关于emoji表情,支持在app端发送web端显示,web端发送给app端显示,web与wap端互相显示。
要用到emoji.js和emoji.jquery.js两个插件配合实现三端互通。
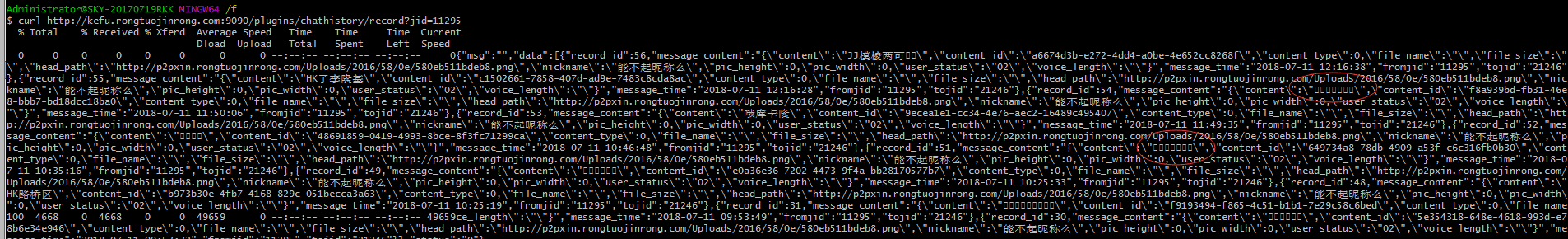
1、app端发送的emoji表情----到服务器---服务器存储的是‘问号’,无法显示如图所示:

后台的同学也试验了网上的改变数据库字符集方法,但是还是不生效。
先说下主要思路:
web从服务器拿到带‘问号‘的内容,其实这些问号是 html实体 ,通过下面 html实体转化成u+16进制编码(utf-16)的方法 utf16toEntities(str),实现将html实体转化为 u+形式,在通过emoji.js提供的 <span class='emoji emoji"+codema+"'></span>形式展示出来 图片。
2、web向app发送消息:
第一步:展示图片,因为app端只能接受html实体,就是服务器端要存‘问号’这种样子,我们先用jquery.emoji.js实现界面,通过toUnicode2(str)方法将#微笑#这种两个井号包裹的汉字转化成u+形式,在通过toUnicode(str)方法将u+形式转化成<span class='emoji emoji"+codema+"'></span>形式展示出来 图片。
第二步:是要发送给服务器端html实体,通过emoji.js中有个jEmoji.EMOJI_MAP一个对象,这个对象里是所有能在web页显示的 emoji表情HTML实体 与 他对应的u+16进制编码(utf-16)的对应表。先执行getarrmap()格式化这个对应关系表,在通过fanzhuan(str)方法,实现u+形式转化成html实体,发送给服务器端。
3、web给wap发送消息(其实就是web to web)
因为web端能选择的emoji表情 都是 jquery.emoji.js提供的界面中的表情,我们讲这些表情一一对应自己设计一个表,在选择某个表情时,返回对应的u+编码,在通过 emoji.js提供的 <span class='emoji emoji"+codema+"'></span>形式展示出来 图片。
具体方法:
hljs.initHighlightingOnLoad();
$(".rob_c_textfn").emoji({
button: ".rob_emojiandimg",
showTab: false,
animation: 'none',
icons: [{
path: "images/qq/",
file: ".png",
maxNum: 21,
excludeNums: [],
placeholder: "#{alias}#",
alias: {
1: "微笑",
2: "大笑",
3: "笑哭",
4: "发呆",
5: "睡觉",
6: "尴尬",
7: "抓狂",
8: "天使",
9: "眨眼",
10: "可爱",
11: "吃",
12: "闭眼",
13: "喜欢",
14: "酷",
15: "得意",
16: "闭嘴",
17: "口罩",
18: "难过",
19: "囧",
20: "吃惊",
21: "撇嘴"
}
}]
}); var arremoji=[
{'zcname':'微笑','emojicode':'1F604'},
{'zcname':'大笑','emojicode':'1F601'},
{'zcname':'笑哭','emojicode':'1F602'},
{'zcname':'发呆','emojicode':'1F633'},
{'zcname':'睡觉','emojicode':'1F634'},
{'zcname':'尴尬','emojicode':'1F605'},
{'zcname':'抓狂','emojicode':'1F606'},
{'zcname':'天使','emojicode':'1F607'},
{'zcname':'眨眼','emojicode':'1F609'},
{'zcname':'可爱','emojicode':'263A'},
{'zcname':'吃','emojicode':'1F60B'},
{'zcname':'闭眼','emojicode':'1F60C'},
{'zcname':'喜欢','emojicode':'1F60D'},
{'zcname':'酷','emojicode':'1F60E'},
{'zcname':'得意','emojicode':'1F60F'},
{'zcname':'闭嘴','emojicode':'1F610'},
{'zcname':'口罩','emojicode':'1F637'},
{'zcname':'难过','emojicode':'1F612'},
{'zcname':'囧','emojicode':'1F613'},
