一个因为系统字号设置导致的rem计算渲染异常问题
测试同学突然拿着一部手机过来说,H5渲染各个元素都变大了,有些元素撑出了屏幕外面。
本来以为是某个Webview的渲染兼容问题,结果发现所有的浏览器都这样。
莫名其妙,隐约感觉是 rem计算出了问题,开始一点点查。
因为,组内移动端项目,统一约束了宽度满屏7.5rem,所以,先看看这个比例:
$("body").append("<div id='flag' style='width:100%;height:1rem;'></div>");
alert($("#flag").width()/$("#flag").height());
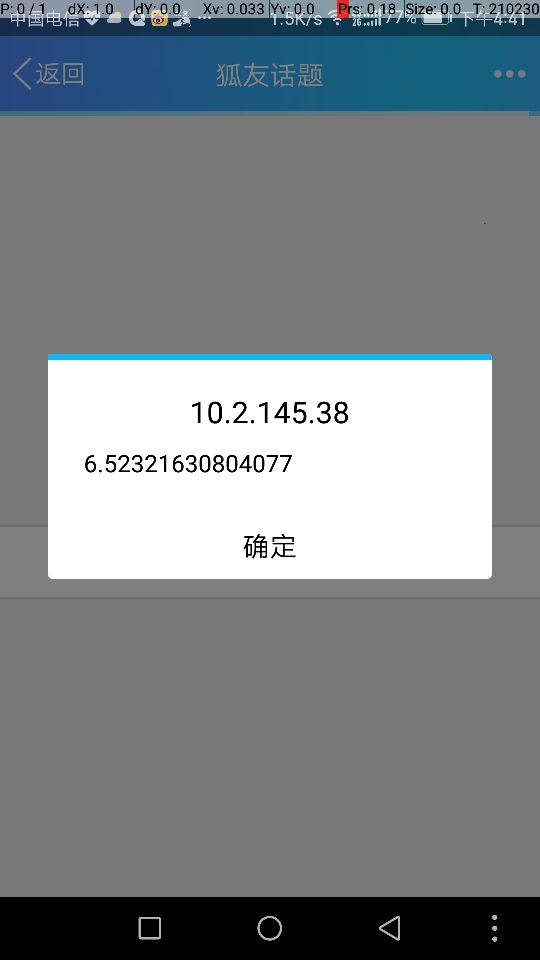
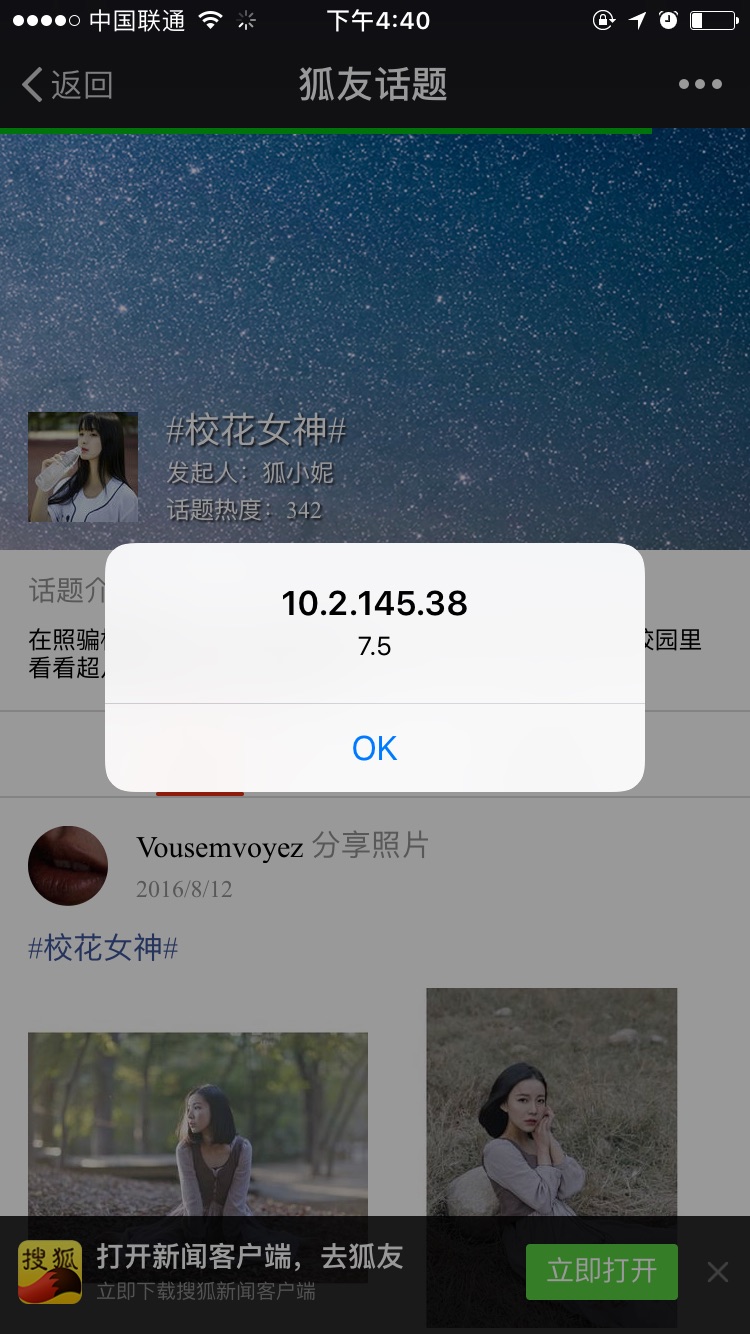
如下图,正常是7.5,测试同学拿来的bug机,6.52。。。尼玛,什么鬼。


其实,最开始,并没有想为啥会不是7.5,当时只是解决问题,页面开始渲染的时候,我先偷偷算一下当前渲染的是不是7.5,如果不是,我给强行掰过来。
正常情况下:
根节点的 fontsize=屏幕宽度/7.5
现在出了异常,系统实际宽度满屏6.52个rem的情况下,渲染效果变大了。在初始计算的fontsize基础上做了比例放大加持,那解决方案应该是:
相应比例缩小一下初始的fontsize,改为fontsize=fontsize*这个比例(即6.52/7.5)
代码如下:
/*
* html 头部最早执行的js片段 用于rem计算等
*/
(window.onresize = function() {
var maxLimitW = 768,
remCount = 7.5,
clientW = document.documentElement.clientWidth,
hasReadyInit;
var initFontSize = Math.min(maxLimitW, clientW) / remCount;
document.documentElement.style.fontSize = initFontSize + 'px'; // 修正系统设置了字号之后,支持动态字体的APP会强制调整网页font-size,导致rem方式的适配乱版问题 @2017.8
