CSS-- 实用CSS样式
自用实用CSS样式
1.清除DIV浮动
<span style="font-family:KaiTi_GB2312;">clear: both;</span>
原效果:

<span style="font-family:KaiTi_GB2312;">element.style {
clear: both;
}</span>
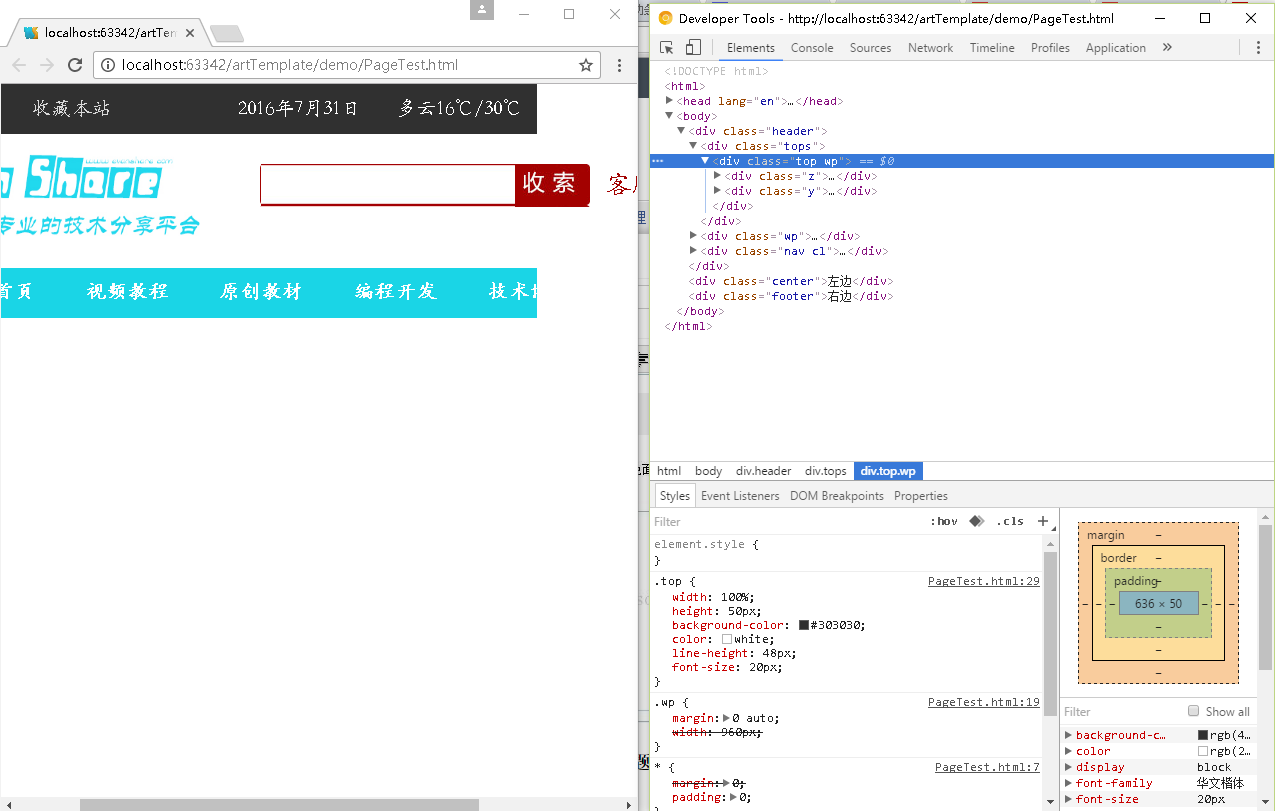
