爬虫必备工具-chrome 开发者工具
在某个网站上,分析和抓取数据,我们用的最多的工具就是 Chrome 开发者工具
01 元素面板
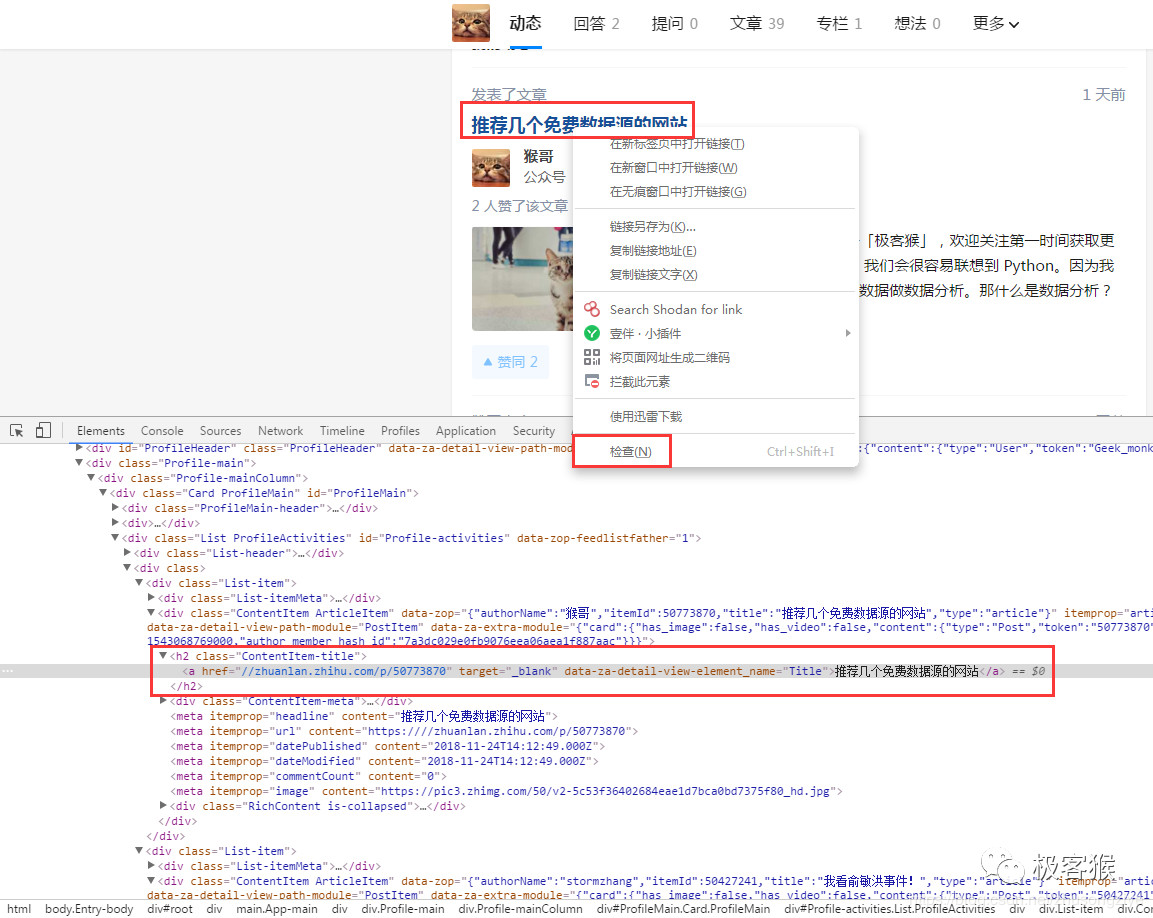
通过元素(Element)面板,我们能查看发哦想抓取页面渲染内容所在的标签、使用什么 CSS 属性(例如:class = ‘name’)等内容。例如而我想抓取知乎主页中的动态标题,在网页页面所在处上右击书标,选择“检查”, 可进入 Chrome 开发者工具 元素页面。

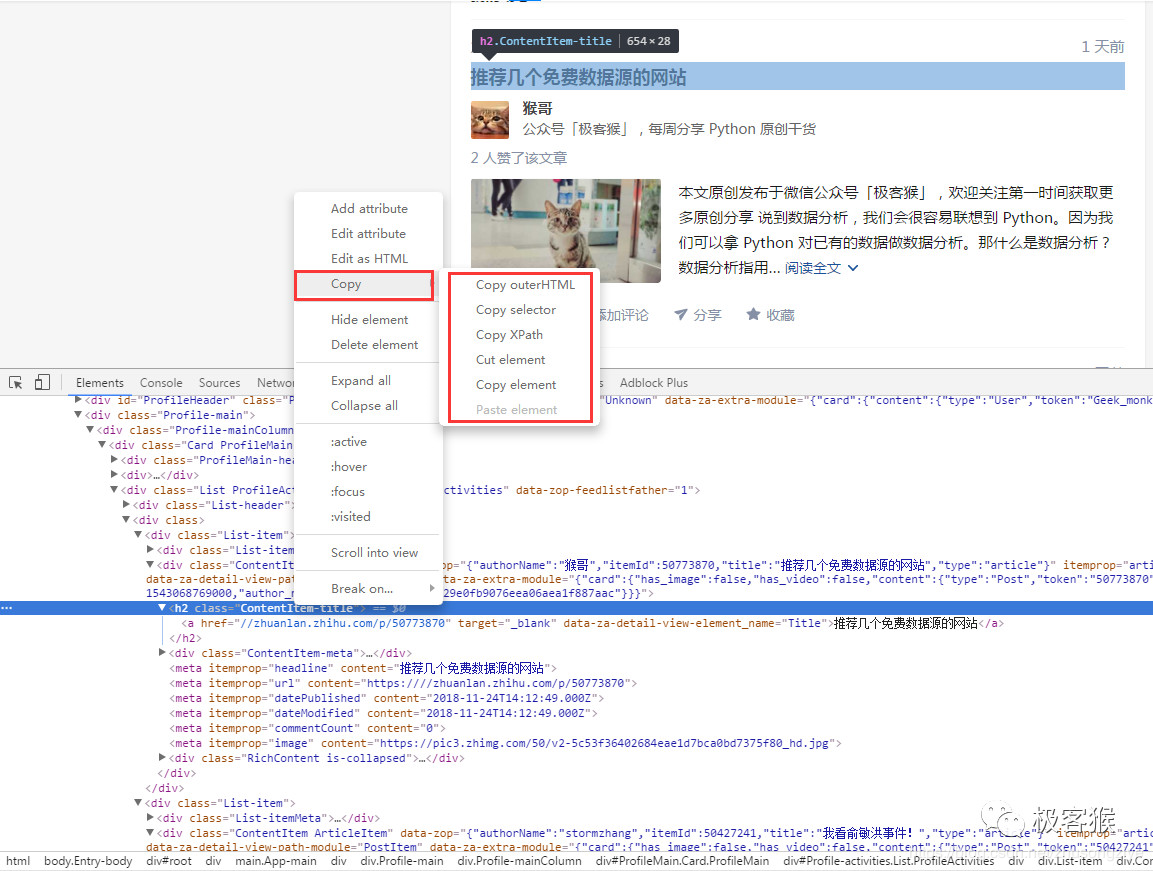
通过这种方法。我们能快速定位出页面某个 DOM 节点,然后可以提取出相关的解析语句,书标移动到节点,然后右击书标。选择 “Copy”, 能快速复制出 Xpath, Css elector 等内容解析库的解析语句。

