js的new操作符深度解析
引言
- 我们都知道
new操作符在js中一般是用来创建一个构造函数的实例,它在创建实例具体做了什么,MDN文档是这么说的: 我一开始看到,完全没有任何的头绪和理解,到底什么意思,后面通过上网查阅了大量的资料,对new操作符有了初步的认识。
1、创建一个空的简单JavaScript对象(即{});
2、链接该对象(即设置该对象的构造函数)到另一个对象 ;
3、将步骤1新创建的对象作为this的上下文 ;
4、如果该函数没有返回对象,则返回this。
普通函数和构造函数的区别
- 在js中 普通函数和构造函数并无本质的区别,都是函数,构造函数约定首字母大写(主要目的区分普通函数和构造函数)。并且通过
new操作符调用并创建构造函数的实例。
new操作符做了什么
var _this = null
function Fun(){
this.name = '车神-黄杰'
this.gender = '男'
this.age = 23
_this = this
console.log('this--->', this)
}
var foo = new Fun()
console.log('foo--->', foo)
console.log('foo === _this--->', foo === _this)
console.log('name--->', foo.name)
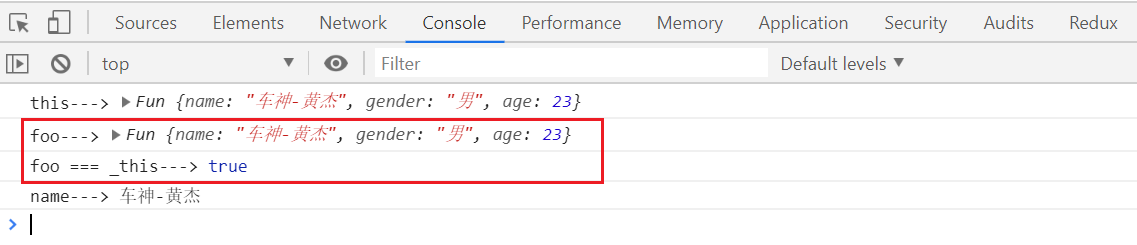
输出结果

创建空对象(第一步)
var fun = new Object()
链接该对象(第二步)
- 其实就是设置了第一步创建的空对象
fun的__proto__属性 和 构造函数Fun的prototype属性指向同一块内存地址。
var fun = new Object()// 1
fun .__proto__ = Fun.prototype// 2
新创建的对象作为this的上下文(第三步)
- 这里和第二步类似,即第一步创建的空对象
fun和this指向同一块内存地址(这是我个人理解)。
var fun = new Object()// 1
fun .__proto__ = Fun.prototype// 2
this = fun// 3
返回值(第四步)
- 我们知道函数的调用即为函数名,后面紧跟一个括号,创建构造函数的实例是
new Fun(),自然会调用构造函数,那构造函数里面的代码必然会执行。当构造函数没有返回具体对象(注意这里是对象),默认是返回this。执行var foo = new Fun()这一句代码即为foo接收了返回值this,结果就是foo也指向了this所指向的内存地址。说白了空对象fun、this、实例foo指向了同一块内存地址。当你往this添加了name、gender、age属性,自然实例foo也能访问到。
隐式参数
- 为什么函数调用的时候没有传递
this和arguments,却可以使用它们呢,原因就是在调用函数的时候会默认传递两个隐式参数this和arguments,其中的this即为第三步的this。arguments是一个伪数组对象,包含着传入函数中的所有参数。
构造函数有具体的返回对象
- 当构造函数有返回新的对象(注意这里是对象),执行
var foo = new Fun()这一句代码,foo接收的值为构造函数返回的具体的对象。
var _this = null
function Fun(){
this.name = '车神-黄杰'
this.gender = '男'
this.age = 23
_this = this
console.log('this--->', this)
//返回新的对象
return {name: '我是新的name'}