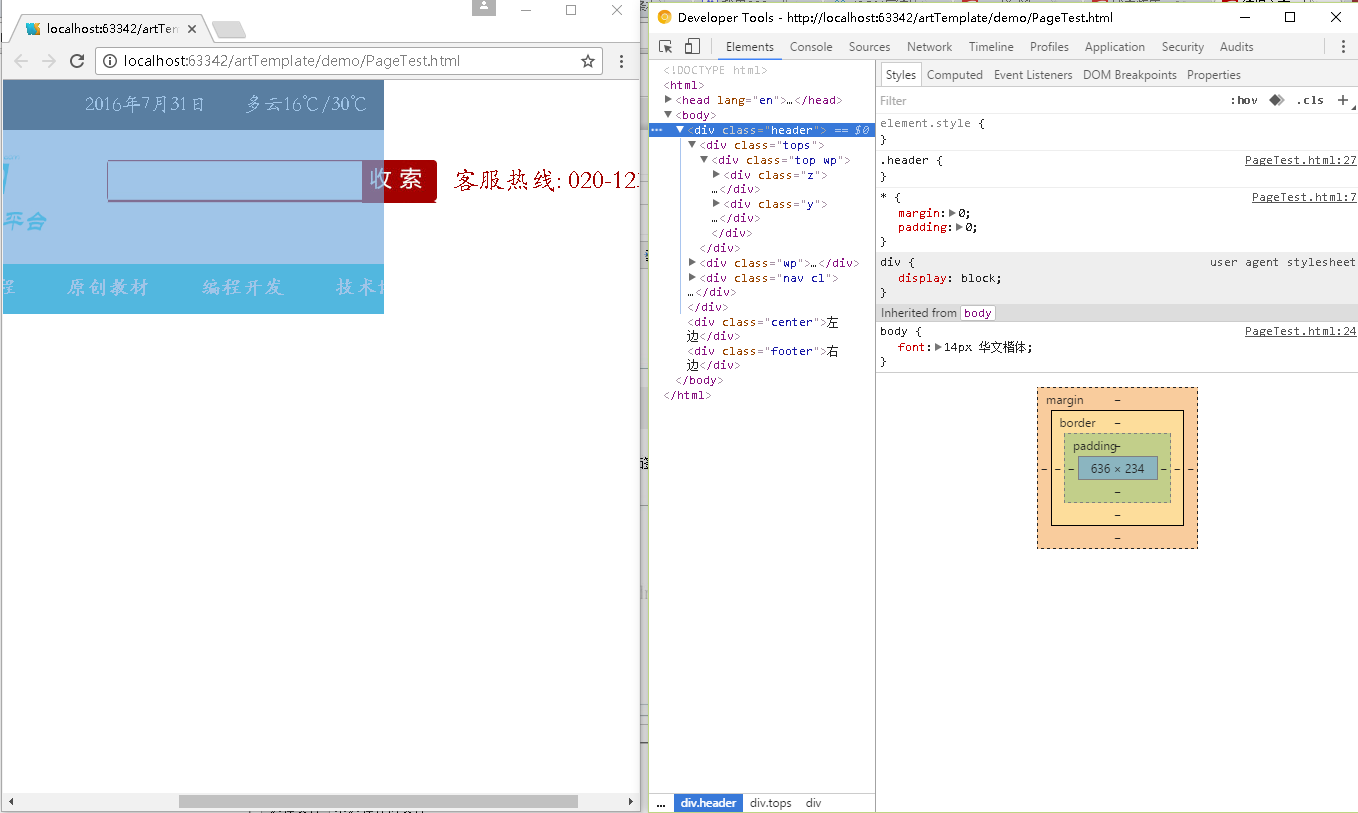
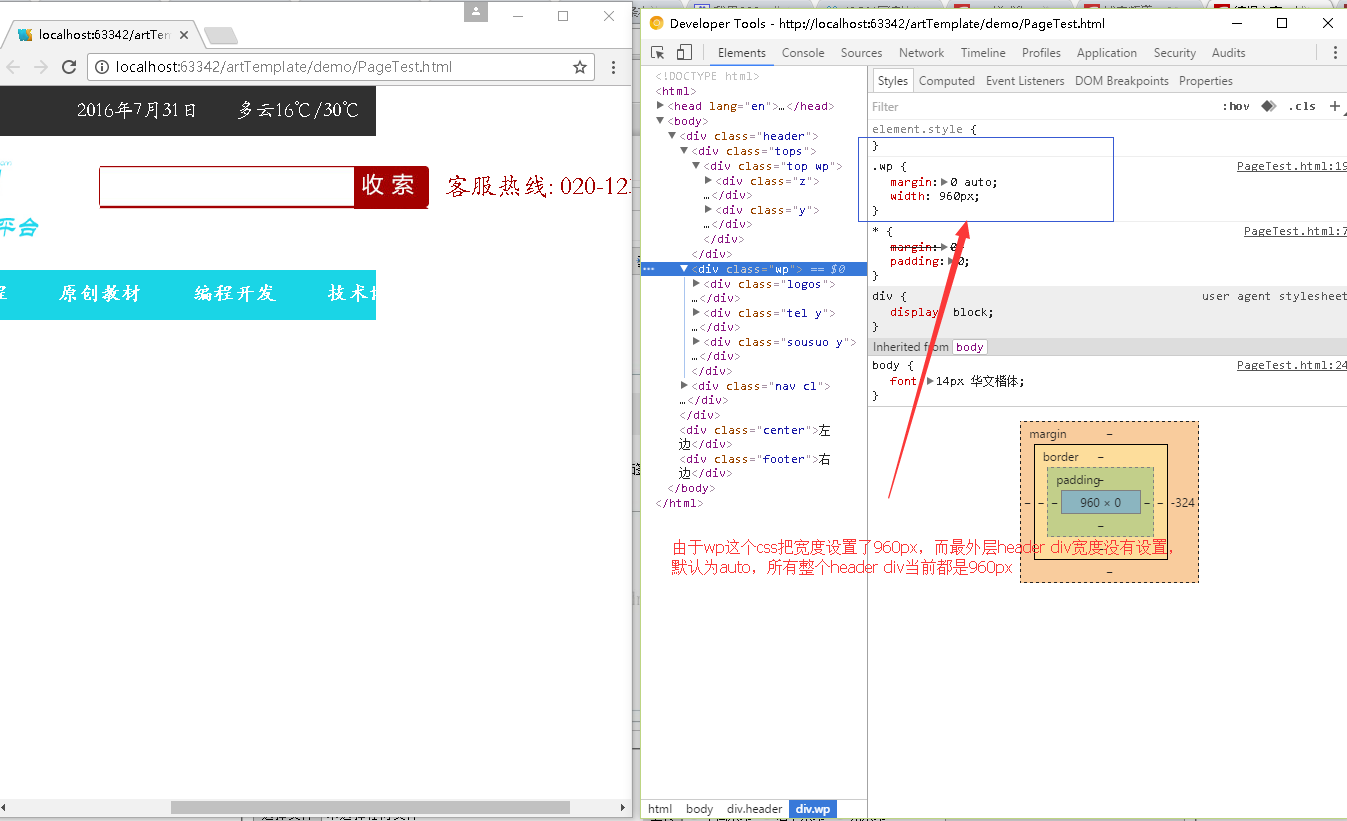
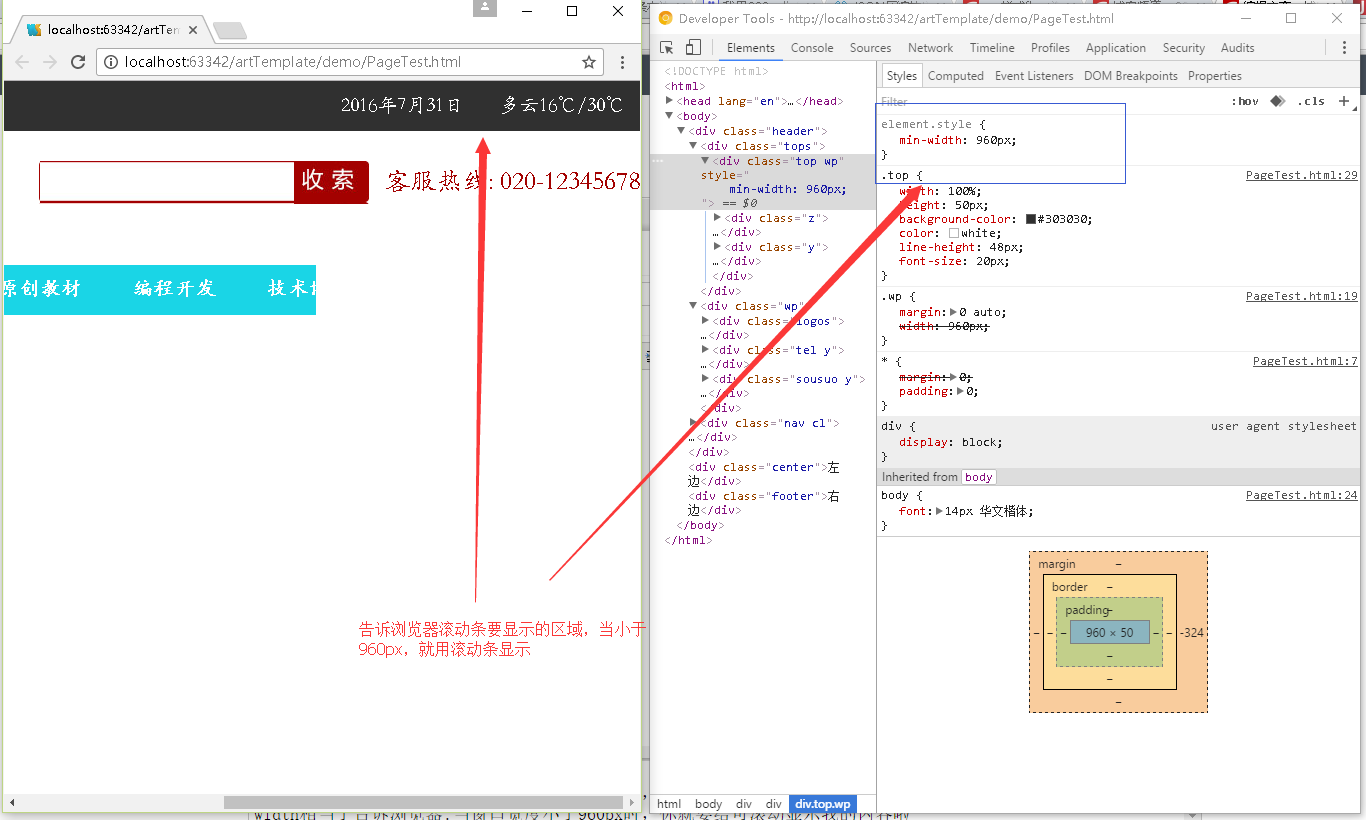
2.使用min-width解决缩小浏览器窗口滚动条右边部分留白问题




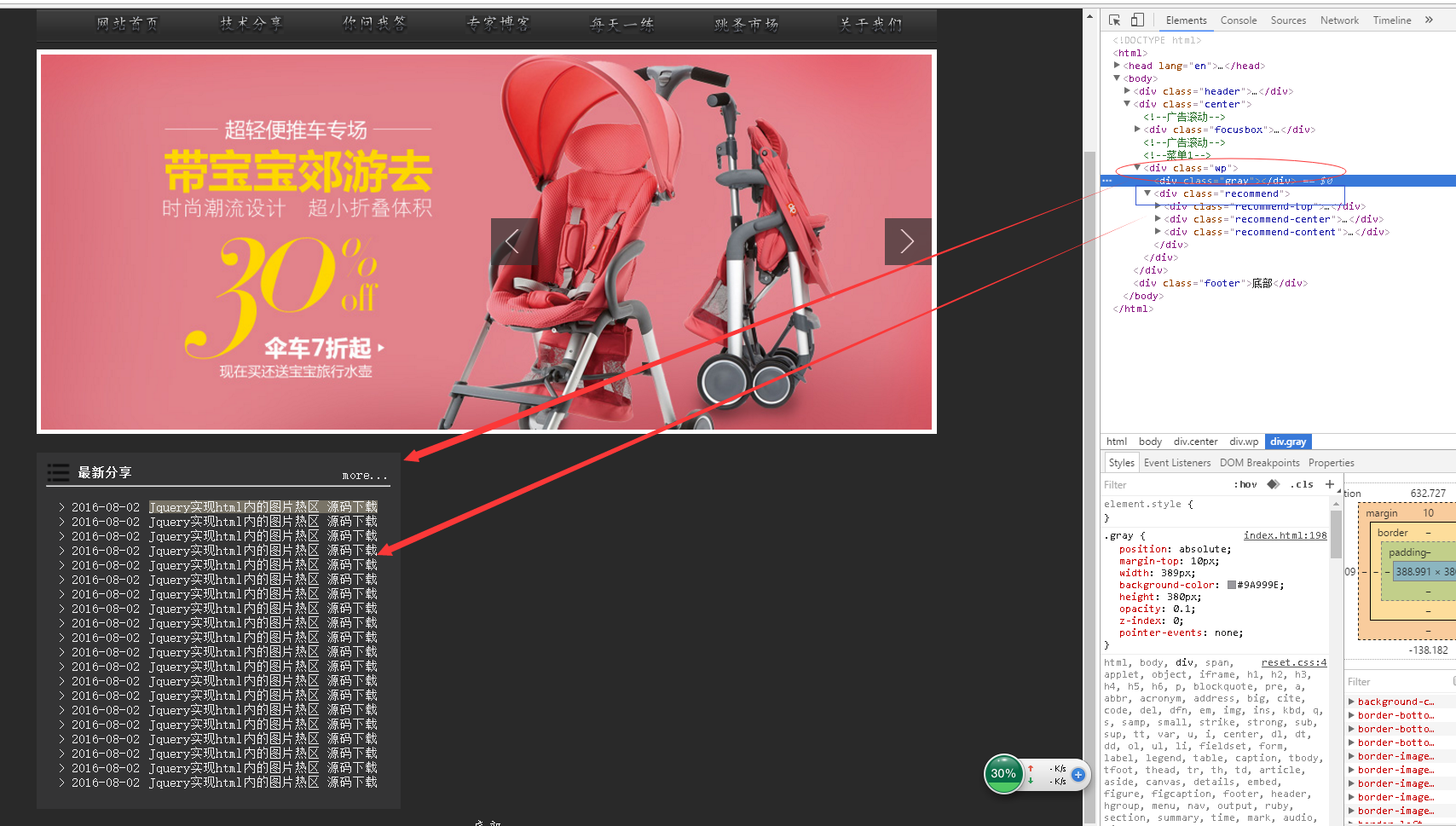
3.使用pointer-events:none;解决上层DIV被下层DIV阻止点击事件

之前,我想点击recommend这个div 上的"more.."超链接是点击不了的,因为这时被下层DIV gray阻止了所有事件,通过把pointer-events:none;设置到下层元素gray上,就可以去除下层DIV对上层DIV的干扰,事件点击操作
CSS-- 实用CSS样式的更多相关文章
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- 系列文章--精通CSS.DIV网页样式与布局学习
精通CSS.DIV网页样式与布局(八)——滤镜的使用 精通CSS.DIV网页样式与布局(七)——制作实用菜单 精通CSS.DIV网页样式与布局(六)——页面和浏览器元素 精通CSS.DIV网页样式与布 ...
- [总结]CSS/CSS3常用样式与web移动端资源
CSS/CSS3常用样式与知识点 IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条 ...
- 给初学者的20个CSS实用建议
英文原文:20-useful-css-tips-for-beginners,编译:杨礼鑫 过去就连一个镜像站点,我们都依靠大量的开发人员和程序员进行维护.得益于CSS和它的灵活性使得样式能够从代码中被 ...
