ubuntu 14.04 安装wordpress
转者注:若没有Apache + PHP + MySQL环境,请参考我的这篇博客
(1)首先下载wordpress,
sudo wget http://wordpress.org/latest.tar.gz
(2)下载完成后,解压缩
sudo tar –xzvf latest.tar.gz
(3)将解压缩后的文件夹移动到/var/www/html目录下
sudo mv wordpress /var/www/html
sudo chown -R www-data:www-data /var/www/html
sudo chmod -R 777 /var/www/html/wordpress(防止出现更新需要ftp问题)
(4)创建数据库
sudo mysql –u root –p
root是数据库用户名,然后根据提示输入密码,进入mysql命令界面
创建数据库
create database wordpress default charset=utf8;
可以创建一个用户:
CREATE USER wordpressadmin@localhost IDENTIFIED BY 'wordpresspassword';否则将会使用root 用户
接着,你需要将管理权限赋给管理员:
GRANT ALL PRIVILEGES ON wordpress.* TO wordpressadmin@localhost; 如果是用的root 用户,
grant all privileges on wordpress.* to 'root'@'localhost';你需要刷新权限信息来激活用户权限:
FLUSH PRIVILEGES;exit
数据库创建完成后,退出mysql。在这里可以使用phpmyadmin来对数据库进行设置。在浏览
器中输入地址http://yourserverip/phpmyadmin,即可登录到数据库管理界面
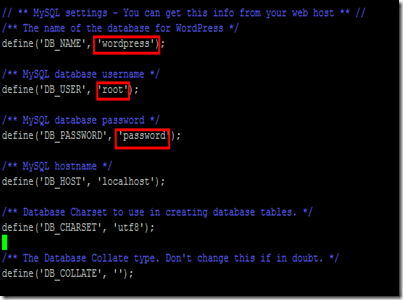
(5)修改wordpress中的wp-config-sample.php文件
编辑 WordPress config.php 文件,
cp /var/www/html/wp-config-sample.php /var/www/html/wp-config.php
sudo nano /var/www/wordpress/wp-config.php

修改上图中红框标注的位置,DB_NAME是数据库的名字,DB_USER是数据库的用户名,
DB_PASSWORD是数据库的密码,修改完成后,保存,退出。
修改认证密钥部分
AUTH_KEY。。。
密钥可以通过 https://api.wordpress.org/secret-key/1.1/salt/ 自动生成。
(6)经过上边的几步,已经将wordpress安装完成了,下边访问,在浏览器中输入地址

表明wordpress安装成功,这也验证了apache,php,mysql安装成功了。
如果不想将wordpress 放到默认文件夹 /var/www/html 目录下,可以进行如下操作:
cd /etc/apache2/sites-available
sudo cp 000-default.conf mysite.conf
sudo vim mysite.comf
修改DocumentRoot 为你的wordpress目录
修改后,要更新apache2
输入:
sudo a2dissite 000-default.conf && sudo a2ensite mysite.conf
更新后需要重启apache2
sudo /etc/init.d/apache2 restart
修改/etc/apache2/apache2.conf文件
修改如下图:
<Directory /home/doc/wordpress >
options indexs followsymbollinks
...........
-----------------------------------------------------------
参考:
apache2 的目录结构:
http://blog.csdn.net/jibcy/article/details/8060651
ubuntu 14.04 安装wordpress的更多相关文章
- 在Ubuntu 14.04安装和使用Docker
Docker是一个开源软件,它可以把一个Linux应用和它所依赖的一切(比如配置文件)都封装到一个容器.然而,Docker与虚拟机不同,它使用了沙箱机制,Docker容器不运行操作系统,它共享主机上的 ...
- [转]在Ubuntu 14.04安装和使用Docker
在Ubuntu 14.04安装和使用Docker 作者:chszs,版权所有,未经同意,不得转载.博主主页:http://blog.csdn.net/chszs Docker是一个开源软件,它可以把一 ...
- Ubuntu 14.04 安装VMware 12
/*********************************************************************** * Ubuntu 14.04 安装VMware 12 ...