}
var foo = new Fun()
console.log('foo--->', foo)
console.log('foo === _this--->', foo === _this)
console.log('name--->', foo.name)
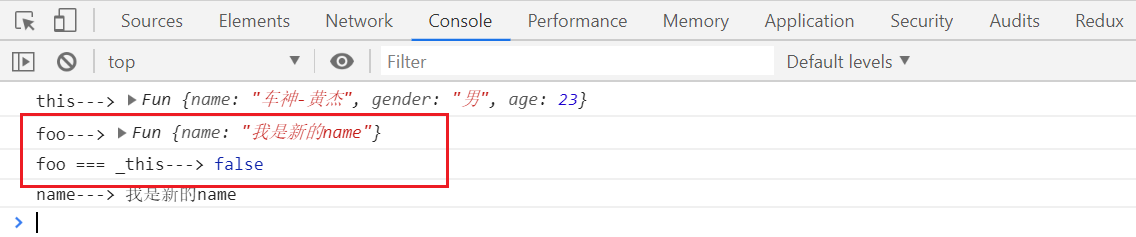
输出结果

模拟new操作符
- 这里用到了函数对象的两个主要的方法
apply、call,总的来说就是可以调用函数并且绑定具体this。
function cloneNew(){
//先获取传递进来的构造函数对象
//默认为第一个参数 由于arguments不是数组
//不能直接使用数组的shift方法(自己了解 shift 的方法使用)
//可以通过函数的shift方法返回第一个参数
//并去除arguments的第一个参数
var constructor = [].shift.call(arguments)
//第一步:创建一个空对象
var obj = new Object()
//第二步:链接该对象
obj.__proto__ = constructor.prototype
//第三步:新创建的对象作为this的上下文
//这里借助函数对象的 apply 方法,对应还有一个 call 方法
var newObj = constructor.apply(obj,arguments)
//第四步:判断构造函数有没有返回具体的对象
return newObj instanceof Object ? newObj : obj
}
//返回this
function Fun(name){
this.name = name
}
//返回具体对象
function Foo(name){
this.name = name
//返回具体得到对象
return {name: '新的黄杰'}
}
var fun = cloneNew(Fun, '黄杰')
var foo = cloneNew(Foo, '黄杰')
console.log('this的name--->'+ fun.name)// 输出 黄杰
console.log('构造函数返回具体对象的name--->'+ foo.name)//输出 新的黄杰
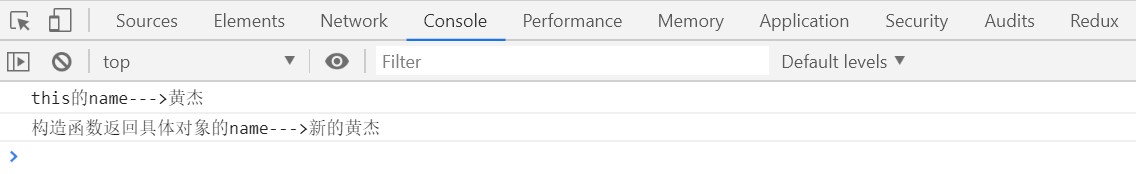
输出结果

注意
- 这里完全讨论的是
new操作符,没有具体讨论this的指向问题,本人也在不断努力学习中,如有错误,恳请多多指教。
js的new操作符深度解析的更多相关文章
- openerp child_of操作符深度解析
child_of 此操作符,从代码来看,等价于: [('x','child_of',id)] ==> x.prarent_left >=id.parent_left && ...
- js 对有“命名空间”的表单做深度解析
问题描写叙述:一个大表单中,可能包括几十个字段.这些字段在数据库中的映射非常可能不在一张表中,为了降低后台操作的工作量,我们应该在前台提交的时候对数据做初步处理. 举例说明: watermark/2/ ...
- 第37课 深度解析QMap与QHash
1. QMap深度解析 (1)QMap是一个以升序键顺序存储键值对的数据结构 ①QMap原型为 class QMap<K, T>模板 ②QMap中的键值对根据Key进行了排序 ③QMap中 ...
- 深度解析javascript中的浅复制和深复制
原文:深度解析javascript中的浅复制和深复制 在谈javascript的浅复制和深复制之前,我们有必要在来讨论下js的数据类型.我们都知道有Number,Boolean,String,Null ...
