如何使用flow进行静态类型检查
Flow 是 facebook 出品的 JavaScript 静态类型检查⼯具。Vue.js 的源码利⽤了 Flow 做了静态类型检查,所以了解 Flow 有助于我们阅读源码。
为什么⽤ Flow?
JavaScript 是动态类型语⾔,它的灵活性有⽬共睹,但是过于灵活的副作⽤是很容易就写出⾮常隐蔽的隐患代码,在编译期甚⾄看上去都不会报错,
但在运⾏阶段就可能出现各种奇怪的 bug。类型检查是当前动态类型语⾔的发展趋势,所谓类型检查,就是在编译期尽早发现(由类型错误引起
的)bug,⼜不影响代码运⾏(不需要运⾏时动态检查类型),使编写 JavaScript 具有和编写 Java 等强类型语⾔相近的体验。
项⽬越复杂就越需要通过⼯具的⼿段来保证项⽬的维护性和增强代码的可读性。 Vue.js 在做 2.0 重构的时候,在 ES2015 的基础上,除了 ESLint
保证代码⻛格之外,也引⼊了 Flow 做静态类型检查。之所以选择 Flow,主要是因为 Babel 和 ESLint 都有对应的 Flow 插件以⽀持语法,
可以完全沿⽤现有的构建配置,⾮常⼩成本的改动就可以拥有静态类型检查的能⼒。
Flow 的⼯作⽅式
通常类型检查分成 2 种⽅式:
类型推断:通过变量的使⽤上下⽂来推断出变量类型,然后根据这些推断来检查类型。
类型注释:事先注释好我们期待的类型,Flow 会基于这些注释来判断。
使用flow做静态类型检查要安装flow,配置flow需要的文件,然后使用flow进行静态类型检查
$ mkdir flowBox
$ cd flowBox/
$ npm install -g flow-bin
$ flow init
$ touch index.js
flow可以进行类型判断
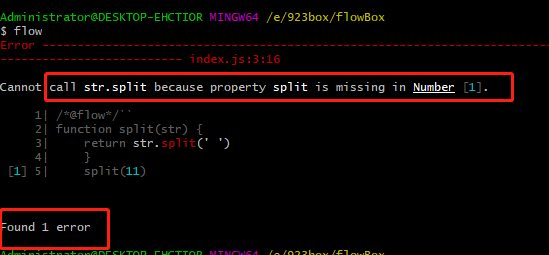
我们在index.js中写入
//index.js
/*@flow*/``
function split(str) {
return str.split(' ')
}
split(11)
执行flow命令会报错

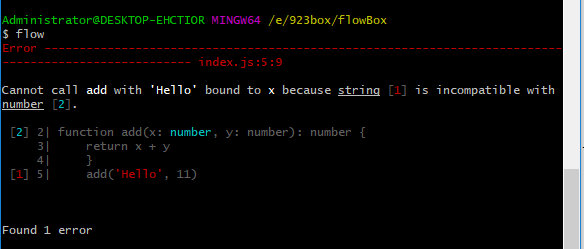
flow进行类型注释
/*@flow*/
function add(x: number, y: number): number {
return x + y
}
add('Hello', 11)

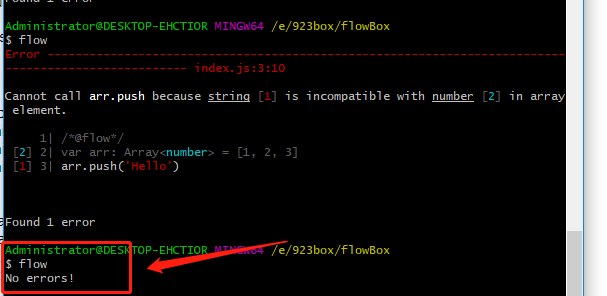
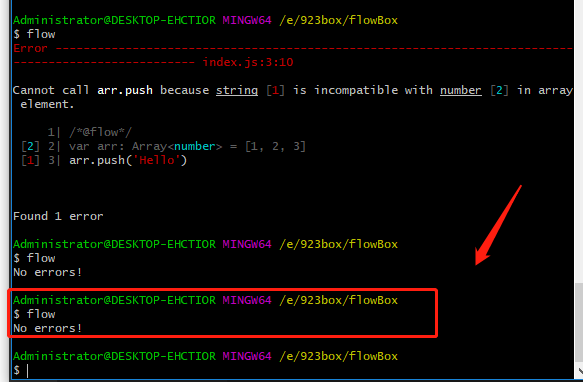
数组的
//index.js
/*@flow*/
var arr: Array<number> = [1, 2, 3]
arr.push('Hello')

类和对象
class Bar {
x: string; // x 是字符串
y: string | number; // y 可以是字符串或者数字
z: boolean;
constructor(x: string, y: string | number) {
this.x = x
this.y = y
this.z = false
}
}
var bar: Bar = new Bar('hello', 4)
var obj: { a: string, b: number, c: Array<string>, d: Bar } = {
a: 'hello',
b: 11,
c: ['hello', 'world'],
d: new Bar('hello', 3)
}

Null
若想任意类型 T 可以为 null 或者 undefined ,只需类似如下写成 ?T 的格式即可。
/*@flow*/
var foo: ?string = null