if (clientW >= maxLimitW) return;
if (hasReadyInit) return; //已经注册过ready修正事件了
document.addEventListener('DOMContentLoaded', function() {
var remFixDom = document.createElement("div");
remFixDom.style.cssText = "width:100%;height:1rem;opacity:0;position:absolute;z-index:-9999;";
document.body.appendChild(remFixDom);
var render = window.getComputedStyle(remFixDom);
var rRate = (render.width.slice(0, -2) / render.height.slice(0, -2)).toFixed(1);
if (rRate != remCount) document.documentElement.style.fontSize = initFontSize * (rRate / remCount) + "px";
hasReadyInit = true;
}); })();
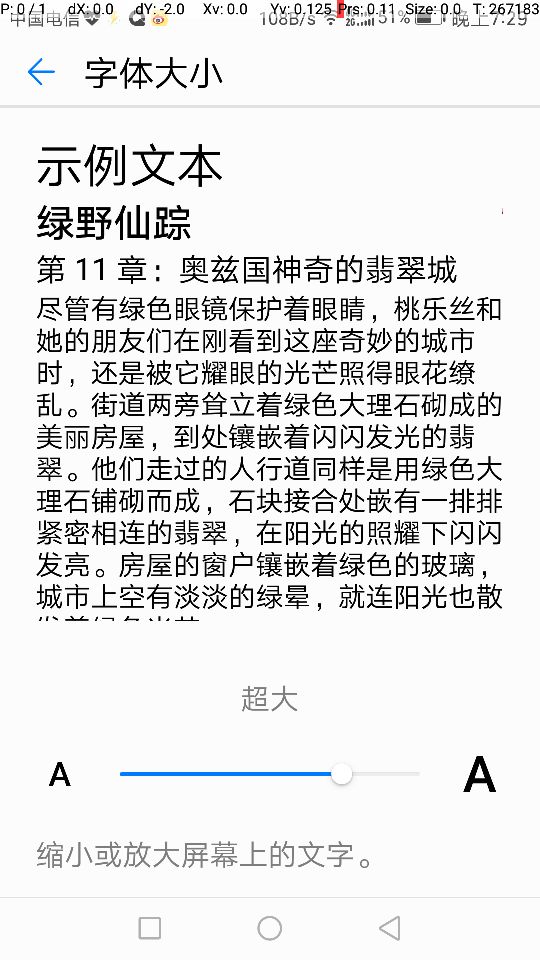
这个时候,我突然意识到,尼玛,是不是改了系统里的字号设置,一看,果然是。。。

虽然解决了问题,但是,其实这样并不是太好,因为毕竟用户改了系统字号设置,他就是想看更大的东西的。
所以,原则上来说,css的布局上,应该更流式布局一些,而不是全部rem做等比缩放。
但是呢,这样下来,UI和前端开发成本就都高了。
得不偿失,收益比低呢。
哈哈。
一个因为系统字号设置导致的rem计算渲染异常问题的更多相关文章
- [WPF]记一个Win8"缩放级别"设置导致的问题
这是我电脑的分辨率设置: 关键在于设置了缩放级别"较大",即150%的缩放. 接下来在WinForm中用各种方法取得的屏幕分辨率都是缩放之后的,但是这个时候的鼠标事件中鼠标位置也是 ...