- 【学习DIV+CSS】2. 学习CSS(一)--CSS控制页面样式
1. CSS如何控制页面 使用XHTML+CSS布局页面,其中有一个很重要的特点就是“结构与表现相分离”(结构指XHTML,表现指CSS).有人这样描述这种分离的关系,结构XHTML好比一个人,表现C ...
- Normalize.css重置化样式表
Normalize.css是一种CSS reset的替代方案.它在默认的HTML元素样式上提供了跨浏览器的高度一致性.相比于传统的CSS reset,Normalize.css是一种现代的.为HTML ...
- [原创]Lodop打印, 以及Lodop引用css文件控制打印样式的问题.
最近在做Lodop打印功能: 思路是: 用MasterPage搭个打印页面的框架, 然后在具体的页面中填入数据, 打印的样式由母版页和CSS来控制. 困扰了一天的问题是: 在打印的JS文件中, 引 ...
- #8.10.16总结# 属性选择符 伪对象选择符 CSS的常用样式
属性选择符 E[att] E[att="val"] E[att~="val"] E[att^="val"] E[att$="val ...
- CSS 行内样式 页内样式 外部样式
行内标签: <!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF ...
- Flex中使用CSS控制页面样式
Using file: Stylebounding.mxml Stylebounding2.mxml myCSS0329.css 在Flex4中使用CSS控制样式,既可以直接在MXML文件中写样式,也 ...
随机推荐
- 菜鸟系列Fabric源码学习 — committer记账节点
Fabric 1.4 源码分析 committer记账节点 本文档主要介绍committer记账节点如何初始化的以及committer记账节点的功能及其实现. 1. 简介 记账节点负责验证交易和提交账 ...
- 1066 图像过滤 (15分)C语言
图像过滤是把图像中不重要的像素都染成背景色,使得重要部分被凸显出来.现给定一幅黑白图像,要求你将灰度值位于某指定区间内的所有像素颜色都用一种指定的颜色替换. 输入格式: 输入在第一行给出一幅图像的分辨 ...
- 在.NET Core中批量注入Grpc服务
GRPC 是谷歌发布的一个开源.高性能.通用RPC服务,尽管大部分 RPC 框架都使用 TCP 协议,但其实 UDP 也可以,而 gRPC 干脆就用了 HTTP2.还有就是它具有跨平台.跨语言 等特性 ...
- 【FAR 方云研发绩效】助力于解决管理难题
方云研发绩效(farcloud.com)自发布以来,助力多家企业完成研发管理数字化转型,并有效解决产研绩效这一普遍存在的管理难题. 研发管理是许多企业面临的管理难题,首先,技术构成的信息壁垒,让内部沟 ...
- 让vue-router渲染为指定的标签
<router-link :to="{name:'cart'}" tag="li"> cart </router-link> 在rout ...
- infer 代码静态分析
infer 代码静态分析 静态代码分析工具,主要是为了提高我们的代码质量. 通常,我们提高代码质量的方式是通过CodeReview,但是这个过程耗费的人工和时间往往较大.并且随着代码量的增加人肉检测起 ...
- PHP-FPM 远程代码执行漏洞(CVE-2019-11043)的简单复现学习
1.概述 漏洞主要由于 PHP-FPM 中 sapi/ fpm/ fpm/ fpm_main.c 文件内的 env_path_info 下溢导致,攻击者可以使用换行符 %0a 破坏 Nginx 中 f ...
- python递归(函数)
递归:一个过程或函数调用自身的一种方法. 1. 效果图 2. 代码 def factorial(n): ''' 该函数用来求任意数的阶乘 参数: n 要求阶乘的数字 ''' # 基线条件 判断n是否为 ...
- Java入门 - 语言基础 - 04.对象和类
原文地址:http://www.work100.net/training/java-object-class.html 更多教程:光束云 - 免费课程 对象和类 序号 文内章节 视频 1 概述 2 J ...
- Qt Installer Framework翻译(5-4)
自定义安装程序 您可以使用脚本通过以下方式来自定义安装程序: > 添加Qt Installer Framework操作,该操作由脚本提供,并由安装程序执行. > 添加新页面,该页面由您在p ...