{'zcname':'吃惊','emojicode':'1F632'},
{'zcname':'撇嘴','emojicode':'1F615'}
]; var arremoji_val=[];
function getarrmap(){
var objemoji=jEmoji.EMOJI_MAP;
console.log(objemoji);
for(var i in objemoji){
var item_o = {};
item_o[i] = objemoji[i];
arremoji_val.push(item_o);
} }
getarrmap(); // #文字#转u+格式
function toUnicode2(s){
return s.replace(/(?:#{1}[\u4e00-\u9fa5]{1,3}#{1})/g,function(a){
a=a.replace(/#/g,'');
for(var i=0;i<arremoji.length;i++){
if(a==arremoji[i].zcname){
return 'u+'+arremoji[i].emojicode;
}
}
});
}; // u+格式转span模式 (接受服务器传来的u+unicode后转码成span图片)
var regUtospan=/(U\+0030\s{1}U\+20E3)|(U\+0031\s{1}U\+20E3)|(U\+0032\s{1}U\+20E3)|(U\+0033\s{1}U\+20E3)|(U\+0034\s{1}U\+20E3)|(U\+0035\s{1}U\+20E3)|(U\+0036\s{1}U\+20E3)|(U\+0037\s{1}U\+20E3)|(U\+0038\s{1}U\+20E3)|(U\+0039\s{1}U\+20E3)|(U\+0023\s{1}U\+20E3)|(u\+{1}[0-9a-fA-F]{4,6})/ig;
function toUnicode(s){
return s.replace(regUtospan,function(a){
switch (a){
case 'U+0030 U+20E3':
return "<span class='emoji emoji3020e3'></span>";
break;
case 'U+0031 U+20E3':
return "<span class='emoji emoji3120e3'></span>";
break;
case 'U+0032 U+20E3':
return "<span class='emoji emoji3220e3'></span>";
break;
case 'U+0033 U+20E3':
return "<span class='emoji emoji3320e3'></span>";
break;
case 'U+0034 U+20E3':
return "<span class='emoji emoji3420e3'></span>";
break;
case 'U+0035 U+20E3':
return "<span class='emoji emoji3520e3'></span>";
break;
case 'U+0036 U+20E3':
return "<span class='emoji emoji3620e3'></span>";
break;
case 'U+0037 U+20E3':
return "<span class='emoji emoji3720e3'></span>";
break;
case 'U+0038 U+20E3':
return "<span class='emoji emoji3820e3'></span>";
break;
case 'U+0039 U+20E3':
return "<span class='emoji emoji3920e3'></span>";
break;
case 'U+0023 U+20E3':
return "<span class='emoji emoji2320e3'></span>";
break;
default:
a=a.toLowerCase().substr(2);
return "<span class='emoji emoji"+a+"'></span>";
break;
}
});
} // 翻转web--app
var return_emojihtml;
function fanzhuan(str){
str=str.replace(regUtospan,function(a){
switch (a){
case 'U+0030 U+20E3':
return "0⃣";
break;
case 'U+0031 U+20E3':
return "1⃣";
break;
case 'U+0032 U+20E3':
return "2⃣";
break;
case 'U+0033 U+20E3':