- 如何设计一个RPC系统
版权声明:本文由韩伟原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/162 来源:腾云阁 https://www.qclou ...
- 如何设计一个 RPC 系统
本文由云+社区发表 RPC是一种方便的网络通信编程模型,由于和编程语言的高度结合,大大减少了处理网络数据的复杂度,让代码可读性也有可观的提高.但是RPC本身的构成却比较复杂,由于受到编程语言.网络模型 ...
- Linux下锁定账号,禁止登录系统的设置总结【转】
在我们运维工作中,会经常要求一些用户不允许登陆系统,以加固系统安全.今天这里介绍下锁定账号登陆的几种方法: (推荐使用)这种方式会更加人性化一点,因为不仅可以禁止用户登录,还可以在禁用登陆时给提示告诉 ...
- linux linux系统常用设置
linux linux系统常用设置 一.设置开机时开启数字键 修改rc.local文件 命令:vi /etc/rc.local rc.local文件中增加如下代码: INITTY=/dev/tty ...
- 关于windows系统DPI增大导致字体变大的原因分析
最近再学习WPF开发,其中提到一个特性“分辨率无关性”,主要功能就是实现开发的桌面程序在不同分辨率的电脑上显示时,会根据系统的DPI自动进行UI的缩放,从而不会导致应用程序的失真. 这个里面就提到了个 ...
- BeagleBone Black Industrial系统更新设置一贴通
前言 原创文章,转载引用务必注明链接.水平有限,欢迎指正. 本文使用markdown写成,为获得更好的阅读体验,推荐访问我的博客原文: http://www.omoikane.cn/2016/09/1 ...
- C/C++ 修改系统时间,导致sem_timedwait 一直阻塞的问题解决和分析
修改系统时间,导致sem_timedwait 一直阻塞的问题解决和分析 介绍 最近修复项目问题时,发现当系统时间往前修改后,会导致sem_timedwait函数一直阻塞.通过搜索了发现int sem_ ...
- [记]Windows 系统下设置Nodejs NPM全局路径
Windows下的Nodejs npm路径是appdata,担心安装的node_modules越来越多,导致C盘满,所以参考别人的博文,将node_modules安装的默认目录修改一下. 参考Wind ...
随机推荐
- 使用sqlyog工具同步两个相同结构的数据库之间的数据
compare two database data 因为工作上遇到 同一个项目被部署到不同服务器上,原项目(后统称"源")在运行中,后部署的项目(后统称"目标" ...
- MTT学习小记
这是个毒瘤题才有的毒瘤东西--奶一口NOI不考 拆系数FFT: 考虑做NTT时模数不是NTT模数(\(2^a*b+1\))怎么办? 很容易想到拆次数FFT. 比如说现在求\(a*b\),设\(m=\s ...
- 线段树区间离散化——牛客多校E
这个区间离散化把我调死了.. 总之用vector来离散化,然后叶子节点维护的是一段区间,记录下每个叶子结点的起点+长度 千万要注意下标不能弄错! #include<bits/stdc++.h&g ...
- Delphi 与SQL编程
Delphi 与SQL编程 SQL语言作为关系数据库管理系统中的一种通用的结构查询语言, 已经被众多的数据库管理系统所采用,如Oracle.Sybase.Informix等数据库管理系统,它们都支持S ...
- DELPHI 数据库操作
DELPHI 把数据库中的数据转换成XML格式 function ReplaceString(AString: string): string; begin Result := StringRepla ...
- spring boot jpa没有自动生成表的原因——加上@Entity
别人的项目弄了好久,竟然是忘记加注解,当然配置文件还是要配置jpa的,pom也要依赖jpa. @Entity jpa: hibernate: ddl-auto: update show-sql: tr ...
- java: java中的 getInstance() 的理解
原文地址:https://blog.csdn.net/qq_26293573/article/details/78184844 在单例模式下使用 . 单例模式:所谓单例模式就是一个类有且只有一个实例, ...
- [kuangbin带你飞]专题一 简单搜索 - N - Find a way
正确代码: #include<iostream> #include<queue> #define N 210 #define inf 0xffffff using namesp ...
- LaTeX+TexStudio安装与使用
(很多杂志期刊接受LaTeX电子版时会提供自己的模板,只要使用他们的模板即可完美地展现在对应的刊物中) 0x00. 优点 丰富易用的数学公式和特殊符号: 容易生成图表编号.引用.交叉引用.目录: 可以 ...
- jquery操作html元素之(添加元素)
添加新的 HTML 内容 我们将学习用于添加新内容的四个 jQuery 方法: append() - 在被选元素的结尾插入内容 prepend() - 在被选元素的开头插入内容 after() - 在 ...