- 11、js 数组详细操作方法及解析合集
js 数组详细操作方法及解析合集 前言 在开发中,数组的使用场景非常多,平日中也涉及到很多数组的api/相关操作,一直也没有对这块内容进行一块整理总结,很多时候就算用过几次这个api,在开发中也很容易 ...
- 深度解析 Vue 响应式原理
深度解析 Vue 响应式原理 该文章内容节选自团队的开源项目 InterviewMap.项目目前内容包含了 JS.网络.浏览器相关.性能优化.安全.框架.Git.数据结构.算法等内容,无论是基础还是进 ...
- VueRouter 源码深度解析
VueRouter 源码深度解析 该文章内容节选自团队的开源项目 InterviewMap.项目目前内容包含了 JS.网络.浏览器相关.性能优化.安全.框架.Git.数据结构.算法等内容,无论是基础还 ...
- 《SEO深度解析——全面挖掘搜索引擎优化的核心秘密》
<SEO深度解析——全面挖掘搜索引擎优化的核心秘密> 基本信息 作者: 痞子瑞 出版社:电子工业出版社 ISBN:9787121224041 上架时间:2014-2-28 出版日期:201 ...
- 深度解析JQuery Dom元素操作技巧
深度解析JQuery Dom元素操作技巧 DOM是一种与浏览器.平台.语言无关的接口,使用该接口可以轻松访问页面中所有的标准组件,这篇文章给大家介绍了JQuery dom元素操作方法,写的十分的全面细 ...
随机推荐
- ansible安装与核心组件详解
第1章 安装anisble 1.1 安装epel源 rpm -Uvh https://dl.fedoraproject.org/pub/epel/epel-release-latest-6.noarc ...
- Qt listWidget和QListWidgetItem的简单使用
简单的来实习了下 #include "mainwindow.h" #include "ui_mainwindow.h" #include<QListWid ...
- 后缀自动机&回文自动机学习笔记
在学了一天其实是边学边摆之后我终于大概$get$后缀自动机了,,,就很感动,于是时隔多年我终于决定再写篇学习笔记辽$QwQ$ $umm$和$FFT$学习笔记一样,这是一篇单纯的$gql$的知识总结博, ...
- 人生苦短,我用Python(6)
1.分隔.合并字符串 分隔字符串是把字符串分隔为列表,而合并字符串是把列表合并为字符串,分割字符串和合并字符串可以看作是互逆操作. (1)分隔字符串 字符串对象得split()方法可以实现字符串分隔, ...
- 「Luogu P3183」[HAOI2016]食物链 解题报告
身为一个蒟蒻,由于刷不过[NOI2001]食物链 于是出门左转写了道另一道假的食物链 戳这里 这里的食物链个条数其实就是有向图的路径数(应该是这么说吧,我弱) 思路: 拓扑(Topulogy)(一本正 ...
- 侠说java8-行为参数化(开山篇)
啥是行为参数化 行为参数化的本质是不执行复杂的代码块,让逻辑清晰可用. 相信使用过js的你肯定知道,js是可以传递函数的,而在 java中也有类似的特性,那就是匿名函数. 理解:行为参数化是一种方法, ...
- spring-boot序章:打造博客系统
blog 使用spring-boot打造一个博客系统,在项目中学习! 项目功能 文章 游览 创建 编辑 删除 评论 用户 游客 注册用户 关注 被关注 后台统计 注册用户数 在线人数 文章总数 评论总 ...
- Linux下Docker的安装与使用
yum安装Docker最新版和docker-compose(超级简单的安装方法) Install Docker 首先安装依赖 yum install -y yum-utils device-mappe ...
- 客户端进行定位(无地图API)
需求: 根据用户浏览的所在城市加载相应的县级列表 思路: 使用搜索的服务找出当前用户的IP,然后使用百度的服务通过IP进行定位 源码: <!DOCTYPE html> <html&g ...
- Shell脚本实现DB2数据库表导出到文件
该Shell脚本用于实现将DB2数据库表导出到文件,将在另一篇博文<Java代码调用Shell脚本并传入参数实现DB2数据库表导出到文件>中通过Java代码实现调用该脚本并传入参数. #! ...
