vue-cli3使用yarn run build打包找不到路径
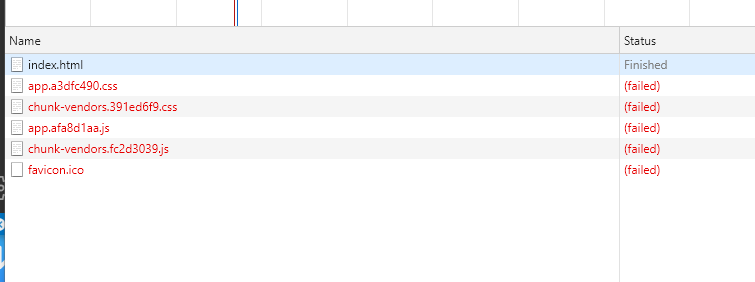
vue-cli3使用yarn run build打包项目部署到服务器上面,运行空白

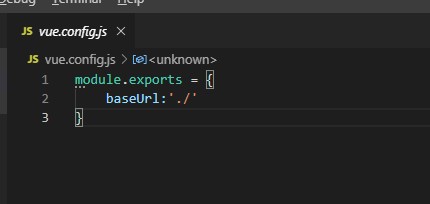
解决办法非常方便,直接创建vue.config.js
在vue.config.js中添加即可

再打包项目即成功
vue-cli3使用yarn run build打包找不到路径的更多相关文章
- npm run build打包时修改的路径
- npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题.但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP.他说:你怎么不用Nginx啊?用这个一堆 ...
- npm run build打包后自定义动画没有执行
问题描述:在vue项目中,当你自己写了一些自定义动画效果,然后你npm run build打包项目放到线上环境后,发现动画并没有效果. 解决办法:在vue项目中找到build文件夹下的vue-load ...
- 关于npm run build打包后css样式中的图片失效的问题(如background)
平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打 ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
- npm run build 打包后(直接打包白屏),如何运行在本地查看效果(Apache服务)
转载: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端 ...
- npm run build 打包后,如何运行在本地查看效果(Apache服务)
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- npm run build 打包后,如何运行在本地查看效果
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- npm run build 打包后,如何查看效果
我们用vue-cli搭建的项目执行npm build后本地打开页面空白,如果才能查看npm run build之后的结果呢 首先我们看一下提示 Tip: built files are meant t ...
随机推荐
- Codeforces786B
传送门 n个节点且固定起点最短路,三种加边方法 1.u->v, 边权为w:2. u->[l, r], 边权为w:3. [l, r]->u, 边权为w AC_Code #include ...
- C++之静态(static)
一.静态数据成员与静态成员函数 二.从内存角度看静态数据成员 三.从this指针谈静态成员函数 四.注意事项 五.补充说明 1.<静态>课程评论: 静态成员是类的成员,不是对象的成员: 静 ...
- flutter 修饰盒子
decoration: BoxDecoration( borderRadius: BorderRadius.circular(), //圆角 gradient: RadialGradient( col ...
- ICPC 2018 焦作区域赛
// 2019.10.7 练习赛 // 赛题来源:2018 ICPC 焦作区域赛 // CF链接:http://codeforces.com/gym/102028 A Xu Xiake in Hena ...
- ubuntu 删除 mysql (转)
1 sudo apt-get autoremove --purge mysql-server-5.0 2 sudo apt-get remove mysql-server 3 sudo apt-get ...
- HDFS API 操作实例(一) HDFS读写操作
1. 读取HDFS文件 1.1 字符读取HDFS上的文件 Configuration conf = new Configuration(); Path path = new Path(pathstr) ...
- python中面向对象
一.Python经典类与新类 经典类:如果没有直接或间接的子类化一个对象,也就是说如果没有指定一个父类,或者是如果子类化的基本类没有父类,那么就定义了经典类: class classics: 'def ...
- startup_stm32f10x_xx.s 启动代码文件选择
引用http://blog.csdn.net/gasbi/article/details/7545568 整体感觉stm32给的库文件太琐碎了,正如它的芯片型号一样繁多,例如启动文件: 网上查到的各个 ...
- javascript字符串方法学习汇总
1.charAt(index) charAt(index):返回字符串中指定位置的字符 var str = 'abcdefghi'; console.log(str.charAt()); // 输出 ...
- yolo3使用darknet卷积神经网络训练pascal voc
darknet本来最开始学的是https://github.com/pjreddie/darknet yolo3作者自己开发的,但是它很久不更新了而且mAP值不好观察,于是另外有个https://gi ...
