后发现只有启动安卓模拟器的时候必然蓝屏(还有一次蓝屏实在安装驱动的时候) 经过百度得知需要 ...
- 1.4、WebRTC源码
文章导读:本篇文章给读者展示WebRTC的源码目录结构,为读者构建全方位的知识体系,如果你有兴趣下载webrtc的源码来编译运行,本节内容可以作为你了解源码的简要说明书,webrtc源码非常庞大的,讲 ...
- Codeforces 1315B Homecoming (二分)
After a long party Petya decided to return home, but he turned out to be at the opposite end of the ...
- KFC 小猪短租
# 分析肯德基门店信息 import requests,json post_url = 'http://www.kfc.com.cn/kfccda/ashx/GetStoreList.ashx?op= ...