Flow 在 Vue.js 源码中的应⽤
有时候我们想引⽤第三⽅库,或者⾃定义⼀些类型,但 Flow 并不认识,因此检查的时候会报错。为了解决这类问题,Flow 提出了⼀个 libdef 的概念,
可以⽤来识别这些第三⽅库或者是⾃定义类型,⽽ Vue.js 也利⽤了这⼀特性。在 Vue.js 的主⽬录下有 .flowconfig ⽂件, 它是 Flow 的配置⽂件。
这其中的 [libs] 部分⽤来描述包含指定库定义的⽬录,默认是名为 flow-typed 的⽬录。认识 FLow这⾥ [libs] 配置的是 flow ,表⽰指定的库定义都在 flow ⽂件夹内。
我们打开这个⽬录,会发现⽂件如下:
flow
├── compiler.js # 编译相关
├── component.js # 组件数据结构
├── global-api.js # Global API 结构
├── modules.js # 第三⽅库定义
├── options.js # 选项相关
├── ssr.js # 服务端渲染相关
├── vnode.js # 虚拟 node 相关
如何使用flow进行静态类型检查的更多相关文章
- Flow: JavaScript静态类型检查工具
Flow: JavaScript静态类型检查工具 Flow是Facebook出品的,针对JavaScript的静态类型检查工具.其代码托管在github之上,并遵守BSD开源协议. 关于Flow 它可 ...
- flow JavaScript 静态类型检查工具
内置类型 flow 内置类型有 boolean, number, string, null, void, any, mixed, literal type. 其中 boolean, number, s ...
- flow 静态类型检查 js
1.flow介绍 https://ustbhuangyi.github.io/vue-analysis/prepare/flow.html#为什么用-flow 2.使用 (1)安装flow (2)项目 ...
- 理解Flow静态类型检查
一.为什么在JavaScript中使用静态类型 了解静态类型的最快方法是将其与动态类型进行对比. 有静态类型参数的语言被称为静态类型语言. 另一方面,有动态类型参数的语言被称为动态类型语言.核心区别是 ...
- 编译器开发系列--Ocelot语言6.静态类型检查
关于"静态类型检查",想必使用C 或Java 的各位应该非常熟悉了.在此过程中将检查表达式的类型,发现类型不正确的操作时就会报错.例如结构体之间无法用+ 进行加法运算,指针和数值之 ...
- Java中静态类型检查是如何进行的
以下内容来自维基百科,关于静态类型检查和动态类型检查的解释: 静态类型检查:基于程序的源代码来验证类型安全的过程: 动态类型检查:在程序运行期间验证类型安全的过程: Java使用静态类型检查在编译期间 ...
- Python 静态类型检查 mypy 示例
以下所有例子都参考了最新版本的 Python 文档与 mypy 文档 必备条件 安装最新版本的 Python 和 mypy 要学会按需配置自己的编辑器,比如我的 VSCode 就装好了 Python ...
- flow类型检查
https://blog.csdn.net/tangxiujiang/article/details/80778627 Flow的简单介绍 2018年06月22日 21:54:25 tangxiuji ...
- vue项目配置使用flow类型检查
你是否经常在debug那些简单可避免的bug?可能你给函数传参的时候搞错了参数的顺序,或者本来应该传个Number类型的参数,你传了一个String类型?JavaScript的弱类型是这一类bug的罪 ...
随机推荐
- web项目中实现页面跳转的两种方式
<a href="javascript:"></a>跳转在网页本身,URL不改变 <a href="#"></a> ...
- rmq +二分暴力 hdu 5726
参考博客 题意:n 个数字的数列,有m个询问:求出 L 到 R 的 gcd(最大公约数 ),然后问这整个序列中有多少个区间的 gcd 和这个一样. 分析:L 到 R的gcd直接用RM ...
- pytest--fixture之参数化
场景:测试用例执行时,有的用例需要登陆才能执行,有些用例 不需要登陆.setup和teardown无法满足.fixture可以.默认 scope(范围)function • 步骤: 1. 导入pyte ...
- Berry 指令设计
Berry 脚本源代码需要被编译为字节码指令流才能被 Berry 虚拟机执行.本文将详细地讲解 Berry 字节码指令(下面简称指令)的设计和实现.为了达到这个目的,本文由 3 部分构成:第 1 小节 ...
- 微信小程序改变全局变量
假设A为登录页面并将登录获得的用户信息保存到app.js中的全局变量userInfo中,然后在B页面进行使用. app.js globalData:{ userInfo:null, } a.js ...
- Mnesia动态添加节点杂记
FAQ List: 1. 如果动态的添加一个节点到Mnesia cluster中 2. 如何动态的从mnesia cluster中删除一个节点 3. 在一个节点上演示将当前已有的表格分片fragmen ...
- GitHub不能访问问题
在C:\Windows\System32\drivers\etc文件夹下HOSTS里面最后添加: 192.30.253.112 github.com 192.30.253.113 github.com ...
- echarts点击柱状图时触发点击事件
项目需求:1.通过echarts把数据展示为柱状图2.点击对应的柱状图 显示对应的弹窗 主要用到的时 echarts中的 "click" 事件, 使用demo: var myCha ...
- java.lang.InstantiationException: com.lch.commder.entity.Car 已解决
以上的上异常,是你的类实例化对象失败的时候抛出异常,这种异常多会出现在抽象类中,在使用反射的机制时,解决方法很简单 在你的类中再加一个空构造方法
- PHP ftp_raw() 函数
定义和用法 ftp_raw() 函数向 FTP 服务器发送一个 raw 命令. 语法 ftp_raw(ftp_connection,command) 参数 描述 ftp_connection 必需.规 ...