02网络面板
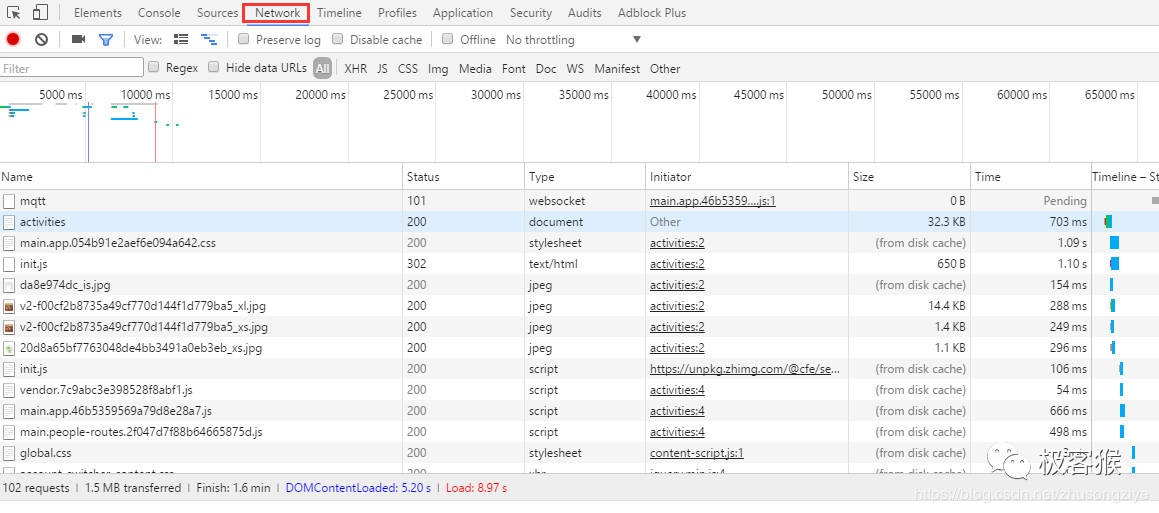
网络(Network)面板记录页面上每个网络操作的相关信息。包括详细的好事数据、HTTP 请i去与响应报头和 Cookie 等等。这就是我们所说的抓包。

其中的Filter是窗格,我经常使用其来过滤一些 HTTP 请求,例如过滤出使用 Ajax 发起的异步请求、图片、视频等。
最大的窗格叫 Requests Table,此窗格会列出检索的每一个 HTTP 请求。默认情况下,此表格按照实践顺序排序。最早的资源咋顶部,点击资源的名称可以显示更多信息。

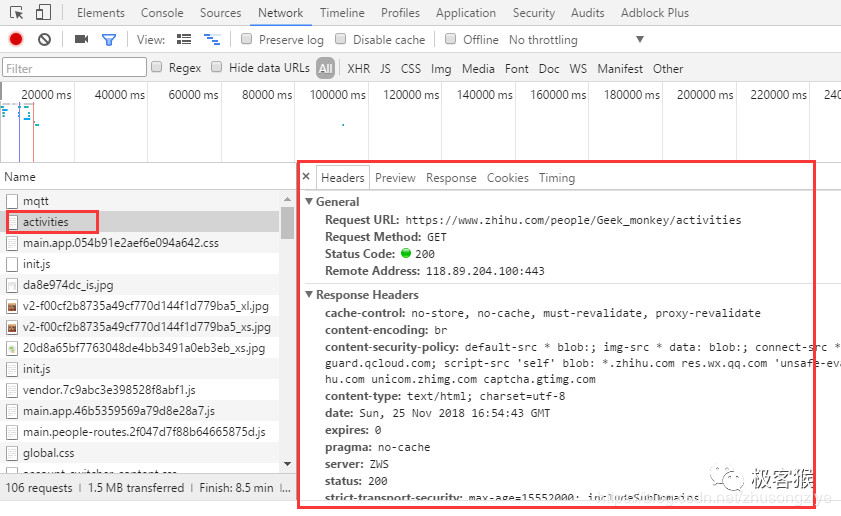
Headers:是显示 HTTP 请求的 Headers, 我们通过这个能看到请求的方式,以及携带的请求参数等。
Preview:是请求结果的预览,一般用来查看请求到的图片。对于抓取图片网站比较给力。
Response:是请求返回的结果。一般的内容是整个网站的源代码,如果该请求是异步请求,返回的结果内容一般是 json 文本数据。
Cookies:能看到请求携带的 Cookie 以及服务器返回的 Cookies。有时候需要使用到 Response 的 Cookies, 例如, 某个页面必须登录才能看到。
爬虫必备工具-chrome 开发者工具的更多相关文章
- 前端开发必备之Chrome开发者工具(下篇)
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本 本文是 前端开发必备之Chrome开发者工具 ...