return "3⃣";
break;
case 'U+0034 U+20E3':
return "4⃣";
break;
case 'U+0035 U+20E3':
return "5⃣";
break;
case 'U+0036 U+20E3':
return "6⃣";
break;
case 'U+0037 U+20E3':
return "7⃣";
break;
case 'U+0038 U+20E3':
return "8⃣";
break;
case 'U+0039 U+20E3':
return "9⃣";
break;
case 'U+0023 U+20E3':
return "#⃣";
break;
default:
outerxunhuan:
for(var i of arremoji_val){
for(var j in i){
if(a.toLowerCase()==i[j][0].toLowerCase()){
return_emojihtml=j;
break outerxunhuan;
}
}
}
// console.log(return_emojihtml);
return return_emojihtml;
break;
} })
return str;
} // html实体转化成u+
function tento16(str){
str=str.replace(/&#{1}[0-9]+;{1}/ig,function(a){
a=a.replace(/^&#{1}/ig,'');
a=a.replace(/;{1}$/ig,'');
a=parseFloat(a);
return 'u+'+ a.toString(16);
});
return str;
}
function utf16toEntities(str) {
var patt=/[\ud800-\udbff][\udc00-\udfff]/g; // 检测utf16字符正则
str = str.replace(patt, function(char){
var H, L, code;
if (char.length===2) {
H = char.charCodeAt(0); // 取出高位
L = char.charCodeAt(1); // 取出低位
code = (H - 0xD800) * 0x400 + 0x10000 + L - 0xDC00; // 转换算法
return "&#" + code + ";";
} else {
return char;
}
});
str=tento16(str);
return str;
} // web->app
var res_to_u,res_to_fwq;
function webtoapp(str){
// 转u+格式
res_to_u=toUnicode2(str);
// u+转span 展示图片
res_img=toUnicode(res_to_u);
// 发送表情文字笑脸给服务器
res_to_fwq=fanzhuan(res_to_u);
console.log(res_to_fwq,res_img);
}
// app->web
function apptoweb(str){
// 如果是app对web 将实体转化成u+;
res_to_u=utf16toEntities(str);
// 如果是web对web 转u+格式
res_to_u=toUnicode2(res_to_u);
// 转span背景图显示
res_img=toUnicode(res_to_u);
console.log(res_to_u,res_img);
}
demo地址:
链接:https://pan.baidu.com/s/17gh0aTxNLuXfNJyCTbfMSg 密码:39w0
关于emoji表情,支持在app端发送web端显示,web端发送给app端显示,web与wap端互相显示。的更多相关文章
- PHP如何处理emoji表情存入utf8的数据库
一般Mysql表设计时,都是用UTF8字符集的.把带有emoji的昵称字段往里面insert一下就没了,整个字段变成了空字符串.这是怎么回事呢? 原来是因为Mysql的utf8字符集是3字节的,而em ...
- appium----adb shell输入中文/Emoji表情符(ADBKeyBoard)
前序 “adb shell input textyoyo“ 可以通过adb 输入英文的文本,由于不支持unicode编码,所以无法输入中文,github上有个国外的大神写了个ADBKeyBoard输入 ...
- php过滤文字中的表情字符和mysql服务端对emoji的支持
1.过滤emoji表情的原因 在我们的项目开发中,emoji表情是个麻烦的东西,即使我们可以能存储,也不一定能完美显示,因为它的更新速度很快:在iOS以外的平台上,例如PC或者android.如果你需 ...