- Ubuntu 14.04安装Chromium浏览器并添加Flash插件Pepper Flas
转自Ubuntu 14.04安装Chromium浏览器并添加Flash插件Pepper Flash Player Chromium谷歌的开源浏览器将不再支持Netscape浏览器插件API,Adobe ...
- ubuntu 14.04 安装搜狗拼音输入法
原文:ubuntu 14.04 安装搜狗拼音输入法 ubuntu桌面系统下终于有了好用的拼音法-搜狗拼音输入法,欲在ubuntu 14.04下安装搜狗拼音输入法相当的简单. 先到搜狗拼音官网下载对应的 ...
- ubuntu 14.04 安装torch及编译环境zbstudio
ubuntu 14.04 安装torch及编译环境zbstudio torch zbstudio 本来是安装官网给的步骤安装torch的,可是碰到一系列的问题,后来参考网上的安装方法安装成功了 官网安 ...
- ubuntu 14.04 安装svn server (subversionedge )
ubuntu 14.04 安装subversionedge 请仔细阅读安装包自带的readme文件! 1.先去官网,找安装包: http://subversion.apache.org/ http:/ ...
- Ubuntu 14.04 安装 sysrepo v0.7.5
参考: Tentative gNMI support with sysrepo protobuf-c/protobuf-c Ubuntu 14.04 安装 sysrepo v0.7.5 安装依赖: s ...
- Ubuntu 14.04 安装 CUDA 问题及解决
本文安装环境: - 双显卡: intel 集显 + nvidia 独显 - Ubuntu 14.04.4 - CUDA 8.0.44 1. Deb 安装包是个坑 (不要用这种方法!) 使用 Deb 安 ...
随机推荐
- 1082 射击比赛 (20 分)C语言
本题目给出的射击比赛的规则非常简单,谁打的弹洞距离靶心最近,谁就是冠军:谁差得最远,谁就是菜鸟.本题给出一系列弹洞的平面坐标(x,y),请你编写程序找出冠军和菜鸟.我们假设靶心在原点(0,0). 输入 ...
- 还在使用OpenGL ES做渲染,你Out了,赶紧来拥抱Vulkan吧~
背景介绍 Vulkan是Khronos组织制定的"下一代"开放的图形显示API.是与DirectX12能够匹敌的GPU API标准. Vulkan是基于AMD的Mantle API ...
- es6种for循环中let和var区别
let和var区别: for(var i=0;i<5;i++){ setTimeout(()=>{ console.log(i);//5个5 },100) } console.log(i) ...
- 【转】小波与小波包、小波包分解与信号重构、小波包能量特征提取 暨 小波包分解后实现按频率大小分布重新排列(Matlab 程序详解)
转:https://blog.csdn.net/cqfdcw/article/details/84995904 小波与小波包.小波包分解与信号重构.小波包能量特征提取 (Matlab 程序详解) ...
- ip转十进制(PHP、MySQL)
mysql与php中都提供了IP转换十进制数函数 1. IP 由点分格式,转换为数字格式,代码如下: mysql> select inet_aton('127.0.0.1'); +------- ...
- C#.Net ComboBox控件设置DropDownList之后背景颜色问题,以及发现的微软的一个BUG
先说背景颜色问题怎么处理. C#.Net WinForm中如果设置ComboBox的DropDownStyle为DropDownList,控件背景色会变成灰色,并且这个时候ComboBox控件的Bac ...
- VLC播放器的快捷键(shutcut)
ubuntu上的视频播放器功能简陋,不支持快慢速,于是需要一款播放器来替代它,从网上找了找,大家对VLC的评价出奇的一致, 于是试水了一下,发现功能确实强大,支持大多数多媒体文件以及各类流媒体协议 在 ...
- 在浏览器窗口内移动的div
------------今天研究了一个最简单的屏保效果----------- 效果图如下:效果很神奇,就是这个div在浏览器窗口不断的灵活移动 代码却很简单 <!DOCTYPE html> ...
- Scrapy信号量
1.类 from scrapy import signals class MySingle(object): def __init__(self): pass @classmethod def fro ...
- Django 导入配置文件
from django.conf import settings