- 前端开发必备之Chrome开发者工具(一)
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本 简介 Chrome 开发者工具是一套内置于 ...
- 前端开发必备之Chrome开发者工具(上篇)
本文介绍的 Chrome 开发者工具基于 Chrome 65版本,如果你的 Chrome 开发者工具没有下文提到的那些内容,请检查下 Chrome 的版本 简介 Chrome 开发者工具是一套内置于 ...
- Chrome开发者工具关于网络请求的一个隐藏技能
这个隐藏技能的背景是,最近出于学习目的,我写了一个百度贴吧的网络爬虫,专门爬取一些指定主题的贴吧帖子. 抓取帖子用的JavaScript函数如下: function getPostByAJAX(req ...
- Chrome开发者工具不完全指南:(三、性能篇)
卤煮在前面已经向大家介绍了Chrome开发者工具的一些功能面板,其中包括Elements.Network.Resources基础功能部分和Sources进阶功能部分,对于一般的网站项目来说,其实就是需 ...
- Chrome开发者工具不完全指南(四、性能进阶篇)
前言 Profiles面板功能的作用主要是监控网页中各种方法执行时间和内存的变化,简单来说它就是Timeline的数字化版本.它的功能选项卡不是很多(只有三个),操作起来比较前面的几块功能版本来说简单 ...
- Chrome开发者工具不完全指南(五、移动篇)
前面介绍了Chrome开发者工具的大部分内容工具,现在介绍最后两块功能Audits和Console面板.一.Audits Audits面板会针对目前网页提出若干条优化的建议,这些建议分为两大类,一类是 ...
- Chrome开发者工具详解(5)-Application、Security、Audits面板
Chrome开发者工具详解(5)-Application.Security.Audits面板 这篇文章是Chrome开发者工具详解这一系列的最后一篇,介绍DevTools最后的三个面板功能-Appli ...
- Chrome开发者工具不完全指南(六、插件篇)
本篇是Chrome开发者工具的结尾篇,最后为大家介绍几款功能强大的插件.在chrome商店里面有很多插件,没事建议大家去逛逛.不过需要FQ,所以诸位请自备神器.一.皮肤插件 首先是大家期盼已久,翘首以 ...
随机推荐
- 如何查看mac多少位的操作系统?
1.点击工具栏左上角点击 (苹果Logo)标志,关于本机 --> 更多信息 --> 系统报告 -->(左侧栏中)软件 (有的电脑是没有的例如第一张图) 2. 输入命令 una ...
- ASP.NET + MVC5 入门完整教程四---MVC 中使用扩展方法
https://blog.csdn.net/qq_21419015/article/details/80433640 1.示例项目准备1)项目创建新建一个项目,命名为LanguageFeatures ...
- Web API和Web Service
首先,Web API是由Web Service演变而来,它们两者关系就是所有Web Service都是API,但并非所有API都是Web Service.其次,两者都有利于信息的传输,但Web API ...
- Java-POJ1009-Edge Detection(未完成,有C++代码)
RLE编码,还不会,先搬运一下大佬的代码,理解之后再用Java自己实现 #include <map> #include <vector> #include <cstdli ...
- AcWing 104. 货仓选址
#include <iostream> #include <algorithm> using namespace std; ; int n; int q[N]; int mai ...
- gradle-技能保存
gradle编译java springboot,指定使用哪个环境配置文件 首先在build.gradle里面声明一个变量 def profileName = project.hasProperty(& ...
- Docker - 构建一个简单的应用镜像
概述 做个简单的可用镜像 背景 之前的镜像, 都是 命令教程 类的 这次我想构建一个 可以用的 简单镜像镜像 1. 环境 os centos7 docker 18.09 docker image ja ...
- HTML学习(9)头部
HTML <head> 元素 <head> 元素包含了所有的头部标签元素.在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种met ...
- Oracle空表的分配segment
1.查询相关参数deferred_segment_creation select * from v$parameter where name='deferred_segment_creation' ...
- win10 superfetch 使系统变慢
win10 superfetch是干什么的? 时间:2018-12-28 来源:莫回首系统 作者:win7 很多用户喜欢关注CPU的运行状态,来保障系统的运行速度不受影响,今早,有ghost win1 ...