- mysql/Java服务端对emoji的支持
更改好后的字符集: 乱码 推荐大家看 深入MySQL字符集设置 ,区分检查client端.server端的编码:最简单暴力的方式,是在所有的环节都显式明确的指定相同的编码. 比如使用python的My ...
- mysql/Java服务端对emoji的支持 专题
关于utf8不支持emoji是因为emoji是用4个字节存储的字符,而mysql的utf8只能存储1-3个字节的字符.那就存不了呗 需要更改的地方:(1)Mysql服务器client,mysql,my ...
- 让mysql支持emoji表情
一.问题及原因 APP产品想对Emoji进行支持,但发现mysql数据库无法写入表情.原因是我们的mysql数据库默认用的是utf8编码,utf8编码存储时用的是三个字节,但Emoji表情是4个字节, ...
- MySQL中支持emoji表情的存储
由于需要实现emoji表情评论的功能,所以数据库需要支持emoji表情的存储,根据查询的资料最终实现了该功能,现将实现的过程以及过程遇到的一些问题记录下来,供大家参考和交流. mysql的utf8编码 ...
- 教你如何让数据库支持emoji表情符存储
From: http://www.cnblogs.com/janehoo/archive/2016/04/06/5359800.html 一.教你如何让数据库支持emoji表情符存储 解决方式:更换字 ...
- mysql数据库字符集相关操作(修改表字段编码,使其支持emoji表情)
普通的UTF8编码是不支持emoji表情插入的,会报异常: Caused by: java.sql.SQLException: Incorrect string value: '\xF0\x9F\x9 ...
随机推荐
- vue基础实例
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"> ...
- redis本地能访问外网不能访问问题
1.确认配置文件bind的ip是否正确,一般想要外网能访问,需要填写为0.0.0.0,表示监听任何ip 注意任何人都能访问,一定要开启密码 requirepass 你的密码 2.确认protected ...
- linux-zookeeper安装、配置
1.下载zookeeper包 (地址:https://www-eu.apache.org/dist/zookeeper/) 2.上传zookeeper包到指定位置(例如: /usr/local/sof ...
- DVWA全级别之CSRF(跨站请求伪造)
CSRF(Cross-site request forgery) CSRF,全称Cross-site request forgery,翻译过来就是跨站请求伪造,是指利用受害者尚未失效的身份认证信息( ...
- 数位DP 不要62
数位DP的问法是从某个数到某个数的区间里,求出满足题目要求的个数: 如本题所说的不要62和4,就是求出这个区间内,满足这一条件的数: 比如问 6 199的这个区间内满足条件的数,那么就求出1到199满 ...
- 开发笔记—钉钉服务商应用isv开发,从应用配置,到获取客户企业通讯录
以第三方企业微应用为例 在第三方企业微应用应用时,比较底层的需求,就是应用需要获取客户企业的通讯录,即部门/员工的数据.本人整理以下几个关键数据,供大家开发参考. 新建第三方微应用时,能拿到这些初始数 ...
- 【转载】SpringMVC配置文件详解
转自:https://my.oschina.net/happyBKs/blog/691502 web.xml文件是web应用的部署描述. 在上一节的springMVC示例中 ,idea下的Maven- ...
- 如何预测股票分析--长短期记忆网络(LSTM)
在上一篇中,我们回顾了先知的方法,但是在这个案例中表现也不是特别突出,今天介绍的是著名的l s t m算法,在时间序列中解决了传统r n n算法梯度消失问题的的它这一次还会有令人杰出的表现吗? 长短期 ...
- Googletest Primer
Googletest Primer 原文地址:https://github.com/google/googletest/blob/master/googletest/docs/primer.md In ...
- 2019 徐州网络赛 center
题意:n个点,求最小加上几个点让所有点关于一个点(不需要是点集里面的点)中心对称 题解:双重循环枚举,把中点记录一下,结果是n-最大的中点 #include <bits/stdc++.h> ...
